VSCode의 개발 효율성을 향상시키는 매우 실용적인 플러그인(공유)
이 기사에서는 중국인의 개발 효율성을 크게 향상시킬 수 있는 매우 실용적인 VSCode 플러그인을 추천합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

많은 학생들이 코딩을 할 때 이해하지 못하는 단어를 접하는 경우가 많다고 생각합니다. 또한 많은 학생들이 프로젝트를 작성할 때 프레임워크의 인터페이스를 잊어버리고 온라인에서 문서를 읽고 질문해야 한다고 생각합니다. 다른 프로젝트의 예를 참고하여 이런 문제가 발생했다면 이 VS Code 플러그인을 사용하면 코드에서 온라인/오프라인을 검색하거나 번역할 수 있어 큰 도움이 될 수 있다고 생각합니다. .
【추천 학습: "vscode tutorial"】
Using
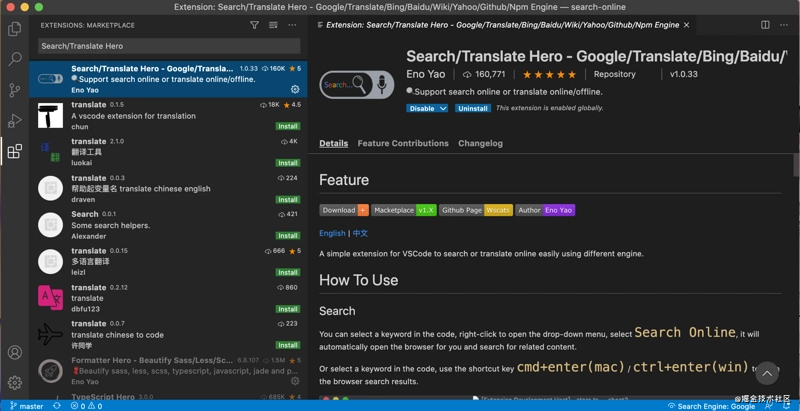
간단한 사용법을 소개합니다. VS Code에서 검색/번역 Hero를 검색하고 클릭하면 설치됩니다. 여기에서 다운로드할 수도 있습니다: Search/Translate Hero 然后点击安装,你也可以在这里进行下载:
- https://marketplace.visualstudio.com/items?itemName=Wscats.search

如果你使用的是国产 Hbuider 编辑器,你可以点击这里进行下载:
- https://ext.dcloud.net.cn/plugin?id=3557
搜索
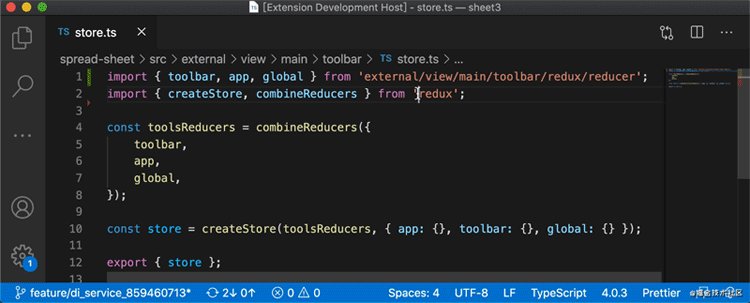
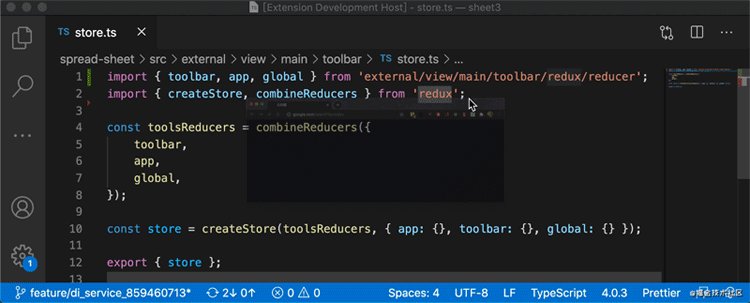
