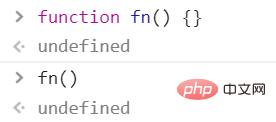
JavaScript에서는 모든 함수에 반환 값이 있습니다. 반환 값은 return 키워드를 통해 설정할 수 있으며, 함수에 return을 쓰지 않으면 함수는 unundefined를 반환하며, 필요에 따라 반환 값이 있는지 확인할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
함수 실행 시 결과가 항상 출력되지는 않습니다. 우리는 이 함수가 나에게 몇 가지 피드백을 제공할 것으로 기대합니다(예를 들어 후속 작업에 대해 계산 결과가 반환됨). 이때 함수는 무언가를 반환할 수 있습니다. 그것이 반환 값입니다. 함수는 return
1을 통해 반환 값을 반환합니다. 모든 함수에는 "return"
//声明一个带返回值的函数
function 函数名(形参1, 形参2, 形参3...) {
//函数体
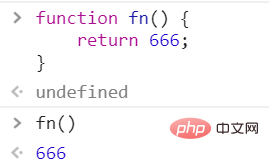
return 返回值;
}
//可以通过变量来接收这个返回值
var 变量 = 函数名(实参1, 实参2, 实参3...)2 키워드를 통해 설정할 수 있는 반환 값이 있습니다. 함수는 기본적으로 정의되지 않은 값을 반환합니다

3. 그러나 함수의 반환 값을 수동으로 설정하면 함수는 개발자가 수동으로 설정한 값을 반환합니다

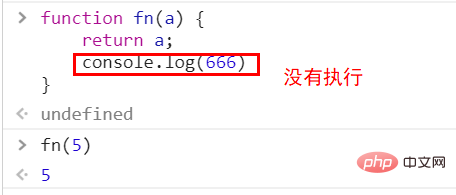
4. "return" 문이 실행되고 전체 함수가 종료되며 후속 문은 더 이상 실행되지 않습니다.

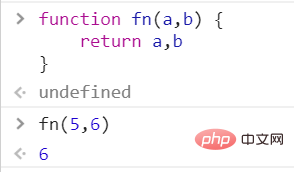
5. "return" 뒤에는 하나의 값만 있을 수 있습니다. 여러 값을 반환하려고 하면 결과는 항상 마지막 값이 됩니다

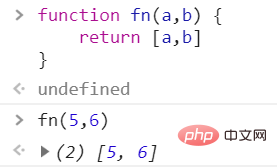
6. 여러 값을 반환하는 함수가 꼭 필요한 경우에는 값을 객체로 결합하거나 array

【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트 함수는 값을 반환해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!