Bootstrap에서 Grid++ 보고서를 사용하는 방법에 대한 간략한 설명
이 글에서는 Bootstrap에서 Grid++ 보고서를 사용하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

이 에세이에서는 Bootstrap 개발 프레임워크에서의 Grid++ 보고서 사용, 즉 이전 기사에서 언급한 QR 코드 바코드 자산 정보 테이블에 대해 내 시스템이 제시하는 웹 환경에서의 Grid++ 보고서 사용을 소개합니다. 또는 보고서의 PDF를 표시할 수도 있습니다. 이 에세이에서는 웹 보고서를 사용하여 보고서를 표시하는 방법을 단계별로 소개합니다.
1. 웹 측에서 Grid++ 보고서 처리
Grid++는 웹 측에서 플러그인 표시를 제공합니다. 그러나 플러그인이 COM에서 처리되므로 이 모드는 브라우저에 대한 지원을 제한합니다.

위 표를 보면 기본적으로 당사에서 널리 사용하는 최신 버전의 Chrome 및 FireFox는 지원되지 않는다는 의미입니다. 프로젝트 요구 사항으로 인해 고객이 다른 브라우저에서 보고서를 표시할 수 있기를 바랍니다. 그렇다면 이 플러그인 표시 방법은 적합하지 않습니다.
[관련 권장사항: "부트스트랩 튜토리얼"]
그러나 Grid++ 보고서는 여전히 다른 방법, 즉 HTML5 표시를 제공합니다. HTML5 보고서는 HTML5를 지원하는 모든 브라우저에서 실행됩니다(현재 각 브라우저의 최신 버전은 HTML5를 지원합니다). .
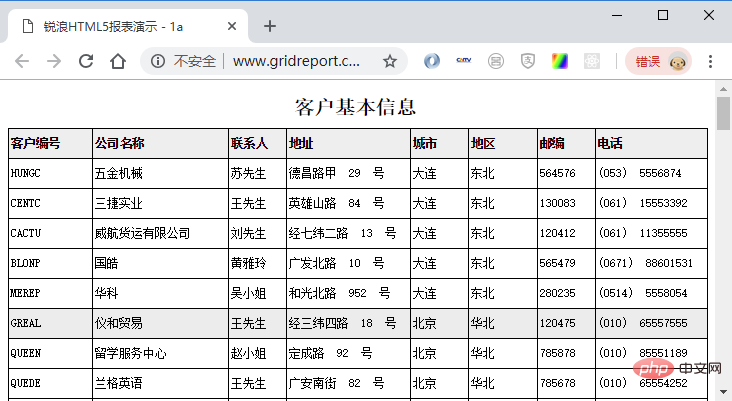
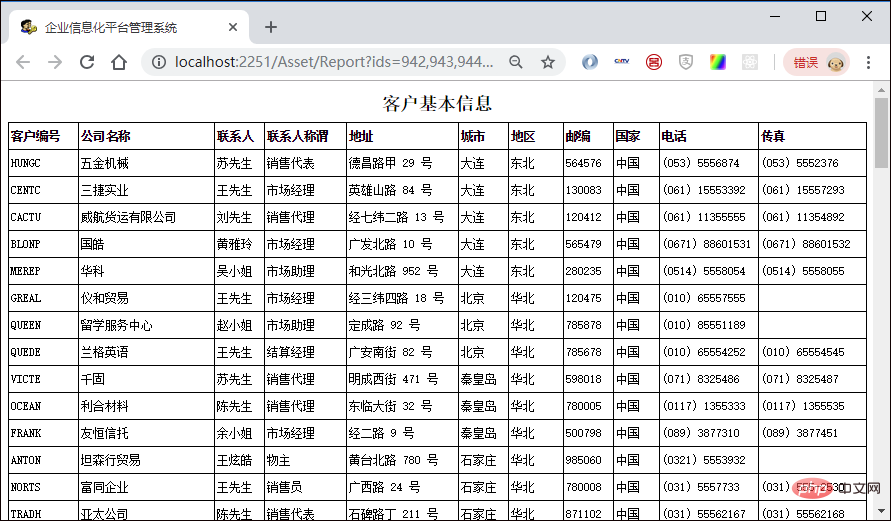
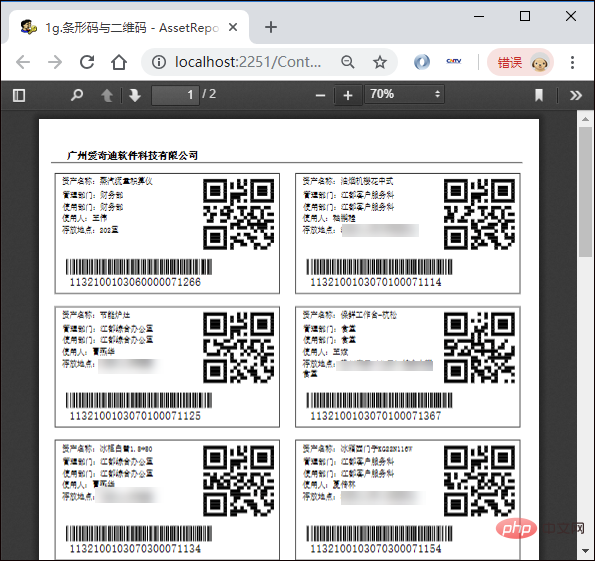
예를 들어 Chrome 브라우저에서 HTML 보고서를 표시하면 다음과 같은 효과가 나타납니다.

