Bootstrap 프런트 엔드 보기에서 페이지 콘텐츠의 모듈식 격리를 구현하는 방법
이 기사에서는 Bootstrap페이지 콘텐츠의 모듈식 격리를 달성하기 위해 프런트 엔드 보기에서 @RenderPage를 사용하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

많은 개발 시나리오에서 추상화 및 모듈화와 같은 측면을 고려해야 하는 경우가 많습니다. 목적은 개발의 초점을 변경에 덜 집중하여 개발의 복잡성을 줄이는 것입니다. Winform을 개발할 때 이 목적은 기본 클래스 모듈과 사용자 컨트롤을 정의하여 달성할 수 있는 경우가 많습니다.
그리고 웹 개발 중에도 이러한 기능을 활용할 수 있나요? 특히 MVC 뷰 템플릿의 HTML에서 이러한 특성을 사용하여 변경되는 부분을 격리함으로써 전체 페이지의 복잡성을 줄이고 모듈의 재사용성을 향상시킬 수 있습니까?
이 에세이에서는 페이지 콘텐츠의 모듈식 격리를 달성하고 복잡성을 줄이기 위해 Asp.NET의 MVC 뷰 처리에서 @RenderPage를 사용하는 방법을 소개합니다. [관련 권장 사항: "bootstrap Tutorial"]
1. Winform의 인터페이스 처리 방법을 검토합니다
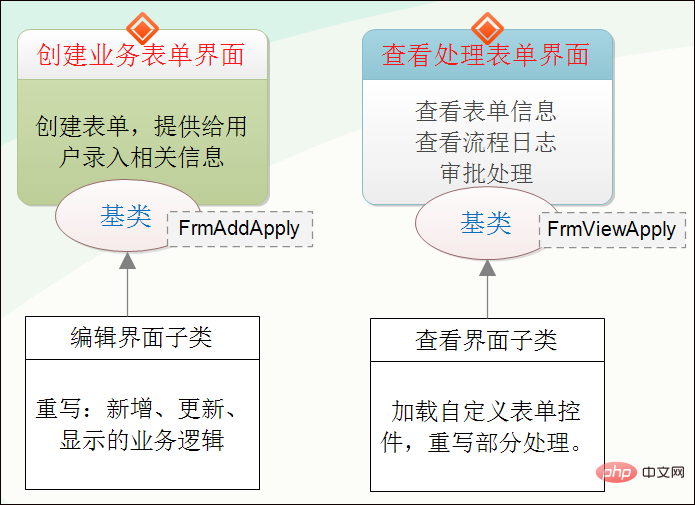
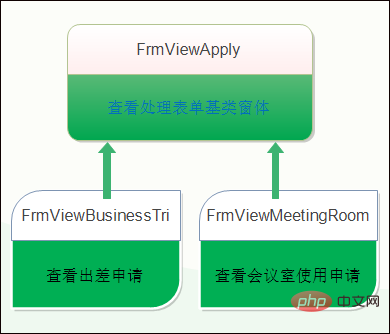
프로세스를 처리할 때 대부분의 경우 워크플로 양식 처리를 예로 들어 보겠습니다. 양식 아래의 규칙과 처리 논리는 유사하므로 이러한 변경되지 않은 내용을 기본 클래스 인터페이스로 추출할 수 있습니다. Winform 메서드의 경우 다음 처리 메서드에 표시된 것처럼 다양한 비즈니스 양식 개체를 상속하여 이를 달성할 수 있습니다.

기본 클래스가 결정되고 대부분의 처리 규칙을 캡슐화하므로 하위 클래스 인터페이스의 경우 처리해야 할 것은 비즈니스 인터페이스와 관련된 할당 또는 값 읽기 작업뿐입니다. 비즈니스 양식은 하위 양식에 변경된 내용만 넣으면 쉽게 만들 수 있습니다.
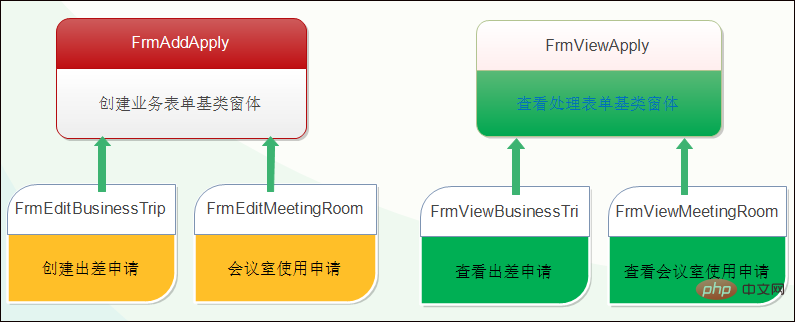
예를 들어 출장 신청서와 회의실 이용 신청서의 경우 양식 인터페이스 상속 관계는 다음과 같습니다.

