hidden은 html 태그의 부울 속성입니다. 브라우저는 숨겨진 속성이 지정된 요소를 표시해서는 안 됩니다. 태그를 숨기려면 "hidden="hidden"" 스타일을 추가하세요. ". <element hidden="hidden">".

이 튜토리얼의 운영 환경: windows7 시스템, HTML5 버전, Dell G3 컴퓨터.
html은 숨겨진 태그를 숨기기 위해 사용
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>shuo </body> </html>
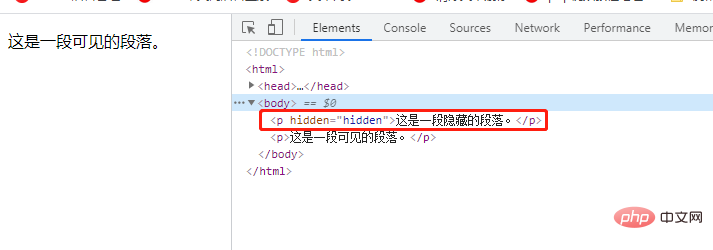
렌더링:

지침 : HTML 숨겨진 속성
hidden 속성은 요소가 숨겨지도록 지정합니다.
Syntax
<element hidden="hidden">
숨겨진 요소는 표시되지 않습니다.
이 속성을 사용하면 요소가 표시되지 않도록 설정할 수 있습니다. 특정 조건(예: 체크박스 선택 등)이 충족될 때만 표시됩니다. 그런 다음 JavaScript를 사용하여 숨겨진 속성을 제거하고 요소를 표시할 수 있습니다.
추천 튜토리얼: "
html 비디오 튜토리얼위 내용은 Hidden을 사용하여 HTML에서 태그를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!