javascript에서 herf를 숨기는 방법: 먼저 html에 링크를 추가한 다음 링크에 ID를 추가하고 마지막으로 locacion.href를 사용하여 페이지를 이동합니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript에서 herf를 숨기는 방법?
href 링크 속성을 사용하여 html에 링크를 추가합니다.

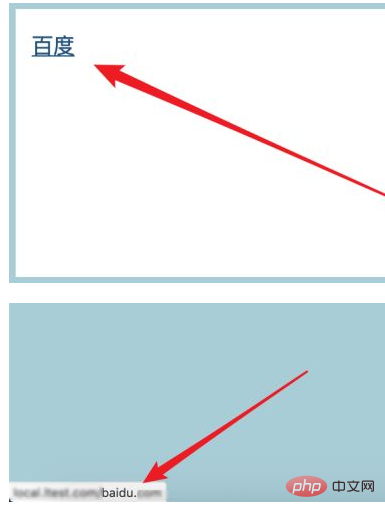
페이지를 실행한 후 링크 위에 마우스를 올려놓으면 브라우저에 링크 주소가 보이는 것을 확인할 수 있습니다.

이 링크 정보를 숨기려면 링크에 ID를 추가하면 클릭 이벤트를 추가하는 것이 편리합니다. 그런 다음 데이터 링크 속성을 추가합니다. 속성 값은 href 링크의 값이고 원래 href 속성은 제거합니다.

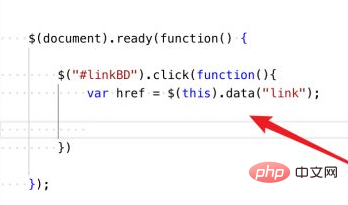
그런 다음 이 링크에 대한 클릭 이벤트를 추가하세요.

이벤트 함수에서 data 메소드를 통해 데이터링크 값을 얻어옵니다.

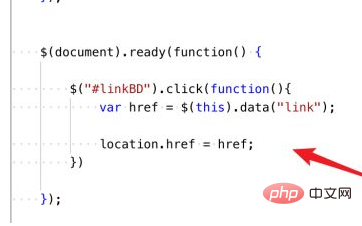
그런 다음 locacion.href를 사용하여 페이지를 이동하세요.

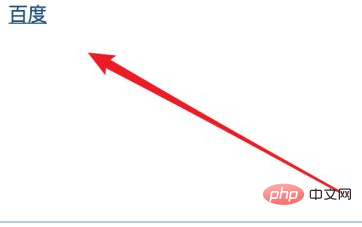
페이지를 실행하세요. 이제 링크 위에 마우스를 올려놓으면 링크 href 내용이 더 이상 표시되지 않습니다. 하지만 이 링크를 클릭하면 원본 페이지로 이동하게 됩니다.

[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 그녀를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!