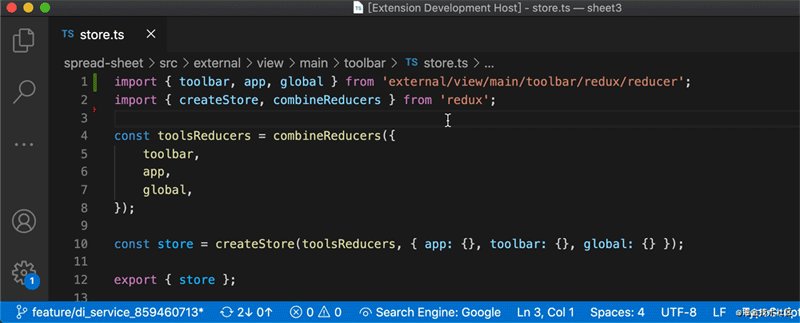
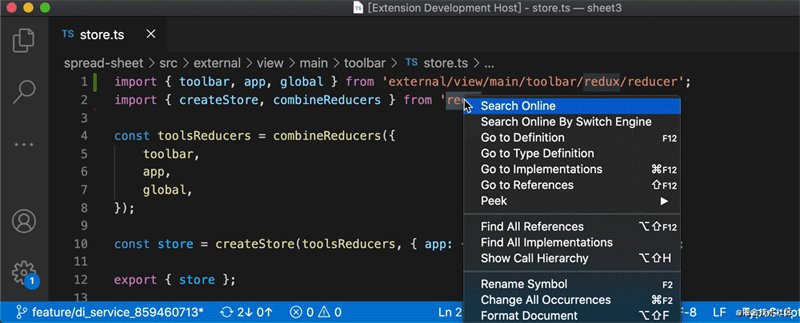
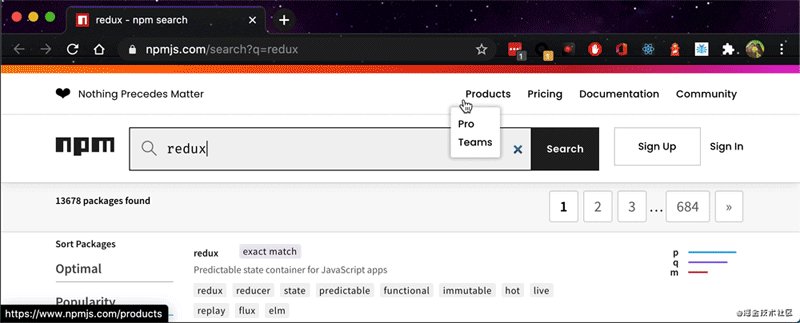
首先,第一个最重要的功能就是搜索,作为开发者,我们每天打代码肯定都离不开搜索,当你在写代码的过程中遇到不明白的库,比如:require('react'),你就可以在编辑器中,选中代码中对应的关键词 react,然后点击鼠标右键,在出现的菜单面板中选择 Search Online 菜单项,插件会自动帮你打开默认浏览器,并搜索对应的关键词和显示搜索结果。
当然你还可以选中对应的关键词后,使用快捷键 cmd+enter(mac) / ctrl+enter(win) 去打开浏览器进行搜索,这样会更高效,再也无需每次切换屏幕到浏览器,输入搜索网址键入关键词然后进行搜索啦。

翻译
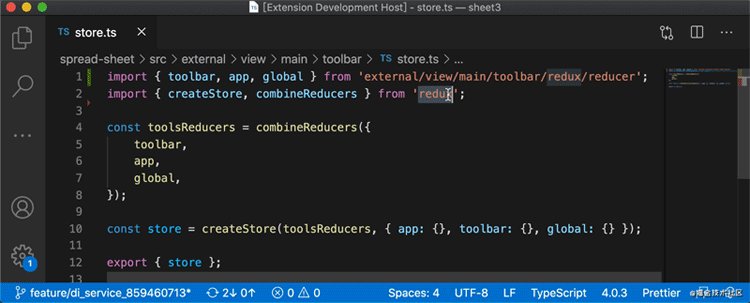
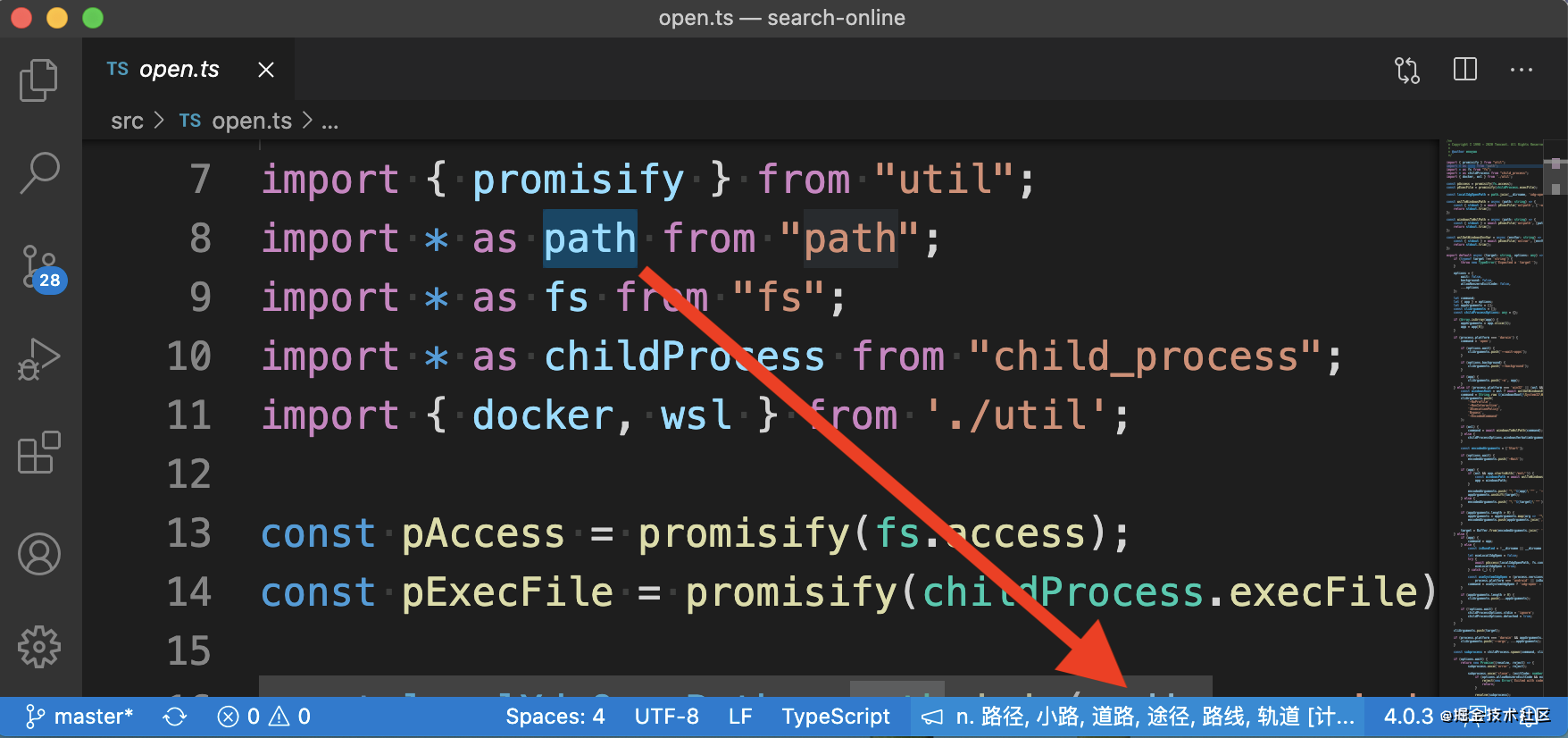
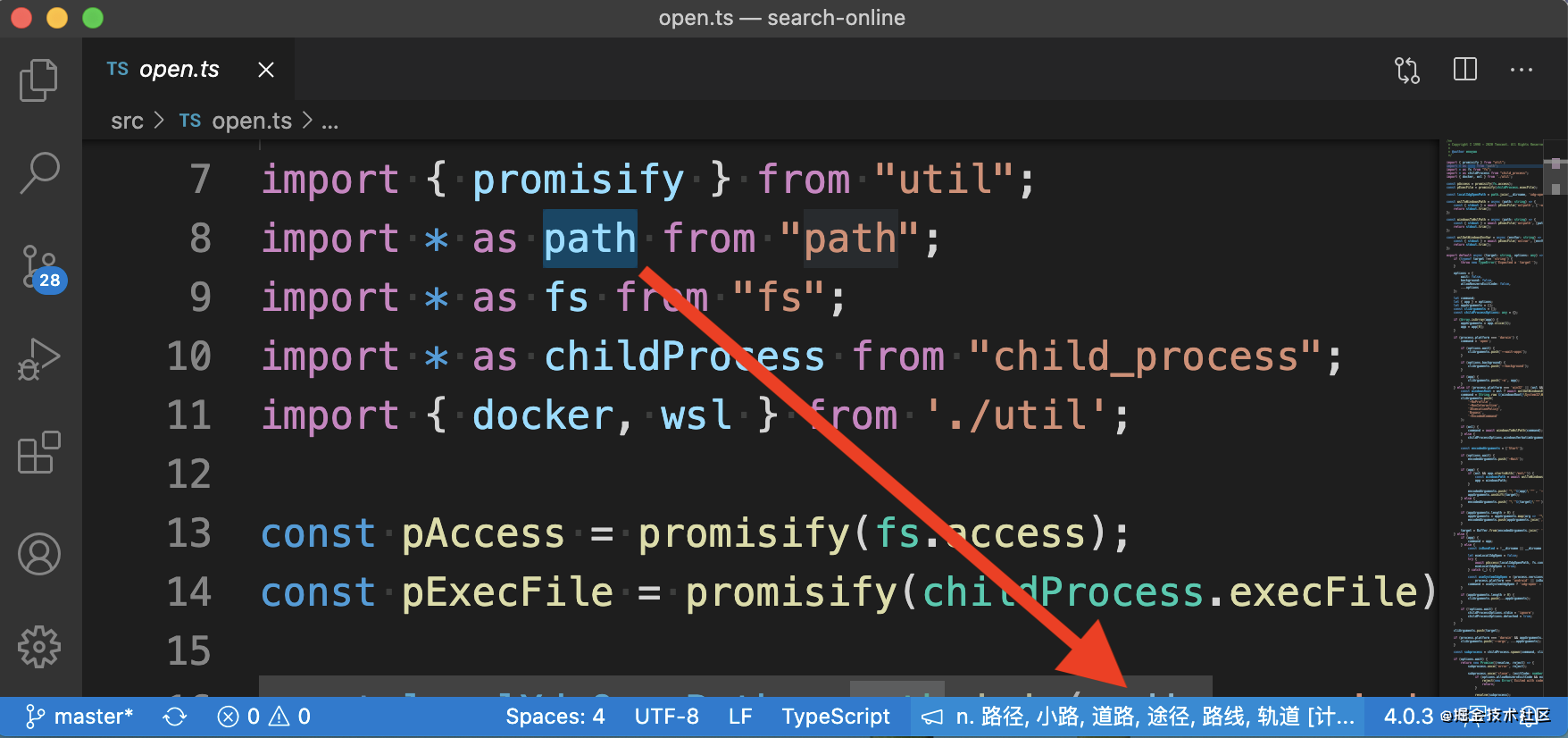
英文不好的同学的福音,当你在代码中遇到不懂的单词,你可以在编辑器中,选中代码中对应的关键词,然后点击鼠标右键,在出现的菜单面板中选择 Traslate Online 菜单项,插件会自动帮你打开默认浏览器,并进入谷歌翻译搜索,搜索对应的关键词的翻译结果。
同样你还可以选中对应的关键词后,使用快捷键 cmd+shift+enter(mac) / ctrl+shift+enter(win) 去打开浏览器进行翻译。

