삭제된 브라우저 기록을 복원하는 방법
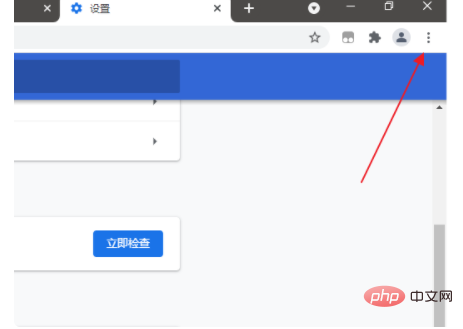
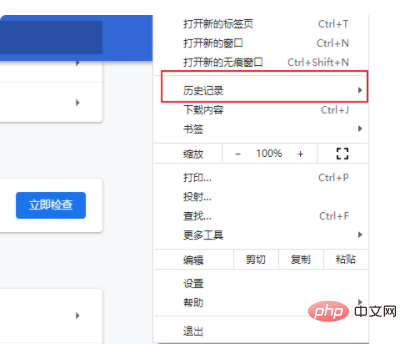
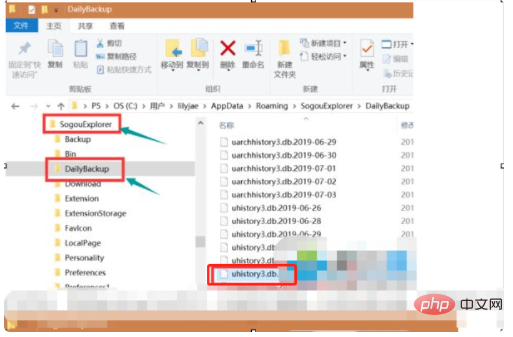
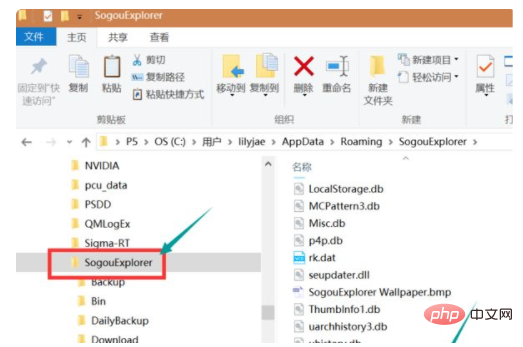
브라우저 기록을 복원하는 방법: 1. 브라우저를 열고 오른쪽 상단에 있는 세 개의 가로 막대 아이콘을 클릭합니다. 2. 왼쪽 열에 있는 기록 아이콘을 클릭합니다. 3. 인터페이스를 클릭하고, 5. 일치하는 폴더를 선택합니다. 6. 날짜를 선택합니다. 7. db 파일을 삭제합니다. 8. 파일 이름을 바꿉니다.

이 문서의 운영 환경: Windows 10 시스템, Dell G3, Google87.0.
삭제된 브라우저 기록을 복원하는 방법은 무엇입니까?
1. 브라우저를 열고 오른쪽 상단에 있는 세 개의 가로 막대 아이콘을 클릭하세요. 추신: 스크린샷 600*400, 주요 부분만 표시

2. 인터페이스에 들어가서 위아래로 슬라이드한 후 왼쪽 열의 기록 아이콘을 클릭하세요.

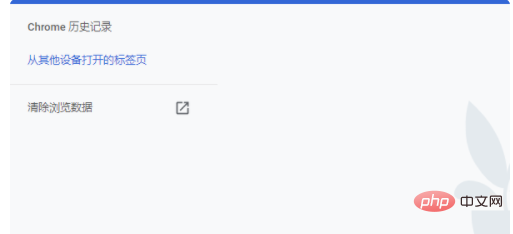
3. 과거 탐색 기록이 누락되었습니다.

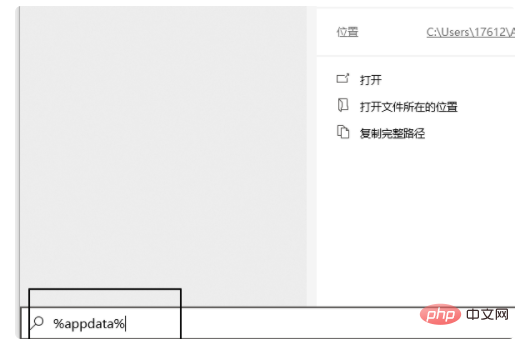
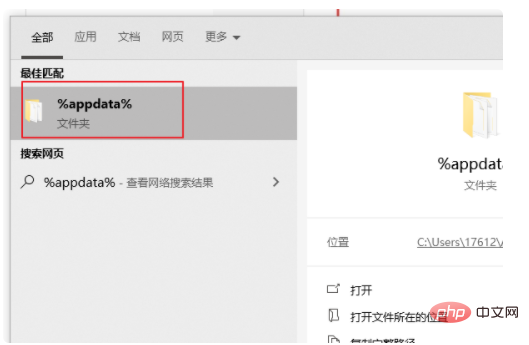
4 그런 다음 기본 인터페이스 왼쪽 하단에 있는 돋보기 검색 아이콘을 클릭하고 입력 상자에 %appdata%를 입력한 다음 위에서 가장 일치하는 폴더를 클릭하세요.




FAQ
칼럼을 방문해 주세요!위 내용은 삭제된 브라우저 기록을 복원하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
Flex 레이아웃 및 솔루션에서 텍스트를 과도하게 누락하여 컨테이너 개구부 문제가 사용됩니다 ...
 Edge 브라우저의 특정 DIV 요소가 표시되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 08:21 PM
Edge 브라우저의 특정 DIV 요소가 표시되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 08:21 PM
사용자 에이전트 스타일 시트로 인한 디스플레이 문제를 해결하는 방법은 무엇입니까? 에지 브라우저를 사용하는 경우 프로젝트의 DIV 요소를 표시 할 수 없습니다. 확인 후 게시했습니다 ...
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.
 부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까? 프로그래밍 중에 CSS의 부정적인 마진 (음수 ...
 웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법 웹 페이지 개발 에서이 상황이 발생 했습니까? 컴퓨터에 글꼴을 설치했습니다 ...
 Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari에서 사용자 정의 스타일 시트 사용에 대한 토론 오늘 우리는 Safari 브라우저에 대한 사용자 정의 스타일 시트 적용에 대한 질문에 대해 논의 할 것입니다. 프론트 엔드 초보자 ...



