bootstrapTable+jstree 플러그인에 의한 트리 목록 조건 및 쿼리 조건 처리에 대한 간략한 설명
이 글에서는 Bootstrap에서 bootstrapTable 테이블 플러그인과 jstree 트리 목록 플러그인을 사용할 때 트리 목록 조건 및 쿼리 조건을 처리하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

내 Boosttrap 프레임워크에서는 bootstrapTable 플러그인과 jstree 트리 목록 플러그인이 여러 곳에서 공통 쿼리 인터페이스를 공동으로 구축하는 데 필요합니다. bootstrapTable 테이블 플러그인은 주로 데이터 페이징 및 테이블 표시를 구현하는 데 사용됩니다. , jstree 트리 목록 플러그인은 빠른 분류 및 쿼리를 위해 트리 목록을 표시하는 데 사용됩니다. 대부분의 경우 두 가지를 결합하면 더 나은 사용자 경험을 얻을 수 있습니다.
이 에세이는 Bootstrap 개발 프레임워크에서 bootstrapTable 테이블 플러그인과 jstree 트리 목록 플러그인을 사용할 때 트리 목록 조건 및 쿼리 조건 처리를 소개합니다. 업데이트되었습니다. [관련 추천: "bootstrap Tutorial"]
1. bootstrapTable 테이블 플러그인과 jstree 트리 목록 플러그인
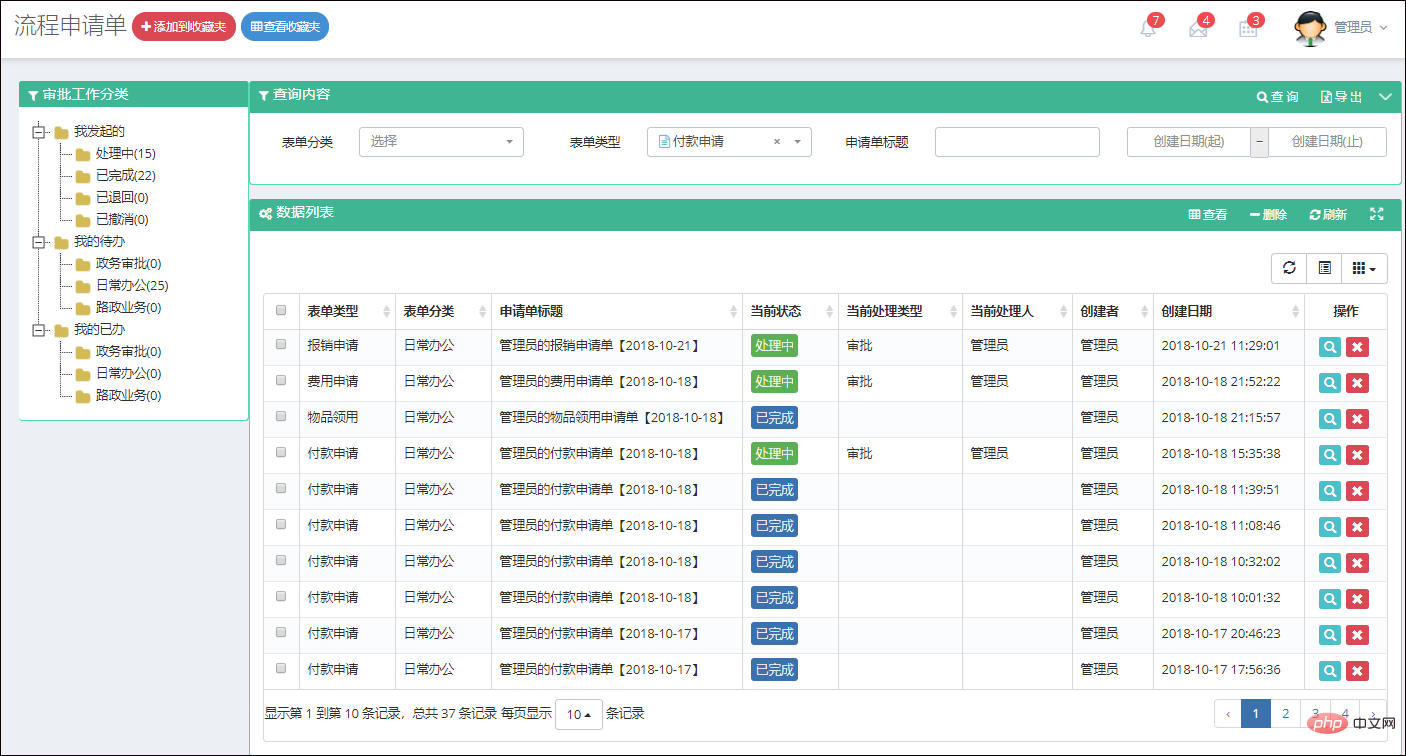
bootstrapTable 테이블 플러그인과 jstree 트리 목록 플러그인을 사용하는 모습도 자주 보입니다. 아래와 같이 이를 결합하여 데이터를 표시하는 인터페이스에서.


