당신이 모를 수도 있는 CSS 컨테이너 쿼리! !

프론트엔드 개발에서는 PC와 모바일의 응답성을 달성하기 위해 다양한 화면 크기에 따라 디자인해야 하는 경우가 많습니다. 우리는 일반적으로 CSS 미디어 쿼리를 사용하여 뷰포트 너비나 높이를 감지한 다음 해당 패턴을 기반으로 디자인을 변경합니다. 이것이 지난 10년 동안 웹 레이아웃이 디자인된 방식입니다.
CSS 컨테이너 쿼리는 오랫동안 웹 개발자들이 요청해온 기능입니다. 최신 Chrome Canary에서는 chrome://flags/#enable-container를 전달할 수 있습니다. -queries 컨테이너 쿼리 기능을 활성화합니다. 이 글에서는 이것이 무엇인지, 디자이너로서의 작업 흐름을 어떻게 변화시킬 것인지 등을 다룰 것입니다. chrome://flags/#enable-container-queries 开启 Container Queries 功能。在本文中,我将介绍它是什么,它将如何改变作为设计师的工作流,等等。
当前响应设计状态
当前,我们实现响应式,一般需要 UI 设计三个样式,分别是移动,平板电脑和桌面等。

在上图中,UI设计了三种版本,因此开发人员可以很好的实现它,这是很 nice的(这怕偷懒的 UI 只提供PC版本,这就很蛋疼)。
现在我们来看看使用媒体查询来看看怎么实现它。

上图是同一个组件,它有三个变体,即default、Card和Featured。在CSS中,开发人员需要创建此组件的三个变体,其中每个组成均是唯一的。
.c-media {
/* the default styles */
display: flex;
flex-wrap: wrap;
gap: 1rem;
}
@media (min-with: 400px) {
.c-media--card {
display: block;
}
.c-media--card img {
margin-bottom: 1rem;
}
}
@media (min-with: 1300px) {
.c-media--featured {
position: relative;
/* other styles */
}
.c-media--featured .c-media__content {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
}上面的变体取决于媒体查询或视口宽度。 这意味着,我们无法根据其父宽度控制它们。 现在你可能会想,这里有什么问题? 喔或,这是一个很好的问题。
问题是,只有当视口宽度大于特定值时,开发人员才会使用组件的变体。例如,如果我在平板中使用 featured 也就是 PC 的样式,它不能工作,为什么?因为它的媒体查询宽度是大于1300px。

不仅如此,当内容低于预期时,我们还会面临一个问题。有时,UP主可能只会添加一篇文章,而设计是包含其中的三篇。在这种情况下,要么我们将有一个空的空间,要么项目将扩展以填满可用的空间。考虑下图:

在第一种情况下(Case 1),文章太宽,会导致封面变形。第二种情况下(Case 2)也是一样的问题
如果使用容器查询,我们可以通过查询父组件来决定如何显示特定组件来解决这些问题。考虑下图,它展示了我们如何使用容器查询来修复这个问题。