이것은 Winform 인터페이스가 처리되는 방식입니다. Bootstrap 개발 프레임워크의 프런트 엔드 보기에서 유사한 규칙을 사용하여 이러한 인터페이스의 분리 작업을 처리하는 방법은 무엇입니까?
답은 @RenderPage를 사용하여 페이지 콘텐츠를 모듈식으로 분리하는 것입니다.
2. @RenderPage를 사용하여 페이지 콘텐츠의 모듈식 격리 달성
일반적으로 처음에는 MVC 뷰에서 마스터를 사용할 때 페이지 레이아웃의 동일한 부분인 하위 창이 분리된 본문은 뷰 코드의 다른 부분만 정의하면 됩니다.

또한 하위 페이지에서 @RenderPage를 사용하여 다양한 비즈니스 인터페이스의 콘텐츠를 구별하고 격리할 수도 있습니다.
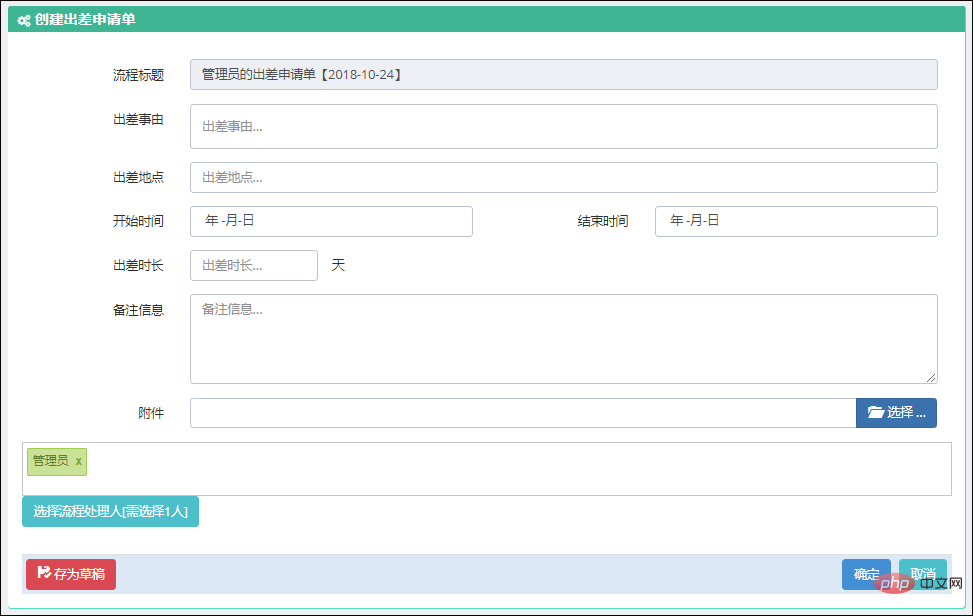
예를 들어 양식 인터페이스의 보기 콘텐츠를 생성하는 경우입니다.

