디렉터리 구조
머리말
2. 사용할 수 있는 백엔드 템플릿으로 구성하세요
3. 데이터베이스 디자인 정보
5. 403
6. 솔루션 목록 페이지에 카테고리 이름이 아닌 카테고리 ID가 표시됩니다
7. 추가 및 수정이 안되는 이유는 무엇인가요?
8. 목록 필드가 영어로 표시됩니다
9. 템플릿에 버튼을 설정한 후 설정된 테이블을 표시하는 방법
10. 쿼리 조건을 상태로 데이터베이스 필드를 설정하는 것은 쓸모가 없습니다
11. set enum type 페이지가 라디오 버튼이 아닌 드롭다운 상자인 이유는 무엇입니까? 12. Ajax를 성공적으로 시작한 후 데이터를 새로 고치는 방법은 무엇입니까?
관련 질문도 있으시면 댓글란에서 찾아주세요
1. 설치위의 다운로드 주소를 클릭하신 후, 소스코드 패키지를 다운로드하고 압축을 풀어주세요.
그런 다음 압축을 푼 파일을 PHP 환경 디렉터리에 넣습니다.
phpstudy 가상 도메인 이름을 구성하세요.
여기에서 PHP 환경에 주의하세요.
“PHP >= 7.1 및 = 5.5.0 (innodb 엔진 지원 필요) 아파치 또는 Nginx PDO PHP 확장 MBstring PHP 확장 CURL PHP 확장 Node.fastadmin을 시작하기 위한 필수 튜토리얼(선택 사항, Bower 및 LESS를 설치하는 데 사용되며 패키징 및 압축에도 필요함) Composer(선택 사항, 타사 확장 패키지를 관리하는 데 사용됨) Bower(선택 사항, 프런트 엔드 리소스를 관리하는 데 사용됨) Less (선택사항, 적은 파일을 편집하는 데 사용됩니다. CSS 스타일을 추가하거나 변경해야 하는 경우 설치하는 것이 가장 좋습니다)
”
여기 Kaka 구성 주소는 www.fast.com www.fast.com。
然后直接访问www.fast.com/install.php
www.fast.com/install.php다음 단계는 데이터베이스 정보를 입력하세요. 설치 성공 후 백엔드 스타일 여기에서 설치 성공 후 백엔드 액세스 디렉터리가 자동으로 생성된 일련의 디렉터리라는 메시지를 볼 수 있습니다. 카카가 디렉토리 주소를 admin으로 변경한 후 프롬프트를 표시했기 때문입니다.
admin을 fastadmin으로 변경하세요.
정상적으로 사용하실 수 있도록 해주세요.
위 사진을 보시면 메뉴에 불필요한 것들이 많으니 다음에 삭제해 주세요.
예를 들어 플러그인 관리 메뉴를 삭제하세요.
코드에서 플러그인에 대한 모든 코드를 삭제하세요. 여기 주소는 브라우저에서 볼 수 있습니다
그런 다음 백그라운드 메뉴 관리에서, 플러그인을 변경하세요. 옵션을 삭제하시면 됩니다.
나머지 메뉴는 동일합니다. 이 플러그인에는 테이블이 없으므로 테이블 구조 삭제가 필요하지 않습니다.
첫 번째 수준 파일 만들기: php think crud -t picture -u 1
두 번째 수준 폴더 만들기: php think crud -t video -c 비디오/비디오-u 1
낙타 모양의 파일 만들기: php think crud -t video_subject -c video/videoSubject -u 1
보조 파일 디렉터리 삭제: php think crud -t picture -d picture/picture -u 1
이미지 업로드 기능 사용
image smallimage varchar는 이미지 파일로 인식되어 이미지를 업로드할 수 있는 구성 요소를 자동으로 생성합니다. 단일 이미지
images smallimages varchar는 이미지 파일로 자동 인식됩니다. 이미지 등을 업로드할 수 있는 구성 요소를 생성합니다. Figure
createtime int 레코드 시간 필드 추가, 수동 유지 관리 필요 없음
updatetime 업데이트 시간 int 레코드 업데이트 시간 필드, 수동 유지 관리 필요 없음
text 텍스트 유형 자동으로 텍스트 영역 텍스트 생성 box
weigh Weight int background sorting 필드, 필드가 존재하는 경우 정렬 버튼이 표시되며 위아래로 드래그하여 정렬할 수 있습니다.