这样的话,如果我们把思路转向组件的父组件呢?换句话说,如果我们查询父组件,并根据父组件的宽度或高度来决定组件应该是什么样子的呢?我们来看下容器查询的概念。
什么是容器查询
首先,让我定义容器。 它就包含另一个元素的元素,一般我们叫它 wrapper。
最新的 Chrome Canary 中,我们可以通过 chrome://flags/#enable-container-queries 开启 Container Queries 功能。
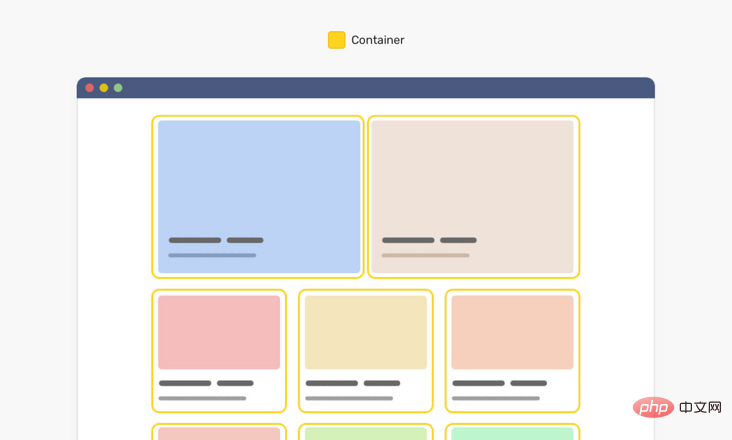
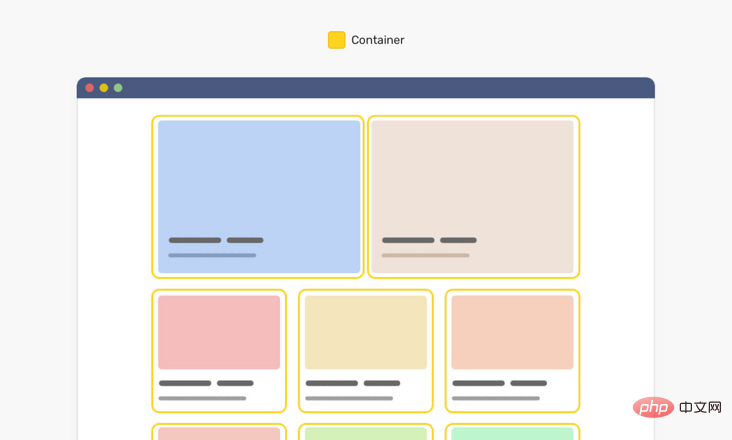
当一个组件被放置在一个项中,它就被包含在该项中。这意味着,我们可以查询父元素的宽度并据此修改它。考虑下图

注意,每个卡片都有一个黄色的轮廓线,代表每个组件的父组件。使用CSS容器查询,我们可以根据父组件的宽度修改组件。
<div class="o-grid">
<div class="o-grid__item">
<article class="c-media"></article>
</div>
<!-- + more items -->
</div>该组件是具有类.c-media的项,它的父级是.o-grid__item元素。 在CSS中,我们可以执行以下操作:
.o-grid__item {
contain: layout inline-size style;
}
.c-media {
/* Default style */
}
@container (min-width: 320px) {
.c-media {
/* The styles */
}
}
@container (min-width: 450px) {
.c-media {
/* The styles */
}
}首先,我们告诉浏览器,每个带有class .o-grid
현재 반응형 디자인 현황
현재 반응성을 구현하려면 일반적으로 모바일, 태블릿, 데스크톱 세 가지 스타일의 UI를 디자인해야 합니다.