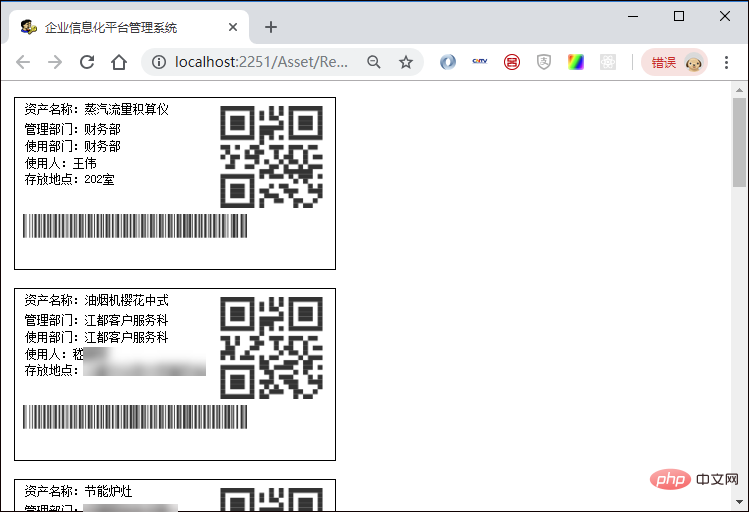
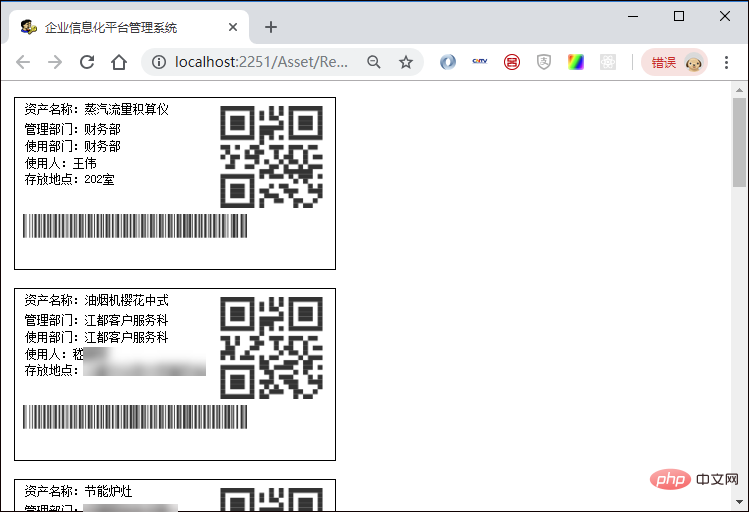
이 방법은 꽤 좋은데, QR코드를 인쇄해 보니 제가 디자인한 보고서 스타일과 다르다는 걸 발견했습니다.

HTML 보고서가 나에게 미치는 영향은 다음과 같습니다.

