javascript에는 3개의 대화 상자가 있습니다. 1. "alert("warning message");" 구문을 사용하여 사용자에게 경고 메시지를 표시하는 데 사용되는 경고 상자 2. "confirm("필요한 정보 구문을 사용하는 확인 상자) 3. 프롬프트 상자, 구문 "프롬프트("프롬프트 정보", "기본 텍스트");".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript는 경고 상자, 확인 상자 및 프롬프트 상자의 세 가지 유형의 대화 상자를 사용합니다. 각각은 경고(), 확인(), 프롬프트()의 세 가지 기능에 해당합니다. 이 대화 상자는 웹사이트를 더욱 매력적으로 보이게 만드는 데 매우 도움이 됩니다.
경고 상자: 경고()
웹사이트의 경고 상자는 사용자가 해당 위치를 채우는 데 필요한 값이 아닌 잘못된 값을 입력했다는 경고 메시지를 표시하는 데 사용됩니다. 그래도 경고 상자를 사용하면 보다 친근한 메시지를 보낼 수 있습니다. 경고 상자에는 선택하고 계속할 수 있는 "확인" 버튼만 제공됩니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function Warning() {
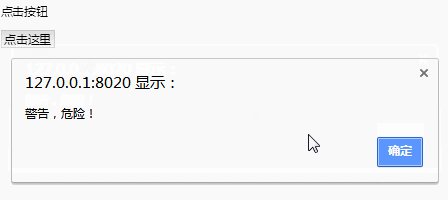
alert("警告,危险!");
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Warning();" />
</form>
</body>
</html>Rendering:

확인 상자: verify()
확인 상자는 일반적으로 사용자가 무언가를 확인하거나 수락하도록 할 때 사용됩니다. 확인 상자가 나타나면 사용자는 확인 또는 취소를 클릭하여 계속 진행해야 합니다. 사용자가 "확인" 버튼을 클릭하면 창 메서드인 확인()이 true를 반환합니다. 사용자가 취소 버튼을 클릭하면 verify()는 false를 반환하고 null을 표시합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Confirmation(){
var Val = confirm("你想继续吗?");
if( Val == true ){
document.write ("继续!");
return true;
}
else{
document.write ("不继续!");
return false;
}
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Confirmation();" />
</form>
</body>
</html>Rendering:

프롬프트 상자: 프롬프트()
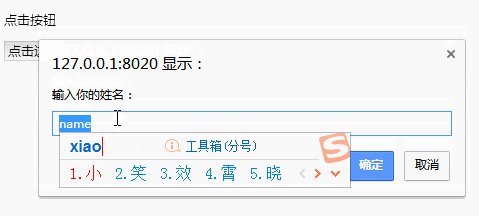
사용자가 페이지에 들어가기 전에 값을 입력하도록 하려면 일반적으로 프롬프트 상자를 사용합니다. 프롬프트 상자가 나타나면 사용자는 계속해서 값을 입력하려면 "확인" 또는 "취소"를 클릭해야 합니다. 사용자가 "확인" 버튼을 클릭하면 창 메서드 프롬프트()는 텍스트 상자에 입력된 값을 반환합니다. 사용자가 "취소" 버튼을 클릭하면 창 메서드 프롬프트()는 null을 반환합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Value(){
var Val = prompt("输入你的姓名:", "name");
document.write("你输入的是: " + Val);
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Value();" />
</form>
</body>
</html>렌더링:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 자바스크립트에는 여러 개의 대화 상자가 있습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!