 🎜🎜위로 다이어그램은
🎜🎜위로 다이어그램은 기본, 카드 및 추천의 세 가지 변형이 있는 동일한 구성 요소입니다. CSS에서 개발자는 각 구성이 고유한 이 구성 요소의 세 가지 변형을 만들어야 합니다. 🎜// HTML
<div class="content">
<aside>
<ul>
<li>
<img src="/static/imghw/default1.png" data-src="shadeed.jpg" class="lazy" alt="Ahmad Shadeed" />
<span class="name">Ahmad Shadeed</span>
</li>
</ul>
</aside>
<main>
<h2 id="Main-nbsp-content">Main content</h2>
</main>
</div>featured를 사용하면 작동하지 않습니다. 미디어 쿼리 너비가 1300px보다 크기 때문입니다. 🎜🎜 🎜🎜아님 그렇기 때문에 콘텐츠가 기대에 미치지 못하는 경우에도 문제가 발생합니다. 때로는 UP 소유자가 하나의 항목만 추가할 수도 있지만 그 중 세 개를 포함하도록 설계되었습니다. 이 경우 빈 공간이 생기거나 항목이 사용 가능한 공간을 채우기 위해 확장됩니다. 다음 이미지를 고려하세요. 🎜🎜
🎜🎜아님 그렇기 때문에 콘텐츠가 기대에 미치지 못하는 경우에도 문제가 발생합니다. 때로는 UP 소유자가 하나의 항목만 추가할 수도 있지만 그 중 세 개를 포함하도록 설계되었습니다. 이 경우 빈 공간이 생기거나 항목이 사용 가능한 공간을 채우기 위해 확장됩니다. 다음 이미지를 고려하세요. 🎜🎜 🎜🎜첫 번째 경우(Case 1)는 기사 폭이 너무 넓어서 표지 변형이 발생하게 됩니다. 두 번째 경우(Case 2)에서도 같은 문제가 발생합니다. 🎜🎜컨테이너 쿼리를 사용하는 경우 상위 컴포넌트를 쿼리하여 특정 컴포넌트를 표시하는 방법을 결정하면 이러한 문제를 해결할 수 있습니다. 컨테이너 쿼리를 사용하여 이 문제를 해결하는 방법을 보여주는 다음 다이어그램을 고려하세요. 🎜🎜
🎜🎜첫 번째 경우(Case 1)는 기사 폭이 너무 넓어서 표지 변형이 발생하게 됩니다. 두 번째 경우(Case 2)에서도 같은 문제가 발생합니다. 🎜🎜컨테이너 쿼리를 사용하는 경우 상위 컴포넌트를 쿼리하여 특정 컴포넌트를 표시하는 방법을 결정하면 이러한 문제를 해결할 수 있습니다. 컨테이너 쿼리를 사용하여 이 문제를 해결하는 방법을 보여주는 다음 다이어그램을 고려하세요. 🎜🎜 🎜🎜이것 즉, 상위 구성 요소를 쿼리하고 상위 구성 요소의 너비 또는 높이를 기반으로 구성 요소가 어떻게 보일지 결정하면 어떻게 될까요? 🎜컨테이너 쿼리🎜 개념을 살펴보세요. 🎜
🎜🎜이것 즉, 상위 구성 요소를 쿼리하고 상위 구성 요소의 너비 또는 높이를 기반으로 구성 요소가 어떻게 보일지 결정하면 어떻게 될까요? 🎜컨테이너 쿼리🎜 개념을 살펴보세요. 🎜🎜컨테이너 쿼리란 무엇인가요🎜