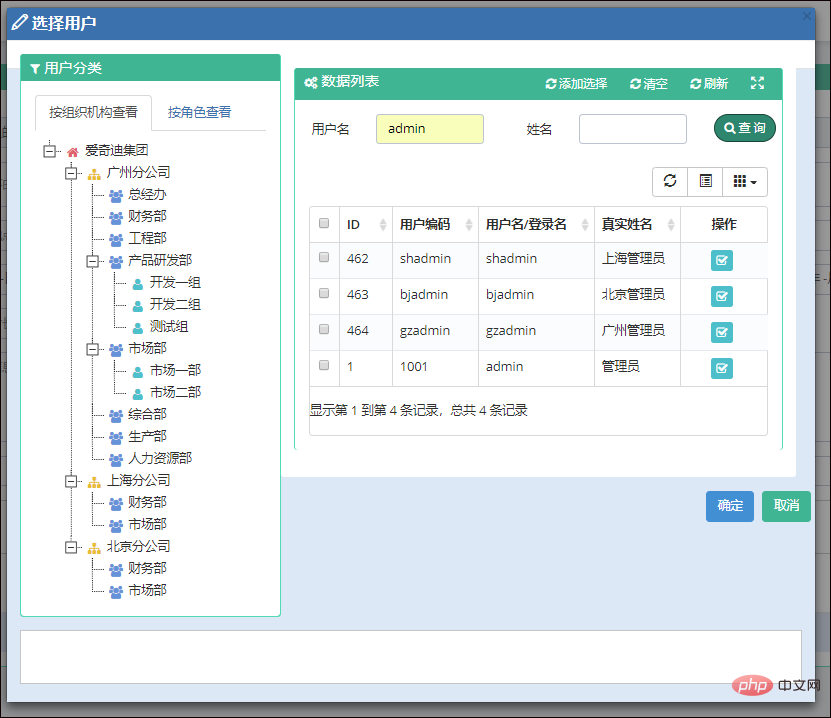
위 보기는 여러 부분으로 나누어져 있습니다. 하나는 양식을 만드는 인터페이스 처리입니다. 관련된 선택 사용자 인터페이스는 사용자 선택 처리가 일반적인 작업이므로 필요합니다. 뷰 페이지로 추출하고, 필요할 때 @RenderPage를 사용하여 페이지 콘텐츠를 직접 모듈화할 수 있습니다.
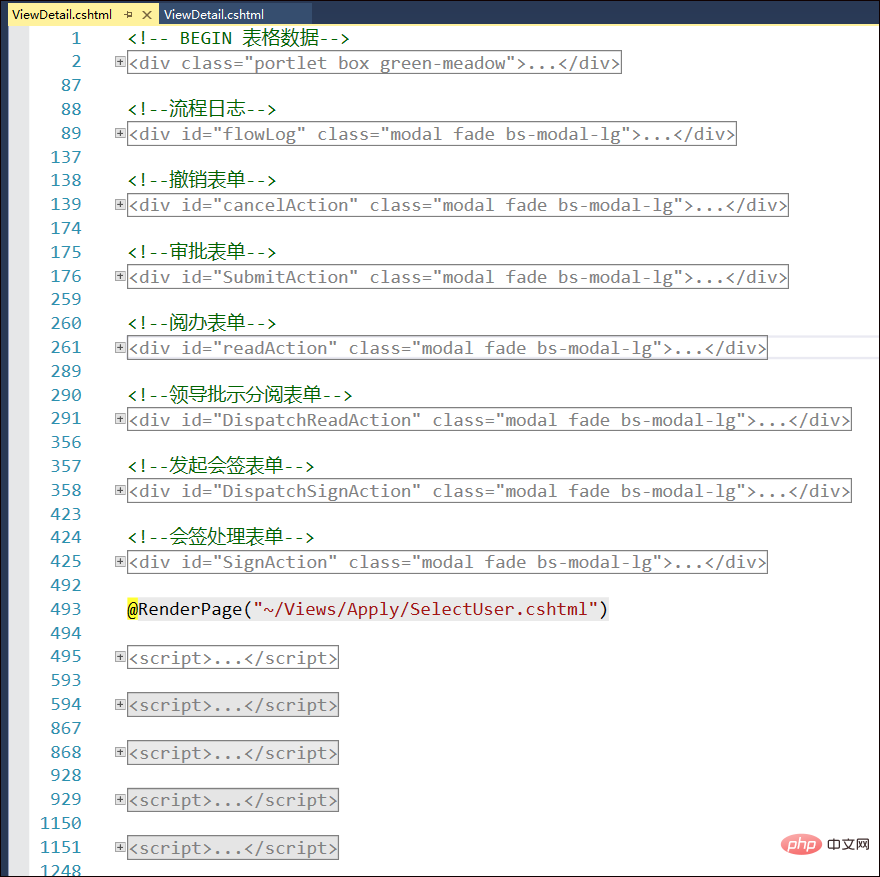
@RenderPage("~/Views/Apply/SelectUser.cshtml")
사용자가 [프로세스 프로세서 선택] 버튼을 클릭하면 p 레이어가 팝업됩니다. 이는 @RenderPage를 사용하여 방금 구현한 선택 사용자 인터페이스입니다. 이 처리 방법은 필요할 때 사용할 수 있습니다. 단지 포함시키면 큰 코드 섹션을 반복적으로 복사할 필요가 없으므로 코드 유지 관리가 더 쉬워집니다.