그리고 사용자 정보 페이지를 선택할 때 조건에 따라 사용자를 필터링해야 합니다.

인터페이스 표시로 볼 때 둘을 결합하면 실제로 많은 편의성을 가져올 수 있지만 사용할 때는 관련 속성의 처리에 특별한 주의가 필요합니다. 그렇지 않으면 모든 레코드가 페이징에 표시됩니다.
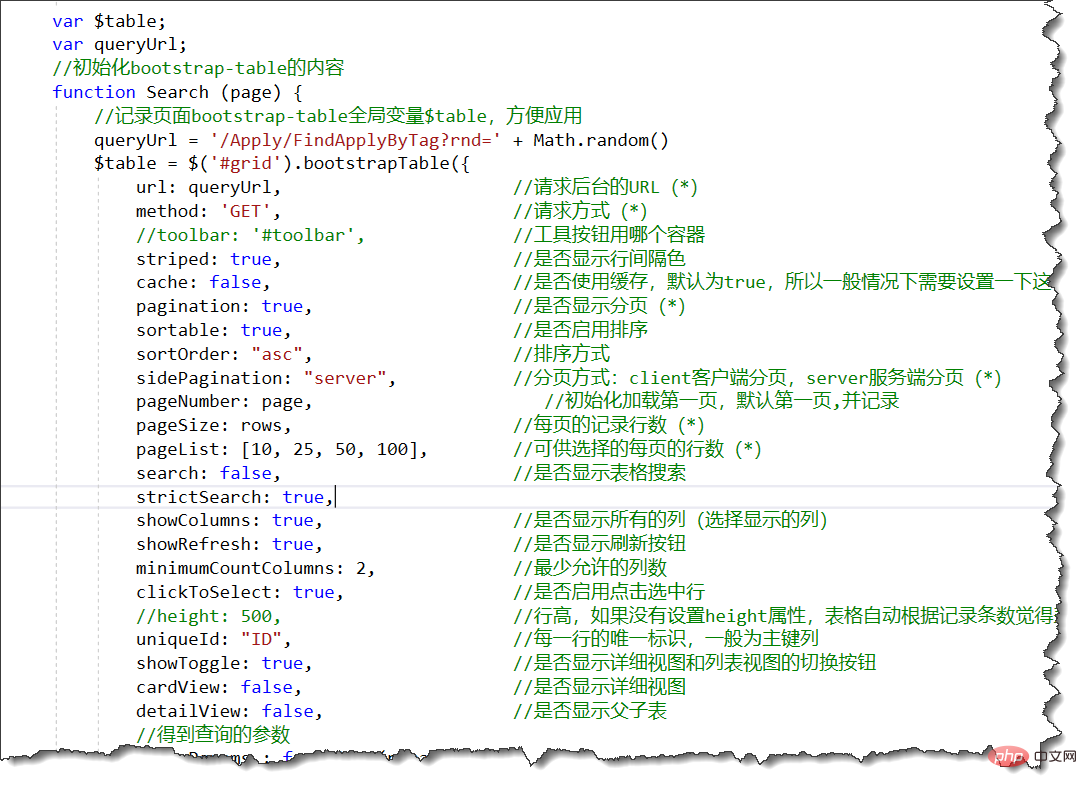
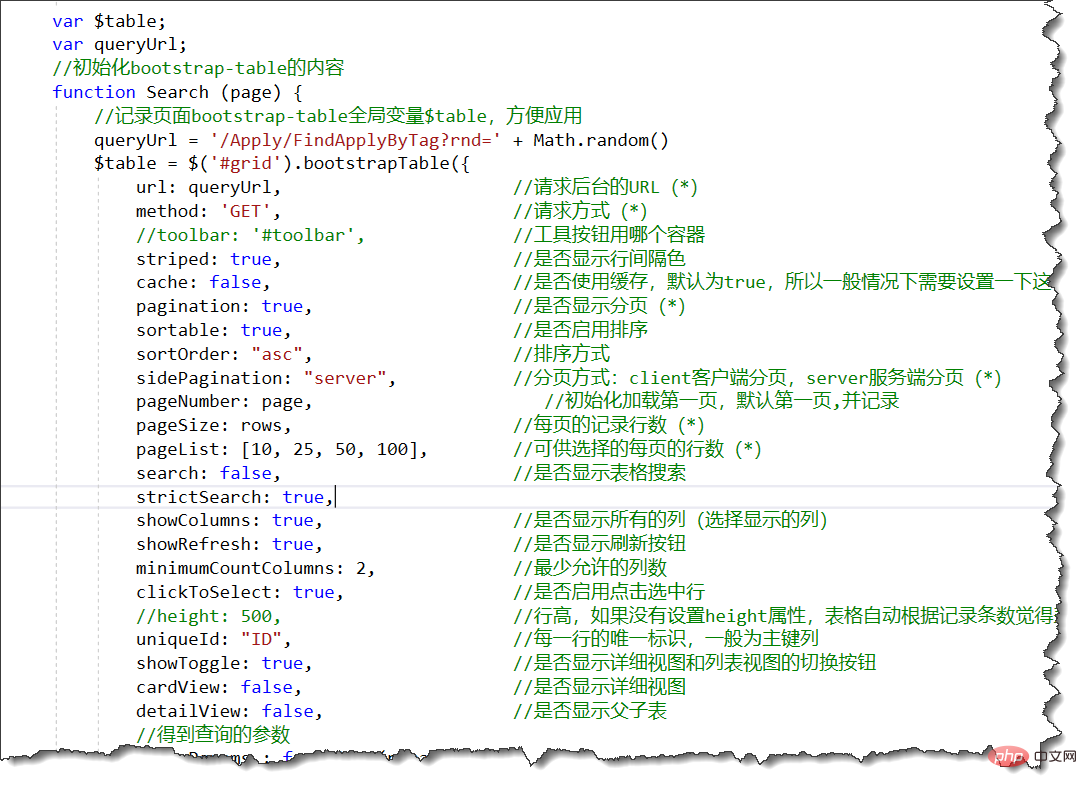
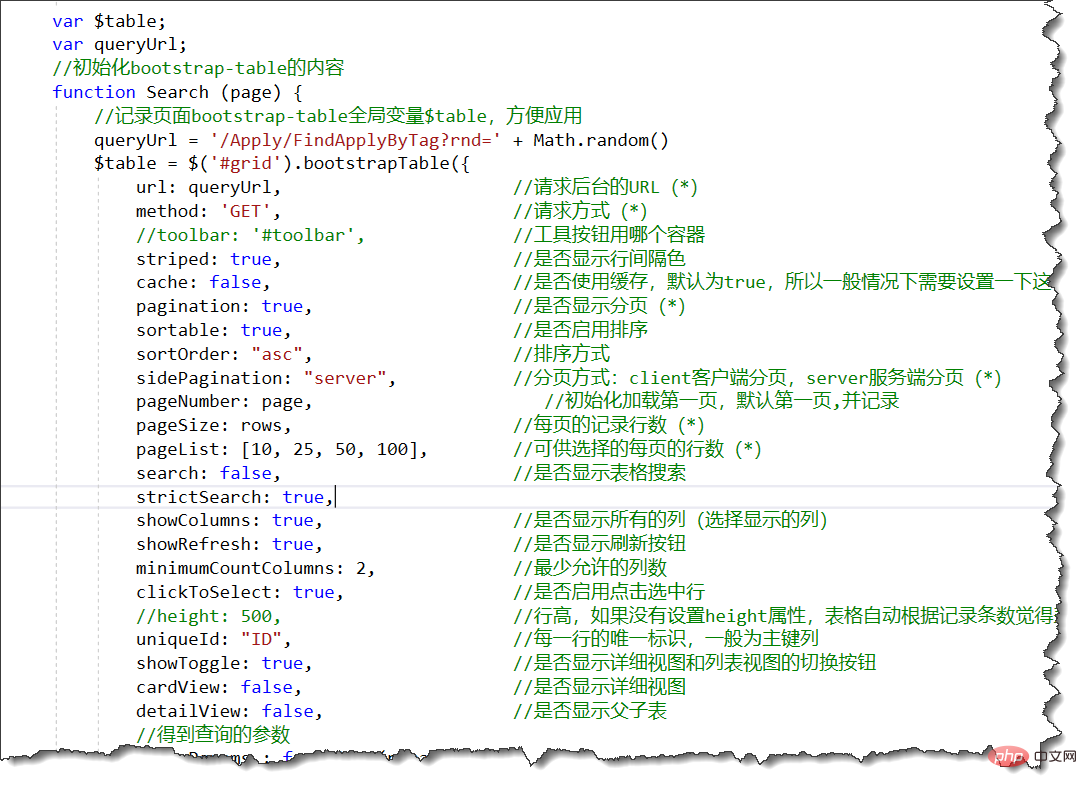
