JavaScript에서 DOM은 문서 개체 모델을 의미합니다. DOM은 문서의 구조화된 표현을 제공하고 프로그램에서 구조에 액세스하는 방법을 정의하여 문서 콘텐츠의 구조, 스타일 및 구조를 변경합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
DOM은 문서 개체 모델입니다. DOM은 문서를 노드와 개체(속성 및 메서드를 포함하는 개체)로 구성된 구조적 컬렉션으로 구문 분석합니다. 웹 페이지를 JavaScript로 연결합니다.
DOM:
DOM(문서 개체 모델)은 HTML 및 XML 문서용 프로그래밍 인터페이스입니다. 이는 문서의 구조화된 표현을 제공하고 문서의 구조, 스타일 및 내용을 변경하기 위해 프로그램에서 구조에 액세스하는 방법을 정의합니다.
DOM은 문서를 노드와 개체(속성과 메서드를 포함하는 개체)의 구조화된 컬렉션으로 구문 분석합니다. 간단히 말해서 웹페이지를 스크립트나 프로그래밍 언어에 연결합니다.
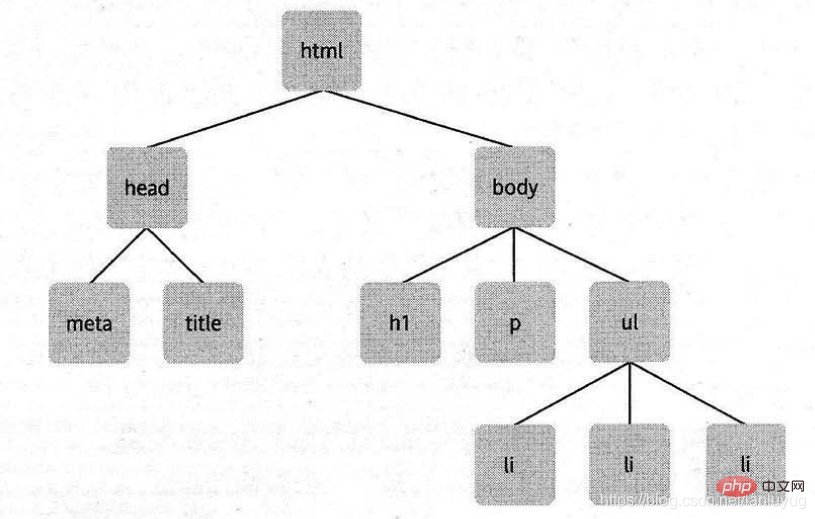
브라우저 렌더링 메커니즘에서 브라우저는 아래와 같이 HTML 태그를 구문 분석하고 DOM 트리를 구축합니다.

이 개체 모델을 통해 JavaScript는 동적 HTML을 생성할 수 있는 모든 기능을 얻습니다.
JavaScript는 모든 것을 변경할 수 있습니다. 페이지 HTML 요소
JavaScript는 페이지의 모든 HTML 속성을 변경할 수 있습니다
JavaScript는 페이지의 모든 CSS 스타일을 변경할 수 있습니다
JavaScript는 기존 HTML 요소 및 속성을 삭제할 수 있습니다
JavaScript는 새로운 HTML 요소 및 속성을 추가할 수 있습니다
JavaScript는 페이지의 모든 기존 HTML 이벤트에 반응
JavaScript는 페이지에서 새로운 HTML 이벤트를 생성할 수 있습니다
[권장 학습: javascript 고급 튜토리얼]
위 내용은 JavaScript에서 DOM의 의미는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!