자바스크립트에서 웹페이지가 의사정적인지 확인하는 방법은 무엇입니까?
방법: 주소 표시줄에 "javascript:alert(document.lastModified)"를 여러 번 입력하거나 콘솔에 "alert(document.lastModified)" 명령을 여러 번 입력하고 Enter 키를 눌러 반환된 시간 값이 있는지 확인합니다. 일관성이 있으면 의사 정적이 아닙니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
현재 많은 웹사이트에서는 ".html" 확장자를 가진 웹페이지를 사용하고 있습니다. 이 기능의 장점은 검색 엔진 포함 및 순위 지정이나 사람들이 기억하기 쉽도록 URL을 줄이는 등의 다른 목적에 도움이 된다는 것입니다. . 그러나 흥미로운 점은 ".html" 확장자를 가진 모든 웹페이지가 정적이 아니라는 점입니다. 즉, 실제로는 실제 정적 웹페이지가 아닌 동적 웹페이지입니다.
우리가 방문하는 HTML 웹페이지가 정적인지 의사정적인지 혼란스러울 때가 있습니다. 물론, 텍스트 연구는 일반적으로 별 의미가 없으며 단지 호기심을 충족시키기 위한 것입니다. 기술직이라는 직업은 너무 지루해요. 질문이 너무 많고, 모르는 것에 대한 답을 항상 찾고 싶어요.
웹 페이지가 실제로 정적인지 의사 정적인지 확인하는 간단한 방법
웹 페이지가 실제로 정적인지 또는 의사 정적인지 확인하는 세 가지 간단한 방법은 다음과 같습니다.
IE 브라우저 사용자
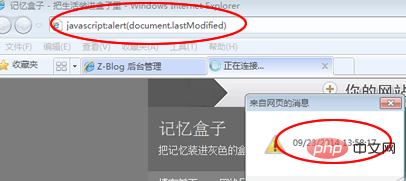
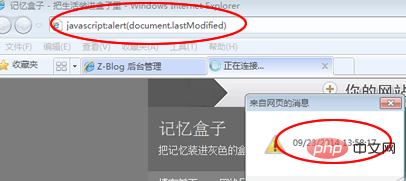
웹페이지를 열려면 IE 브라우저가 필요합니다. 열은 후 주소 표시줄에 "javascript:alert(document.lastModified)"를 입력하세요. Enter 키를 누르면 시간이 포함된 작은 팝업 창이 나타납니다. 아래 그림과 같이: javascript:alert(document.lastModified)”,按回车键,就会看到一个弹窗小窗,里面是一个时间。如下图所示:

IE查看网页最后更新时间
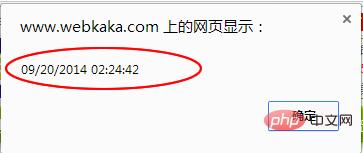
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
其他浏览器(Chrome)用户
不过上述的方法在其他浏览器里如Chrome并不适用。
Chrome或Firefox浏览器可使用如下方法:
◆ Chrome浏览器
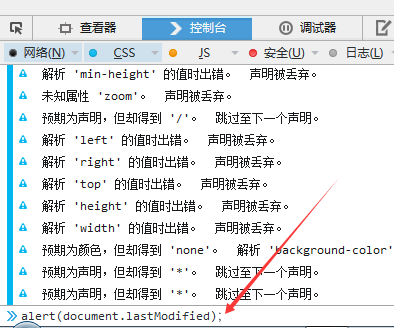
先用Chrome浏览器打开一个网页如:http://www.xxx.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者工具"-“자바스크립트에서 웹페이지가 의사정적인지 확인하는 방법은 무엇입니까?”,快捷键:shift+ctrl+J ,然后在控制台里面输入:<strong>alert(document.lastModified);</strong> ,按回车键后查看最后修改时间并记录。

자바스크립트에서 웹페이지가 의사정적인지 확인하는 방법은 무엇입니까?