즉, 원하는 배열로 표시할 수 없어서 서버측에서 PDF 형식 표시를 생성해 줬으면 좋겠습니다. PDF 효과가 여전히 가장 좋고 변형되지 않을 것이기 때문입니다. PDFJS 플러그인을 통해 효과를 온라인으로 미리 보고 필요할 때 PDF를 다운로드하여 콘텐츠를 인쇄할 수 있습니다.
2. 웹측 Grid++ 보고서 구현 과정
앞서 제가 필요로 하는 보고서 효과와 구체적인 선택 과정을 소개해 드렸는데요, 최종 결과를 얻기 전에 구체적인 구현 효과를 단계별로 살펴보겠습니다. .
간단한 2차원 테이블의 경우 직접 보고서 프레젠테이션을 사용하면 좋을 것 같습니다. 먼저 HTML 보고서를 통한 직접 프레젠테이션 구현 프로세스를 소개하겠습니다.
내 Bootstrap 개발 프레임워크는 MVC를 사용하여 개발되었으므로 Report.cshtml 보기에 보고서 표시를 배치하고 싶고 아래와 같이 보기 작업을 만들어야 합니다.
public ActionResult Report()
{
return View("Report");
}이런 식으로 아래와 같이 또 다른 Report.cshtml 보기 페이지를 만듭니다. 먼저 필요한 JS를 소개합니다. 일반적으로 grhtml5-6.6-min.js 파일을 소개하는 것으로 충분합니다. Jquery의 일부 처리 방법을 사용해야 하므로 JQueryJS도 도입해야 합니다.
@*此处添加一些Jquery相关的脚本,方便开发时刻自定义脚本的智能提示*@
<script src="~/Content/metronic/assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="~/Content/metronic/assets/global/plugins/jquery-migrate.min.js" type="text/javascript"></script>
<script src="~/Content/metronic/assets/global/plugins/jquery-ui/jquery-ui.min.js" type="text/javascript"></script>
<!--Grid++报表需要的JS文件-->
<script src="~/Content/JQueryTools/GridReport/grhtml5-6.6-min.js"></script>이런 방식으로 보고서 개체를 호출하여 데이터를 처리할 수 있습니다. 예를 들어 아래에서는 사례의 보고서 내용 처리를 테스트합니다.
<script language="javascript" type="text/javascript">
function loadReport() {
rubylong.grhtml5.barcodeURL = "/Barcode.ashx";
//创建报表显示器,参数指定其在网页中的占位标签的ID,报表模板URL与报表数据URL不指定,而是在后面的AJAX操作中提供相关数据
var reportViewer = window.rubylong.grhtml5.insertReportViewer("report_holder");
reportViewer.reportPrepared = false; //指定报表生成需要加载报表模板
reportViewer.dataPrepared = false; //指定报表生成需要加载报表数据
//报表在模板与数据都载入后会自动生成
//测试报表
$.ajax({
type: "GET",
url: "/Report/1a.SimpleList.grf",
data: "",
success: function (msg) {
reportViewer.loadReport(msg);
}
});
$.ajax({
type: "GET",
//url: "/Report/xmlCustomer.txt", //xml格式
url: "/Report/jsonCustomer.txt",//json格式
data: "",
success: function (msg) {
reportViewer.loadData(msg);
}
});
//页面初始化
$(function () {
loadReport();
});
</script>보고서 내용은 다음 코드와 같이 HTML 요소로 표시됩니다.
<body>
<div id="report_holder">
</div>
</body>위를 통해 보고서 내용 할당 처리에 대해 알아봤습니다. 먼저 보고서 템플릿 파일을 결정하고 보고서에 표시되는 데이터를 동적으로 생성하여 jsonCustomer.txt 파일의 내용을 대체해야 합니다.
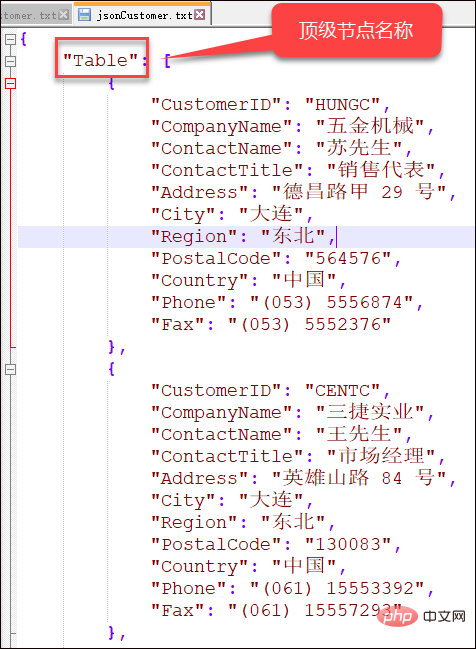
아래 그림과 같이 이 파일의 형식을 살펴보겠습니다.

