Javascript는 "<script>" 태그에 배치되며 구문 형식은 "<script type="text/javascript">javascript code</script>"입니다. script 태그는 JavaScript와 같은 클라이언트 측 스크립트를 정의하는 데 사용됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, javascript1.8.5&&HTML5 버전, Dell G3 컴퓨터.
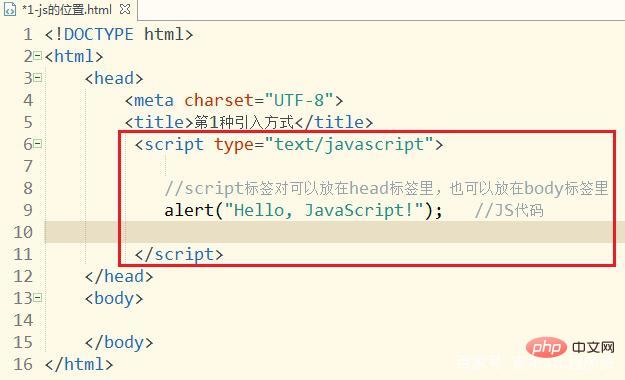
Javascript는 "<script>" 태그 내에 위치합니다. </script>
<script> 태그는 JavaScript와 같은 클라이언트 측 스크립트를 정의하는 데 사용됩니다. 필수 유형 속성은 스크립트의 MIME 유형을 지정합니다. </script>
스크립트 태그는 head 태그나 body 태그 모두 쓸 수 있습니다. 참고:
JavaScript 코드가
태그에 있는 경우: 주로 필요한 백그라운드 작업을 완료하는 데 사용됩니다.JavaScript 코드가
태그에 있는 경우: 콘텐츠를 표시하는 데 사용됩니다. .
script 요소는 스크립트 문을 포함하거나 src 속성을 통해 외부 스크립트 파일(예: .js 파일)을 가리킬 수 있습니다.
mylife.js 파일은 다음과 같습니다. js 코드를 직접 작성하세요. <script>.…</script>b 태그 쌍이 js 파일에 나타나서는 안 됩니다!
【관련 추천: 자바스크립트 학습 튜토리얼】
위 내용은 자바스크립트는 어떤 태그에 넣어야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