다음을 추가합니다. API 기본 클래스에 대한 코드
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlfastadmin을 시작하기 위한 필수 튜토리얼" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">header(<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">"Access-Control-Allow-Methods: *"</span>);<br/>header(<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">'Access-Control-Allow-Origin: 域名'</span>);<br/>header(<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">"access-control-allow-credentials: true"</span>);<br/><span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 响应头设置</span><br/><span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// header('Access-Control-Allow-Headers:x-requested-with,Content-Type,X-CSRF-Token');</span><br/><span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">if</span> ($_SERVER[<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">'REQUEST_METHOD'</span>] == <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">'OPTIONS'</span>){<br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 浏览器页面ajax跨域请求会请求2次,</span><br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 第一次会发送OPTIONS预请求,不进行处理,直接exit返回,</span><br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 但因为下次发送真正的请求头部有带token,</span><br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 所以这里设置允许下次请求头带token否者下次请求无法成功</span><br/> header(<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">'Access-Control-Allow-Headers:x-requested-with,content-type,token,userid,laravelsession'</span>);<br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">exit</span>(<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">"ok"</span>);<br/>}<br/></code>그런 다음 교차 도메인 감지
를 주석 처리하세요.사실 이 문제는 해결하기 쉽습니다. 생각하지 마세요. 너무 복잡해요.
thinkphp 프레임워크에서 이 문제가 어떻게 해결되는지 상상해 볼 수 있습니다.
thinkphp에서 이 문제에 대한 해결책은 getter를 사용하는 것입니다.
해당 모델에 게터를 설정하면 됩니다.
페이지 표시
그런데 이게 정말 어떻게 되는 걸까요? 데이터만 보지 말고 모든 것이 괜찮을 것입니다.
생각해 보면 카테고리 이름은 색인 페이지에 표시되지 않지만 수정하면 이름이 나타납니다.
그러면 홈 페이지는 getter를 사용하지 않지만 추가 및 편집 페이지에서는 getter를 사용한다고 결론을 내릴 수 있습니다.
위 방법대로 모델에 게터를 직접 추가하면 수정 시 데이터가 표시되지 않는 매우 심각한 문제가 발생합니다. 믿을 수 없다면 시도해 볼 수 있습니다.
아래 사진처럼 장난이 아닙니다.
그러므로 이 솔루션은 확실히 작동하지 않습니다.
试想一下,在thinkphp框架中,除了fastadmin을 시작하기 위한 필수 튜토리얼可以表字段处理外,同样使用fastadmin을 시작하기 위한 필수 튜토리얼也可以。当然用最原始的fastadmin을 시작하기 위한 필수 튜토리얼on方法也是可以的。
在fastadmin中,控制器的方法都继承于application/admin/library/traits/Backend.php这个文件中。
在这个文件中可以看到fastadmin을 시작하기 위한 필수 튜토리얼
那只能做的一件事情就是在需要显示分类名称的控制器中重写这个方法index呗!