这里还使用了离线英汉词典插件中提供的离线词典库,所以支持了离线词典的搜索,也是跟上面一样相同的操作,选中代码中的关键词,翻译结果会出现在底部栏右下角,简单的翻译无需频繁地咨询百度和谷歌翻译,在底部展示结果,方便也清晰,如果你想查看更详细的翻译结果,可以点击底部栏右下角的中文翻译结果,此时会打开你的默认浏览器进行线上翻译。

切换搜索引擎
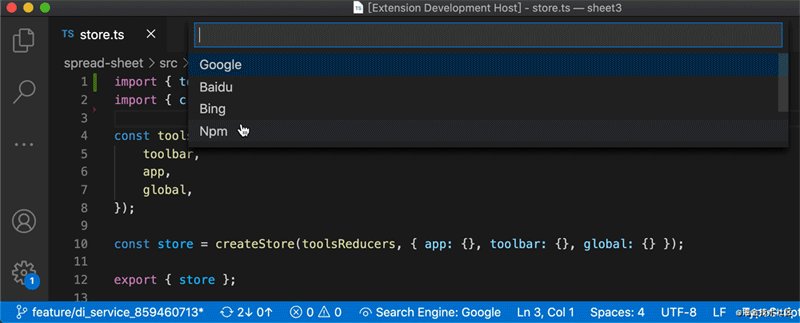
如果你有其他特别需要,你可以切换不同的搜索引擎,只需要点击在编辑器底部栏右侧 Search Engine,然后在弹窗选项中选择你需要的搜索引擎即可切换。

你还可以在右键菜单栏中选择 Search Online By Switch Engine菜单项,直接切换对应的搜索引擎进行搜索。
如果预设的搜索引擎地址不能满足你的使用,你可以手动更新搜索引擎地址,进入插件的 Extesion Settings 里设置即可。
默认的各搜索引擎地址格式如下:
注意:使用
%SELECTION%
- https://marketplace.visualstudio.com/items?itemName=Wscats.search
🎜🎜국내 Hbuider 편집기를 사용하시는 경우, 다운로드하려면 여기를 클릭하세요: 🎜
- https://ext.dcloud.net.cn/plugin?id=3557
🎜Search🎜🎜🎜먼저 가장 중요한 기능은 검색입니다. 개발자로서 우리는 매일 코딩을 하다 보면, 코드를 작성하는 과정에서 이해가 되지 않는 라이브러리를 만나면 검색과 떼려야 뗄 수 없습니다. :
require('react')와 같은 경우 편집기의 코드에서 해당 키워드react를 선택한 다음 마우스 오른쪽 버튼을 클릭하고 메뉴 패널을 선택할 수 있습니다.온라인 검색메뉴 항목을 선택하면 플러그인이 자동으로 기본 브라우저를 열고 해당 키워드를 검색한 후 검색 결과를 표시합니다. 