기본 페이징 쿼리에 대한 코드는 다음과 같습니다.

기본 속성 목록의 바인딩 연산 코드는 다음과 같습니다.
//绑定左侧树形列表
//如果update为True,则重新更新缓存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
}기본적으로 페이징 쿼리 컨트롤은 아래와 같이 트리 목록에 의해 트리거된 조건에 따라 또는 조건에 따라 다시 업데이트됩니다.
//加载指定的对象数据
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' };
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
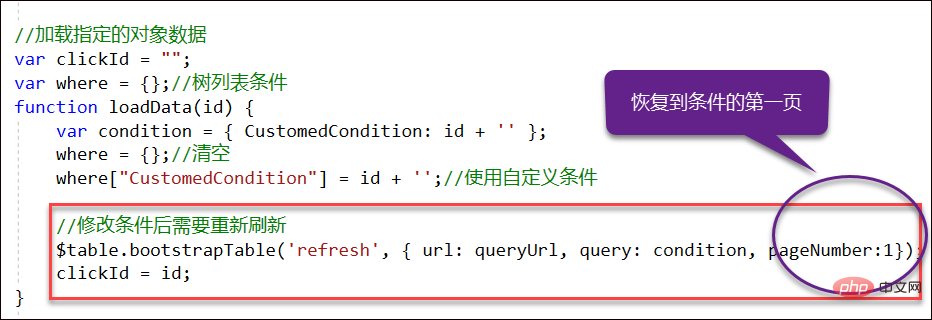
}하지만 이것이 단지 처리일 뿐이라면 데이터가 페이징될 때 다음 페이지를 클릭하면 지금 바로 트리 목록 조건이 기록되지 않으므로 선택한 트리 조건을 기록해야 하므로 조건을 업데이트할 때 필수 조건을 확인한 후 위 코드를 다음 코드로 수정합니다.