在重写之前需要做的一件事情就是需要在对应的模型中写上fastadmin을 시작하기 위한 필수 튜토리얼
然后在你需要的控制器上fastadmin을 시작하기 위한 필수 튜토리얼
源码
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlfastadmin을 시작하기 위한 필수 튜토리얼" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">/**<br/> * 查看<br/> */</span><br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">public</span> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-function" style="line-height: 26px;"><span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">function</span> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #61aeee; line-height: 26px;">index</span><span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-params" style="line-height: 26px;">()</span><br/> </span>{<br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//设置过滤方法</span><br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->filter([<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">'strip_tags'</span>, <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">'trim'</span>]);<br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">if</span> (<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->isAjax()) {<br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//如果发送的来源是Selectpage,则转发到Selectpage</span><br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">if</span> (<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->request(<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">'keyField'</span>)) {<br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->selectpage();<br/> }<br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">list</span>($where, $sort, $order, $offset, $limit) = <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->buildparams();<br/><br/> $list = <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->model<br/> ->with(<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">'category'</span>)<br/> ->where($where)<br/> ->order($sort, $order)<br/> ->paginate($limit);<br/> $result = <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">array</span>(<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">"total"</span> => $list->total(), <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">"rows"</span> => $list->items());<br/><br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">return</span> fastadmin을 시작하기 위한 필수 튜토리얼on($result);<br/> }<br/> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->view->fetch();<br/> }<br/></code>到这里可并没有万事大吉啊!还需要修改模板,在对应的fastadmin을 시작하기 위한 필수 튜토리얼文件中添加即可
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlfastadmin을 시작하기 위한 필수 튜토리얼" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">{field: <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">'category.name'</span>, title: __(<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">'分类名称'</span>), formatter:Table.api.formatter.search},<br/></code>fastadmin을 시작하기 위한 필수 튜토리얼中说是还需要设置属性设置属性protected $relationSearch = true;,反正咔咔测试设置不设置都一样,你们看着来,目前还没发现这个参数到底是控制什么的。官方fastadmin을 시작하기 위한 필수 튜토리얼说是控制开启关联查询,但是经测试,好像没什么大碍。
来看一下fastadmin을 시작하기 위한 필수 튜토리얼吧!
如果只是一对一那解决方案会有很多种。
你可以使用fastadmin을 시작하기 위한 필수 튜토리얼on来直接查询,同样你也可以循环查询出来的数据,然后根据每个分类ID进行查询出对应的分类名即可。
这里的问题首先去看看数据库的表结构,看你的表结构是否有问题。
表结构不要设置为field_id结尾,这样的字段是不可以的。
直接暴力就是fieldId即可。
关于这块后期看一下fastadmin源码,看是不是后缀带id的都会做什么操作。
经过看源码得出的结论。
fastadmin在一键curd时会将后缀为_id的字段识别为表外键,在新增记录时无论填入任何值都和报错“xxx_id不能为空”,这是因为fastadmin将其识别为了外键在add.html语句中这个字段的input是这样的:
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlfastadmin을 시작하기 위한 필수 튜토리얼" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><input id=<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">"c-xxx_id"</span> data-rule=<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">"required"</span> data-source=<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">"xxx/index"</span> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-class" style="line-height: 26px;"><span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-keyword" style="color: #c678dd; line-height: 26px;">class</span>="<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">form</span>-<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">control</span> <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">selectpage</span>" <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">data</span>-<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">field</span>="<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">name</span>" <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">name</span>="<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">row</span>[<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">xxx_id</span>]" <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">type</span>="<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">text</span>" <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-title" style="color: #e6c07b; line-height: 26px;">value</span>=""><br/><br/></span></code>
这个问题就很简单了,咔咔没有看源码理解就是语言包没有你设置的这个字段名。
直接打开到对应的fastadmin을 시작하기 위한 필수 튜토리얼文件,然后修改初始化表格中的title值即可。
修改完之后就可以看到中文名了。
先看实现效果,点击回收站之后弹出一个表格。
那么如何给自己需要的模板设置同样的效果呢?
