Javascript에서는 Style 객체의 FontSize 속성을 사용하여 글꼴 크기를 변경할 수 있습니다. 이 속성은 텍스트의 글꼴 크기를 설정할 수 있습니다. 구문 형식은 "element object.style.fontSize="value""입니다.

这是一些文字这是一些文字这是一些文字这是一些文字
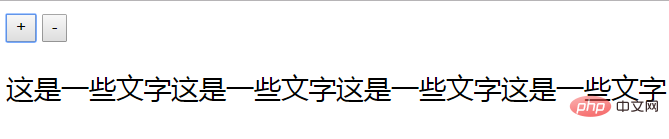
렌더링은 다음과 같습니다.

<script>
window.onload= function(){
var oPtxt=document.getElementById("p1");
var oBtn1=document.getElementById("Btn1");
var oBtn2=document.getElementById("Btn2");
var num = 14; /*定义一个初始变量*/
oBtn1.onclick = function(){
num++;
oPtxt.style.fontSize=num+'px';
};
oBtn2.onclick = function(){
num--;
oPtxt.style.fontSize=num+'px';
}
}
</script>"+" 버튼을 한 번 클릭하면 텍스트가 1픽셀씩 늘어나고 계속 클릭하면 계속 커집니다.

 javascript 학습 튜토리얼】
javascript 학습 튜토리얼】
설명: HTML DOM 스타일 글꼴 크기 속성
fontSize 속성은 텍스트의 글꼴 크기를 설정하거나 반환합니다.返 문법: 回 글꼴 크기 속성으로 돌아가기:
object.style.fontSize
글꼴 크기 설정 속성:
object.style.fontSize = "value"
위 내용은 자바스크립트에서 글꼴 크기를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!