자바스크립트에서 웹페이지가 의사정적인지 확인하는 방법은 무엇입니까?
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
◆ Firefox浏览器
先用Firefox浏览器打开一个网页如:http://www.xxx.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者"-“Web 控制台”(快捷键:shift+ctrl+K ) ,然后在控制台里面输入:<strong>alert(document.lastModified);</strong>

 IE 웹 페이지의 마지막 업데이트 시간을 확인하세요
IE 웹 페이지의 마지막 업데이트 시간을 확인하세요
웹 페이지를 여러 번 새로 고침하고 동일한 방법을 사용하여 팝업 창의 시간을 비교하십시오. 모두 동일하면 실제 정적입니다. 그렇지 않으면 의사 정적(동적 웹페이지)입니다.
다른 브라우저(크롬) 사용자 단, 크롬 등 다른 브라우저에서는 위 방법이 적용되지 않습니다.
🎜 Chrome 또는 Firefox 브라우저는 다음 방법을 사용할 수 있습니다. 🎜🎜 ◆ Chrome 브라우저 🎜🎜 먼저 Chrome 브라우저를 사용하여 http://www.xxx.com/과 같은 웹 페이지를 열고 해당 웹 페이지가 나타날 때까지 기다립니다. 완전히 연 다음 브라우저 콘솔로 들어갑니다. 방법: "개발자 도구" - "오류 콘솔", 단축키: Shift+ctrl+J, 콘솔에 입력:🎜alert(document.lastModified);🎜 code>, Enter 키를 누르면 마지막 수정 시간을 확인하고 기록할 수 있습니다. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/41fe0887082e1ec42d47192bde7713b0-1.jpg" class="lazy" alt="오류 콘솔">🎜🎜오류 콘솔🎜🎜🎜🎜Chrome에서 마지막 수정 시간을 확인하세요 웹 페이지의 시간 🎜🎜 웹 페이지를 여러 번 새로 고치고 동일한 방법을 사용하여 팝업 시간을 비교하면 모두 동일하면 실제 정적 웹 페이지이고 그렇지 않으면 의사 정적 웹 페이지입니다. 동적 웹페이지). 🎜🎜 ◆ Firefox 브라우저 🎜🎜 먼저 Firefox 브라우저를 사용하여 http://www.xxx.com/과 같은 웹페이지를 열고, 웹페이지가 완전히 열릴 때까지 기다린 다음 브라우저 콘솔로 들어갑니다. 방법: "개발자"-" 웹 콘솔"(단축키: Shift+ctrl+K)을 입력한 다음 콘솔에 <code>🎜alert(document.lastModified);🎜를 입력합니다(끝에는 세미콜론이 적어서는 안 됩니다. 그렇지 않은 경우 일부 버전에서는 오류 메시지가 표시됨) Enter 키를 누르면 팝업 창이 웹 페이지의 마지막 수정 시간을 표시합니다. 🎜🎜🎜🎜🎜웹 페이지를 여러 번 새로 고치고 동일한 방법을 사용하여 팝업 창 시간을 비교하면 모두 동일하면 실제 정적 웹 페이지이고 그렇지 않으면 의사 정적(동적 웹 페이지)입니다. 🎜🎜[관련 권장사항: 🎜javascript 학습 튜토리얼🎜🎜]🎜🎜위 내용은 자바스크립트에서 웹페이지가 의사정적인지 확인하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석
Feb 20, 2024 pm 04:30 PM
C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석
Feb 20, 2024 pm 04:30 PM
C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석 C 언어에서 static은 함수, 변수 및 데이터 유형을 정의하는 데 사용할 수 있는 매우 중요한 키워드입니다. static 키워드를 사용하면 객체의 링크 속성, 범위, 생명주기가 변경될 수 있습니다. C 언어에서 static 키워드의 역할과 사용법을 자세히 분석해 보겠습니다. 정적 변수 및 함수: 함수 내에서 static 키워드를 사용하여 정의된 변수를 전역 수명 주기를 갖는 정적 변수라고 합니다.
 웹 사이트 SEO 최적화: PHP 접미사를 숨기는 유사 정적 숨기기 실습
Mar 07, 2024 pm 12:27 PM
웹 사이트 SEO 최적화: PHP 접미사를 숨기는 유사 정적 숨기기 실습
Mar 07, 2024 pm 12:27 PM
우리 모두 알고 있듯이 웹사이트 SEO 최적화는 웹사이트 운영에 있어서 매우 중요한 부분입니다. 많은 웹사이트에서 사용하는 동적 웹 시스템(예: PHP)의 기본 URL에는 확장자(.php, .html 등)가 있으며 이는 웹사이트의 SEO 효과에 영향을 미칩니다. 웹사이트의 최적화 효과를 높이기 위해 동적 URL을 유사 정적 URL로 변경하여 확장명을 숨기고 웹사이트의 사용자 경험과 검색 엔진 순위를 높이는 것이 일반적인 관행입니다. 이 기사에서는 "의사 정적 숨겨진 PHP 접미사"를 주제로 PHP 웹사이트에서 이러한 최적화를 달성하는 방법을 소개하고,




