JavaScript의 세 가지 유형의 객체는 무엇입니까?
JavaScript의 세 가지 유형의 객체: 1. Array, Boolean, Data, Math, Number, Object, RegExp, String 객체 등과 같은 내부(집합) 객체 2. JavaScript에서 제공하는 객체인 호스트 객체 JS 스크립트를 실행하는 환경 3. 사용자 정의 개체.

이 튜토리얼의 운영 환경: windows7 시스템, javascript 버전 1.8.5, Dell G3 컴퓨터
JS 세 가지 개체
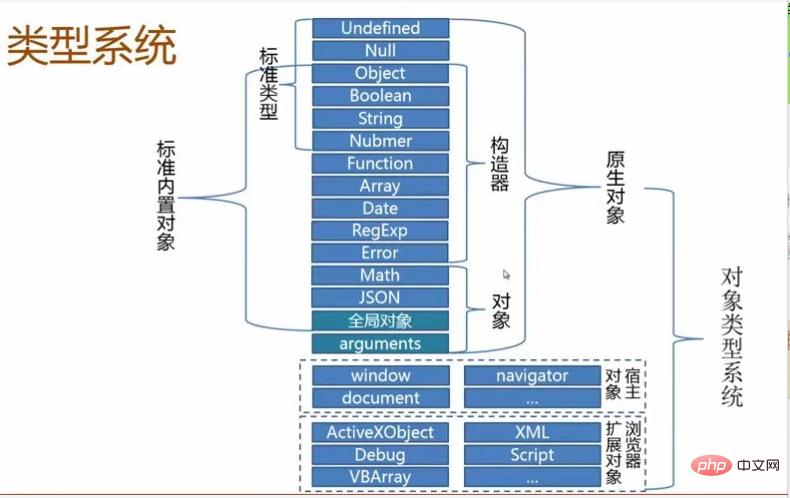
JS에서 개체는 "내부 개체", " 호스트 개체" 및 "사용자 정의 개체"에는 세 가지 유형이 있습니다.
그림에 표시된 대로:

내부 개체
⑴숫자 개체

⑵수학: 내장 개체
수학 객체 속성
| properties | Description |
|---|---|
| E | 자연 로그(대략 2.718과 동일)의 밑인 산술 상수 e를 반환합니다. |
| LN2 | 2의 자연 로그를 반환합니다(대략 0.693과 동일). |
| LN10 | 10의 자연 로그(약 2.302)를 반환합니다. |
| LOG2E | e의 밑이 2인 로그(약 1.4426950408889634)를 반환합니다. |
| LOG10E | e의 밑이 10인 로그를 반환합니다(대략 0.434와 동일). |
| PI | pi를 반환합니다(대략 3.14159와 동일). |
| SQRT1_2 | 2의 제곱근의 역수를 반환합니다(대략 0.707과 동일). |
| SQRT2 | 2의 제곱근(약 1.414)을 반환합니다. |
Math 객체 메서드
| Method | Description |
|---|---|
| abs(x) | x의 절대값을 반환합니다. |
| acos(x) | x의 아크코사인을 반환합니다. |
| asin(x) | x의 아크사인을 반환합니다. |
| atan(x) | x의 아크탄젠트를 -PI/2와 PI/2 라디안 사이의 값으로 반환합니다. |
| atan2(y,x) | x축에서 점 (x,y)까지의 각도를 반환합니다(-PI/2와 PI/2 라디안 사이). |
| ceil(x) | 로그를 반올림합니다. |
| cos(x) | 은 숫자의 코사인을 반환합니다. |
| exp(x) | Ex의 지수를 반환합니다. |
| floor(x) | x를 내림합니다. |
| log(x) | 숫자(밑 e)의 자연 로그를 반환합니다. |
| max(x,y,z,...,n) | x,y,z,...,n 중에서 가장 높은 값을 반환합니다. |
| min(x,y,z,...,n) | x,y,z,...,n 중에서 가장 낮은 값을 반환합니다. |
| pow(x,y) | x의 y제곱을 반환합니다. |
| random() | 0~1 사이의 난수를 반환합니다. |
| round(x) | 올림. |
| sin(x) | 숫자의 사인을 반환합니다. |
| sqrt(x) | 숫자의 제곱근을 반환합니다. |
| tan(x) | 각도의 탄젠트를 반환합니다. |
⑶부울 객체
부울 객체 속성
| Properties | Description |
|---|---|
| constructor | 부울 함수 |
| prototype | 객체에 대한 속성과 메소드. |
Boolean 객체 메소드
| Method | Description |
|---|---|
| toString() | Boolean 값을 문자열로 변환하여 결과를 반환합니다. |
| valueOf() | 부울 객체의 원래 값을 반환합니다. |
⑷String 객체
String 객체 속성
| property | description |
|---|---|
| constructor | 생성 객체의 함수에 대한 참조 |
| length | 자 문자열의 길이 |
| prototype | 을 사용하면 객체 |
String 객체 메소드
| Method | Description |
|---|---|
| charAt() | 지정된 위치의 문자를 반환합니다. |
| charCodeAt() | 지정된 위치에 있는 문자의 유니코드 인코딩을 반환합니다. |
| concat() | 두 개 이상의 문자열을 연결하고 새 문자열을 반환합니다. |