🎜먼저 컨테이너를 정의하겠습니다. 여기에는 다른 요소의 요소가 포함되어 있으며 일반적으로래퍼라고 부릅니다. 🎜🎜최신 Chrome Canary에서는 chrome://flags/#enable-container-queries를 통해 컨테이너 쿼리 기능을 활성화할 수 있습니다. 🎜🎜구성요소가 항목 내부에 배치되면 해당 항목에 포함됩니다. 이는 상위 요소의 너비를 쿼리하고 이에 따라 수정할 수 있음을 의미합니다. 아래 그림을 고려하세요🎜🎜 🎜🎜각 카드에는 각 구성 요소의 상위 구성 요소를 나타내는 노란색 윤곽선이 있습니다. CSS 컨테이너 쿼리를 사용하면 상위 구성 요소의 너비를 기준으로 구성 요소를 수정할 수 있습니다. 🎜
🎜🎜각 카드에는 각 구성 요소의 상위 구성 요소를 나타내는 노란색 윤곽선이 있습니다. CSS 컨테이너 쿼리를 사용하면 상위 구성 요소의 너비를 기준으로 구성 요소를 수정할 수 있습니다. 🎜// CSS
.content {
display: grid;
grid-template-columns: 0.4fr 1fr;
}
aside {
contain: layout inline-size style;
}
@container (min-width: 180px) {
.name {
display: block;
}
}.c-media 클래스가 있는 항목이고 해당 상위 요소는 .o-grid__item 요소입니다. CSS에서는 다음을 수행할 수 있습니다. 🎜rrreee🎜먼저, .o-grid 클래스 항목이 있는 모든 요소가 컨테이너임을 브라우저에 알립니다. 그런 다음 상위 요소의 너비가 500px 이상이면 다르게 표시되어야 한다고 브라우저에 지시합니다. 700px 쿼리의 경우에도 마찬가지입니다. 이것이 CSS 컨테이너 쿼리가 작동하는 방식입니다. 🎜🎜 또한 원하는 곳 어디에서나 정의할 수 있습니다. 즉, 필요한 경우 최상위 컨테이너에서 쿼리할 수 있습니다. 이제 CSS 컨테이너 쿼리의 기본 개념을 이해했으므로 아래 그림을 통해 이미지를 심화해 보겠습니다. 🎜🎜🎜🎜왼쪽은 크기가 조정되는 뷰포트입니다. 오른쪽에는 상위 구성 요소의 너비에 따라 변경되는 구성 요소가 있습니다. 컨테이너 쿼리의 기능과 사용법입니다.
컨테이너 쿼리를 염두에 두고 디자인하세요
UI로서 이 혁신적인 CSS 기능이 웹 디자인 방식을 바꿀 것이기 때문에 이에 적응해야 합니다. 우리는 화면 크기에 맞게 디자인할 뿐만 아니라 컨테이너 너비가 변경될 때 구성 요소가 어떻게 적응해야 하는지도 고려합니다.
요즘 디자인 시스템이 점점 더 대중화되고 있습니다. 디자인 팀은 다른 구성원이 이를 기반으로 페이지를 구축할 수 있도록 일련의 규칙과 구성 요소를 구축합니다. CSS 컨테이너 쿼리가 출시되면 상위 구성 요소의 너비에 따라 구성 요소를 조정하는 방법도 디자인할 것입니다.
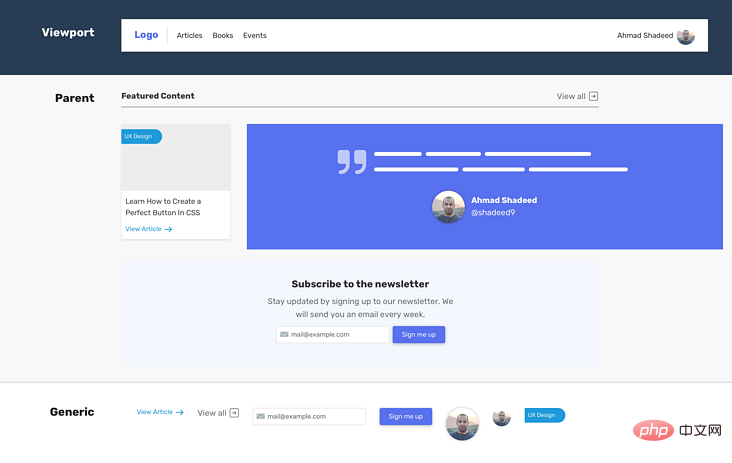
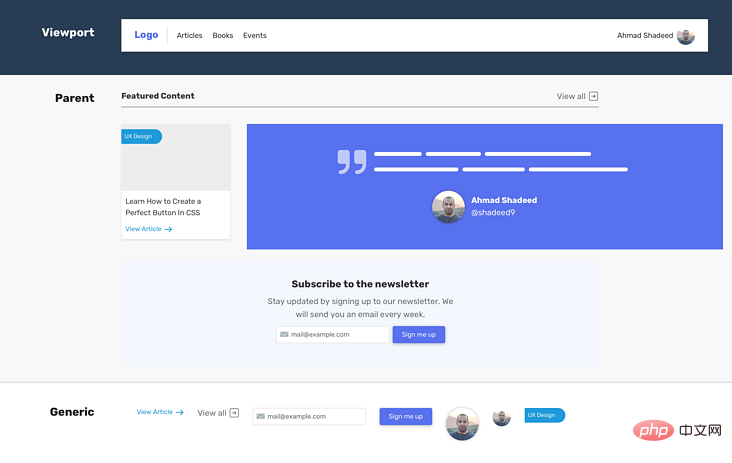
다음 디자인을 고려하세요.