//加载指定的对象数据
var clickId = "";
var where = {};//树列表条件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定义条件
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
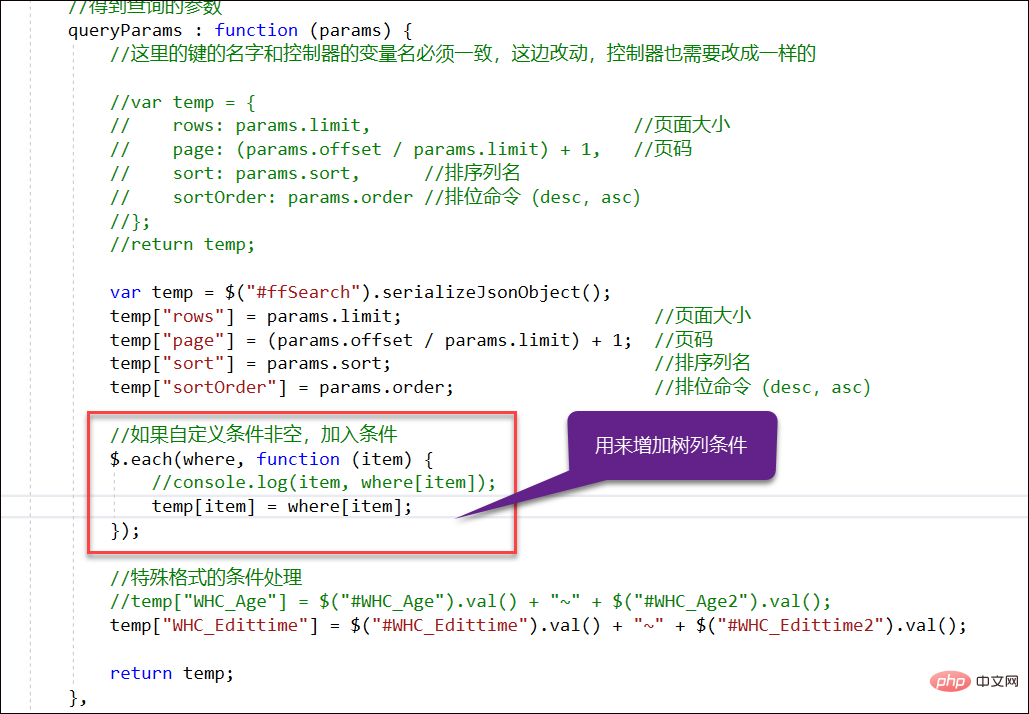
}이런 방식으로 처리한 후 bootstrapTable 플러그인의 조건 처리 부분에 이 조건 처리를 추가할 수 있습니다.

빨간색 상자에 조건을 추가한 후 페이징을 선택하면 올바른 결과를 얻게 되며, 이는 두 조건 사이에 불일치가 발생하지 않습니다. 동시에 조건을 전환하면 다음으로 돌아갑니다. 첫 페이지 번호.

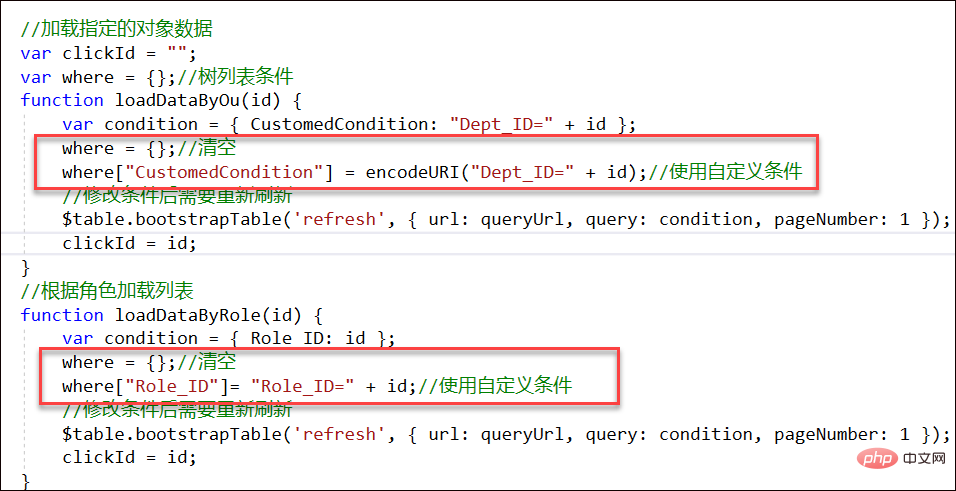
JSON에 저장되는 속성 목록의 조건은 어디에 저장됩니까? 필요에 따라 필요한 페이징 조건을 추가할 수 있습니다. 예를 들어 다른 선택 사용자 인터페이스에 대한 조건은 다음과 같습니다. 다음과 같이 : 표시됩니다.