| fromCharCode() | 유니코드 인코딩을 문자로 변환합니다. |
| indexOf() | 지정된 문자열 값이 문자열에서 처음 나타나는 위치를 반환합니다. |
| includes() | 지정된 하위 문자열이 문자열에 포함되어 있는지 확인합니다. |
| lastIndexOf() | 문자열을 뒤에서 앞으로 검색하고 시작 위치(0)부터 시작하여 반환된 문자열이 마지막으로 나타나는 위치를 계산합니다. |
| match() | Find는 하나 이상의 정규 표현식과 일치하는 항목을 찾습니다. |
| repeat() | 문자열을 지정된 횟수만큼 복사하고 연결하여 반환합니다. |
| replace() | 문자열에서 일치하는 하위 문자열을 찾아 정규식과 일치하는 하위 문자열을 바꿉니다. |
| search() | 정규 표현식과 일치하는 값을 찾습니다. |
| slice() | 문자열의 일부를 추출하고 추출된 부분을 새 문자열로 반환합니다. |
| split() | 문자열을 문자열 배열로 분할합니다. |
| startsWith() | 문자열이 지정된 하위 문자열로 시작하는지 확인하세요. |
| substr() | 문자열의 시작 인덱스 번호부터 지정된 수의 문자를 추출합니다. |
| substring() | 문자열에서 지정된 두 색인 번호 사이의 문자를 추출합니다. |
| toLowerCase() | 문자열을 소문자로 변환합니다. |
| toUpperCase() | 문자열을 대문자로 변환합니다. |
| trim() | 문자열 양쪽 공백을 제거하세요 |
| toLocaleLowerCase() | 로컬 호스트 로케일에 따라 문자열을 소문자로 변환하세요. |
| toLocaleUpperCase() | 로컬 호스트의 로케일에 따라 문자열을 대문자로 변환합니다. |
| valueOf() | 문자열 객체의 원래 값을 반환합니다. |
| toString() | 문자열을 반환합니다. |
⑸RegExp 객체
RegExp 객체 메소드
| 메소드 | 설명 |
|---|---|
| compile | 버전 1.5에서는 더 이상 사용되지 않습니다. 정규식을 컴파일합니다. |
| exec | 문자열에 지정된 값을 검색합니다. 찾은 값을 반환하고 위치를 결정합니다. |
| test | 문자열에 지정된 값을 검색합니다. true 또는 false를 반환합니다. |
| toString | 정규 표현식의 문자열을 반환합니다. |
정규 표현식을 지원하는 String 객체의 메서드
| Method | Description | FF | IE |
|---|---|---|---|
| search | 값. | 1 | 4 |
| match | 하나 이상의 정규 표현식과 일치하는 항목을 찾습니다. | 1 | 4 |
| replace | 정규식과 일치하는 하위 문자열을 바꿉니다. | 1 | 4 |
| split | 문자열을 문자열 배열로 분할합니다. | 1 | 4 |
RegExp 객체 속성
| property | description |
|---|---|
| constructor | 을 생성하는 함수를 반환합니다. 객체의 프로토타입. |
| global | "g" 수식어가 설정되어 있는지 확인 |
| ignoreCase | "i" 수식어가 설정되어 있는지 확인 |
| lastIndex | 은 다음 경기의 시작 위치를 지정하는 데 사용됩니다. |
| multiline | "m" 수정자가 설정되어 있는지 확인 |
| source | 정규 표현식의 일치 패턴을 반환 |
⑹전역: 내장 개체
자바스크립트 전역 속성
| Property | Description |
|---|---|
| Infinity | 은 양의 무한대 값을 나타냅니다. |
| NaN | 은 값이 숫자 값인지 여부를 나타냅니다. |
| undefine | 은 정의되지 않은 값을 나타냅니다. |
JavaScript 전역 함수
| 함수 | 설명 |
|---|---|
| decodeURI() | 인코딩된 URI를 디코딩합니다. |
| decodeURIComponent() | 인코딩된 URI 구성 요소를 디코딩합니다. |
| encodeURI() | 문자열을 URI로 인코딩합니다. |
| encodeURIComponent() | 문자열을 URI 구성 요소로 인코딩합니다. |
| escape() | 문자열을 인코딩합니다. |