즉, 데이터를 동적으로 생성해야 하는 경우 이 JSON 형식 출력을 구성할 수 있습니다. 테스트 보고서 인터페이스의 효과는 다음과 같으며 2차원 테이블 표시 효과는 여전히 매우 좋습니다.

실제 보고서 처리 중에는 데이터를 동적으로 표시해야 하기 때문에 JS에서 매개변수를 받고, 매개변수를 기반으로 데이터를 동적으로 구성하면 됩니다.
다음은 저의 실제 프로젝트 보고서 데이터 표시입니다.
function loadReport(ids) {
rubylong.grhtml5.barcodeURL = "/Barcode.ashx";
//创建报表显示器,参数指定其在网页中的占位标签的ID,报表模板URL与报表数据URL不指定,而是在后面的AJAX操作中提供相关数据
var reportViewer = window.rubylong.grhtml5.insertReportViewer("report_holder");
reportViewer.reportPrepared = false; //指定报表生成需要加载报表模板
reportViewer.dataPrepared = false; //指定报表生成需要加载报表数据
//报表在模板与数据都载入后会自动生成
//正式报表
$.ajax({
type: "GET",
url: "/Report/barcode.grf",
data: "",
success: function (msg) {
reportViewer.loadReport(msg);
}
});
$.ajax({
type: "GET",
//url: "/Report/jsonbarcode.txt", //json文件格式
url: "/Asset/GetRepotData?ids=" + ids,//动态json格式
data: "",
success: function (msg) {
reportViewer.loadData(msg);
}
});
};Asset / GetRepotData 메소드를 통해 동적인 데이터 생성을 구현합니다.
/// <summary>
/// 获取Grid++的JSON格式报表数据
/// </summary>
/// <returns></returns>
public ActionResult GetRepotData(string ids)
{
ActionResult result = Content("");
if (!string.IsNullOrEmpty(ids))
{
var list = BLLFactory<Asset>.Instance.FindByIDs(ids);
//构建一个合法格式的对象,进行序列号
var table = new
{
Table = list
};
result = ToJsonContent(table);
}
return result;
}사실, 최상위 노드의 Table 개체를 만든 다음 JSON으로 직렬화하면 됩니다.
이 방법으로 아래와 같이 필요한 보고서를 출력할 수 있습니다.

하지만 이 보고서는 필요한 두 열에 따라 정렬되지 않았으며(보고서의 버그일 수 있음) 기대에 미치지 못하므로 다음을 통해 엄격한 형식의 출력 보고서를 얻으려고 합니다. PDF를 표시 중입니다.
3、Grid++报表在Web端的PDF处理
报表控件,后台通过PDF的生成方式,如果在Winform下直接导出PDF方式,具体如下所示。
private void btnExportPdf_Click(object sender, EventArgs e)
{
List<ProductInfo> list = BLLFactory<Product>.Instance.GetAll();
//从对应文件中载入报表模板数据
string reportPath = Path.Combine(Application.StartupPath, "Reports\\testList.grf");
GridExportHelper helper = new GridExportHelper(reportPath);
string fileName = "d:\\my.pdf";
var succeeded = helper.ExportPdf(list, fileName);
if(succeeded)
{
Process.Start(fileName);
}
}而其中辅助类的ExportPdf方法就是直接利用报表客户端控件对象导出PDF的,如下代码所示。
/// <summary>
/// 导出PDF,并返回路径
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="list"></param>
/// <returns></returns>
public bool ExportPdf<T>(List<T> list, string filePath)
{
//从对应文件中载入报表模板数据
Report.LoadFromFile(this.ReportPath);
Report.FetchRecord += () =>
{
FillRecordToReport<T>(Report, list);
};
Report.ExportBegin += (IGRExportOption option) =>
{
option.AbortOpenFile = true; //导出后不用关联程序打开导出文件,如导出Excel文件之后不用Excel打开
option.FileName = filePath;
switch (option.ExportType)
{
case GRExportType.gretPDF:
option.AsE2PDFOption.Author = "My Author";
option.AsE2PDFOption.Subject = "My Subject";
break;
}
};
var succeeded = Report.ExportDirect(GRExportType.gretPDF, filePath, false, false);
return succeeded;
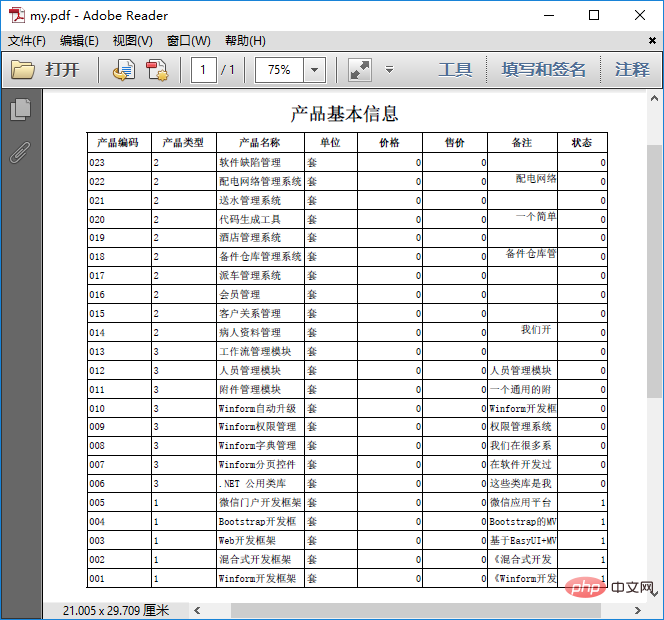
}报表导出的效果和报表预览效果一致

