js에서 데이터 유형을 결정하는 방법: 1. "typeof 변수" 구문인 typeof 연산자를 사용합니다. 2. 인스턴스 오브 연산자를 사용합니다. 3. "variable.constructor==data type" 구문을 사용합니다. 4. toString()함수를 사용하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
1. typeof
Typeof는 오른쪽에 단항 표현식이 있는 연산자이며 이 표현식의 데이터 유형을 반환합니다.
반환된 결과는 문자열, 숫자, 부울, 기호, 정의되지 않음, 개체, 함수 등 7가지 유형을 포함하여 이 유형의 문자열(모두 소문자) 형식으로 표현됩니다.
typeof 'a'; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof Symbol(); // symbol 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [1] ; //object 无效 typeof new RegExp(); //object 无效 typeof new Date(); //object 无效
요약:
그중 null에는 고유한 데이터 유형인 Null이 있으며 참조 유형의 배열, 날짜 및 정규식에도 고유한 특정 유형이 있습니다. Typeof는 이러한 유형을 처리하기 위해 프로토타입 체인의 최상위만 반환합니다.
2, instanceof
Instanceof가 프로토타입을 감지하면 표현식은 다음과 같습니다. A instanceof B, A가 B의 인스턴스이면 true를 반환하고, 그렇지 않으면 false를 반환합니다.
[] instanceof Array; // true
new Date() instanceof Date;// true
function Person(){};
new Person() instanceof Person;//true
[] instanceof Object; // true
new Date() instanceof Object;// true
new Person instanceof Object;// trueinstanceof는 [ ]가 Array의 인스턴스라고 판단하지만 [ ]도 Object의 인스턴스라고 생각합니다.
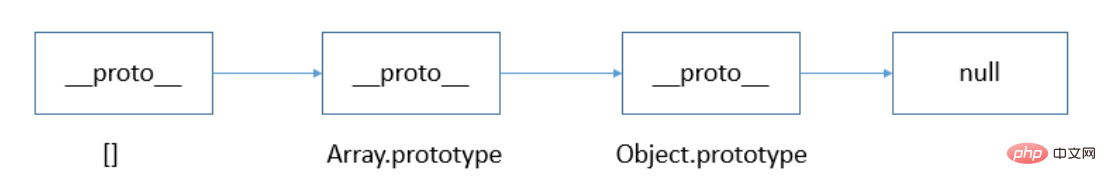
[ ].__proto__가 Array.prototype을 가리키고 Array.prototype.__proto__가 Object.prototype을 가리키는 것으로 판단할 수 있습니다. 마지막으로 Object.prototype.__proto__는 프로토타입 체인의 끝을 표시하는 null을 가리킵니다. 따라서 [ ], Array 및 Object는 다음 그림과 같이 내부적으로 프로토타입 체인을 형성합니다.

프로토타입 체인을 보면 []의 __proto__가 Array.prototype을 직접 가리키고 있으며 간접적으로 Object .prototype을 가리키므로, instanceof의 판단 규칙에 따르면 []는 Object의 인스턴스입니다. 유사하게 new Date() 및 new Person()도 해당 프로토타입 체인을 형성합니다.
따라서 instanceof는 두 개체가 인스턴스 관계에 속하는지 여부를 확인하는 데만 사용할 수 있으며 개체 인스턴스가 어떤 유형에 속하는지는 확인할 수 없습니다.
배열과 관련된 이 문제를 해결하기 위해 ES5는 Array.isArray() 메서드를 제공합니다. 객체가 생성된 환경을 구분하지 않고 객체 자체가 Array 타입인지 확인하기 위해 사용되는 메소드이다.
if (Array.isArray(value)){
//对数组执行某些操作
}Array.isArray()는 본질적으로 객체의 [[Class]] 값을 감지합니다.
[[Class]]는 객체의 내부 속성으로 객체의 유형 정보를 포함하며 형식은 [object Xxx]이며 Xxx는 해당 특정 유형입니다. 배열의 경우 [[클래스]] 값은 [객체 배열]입니다.
【관련 추천: javascript 학습 튜토리얼】
3, constructor
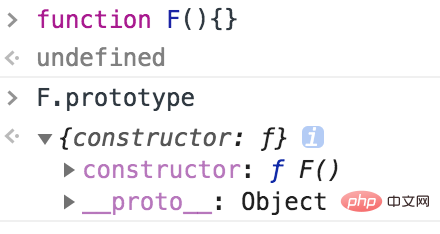
함수 F가 정의되면 JS 엔진은 F에 프로토타입을 추가한 다음 생성자를 추가합니다. 프로토타입 속성을 지정하고 F에 대한 참조를 가리키도록 합니다. 아래 그림과 같이