🎜🎜물론, 해당 키워드를 선택하고 단축키cmd+enter(mac)/ctrl+enter(win)를 사용하여 브라우저를 열고 검색할 수도 있습니다. 매번 화면을 브라우저로 전환하여 검색 URL을 입력하고 키워드를 입력한 후 검색할 필요가 없습니다. 🎜🎜🎜
🎜Translation🎜🎜🎜영어가 부족한 학생들에게 희소식입니다. 코드에서 이해하지 못하는 단어가 나오면 해당 키를 선택할 수 있습니다. 코드를 편집기 단어에 입력한 다음 마우스 오른쪽 버튼을 클릭하고 나타나는 메뉴 패널에서
온라인 번역메뉴 항목을 선택하면 플러그인이 자동으로 기본 브라우저를 열고 Google 번역을 시작합니다. 해당 키워드의 번역 결과를 검색합니다. 🎜🎜마찬가지로 해당 키워드를 선택하고 단축키cmd+shift+enter(mac) / ctrl+shift+enter(win)를 사용하여 브라우저를 열어 번역할 수도 있습니다. 🎜🎜🎜 🎜오프라인 영중 사전🎜plug-에서 제공되는 오프라인 사전 라이브러리 여기서도 in을 사용하므로 위와 동일한 동작인 오프라인 사전 검색을 지원합니다. 코드에서 키워드를 선택하면 하단바 오른쪽 하단에 번역 결과가 표시됩니다. Baidu 및 Google 번역과 상담하면 결과가 하단에 표시되어 편리하고 명확합니다. 더 자세한 번역 결과를 보려면 하단 표시줄 오른쪽 하단에 있는 중국어 번역 결과를 클릭하면 됩니다. 온라인 번역을 위해 기본 브라우저가 열립니다. 🎜🎜
🎜🎜🎜 검색 엔진 전환🎜🎜🎜다른 특별한 요구 사항이 있는 경우 편집기 하단 표시줄 오른쪽에 있는