接下来就使用官方给的案例进行解读。
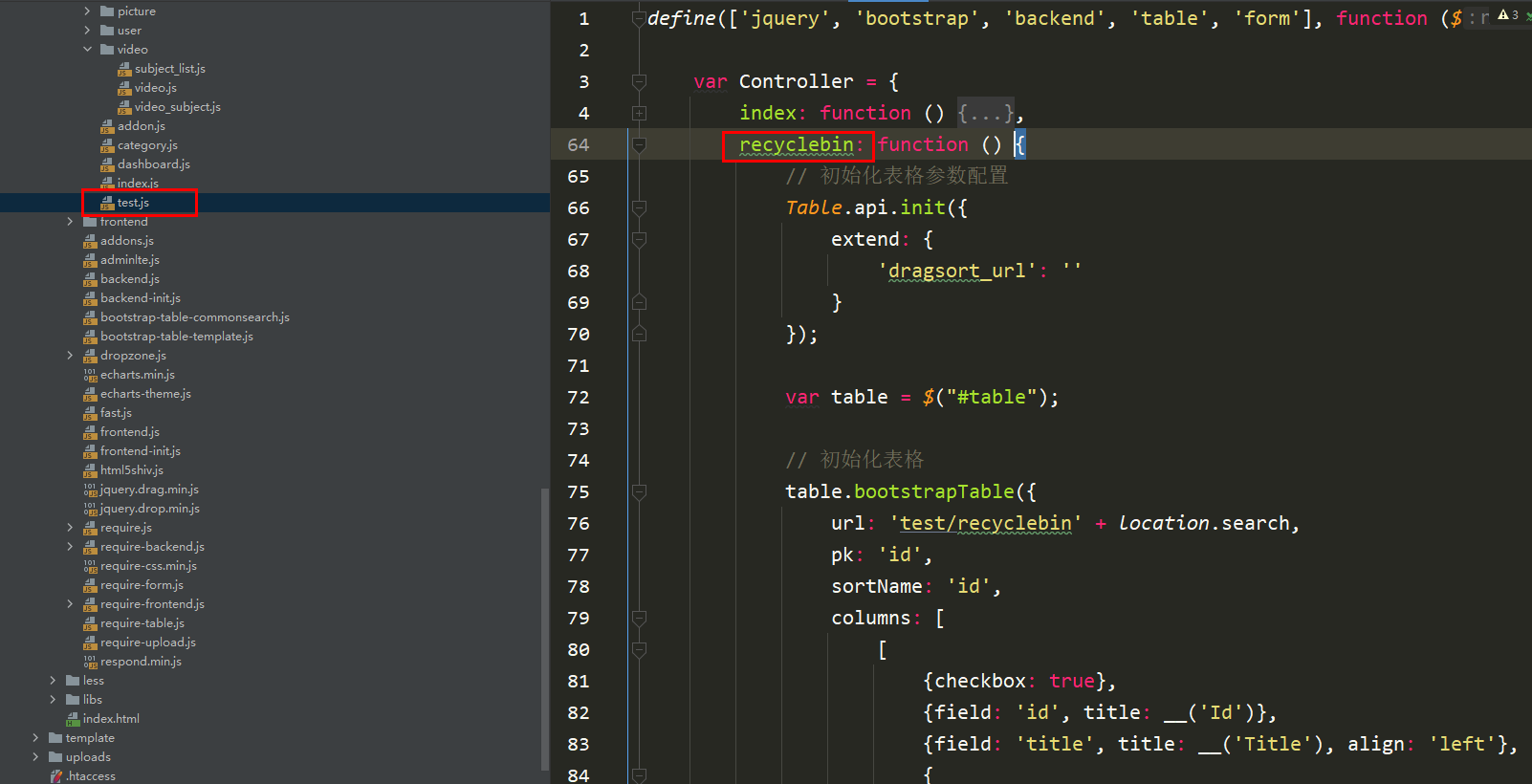
首先来到test的index模板中可以看到回收站的这个按钮。
这里需要注意这个herf的值,如果是自己自定义的按钮直接把title替换成自己设置的名字即可。
그런 다음 테스트 fastadmin을 시작하기 위한 필수 튜토리얼 템플릿으로 이동합니다. 이 fastadmin을 시작하기 위한 필수 튜토리얼에는 인덱스 초기화 양식 외에도 recyclebin이 방법입니다. recyclebin这个方法。
如果你不想写直接把这个方法拿过去即可,但是一定要修改url地址哈!
但是此时做的这些修改远远还是不够的,还需要控制器,那么test的recyclebin的这个方法是在application/admin/library/traits/Backend.php

fastadmin을 시작하기 위한 필수 튜토리얼
하지만 이번에 수정한 것만으로는 충분하지 않습니다. 컨트롤러도 필요하므로 testrecyclebin의 메소드는 application/admin/library/traits/Backend.php이 파일 내부. 자신만의 메소드를 설정하려면 컨트롤러에 새 메소드를 추가한 다음 이 파일에 인덱스 메소드 코드를 복사해야 합니다. 이 코드는 복사할 때만 보관하고, 나머지는 삭제될 수 있습니다. 위 코드를 KaKa 테스트에 추가하면 접근이 불가능해집니다.
