메서드: 1. "node object.appendChild(div)" 구문으로 addChild 메서드를 사용하여 div를 추가합니다. 2. "node object.removeChild(div) 구문으로 RemoveChild 메서드를 사용하여 div를 삭제합니다. ".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
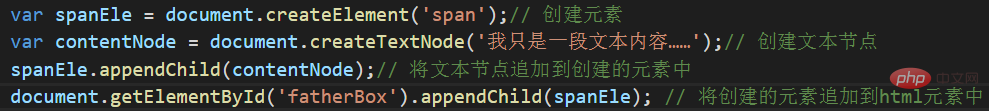
1.1 DOM 요소 및 해당 추가 메서드 만들기
1.1.1 만들기: document.createElement('div');
Add: fatherEle.appendChild(ele);

appendChild는 At에 요소를 추가하는 것입니다. 다른 요소가 끝나면 상위 요소의 원래 내용을 덮어쓰지 않습니다.
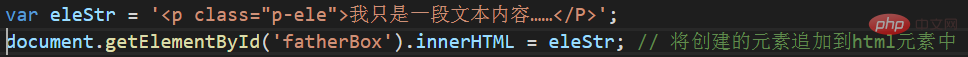
1.1.2 요소의 문자열을 연결하고, 상위 요소의 innerHTML을 사용하여 상위 요소의 콘텐츠를 설정합니다.

상위 요소의 html 콘텐츠는 html 문자열이며, 원본 콘텐츠에 응답합니다. 부모 요소.

이 방법은 상위 요소의 모든 요소를 직접 지웁니다.
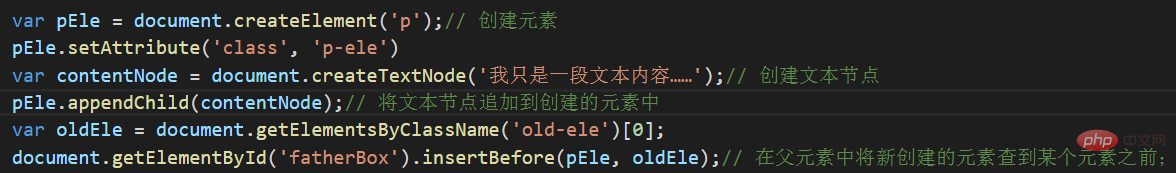
1.1.3 insertBefore

document.write도 있는데 이 방법을 사용하면 페이지의 모든 내용을 다룰 수 있습니다. (권장되지 않음)

1.2 dom 요소 삭제
1.2.1 상위 요소 아래의 하위 요소 삭제: document.getElementById('fatherBox').removeChild(pEle[0])

This 하위 요소의 parentNode를 직접 사용하여 하위 요소를 삭제할 수 있습니다(예:

1.2.2 상위 요소 아래의 모든 콘텐츠 지우기, innerHTML = '')

1.3 dom element
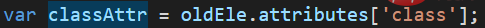
1.3 .1 attribute 요소를 객체로 가져오기


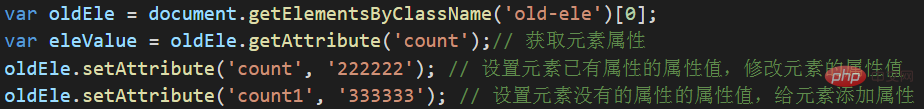
1.3.2 getAttribute 및 setAttribute

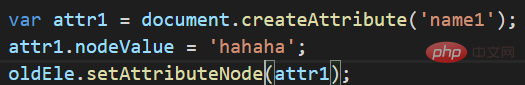
1.3.3 createAttribute

【추천 학습: javascript 고급 튜토리얼 】
위 내용은 dom 메소드를 사용하여 javascript에서 div를 삭제하고 div를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!