헤드라인, 기사 섹션, 인용문, 뉴스레터가 있다는 점에 유의하세요. 각각은 상위 뷰의 너비에 맞아야 합니다.
이러한 구성 요소를 다음과 같은 부분으로 나눌 수 있습니다.
- Viewport(미디어 쿼리)
- Parent(컨테이너 쿼리)
- 일반: 버튼, 라벨, 단락 등 영향을 받지 않는 구성 요소입니다.
샘플 UI의 경우 구성 요소를 나누는 방법은 다음과 같습니다.

UI를 디자인할 때 이러한 사고방식으로 생각할 때 상위 너비에 따라 구성 요소의 다양한 변형에 대해 생각할 수 있습니다.
아래 이미지에서 기둥 구성 요소의 각 변형이 어떻게 특정 너비로 시작하는지 확인하세요.

디자이너로서 처음에는 부모 폭을 생각하는 것이 조금 이상할 수도 있지만 이것이 앞으로 나아갈 길입니다. 우리는 프런트 엔드 개발자에게 사용할 수 있는 각 구성 요소의 세부 정보와 버전을 제공합니다.
그뿐만 아니라 특정 컨텍스트에서만 표시되어야 하는 구성 요소의 변형도 있을 수 있습니다. 예를 들어 이벤트 목록 페이지입니다. 이 경우 이 변형을 어디에 사용할지 아는 것이 중요합니다.
문제는 디자이너에게 이러한 구성 요소를 어디에 사용해야 하는지 어떻게 알려줄 것인가입니다.
개발자와의 소통
좋은 의사소통은 프로젝트 성공의 중요한 요소입니다. 디자이너로서 우리는 구성 요소 변형을 사용해야 하는 위치에 대한 지침을 제공해야 합니다. 완전한 페이지 디자인일 수도 있고, 각 구성 요소를 사용하는 방법을 보여주는 간단한 다이어그램일 수도 있습니다.

각 변형을 뷰포트가 아닌 특정 컨텍스트에 어떻게 매핑했는지 확인하세요. 이를 더 자세히 설명하기 위해 CSS Grid와 함께 사용할 때 구성 요소가 어떻게 다르게 작동하는지 살펴보겠습니다.
CSS 그리드에서 자동 맞춤 키워드를 사용하여 열 수가 예상보다 적으면 열을 확장하고 싶다고 브라우저에 알릴 수 있습니다(자세한 내용은 여기에서 확인할 수 있습니다). 이 기능은 동일한 배경에 다양한 변형을 제공하는 데 도움이 되므로 매우 강력합니다.

구성 요소가 상위 요소의 너비에 반응하도록 만드는 것은 매우 유용합니다. 방금 보신 것처럼 데스크톱 크기의 페이지를 다시 방문하고 있으며 각각 다른 열 수를 포함하는 여러 섹션이 있습니다.
반응형 구성 요소를 디자인할 때 복잡성을 피하세요
구성 요소의 내부 부분이 레고 게임과 같다는 점을 기억하는 것이 중요합니다. 현재 변경 사항을 기준으로 정렬할 수 있지만 모든 항목에는 제한이 있습니다. 때로는 프런트 엔드 개발자가 컨테이너 쿼리를 사용하여 변형을 만드는 것보다 완전히 새로운 구성 요소에 대해 작업하는 것이 더 나을 때도 있습니다.
다음 사항을 고려하세요.

다음이 있습니다:
- 아바타
- 이름
- 버튼
- 키/값 쌍
내부 부분이 동일하게 유지되거나 최소한 새 부분이 포함되지 않은 경우 구성 요소이며 아래와 같이 여러 가지 변형이 있습니다.

CSS 컨테이너 쿼리 사용 사례
CSS 컨테이너 쿼리를 사용하여 구현할 수 있는 몇 가지 사용 사례를 살펴보겠습니다.
Chat List
페이스북 메신저에서 이런 패턴이 보이네요. 뷰포트 너비에 따라 채팅 목록이 변경됩니다. CSS 컨테이너 쿼리를 사용하여 이를 달성할 수 있습니다.