🎜🎜🎜html template🎜🎜🎜html 파일명의 설정은 아래 사진과 같습니다🎜이 작업을 완료하면 원하는 것을 볼 수 있습니다.
구현 단계
recyclebin recyclebin如果你还不会那么就只能私信咔咔了,哈哈
这里有个注意点就是如果你是用的test.fastadmin을 시작하기 위한 필수 튜토리얼方法中的recyclebin,那么会存在一个问题就是操作的按钮问题。
这个按钮就是在recyclebin
recyclebin< /code>이면 조작 버튼에 문제가 있는 것입니다. <p data-tool="mdnice编辑器" style="padding-top: 8px; padding-bottom: 8px; line-height: 1.75; margin-top: 0.8em; margin-bottom: 0.8em;"></p><img src="/static/imghw/default1.png" data-src="https://img-blog.csdnimg.cn/20210427232718202.png" class="lazy" alt="조작 버튼 문제" style="max-width:90%"/>🎜작업 버튼 문제🎜🎜🎜이 버튼은 <code style="font-size: 14px; word-wrap: break-word padding: 2px 4px; -반경: 4px; 여백: 0 2px; 배경색: rgba(27,31,35,.05); 글꼴 계열: 연산자 Mono, Consolas, Menlo, monospace: break-all; : rgb(271, 93, 108);">recyclebin은 초기화 테이블에 설정되어 있으며 직접 설정할 수 있습니다. 🎜🎜즉, 클래스 이름과 이름만 변경하면 됩니다. 🎜🎜🎜🎜설정 버튼🎜🎜🎜수정 후 이 프레임워크는 주의만 하면 매우 사용하기 쉽습니다. 🎜如果你发现你对state这个字段设置where条件后没有效果时,试着查询一条数据,然后看一下这个state类型
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlfastadmin을 시작하기 위한 필수 튜토리얼" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">string(<span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-number" style="color: #d19a66; line-height: 26px;">1</span>) <span class="hlfastadmin을 시작하기 위한 필수 튜토리얼-string" style="color: #98c379; line-height: 26px;">"1"</span><br/></code>
如果类型是上边打印的结果,那么你就要注意了,在查询条件中需要写上"1" ,也就是字符串1,而非整型1。
看到这里是不是恍然大悟,赶紧去改你的查询条件吧!
如果你使用的fastadmin을 시작하기 위한 필수 튜토리얼,则会出现上的两种情况。
一种是下拉框,一种是单元框。
那么是什么原因造成的不一致呢?
위 그림을 참고하여 단위 형태를 생성하고 싶다면 enum형을 사용하고 필드명 끝에 data를 사용하면 됩니다.
이 프로세스는 사용자가 사진을 업로드하는 것처럼 이해할 수 있습니다.
그런 다음 배경을 검토해야 합니다.
백그라운드에서 검토를 클릭한 후 데이터가 제거되지 않은 것으로 확인되면 이 데이터를 제거해야 합니다.
해당 fastadmin을 시작하기 위한 필수 튜토리얼 파일에 refresh:true를 추가해야 합니다.
Ajax 요청을 시작하는 방법에 대해 이야기해 보겠습니다. 버튼의 속성을 btn-ajax로 설정하는 것도 매우 간단합니다.
fastadmin에 대한 이 섹션의 실제 질문은 여기서 끝납니다. 다른 관련 질문이 있는 경우 Kaka와 비공개로 채팅하거나 댓글 영역에서 가장 먼저 확인할 수 있습니다. 회신하다.
“배움에 대한 끈기, 글쓰기에 대한 끈기, 공유에 대한 끈기라는 것이 카카가 경력 이후부터 지켜온 신념입니다. 거대한 인터넷에 올라온 카카의 글이 여러분에게 조금이나마 도움이 되기를 바랍니다. 카카예요, 다음 호에서 만나요
”
위 내용은 fastadmin을 시작하기 위한 필수 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!