不过我使用前面报表客户端的对象处理报表导出,在测试后台生成PDF的时候,提示内存损坏,应该就是COM处理的问题,不支持这样的方式,咨询作者后说需要使用 WEB报表服务器 方式来生成PDF。
改变一下处理过程,实际使用的是GridppReportServer对象来处理,实际代码如下所示。
/// <summary>
/// 导出PDF
/// </summary>
/// <typeparam name="T">列表对象类型</typeparam>
/// <param name="list">列表对象</param>
/// <param name="filePath">存储路径</param>
/// <param name="context"></param>
/// <returns></returns>
public bool ExportPdf<T>(List<T> list, string filePath, HttpContextBase context)
{
//从对应文件中载入报表模板数据
Report.LoadFromFile(this.ReportPath);
//构建一个合法格式的对象,进行序列化
var table = new
{
Table = list
};
var json = JsonConvert.SerializeObject(table, Formatting.Indented);
Report.LoadDataFromXML(json);
IGRExportOption ExportOption = Report.PrepareExport(GRExportType.gretPDF);
var exportPdf = Report.ExportToBinaryObject();
Report.UnprepareExport();
var succeeded = exportPdf.SaveToFile(filePath);
return succeeded;
}有了这个辅助方法,我们就可以封装一下处理获得数据,并导出PDF文件的操作了
/// <summary>
/// 根据选中的ID记录,生成对应的PDF报表,返回路径
/// </summary>
/// <param name="ids">选中的ID记录,逗号分开</param>
/// <returns></returns>
public ActionResult ExportPdf(string ids)
{
ActionResult result = Content("");
if (!string.IsNullOrEmpty(ids))
{
//利用接口获取列表数据
var list = BLLFactory<Asset>.Instance.FindByIDs(ids);
//报表文件路径
string reportPath ="/Report/barcode.grf";
//转换为物理路径
reportPath = Server.MapPath(reportPath);
//导出PDF的文件路径
string exportPdfPath = string.Format("/GenerateFiles/{0}/AssetReport.pdf", CurrentUser.Name);
//转换为物理路径
string realPath = Server.MapPath(exportPdfPath);
//确保目录生成
string parentPath = Directory.GetParent(realPath).FullName;