| eval() | JavaScript 문자열을 계산하고 이를 스크립트 코드로 실행합니다. |
| isFinite() | 값이 유한수인지 확인합니다. |
| isNaN() | 값이 숫자인지 확인합니다. |
| Number() | 객체의 값을 숫자로 변환합니다. |
| parseFloat() | 문자열을 구문 분석하고 부동소수점을 반환합니다. |
| parseInt() | 문자열을 구문 분석하고 정수를 반환합니다. |
| String() | 객체의 값을 문자열로 변환합니다. |
| unescape() | escape()로 인코딩된 문자열을 디코딩합니다. |
⑺Date 객체
Date 객체 속성
| property | description |
|---|---|
| constructor | 이 개체를 생성한 날짜 함수에 대한 참조입니다. |
| prototype | 을 사용하면 객체에 속성과 메서드를 추가할 수 있습니다. |
Date 객체 메소드
| Method | Description |
|---|---|
| getDate() | Date 객체에서 해당 월의 날짜(1 ~ 31)를 반환합니다. |
| getDay() | Date 객체에서 요일(0~6)을 반환합니다. |
| getFullYear() | Date 객체에서 연도를 4자리 숫자로 반환합니다. |
| getHours() | Date 객체의 시간(0 ~ 23)을 반환합니다. |
| getMilliseconds() | Date 객체의 밀리초(0 ~ 999)를 반환합니다. |
| getMinutes() | Date 객체의 분(0 ~ 59)을 반환합니다. |
| getMonth() | Date 객체에서 월(0 ~ 11)을 반환합니다. |
| getSeconds() | Date 객체의 초 수(0 ~ 59)를 반환합니다. |
| getTime() | 1970년 1월 1일 이후의 밀리초 수를 반환합니다. |
| getTimezoneOffset() | 현지 시간과 그리니치 표준시(GMT) 사이의 분차를 반환합니다. |
| getUTCDate() | Date 객체에서 표준시를 기준으로 해당 월의 일자(1 ~ 31)를 반환합니다. |
| getUTCDay() | Date 객체에서 세계시를 기준으로 요일(0 ~ 6)을 반환합니다. |
| getUTCFulYear() | 세계시를 기준으로 Date 객체에서 4자리 연도를 반환합니다. |
| getUTCHours() | Date 객체의 시간(0 ~ 23)을 표준시에 따라 반환합니다. |
| getUTCMilliseconds() | Date 객체의 밀리초(0 ~ 999)를 표준시에 따라 반환합니다. |
| getUTCMinutes() | Date 객체의 분(0 ~ 59)을 표준시에 따라 반환합니다. |
| getUTCMonth() | Date 객체에서 세계시를 기준으로 월(0 ~ 11)을 반환합니다. |
| getUTCSeconds() | Date 객체의 초(0 ~ 59)를 표준시에 따라 반환합니다. |
| getYear() | 은 더 이상 사용되지 않습니다. 대신 getFullYear() 메소드를 사용하십시오. |
| parse() | 1970년 1월 1일 자정부터 지정된 날짜(문자열)까지의 밀리초 수를 반환합니다. |
| setDate() | Date 객체에 해당 월의 특정 날짜(1~31)를 설정합니다. |
| setFullYear() | Date 객체에 연도(4자리)를 설정합니다. |
| setHours() | Date 객체에 시간(0~23)을 설정합니다. |
| setMilliseconds() | Date 객체에 밀리초(0 ~ 999)를 설정합니다. |
| setMinutes() | Date 객체에 분(0~59)을 설정합니다. |
| setMonth() | Date 객체에 월(0~11)을 설정합니다. |
| setSeconds() | Date 객체에 초(0~59)를 설정합니다. |
| setTime() | setTime() 메서드는 Date 개체를 밀리초 단위로 설정합니다. |
| setUTCDate() | Date 객체에 해당 월의 날짜(1~31)를 표준시에 맞춰 설정합니다. |
| setUTCFulYear() | 표준시에 따라 Date 개체의 연도(4자리)를 설정합니다. |
