
처음 페이지를 열면 데이터의 일부만 표시됩니다. 추가 로드를 클릭하면 미리 정의된 로드 양이 로드되어 표시됩니다. ! 데이터베이스의 모든 데이터가 표시되면 모든 것이 로드되었다는 메시지가 표시됩니다!
New index.php
nbsp;html>
<meta>
<meta>
<title>jQuery+php实现点击按钮加载更多</title>
<style>
*{margin: 0;padding:0;list-style: none;}
a{color: #333;text-decoration: none;}
.hidden{display:none;}
.content{width: 300px;height:auto;margin:0 auto;overflow: hidden;text-align: left;background:#fff;padding:5px;}
.content ul.list{overflow: hidden;}
.content ul.list li{width: 300px;height:auto;margin:5px;float:left;overflow:hidden;text-align:center;}
.content .more{overflow: hidden;padding:10px;text-align: center;}
.content .more a{display: block;width: 120px;padding:8px 0;color:#fff;margin:0 auto;background:#333;text-align:center;border-radius:100px;font-size: 15px;}
.content .more a:hover{text-decoration: none;background: red;color: #fff;}
</style>
<!--代码部分begin-->
<p>
</p><p>
<?php //获取数据
require_once("connect_sql.php");
?>
</p>
- 数据加载中,请稍后...
<script></script> <script> var _content = []; //临时存储li循环内容 var loadding = { _default:3, //默认个数 _loading:3, //每次点击按钮后加载的个数 init:function(){ var lis = $(".content .hidden li"); $(".content ul.list").html(""); for(var n=0;n<loadding._default;n++){ lis.eq(n).appendTo(".content ul.list"); } for(var i=loadding._default;i<lis.length;i++){ _content.push(lis.eq(i)); } $(".content .hidden").html(""); }, loadMore:function(){ var mLis = $(".content ul.list li").length; for(var i =0;i<loadding._loading;i++){ var target = _content.shift(); if(!target){ $('.content .more').html("<p style='color:#f00;'>已加载全部..."); break; } $(".content ul.list").append(target); } } } loadding.init(); </script>
위는 PHP 코드가 포함된 페이지의 레이아웃입니다. 이 부분의 코드는 실제로 데이터베이스를 쿼리하고 데이터베이스의 모든 데이터를 출력합니다. jQuery 라이브러리는 index.php에 도입되어야 합니다. 인터넷에서 jquery.min.js의 압축 버전을 다운로드할 수 있습니다. PHP 코드를 모두 별도의 connect_sql.php 파일에 작성한 후
<?php //获取数据
require_once("connect_sql.php");
?>새로 create_sql.php
<?php //页面字符编码
header("Content-type:text/html;charset=utf-8");
//隐藏报错信息
error_reporting(E_ALL^E_NOTICE^E_WARNING);
//数据库地址
$host="localhost";
//数据库账号
$username="root";
//数据库密码
$password="root";
//数据库名
$db="loadMore";
//数据库表名
$tb="list";
//连接数据库
$con = mysql_connect($host,$username,$password);
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//获取数据
$result = mysql_query("SELECT * FROM $tb ORDER BY id ASC");
while($row = mysql_fetch_array($result)){
echo "<li>".$row[title]."";
echo "<br>";
}
?>connect_sql.php를 통해 index.php에 직접 도입했지만, connect_sql.php는 간단한 데이터베이스 쿼리 및 출력이지만, 출력 내용은
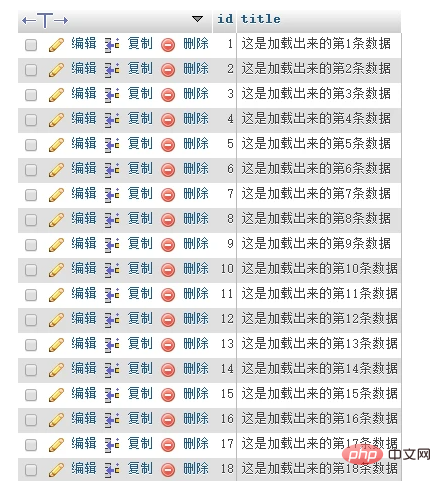
다음은 데이터베이스입니다.
데이터베이스 계정, 비밀번호, 주소는 자신의 개발 구성에 따라 채워집니다. 제 코드에서는 데이터베이스 이름이 loadMore이고, 테이블 이름이 list입니다.
다음은 스크린샷입니다. 구조:

좋아, 그게 다야
정말 간단해!
추천 학습: "PHP 비디오 튜토리얼"



























