id를 통해 배경색을 얻는 방법: 먼저 "document.getElementById('id value')" 문을 사용하여 지정된 요소 개체를 가져온 다음 "element object.style.ground"를 사용하여 배경색 값을 반환합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html은 id
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function displayResult(){
var s=document.getElementById('h1').style.background;
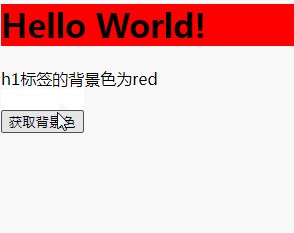
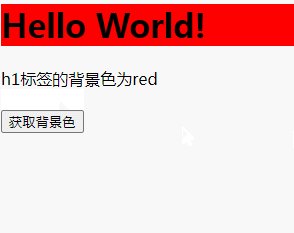
document.getElementById('div').innerHTML="h1标签的背景色为"+s;
}
</script>
</head>
<body>
<h1 id="h1" style="background: red;">Hello World!</h1>
<div id="div"></div>
<br>
<button type="button" onclick="displayResult()">获取背景色</button>
</body>
</html>Rendering으로 배경색을 가져옵니다.

Description:
getElementById() 메서드는 지정된 ID를 가진 첫 번째 개체에 대한 참조를 반환합니다.
지정된 ID의 요소가 없으면 null을 반환합니다.
지정된 ID의 요소가 여러 개 있으면 첫 번째 요소를 반환합니다.
배경 속성은 약식 형식으로 최대 5개의 독립적인 배경 속성을 설정하거나 반환합니다.
이 속성을 사용하면 다음을 설정/반환할 수 있습니다.
Background-image
Background-attachment
배경
Object.style.background="color image repeat attachment position"
Object.style.background
위 내용은 HTML에서 ID를 통해 배경색을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