| setUTCHours() | Date 객체의 시간(0 ~ 23)을 표준시에 맞춰 설정합니다. |
| setUTCMilliseconds() | Date 개체의 밀리초(0 ~ 999)를 표준시에 따라 설정합니다. |
| setUTCMinutes() | Date 개체의 분(0 ~ 59)을 표준시에 따라 설정합니다. |
| setUTCMonth() | Date 객체의 월(0 ~ 11)을 표준시에 맞춰 설정합니다. |
| setUTCSeconds() | setUTCSeconds() 메서드는 세계시(UTC)에 따라 지정된 시간의 초 필드를 설정하는 데 사용됩니다. |
| setYear() | 은 더 이상 사용되지 않습니다. 대신 setFullYear() 메소드를 사용하십시오. |
| toDateString() | Date 객체의 날짜 부분을 문자열로 변환합니다. |
| toGMTString() | 은 더 이상 사용되지 않습니다. 대신 toUTCString() 메서드를 사용하세요. |
| toISOString() | ISO 표준을 사용하여 문자열의 날짜 형식을 반환합니다. |
| toJSON() | 날짜 문자열을 JSON 데이터 형식으로 반환합니다. |
| toLocaleDateString() | Date 객체의 날짜 부분을 현지 시간 형식에 따라 문자열로 변환합니다. |
| toLocaleTimeString() | Date 객체의 시간 부분을 현지 시간 형식에 따라 문자열로 변환합니다. |
| toLocaleString() | Date 객체를 현지 시간 형식에 따라 문자열로 변환합니다. |
| toString() | 날짜 객체를 문자열로 변환합니다. |
| toTimeString() | Date 객체의 시간 부분을 문자열로 변환합니다. |
| toUTCString() |
표준시에 따라 날짜 객체를 문자열로 변환합니다. 예: var today = new Date();var UTCstring = today.toUTCString(); 로그인 후 복사 |
| UTC() | 세계시를 기준으로 1970년 1월 1일부터 지정된 날짜까지의 밀리초 수를 반환합니다. |
| valueOf() | Date 객체의 원래 값을 반환합니다. |
⑻Object object
⑼Array object
⑽Function object
다양한 오류 클래스 개체:
⑴Error
⑵EvalError
⑶RangeError
⑷ReferenceError
⑸SyntaxError
⑹TypeError
JS 호스트 개체
⑴ 정의: 호스트 개체는 JS 스크립트를 실행하는 환경에서 제공하는 개체입니다.
⑵ 브라우저 개체: 웹 페이지에 포함된 JS의 경우 호스트 개체는 브라우저에서 제공하는 개체이므로 IE, Firefox 등의 브라우저에서 제공하는 개체와 같이 브라우저 개체라고도 합니다.
⑶ 참고: 브라우저마다 제공되는 호스트 개체가 다를 수 있습니다. 제공된 개체가 동일하더라도 구현 방법은 매우 다릅니다. 이로 인해 브라우저 호환성 문제가 발생하고 개발이 어려워집니다.
⑷ 호스트 개체의 예: 창, 탐색기, 문서 등
⑸ 브라우저 확장 개체: Active, XML, Debug, Script, VBArray 등
JS 사용자 정의 개체
⑴개체 리터럴 모드( 생성 JSON을 통한 개체)
단점: 동일한 인터페이스를 사용하여 많은 개체를 생성하면 중복 코드가 많이 생성됩니다.
⑵공장 모드.
①팩토리 패턴은 객체 생성문을 함수에 넣고, 매개변수를 전달하여 특정 객체를 생성하고, 최종적으로 생성된 객체를 반환하는 패턴입니다.
createPerson() 함수는 수신된 매개변수를 기반으로 필요한 모든 정보를 포함하는 Person 개체를 구성할 수 있습니다.
이 함수는 셀 수 없이 호출될 수 있으며, 매번 호출할 때마다 2개의 속성과 메서드가 포함된 개체를 반환합니다.
② 단점: 팩토리 패턴은 유사한 객체를 여러 개 만들 수 있지만 객체 식별 문제, 즉 객체의 유형을 아는 방법을 해결할 수 없습니다.
⑶ 생성자 패턴
① 단점: 생성자를 사용할 때의 주요 문제점은 각 인스턴스에서 각 메서드를 한 번 생성해야 한다는 것입니다.
②ECMAScript에서는 함수가 객체이므로 함수가 정의될 때마다 객체가 인스턴스화됩니다.