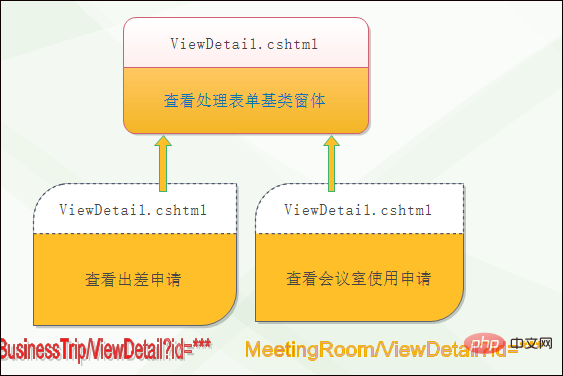
마찬가지로 보기 양식 인터페이스의 경우 인터페이스 내용이 새 비즈니스 양식을 생성하는 인터페이스보다 훨씬 복잡하지만 동일한 처리 방법을 사용합니다.
방금 우리는 Winform 인터페이스에서 다음과 같은 뷰 상속 방법이 사용되는 것을 보았습니다.

MVC 뷰 인터페이스에서 @RenderPage는 페이지 콘텐츠를 모듈화하는 데 사용됩니다.

这样主视图和子视图虽然同名,但是它们是在不同的控制器名下,这样我们在父页面视图的ViewDetail.cshtml就可以封装一些常见的处理界面内容,而留下部分和具体业务表单相关的展示内容放在子页面的ViewDetail.cshtml里面即可。
在页面地址中,得到完整的页面访问路径是:/Reimbursement/ViewDetail?id=8f32231d-852e-9f16-6e5a-79031c8ec995,这个URL其实就是访问具体业务视图下的内容,但是业务视图已经引用了父页面共同的部分。
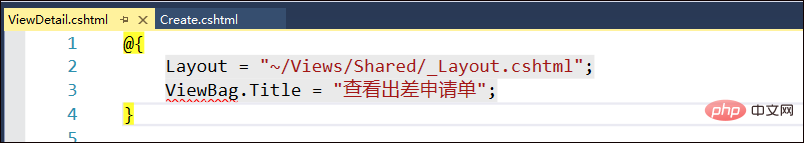
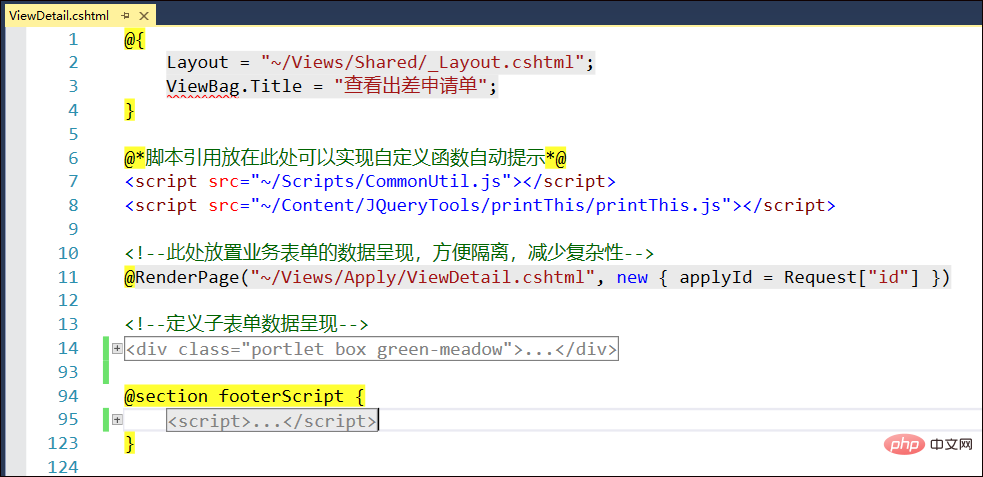
我们来看看具体业务表单中的视图页面代码,如下所示。

其中的不变的业务界面内容(理解为父窗体也可以),我们通过引用页面的方式把它包含进来。
<!--此处放置业务表单的数据呈现,方便隔离,减少复杂性-->
@RenderPage("~/Views/Apply/ViewDetail.cshtml", new { applyId = Request["id"] })这样就把它们分开维护了,共同的部分就在这个 Views/Apply/ViewDetail.cshtml 视图页面里面了。
而这个共同的部分,则可以封装常规的事件处理,和界面展示,如下是界面视图的截图说明。

其中我们还可以看到通用选择用户的视图层界面
@RenderPage("~/Views/Apply/SelectUser.cshtml")最后我们来看看两个不同的视图界面效果,以烘托一下隔离界面也不影响整体效果,但是可以降低代码的维护复杂性。
新建业务流程表单如下界面所示。

查看具体流程表单明细的界面如下所示。

更多编程相关知识,请访问:编程入门!!
위 내용은 Bootstrap 프런트 엔드 보기에서 페이지 콘텐츠의 모듈식 격리를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