DirectoryUtil.AssertDirExist(parentPath);
//生成PDF报表文档到具体文件
GridExportHelper helper = new GridExportHelper(reportPath);
bool success = helper.ExportPdf(list, realPath, HttpContext);
if(success)
{
result = Content(exportPdfPath);//返回Web相对路径
}
helper.Dispose();//销毁对象
}
return result;
}这些是后端的代码,要想在前端里面处理并预览PDF文件,需要加入前端的HTML代码
如下我们加入两个JS函数
//查看明细信息
function ViewPDF(ids) {
$.ajax({
type: "GET",
url: "/Asset/ExportPdf?ids=" + ids,
data: "",
success: function (filePath) {
var baseUrl = "/Content/JQueryTools/pdfjs/web/viewer.html";
var url = baseUrl + "?file=" + filePath;//实际地址
window.open(url);
}
});
};
function AssetPrint() {
var rows = $table.bootstrapTable('getSelections');
if (rows.length == 0) {
showTips("请选择你要打印编码的记录");
return;
}
//使用Grid++报表,构建数据显示
var ids = '';
for (var i = 0; i < rows.length; i++) {
ids += rows[i].ID + ',';
}
ids = ids.substring(0, ids.length - 1);
//loadReport(ids);
ViewPDF(ids);
}这里利用了PDFJS的插件来在线展示生成的PDF,需要了解具体可以参考我之前的随笔《实现在线预览PDF的几种解决方案》
然后在HTML页面里面加入对应的处理按钮即可。
<button type="button" onclick="AssetPrint()" class="btn btn-circle btn-sm red">
<i class="fa fa-plus"></i>
资产编码打印
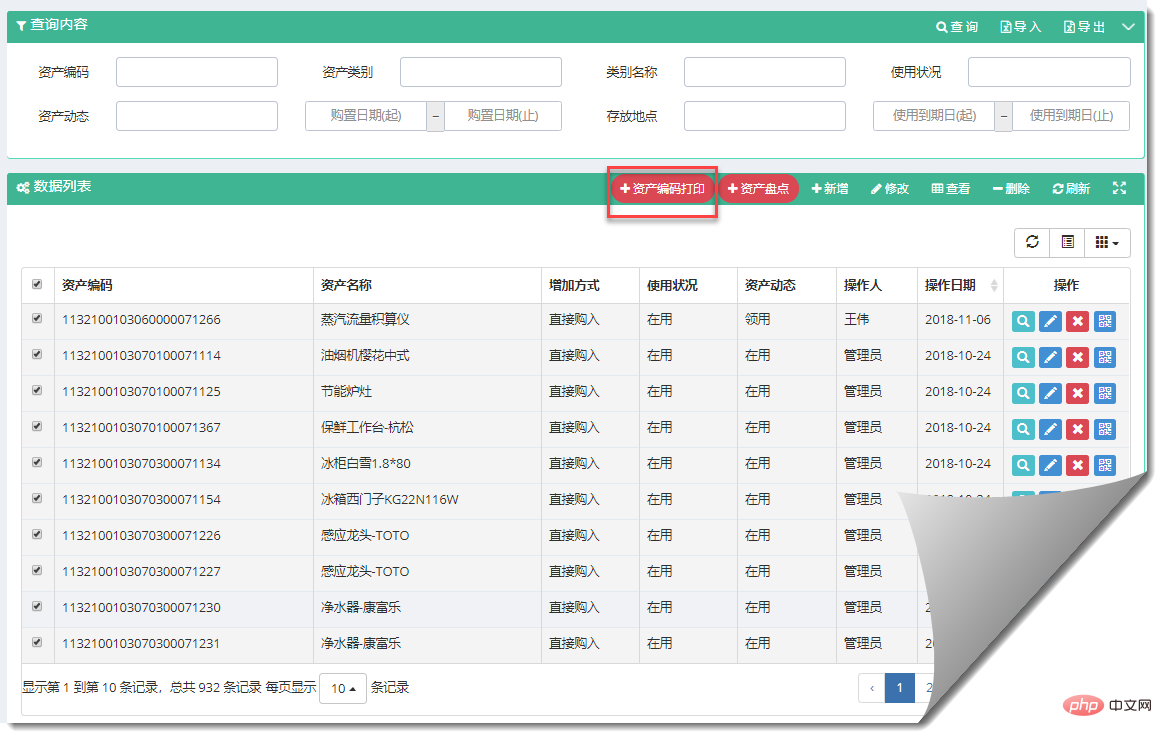
</button>如下页面的界面效果所示

单击【资产编码打印】,首先在后台动态生成一个PDF文件,成功后前端弹出一个新的预览PDF界面,预览我们的二维码报表,效果比HTML5界面效果标准,和我们原来的设计报表初衷一直,两列排列。

以上就是我在实际项目中,在Bootstrap开发框架中使用Grid++报表的几个处理过程,希望对你使用有帮助,报表确实具有很好的应用场景,使用起来还是很方便的。
更多编程相关知识,请访问:编程入门!!
위 내용은 Bootstrap에서 Grid++ 보고서를 사용하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7749
7749
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