3 즉, 생성자를 통해 인스턴스화된 여러 개체의 메서드는 여러 가지 다른 메서드이지만 내부 코드와 구현된 기능은 동일하므로 리소스 낭비가 발생합니다.
⑷프로토타입 패턴
①js에서 각 함수에는 프로토타입 객체라고 하는 객체를 가리키는 포인터인 프로토타입 속성이 있습니다.
②프로토타입 패턴을 사용하면 모든 인스턴스가 프로토타입 객체의 속성과 메서드를 공유할 수 있습니다. 즉, 생성자에서 객체 인스턴스의 정보를 정의할 필요가 없습니다.
3단점: 초기화 매개변수를 생성자에 전달하는 링크가 생략되므로 모든 인스턴스는 기본적으로 동일한 속성 값을 얻습니다.
프로토타입 패턴의 가장 큰 문제는 공유 특성에서 발생합니다. 프로토타입의 모든 속성은 여러 인스턴스에서 공유됩니다. 이러한 종류의 공유는 기능에 매우 적합합니다. 참조 유형을 포함하는 속성의 경우 문제가 더욱 두드러집니다.
IV 그러므로 프로토타입 모드는 단독으로 사용되는 경우가 거의 없습니다.
⑸생성자 패턴과 프로토타입 패턴의 결합①생성자 패턴과 프로토타입 패턴의 결합은 사용자 정의 유형을 만드는 가장 일반적인 방법입니다.
②생성자 패턴은 인스턴스 속성을 정의하는 데 사용되며 프로토타입 패턴은 메서드 및 공유 속성을 정의하는 데 사용됩니다.
3 결과적으로 각 인스턴스는 인스턴스 속성의 자체 복사본을 갖게 되지만 동시에 메서드에 대한 참조를 공유하여 메모리를 최대한 절약합니다.
⑹기타 패턴①동적 프로토타입 패턴: 생성자가 처음 호출될 때만 프로토타입 객체의 해당 속성에 메서드가 할당됩니다. 다른 예제는 생성자 패턴과 동일한 방식으로 처리됩니다.
②기생 생성자 패턴: 객체를 생성하는 코드를 캡슐화한 다음 새로 생성된 객체를 반환하고 여전히 new 연산자를 사용하여
를 호출합니다. ③물론 생성자 모드: 공용 속성 없음, 전용 변수 및 메서드만, 일부 get/set 메서드 Private 변수를 처리하기 위한 것입니다.
더 많은 프로그래밍 관련 지식을 보려면
위 내용은 JavaScript의 세 가지 유형의 객체는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열은 순서가 지정된 시퀀스이며 요소는 인덱스로 액세스됩니다. 객체는 new 키워드를 통해 생성된 속성과 메서드가 있는 엔터티입니다. 배열 액세스는 인덱스를 통해 이루어지며, 객체 액세스는 속성/메서드를 통해 이루어집니다. 배열 값이 전달되고 객체 참조가 전달됩니다.
 PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체는 클라이언트가 서버로 보낸 HTTP 요청을 처리하는 데 사용되는 객체입니다. Request 객체를 통해 요청 메소드, 요청 헤더 정보, 요청 매개변수 등과 같은 클라이언트의 요청 정보를 얻어 요청을 처리하고 응답할 수 있습니다. PHP에서는 $_REQUEST, $_GET, $_POST 등과 같은 전역 변수를 사용하여 요청된 정보를 얻을 수 있지만 이러한 변수는 객체가 아니라 배열입니다. 요청사항을 보다 유연하고 편리하게 처리하기 위해
 C++ 함수가 객체를 반환할 때 무엇에 주의해야 합니까?
Apr 19, 2024 pm 12:15 PM
C++ 함수가 객체를 반환할 때 무엇에 주의해야 합니까?
Apr 19, 2024 pm 12:15 PM
C++에서는 함수가 객체를 반환할 때 주의해야 할 세 가지 사항이 있습니다. 객체의 수명 주기는 메모리 누수를 방지하기 위해 호출자가 관리합니다. 매달린 포인터를 피하고 메모리를 동적으로 할당하거나 개체 자체를 반환하여 함수가 반환된 후에도 개체가 유효한지 확인하세요. 컴파일러는 성능을 향상시키기 위해 반환된 개체의 복사 생성을 최적화할 수 있지만 개체가 값 의미 체계에 따라 전달되는 경우 복사 생성이 필요하지 않습니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