검색 엔진을 클릭한 다음 원하는 항목을 선택하면 됩니다. 팝업창 옵션에서 검색엔진을 전환할 수 있습니다. 🎜🎜🎜 🎜오른쪽 클릭 메뉴 바에서
스위치 엔진으로 온라인 검색메뉴 항목을 선택하면 해당 검색 엔진으로 직접 전환하여 검색할 수도 있습니다. 🎜🎜🎜 🎜기본 검색 엔진 주소가 요구 사항을 충족할 수 없는 경우 검색 엔진 주소를 수동으로 업데이트하고 플러그인의
확장 설정에서 설정할 수 있습니다. 🎜🎜🎜🎜기본값 각 검색 엔진의 주소 형식은 다음과 같습니다. 🎜
🎜참고: 검색 엔진에서 선택한 키워드를 바꾸려면%SELECTION%를 사용하세요🎜
Engine Url www.google.com/search?q=%S… Bing www.bing .com/검색?q =%S… Github www.github.com/search?q=%S… Baidu www.baidu.com/search?q=%S… Npm www.npmjs.com/search?q=%S… Yahoo search.yahoo.com/search?p=%S… wikipedia.org/wiki/%SELEC… Duck duckduckgo.com/?q=%SELEC… 코드펜 codepen.io/search/pens… Code Sandbox codesandbox.io/search?quer… 흠, 예를 들어 Color 웹사이트의 검색 엔진을 입력할 수 있고, 입력하는 동안 언제든지 세이지 모드의 웨이브에 들어갈 수 있습니다. 코드.(수동 재미). .vscode/setting.json파일을 수정하여 기본 검색 엔진을 설정할 수도 있습니다. 예를 들어search-online.search-engine의 구성 매개변수를 수정합니다. code>를 <code>Bing으로 변경하면Bing을 기본 검색 엔진으로 사용하여 검색할 수 있습니다.