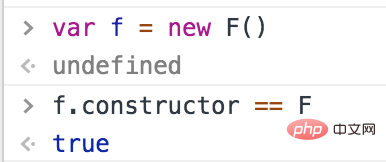
var f = new F()를 실행하면 F는 생성자로 취급되며, f는 F의 인스턴스 객체입니다. 이때 F의 프로토타입에 있는 생성자는 다음과 같습니다. f에 전달되었으므로 f.constructor == F

F가 객체 생성을 위해 생성자로 사용되면 프로토타입의 생성자가 자신을 참조하는 것을 알 수 있습니다. 프로토타입에서 체인 관점에서 보면 생성자 F는 새 객체의 유형입니다. 이것의 중요성은 새로운 객체가 생성된 후에 추적 가능한 데이터 유형을 가질 수 있도록 한다는 것입니다.
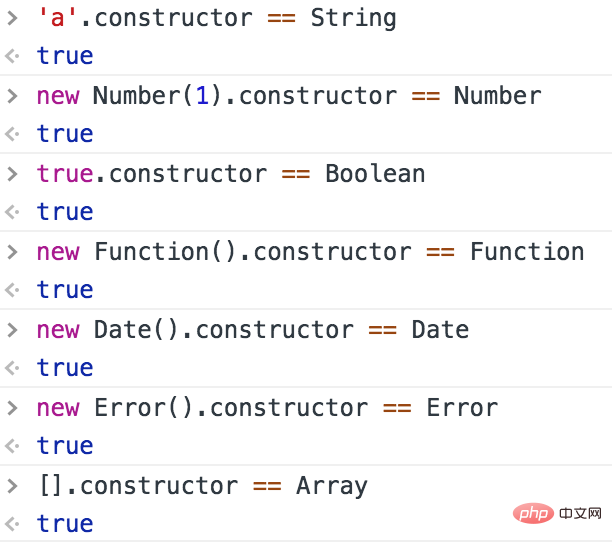
마찬가지로 JavaScript의 내장 객체도 아래 그림과 같이 내부적으로 이런 방식으로 구축됩니다.

요약:
1. null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
2. 函数的 constructor 是不稳定的,这个主要体现在自定义对象上,当开发者重写 prototype 后,原有的 constructor 引用会丢失,constructor 会默认为 Object。
4、toString
toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。
对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。
语法:Object.prototype.toString.call(value);
Object.prototype.toString.call('') ; // [object String] Object.prototype.toString.call(1) ; // [object Number] Object.prototype.toString.call(true) ; // [object Boolean] Object.prototype.toString.call(Symbol()); //[object Symbol] Object.prototype.toString.call(undefined) ; // [object Undefined] Object.prototype.toString.call(null) ; // [object Null] Object.prototype.toString.call(new Function()) ; // [object Function] Object.prototype.toString.call(new Date()) ; // [object Date] Object.prototype.toString.call([]) ; // [object Array] Object.prototype.toString.call(new RegExp()) ; // [object RegExp] Object.prototype.toString.call(new Error()) ; // [object Error] Object.prototype.toString.call(document) ; // [object HTMLDocument] Object.prototype.toString.call(window) ; //[object global] window 是全局对象 global 的引用
更多编程相关知识,请访问:编程视频!!
위 내용은 자바스크립트에서 데이터 유형을 결정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!