Angular CLI는 Angle 프레임워크의 공식 구축 도구입니다. 이 글에서는 개발 환경, Angular CLI 설치 방법, Angular CLI를 사용하여 간단한 Angular 애플리케이션을 구축하고 실행하는 방법을 소개합니다.

Angular 중국어 공식 웹사이트: https://angular.cn/guide/quickstart
시작하기 전에 개발 환경에 Node.js® 코드가 이미 포함되어 있는지 확인하세요. > 및 npm 패키지 관리자. <code>Node.js® 和 npm 包管理器。
Angular 需要 Node.js 的 8.x 或 10.x 版本。
node -v 命令。Node.js,请访问 nodejs.org。【相关教程推荐:《angular教程》】
Angular、Angular CLI 和 Angular 应用都依赖于某些库所提供的特性和功能,它们都是 npm 包。要下载和安装 npm 包,你必须拥有一个 npm 包管理器。
本文中使用的是 yarn 客户端命令行界面,管理依赖包
要想检查你是否已经安装了 yarn 客户端,请在终端/控制台窗口中运行 yarn -v 命令。
你要使用 Angular CLI 来创建项目、创建应用和库代码,并执行多种开发任务,比如测试、打包和发布。
全局安装 Angular CLI。
要想使用 npm 来安装 CLI,请打开终端/控制台窗口,并输入下列命令:
yarn global add @angular/cli
要想检查你是否已经安装了 angular/cli,请在终端/控制台窗口中运行 ng --version 命令,下图代表安装成功。

Angular 工作区就是你开发应用的上下文环境。 每个工作区包含一些供一个或多个项目使用的文件。 每个项目都是一组由应用、库或端到端(e2e)测试构成的文件。
要想创建工作区和初始应用项目:
运行 CLI 命令 ng new,并提供一个名字 my-app,如下所示:
ng new my-app
ng new 会提示你要把哪些特性包含在初始的应用项目中。请按回车键接受默认值。
Angular CLI 会安装必要的 Angular npm 包及其它依赖。这可能要花几分钟。
还将创建下列工作区和初始项目文件:
my-appmy-app(但位于 src 子目录下)e2e 子目录下)初始的应用项目是一个简单的 “欢迎” 应用,随时可以运行它。
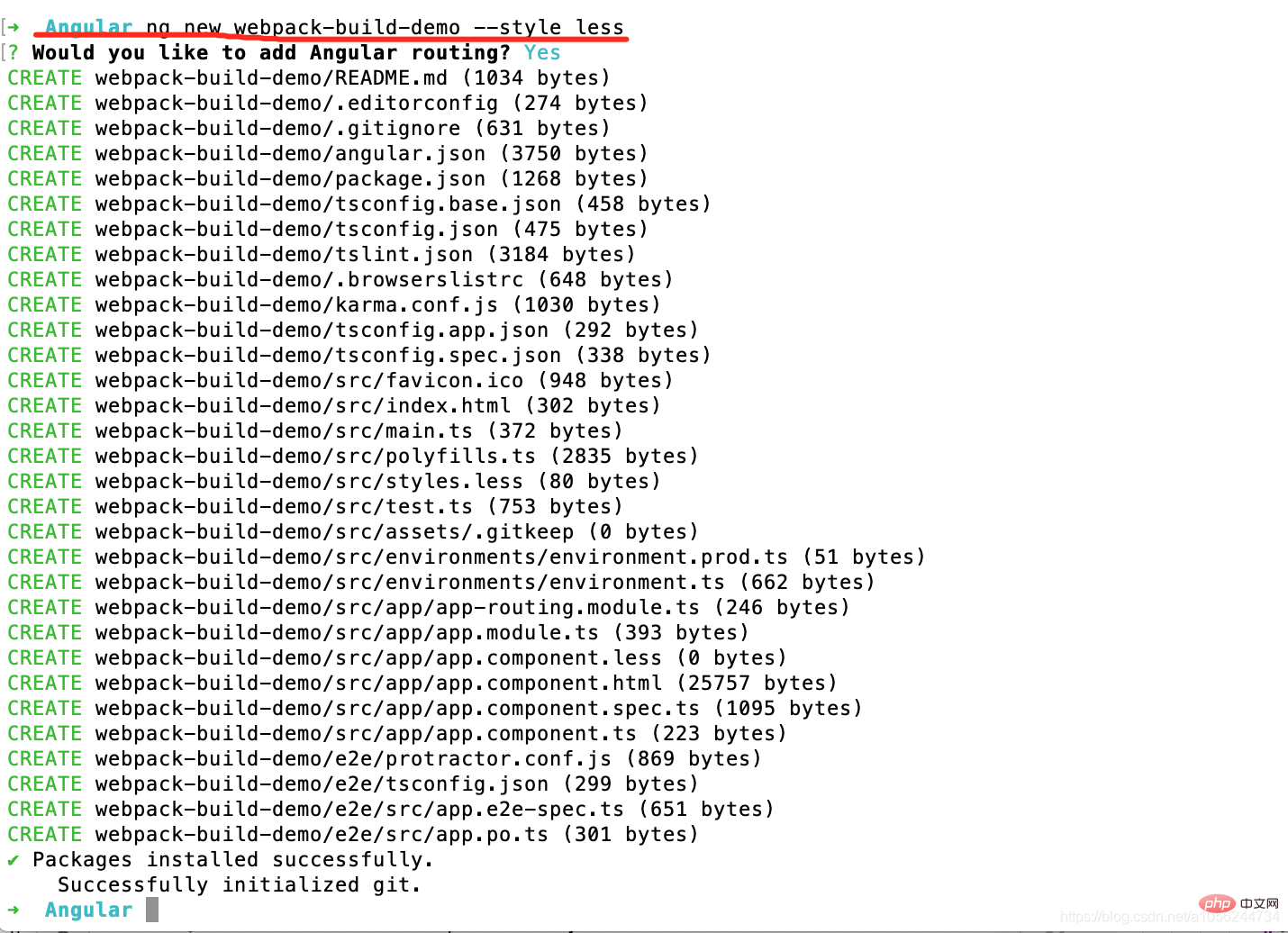
ng new命令后面有很多选项,详见https://angular.cn/cli/new,由于我们的项目大多使用less编写样式因此需要添加后缀--style less,代表项目中默认使用less,用于样式文件的文件扩展名或预处理程序。
完整命令:ng new my-app --style less
Angular 包含一个开发服务器,以便你能轻易地在本地构建应用和启动开发服务器。
my-app)。ng serve 启动开发服务器,并带上 --open 选项。ng serve --open
