JavaScript에서는 먼저 중간 내용을 대체할 수 있는 메소드를 만든 다음 substr 메소드를 사용하여 대체할 필요가 없는 텍스트를 추출합니다. 구문 형식은 "String object.substr(시작 위치, 문자 수)입니다. "; 마지막으로 교체해야 할 텍스트는 Just replacement the content입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
문자열 중간에 주민등록번호, 휴대폰번호 등의 문자열을 바꾸고 싶다면
function replacepos(text,start,stop,replacetext){
let mystr = text.substr(0,start-1)+replacetext+text.substr(stop+1);
return mystr;
},
replacepos('测试文字csdn', 2, 4, "**") // 测试**csdnsubstr() 메소드를 사용하면 문자열의 시작 첨자부터 지정된 개수의 문자를 추출할 수 있습니다.
Syntax
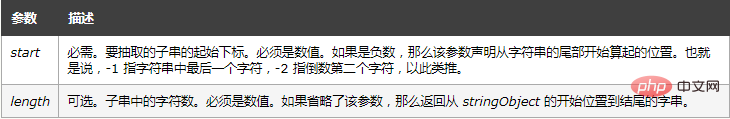
stringObject.substr(start,length)

반환값
stringObject의 시작 부분부터 시작하는 길이 문자를 포함하는 새 문자열(start가 가리키는 문자 포함) 길이를 지정하지 않으면 반환된 문자열에는 stringObject의 시작부터 끝까지의 문자가 포함됩니다.
팁 및 참고 사항
참고: substr()의 매개 변수는 부분 문자열의 시작 위치와 길이를 지정하므로 substring() 및 Slice() 대신 사용할 수 있습니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 JavaScript에서 중간 콘텐츠를 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!