공간이 충분하면 목록이 확장되어 각 사용자의 이름이 표시됩니다. 채팅 목록의 상위 요소는 동적으로 크기가 조정되는 요소일 수 있습니다(예: CSS 뷰포트 단위 또는 CSS 비교 기능 사용).
// HTML
<div class="content">
<aside>
<ul>
<li>
<img src="/static/imghw/default1.png" data-src="shadeed.jpg" class="lazy" alt="Ahmad Shadeed" />
<span class="name">Ahmad Shadeed</span>
</li>
</ul>
</aside>
<main>
<h2 id="Main-nbsp-content">Main content</h2>
</main>
</div>// CSS
.content {
display: grid;
grid-template-columns: 0.4fr 1fr;
}
aside {
contain: layout inline-size style;
}
@container (min-width: 180px) {
.name {
display: block;
}
}aside 宽度是0.4f,所以它是动态宽度。另外,我添加了contain属性。然后,如果容器宽度大于180px,将显示用户名。
另一个类似的用例是侧导航。我们可以切换导航项标签的位置,从在新行或旁边的图标。
当容器很小时,导航项标签是如何从一个新行切换的,当有足够的空间时,导航项标签是如何靠近导航图标的。
示例地址:https://codepen.io/shadeed/pen/Popmryw?editors=0100
英文原文地址:https://ishadee.com/article/contner-queries-for-designers/
作者:AAhmad Shadeed
更多编程相关知识,请访问:编程视频!!
위 내용은 당신이 모를 수도 있는 CSS 컨테이너 쿼리! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
Vue.js에서 placeholder 속성은 사용자가 콘텐츠를 입력하지 않을 때 표시되는 입력 요소의 자리 표시자 텍스트를 지정하고 입력 팁이나 예제를 제공하며 양식 접근성을 향상시킵니다. 사용법은 입력 요소에 자리 표시자 속성을 설정하고 CSS를 사용하여 모양을 사용자 정의하는 것입니다. 모범 사례에는 입력과 관련성, 짧고 명확함, 기본 텍스트 방지, 접근성 고려 등이 포함됩니다.
 js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
스팬 태그는 텍스트에 스타일, 속성 또는 동작을 추가할 수 있습니다. 색상 및 글꼴 크기와 같은 스타일을 추가하는 데 사용됩니다. ID, 클래스 등의 속성을 설정합니다. 클릭, 호버 등과 같은 관련 동작 추가 처리 또는 인용을 위해 텍스트를 표시합니다.
 js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
CSS의 REM은 루트 요소(html)의 글꼴 크기에 상대적인 단위입니다. 여기에는 다음과 같은 특징이 있습니다. 루트 요소의 글꼴 크기를 기준으로 하며 상위 요소의 영향을 받지 않습니다. 루트 요소의 글꼴 크기가 변경되면 REM을 사용하는 요소가 그에 따라 조정됩니다. 모든 CSS 속성과 함께 사용할 수 있습니다. REM 사용의 장점은 다음과 같습니다. 반응성: 다양한 장치 및 화면 크기에서 텍스트를 읽을 수 있도록 유지합니다. 일관성: 웹사이트 전체에서 글꼴 크기가 일관되게 유지되어야 합니다. 확장성: 루트 요소 글꼴 크기를 조정하여 전역 글꼴 크기를 쉽게 변경할 수 있습니다.
 Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 도입하는 방법에는 URL, 필수 함수, 정적 파일, v-bind 지시어 및 CSS 배경 이미지 등 5가지 방법이 있습니다. 동적 이미지는 Vue의 계산된 속성이나 리스너에서 처리할 수 있으며, 번들 도구를 사용하여 이미지 로딩을 최적화할 수 있습니다. 경로가 올바른지 확인하세요. 그렇지 않으면 로딩 오류가 나타납니다.
 js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
노드는 HTML 요소를 나타내는 JavaScript DOM의 엔터티입니다. 이는 페이지의 특정 요소를 나타내며 해당 요소에 액세스하고 조작하는 데 사용될 수 있습니다. 일반적인 노드 유형에는 요소 노드, 텍스트 노드, 주석 노드 및 문서 노드가 포함됩니다. getElementById()와 같은 DOM 메서드를 통해 노드에 액세스하고 속성 수정, 하위 노드 추가/제거, 노드 삽입/교체, 노드 복제 등의 작업을 수행할 수 있습니다. 노드 순회는 DOM 구조 내에서 탐색하는 데 도움이 됩니다. 노드는 페이지 콘텐츠, 이벤트 처리, 애니메이션 및 데이터 바인딩을 동적으로 생성하는 데 유용합니다.
 브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 일반적으로 다음 언어로 작성됩니다. 프런트엔드 언어: JavaScript, HTML, CSS 백엔드 언어: C++, Rust, WebAssembly 기타 언어: Python, Java
 알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
1. 먼저 왼쪽 하단에 있는 설정 아이콘을 열고 설정 옵션을 클릭합니다. 2. 그런 다음 점프된 창에서 CSS 열을 찾습니다. 3. 마지막으로 알 수 없는 속성 메뉴의 드롭다운 옵션을 오류 버튼으로 변경합니다. .
 vue의 ref와 id는 무엇을 합니까?
May 02, 2024 pm 08:42 PM
vue의 ref와 id는 무엇을 합니까?
May 02, 2024 pm 08:42 PM
Vue.js에서 ref는 JavaScript에서 DOM 요소(하위 구성 요소 및 DOM 요소 자체에 액세스 가능)를 참조하는 데 사용되는 반면 id는 HTML id 속성(CSS 스타일, HTML 마크업 및 JavaScript 조회에 사용할 수 있음)을 설정하는 데 사용됩니다. ).