{ "search-online.search-engine": "Bing" }로그인 후 복사.vscode/setting.json파일에서search-online.add-search-engine의 구성 매개변수를 변경하여 추가 검색 엔진을 추가할 수 있습니다.위 작업이 번거롭다면 시각적 인터페이스를 통해 검색 엔진을 추가할 수도 있습니다. 패널 하단의{ "search-online.add-search-engine": [ { "name": "Visual Studio Marketplace", "url": "https://marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode" }, { "name": "Pypi", "url": "https://pypi.org/search/?q=%SELECTION%" } ] }로그인 후 복사➕ 검색 엔진 추가를 클릭하여 엔진을 전환하면 두 개의 입력이 나타납니다. . 상자에 검색 엔진을 추가하려면 다음 내용을 각각 입력하세요. ↓name: Visual Studio Marketplace
rrreee.vscode/setting.json文件,来设置默认搜索引擎,例如修改search-online.search-engine的配置参数为Bing,即可使用Bing作为默认搜索引擎来搜索。通过更改
rrreee.vscode/setting.json文件的search-online.add-search-engine的配置参数,可以添加额外的搜索引擎。如果你嫌上面的操作都很麻烦,那你还可以通过可视化界面来增加搜索引擎,在切换引擎的面板底部点击
➕ Add Search Engineurl: https://marketplace.visualstudio.com/search?term=%25SELECTION%25&target=VSCode
이를 사용하면 Github에서 관련 코드를 검색하고, Npm에서 관련 도구 라이브러리를 검색하고, Wiki에서 전문 항목을 검색하고, Duck Duck Go에 작은 비밀을 한 번의 클릭으로 붙여넣을 수 있습니다. 간단히 말해서 불합리하고 도덕적 성실성이 없습니다.번역 엔진 전환
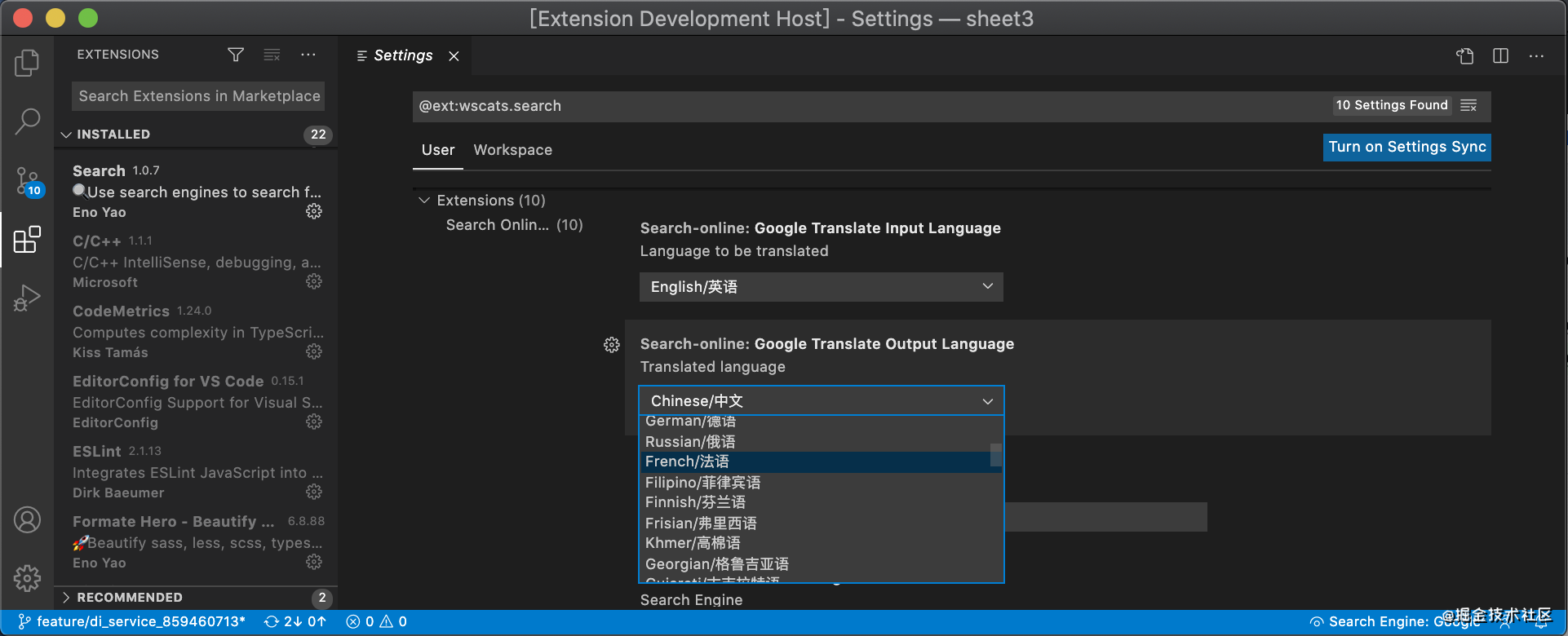
일반적으로 설정 패널에서 번역해야 하는 언어를 변경할 수 있습니다. 기본 설정은 영어를 중국어로 번역하는 것입니다.
하지만 러시아어가 작성한 코드 및 주석과 같은 두 번째 상황이 발생하여 번역하고 싶다면 번역 엔진을 러시아어-중국어 번역 설정으로 전환하면 됩니다. world 언어의 온라인 번역에는 Google 번역이 좋습니다. 앞으로는 Baidu 번역 엔진의 지원이 추가될 예정입니다. 지원해 주세요~프로그래밍 교육
더 많은 프로그래밍 관련 지식을 보려면
을 방문하세요. !
위 내용은 VSCode의 개발 효율성을 향상시키는 매우 실용적인 플러그인(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.




)
)
 🎜 🎜기본 검색 엔진 주소가 요구 사항을 충족할 수 없는 경우 검색 엔진 주소를 수동으로 업데이트하고 플러그인의
🎜 🎜기본 검색 엔진 주소가 요구 사항을 충족할 수 없는 경우 검색 엔진 주소를 수동으로 업데이트하고 플러그인의 