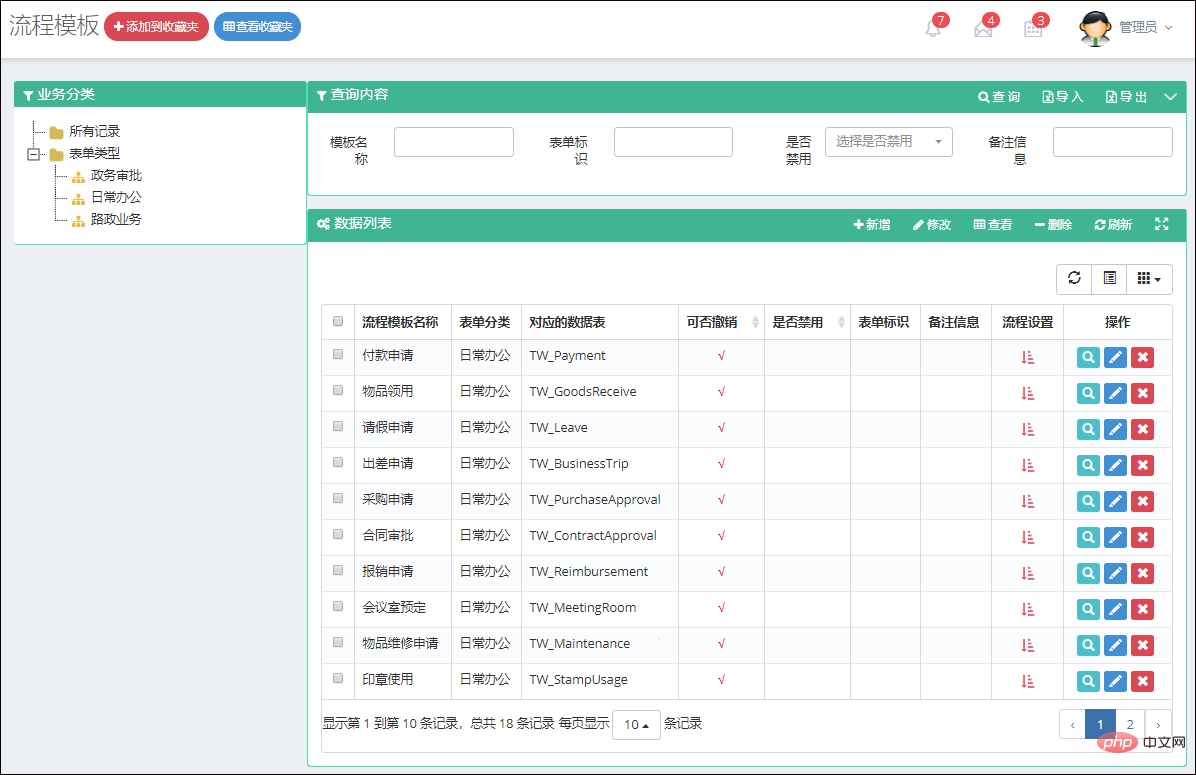
예를 들어 프로세스 템플릿의 페이징 표시와 조건부 분류 트리 표시는 다음과 같습니다.

예를 들어 메뉴 중 하나의 트리 목록과 데이터 표시 인터페이스는 다음과 같습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 bootstrapTable+jstree 플러그인에 의한 트리 목록 조건 및 쿼리 조건 처리에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7472
7472
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.