ng serve 命令会自动启动服务器,并监视你的文件变化,当你修改这些文件时,它就会重新构建应用。
--open(或只用 -o)选项会自动打开浏览器,并访问 http://localhost:4200/。
组件 是 Angular 应用中的基本构造块。 它们在屏幕上显示数据、监听用户输入,并根据这些输入采取行动。
作为初始应用的一部分,CLI 也会为你创建第一个 Angular 组件。它就是根组件,名叫 app-root
Node.js 버전 8.x 또는 10.x가 필요합니다. 🎜node -v 명령을 실행하세요. Node.js를 설치하려면 nodejs를 방문하세요. org🎜. yarn -v 명령을 실행하세요. 🎜🎜🎜1단계: Angular CLI 설치🎜🎜🎜Angular CLI를 사용하여 프로젝트를 생성하고, 애플리케이션 및 라이브러리 코드를 생성하고, 테스트, 패키징, 게시와 같은 다양한 개발 작업을 수행하게 됩니다. 🎜🎜전역적으로 Angular CLI를 설치합니다. 🎜🎜 npm을 사용하여 CLI를 설치하려면 터미널/콘솔 창을 열고 다음 명령을 입력하세요. 🎜@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angular App!';
}ng --version 플랫폼 창의 명령 다음 그림은 성공적인 설치를 나타냅니다. 🎜🎜 🎜🎜🎜2단계: 작업공간 만들기 초기 애플리케이션 🎜🎜🎜Angular 🎜workspace🎜는 애플리케이션을 개발하는 컨텍스트입니다. 각 작업공간에는 하나 이상의 🎜프로젝트🎜에서 사용되는 여러 파일이 포함되어 있습니다. 각 프로젝트는 애플리케이션, 라이브러리 또는 엔드투엔드(e2e) 테스트로 구성된 파일 세트입니다. 🎜🎜작업 공간 및 초기 애플리케이션 프로젝트를 생성하려면: 🎜
🎜🎜🎜2단계: 작업공간 만들기 초기 애플리케이션 🎜🎜🎜Angular 🎜workspace🎜는 애플리케이션을 개발하는 컨텍스트입니다. 각 작업공간에는 하나 이상의 🎜프로젝트🎜에서 사용되는 여러 파일이 포함되어 있습니다. 각 프로젝트는 애플리케이션, 라이브러리 또는 엔드투엔드(e2e) 테스트로 구성된 파일 세트입니다. 🎜🎜작업 공간 및 초기 애플리케이션 프로젝트를 생성하려면: 🎜ng new를 실행하고 이름< code 제공 >my-app, 아래와 같이: 🎜🎜ng new my-app🎜ng new는 다음을 묻는 메시지를 표시합니다. 초기 애플리케이션 프로젝트에 포함할 기능입니다. 기본값을 적용하려면 Enter를 누르십시오. 🎜my-app이라는 루트 디렉터리가 있는 새 작업 공간my-app이라고도 하는 애플리케이션 프로젝트(그러나 src 하위 디렉터리에 있음)에 있음) >e2e 하위 디렉터리) --style을 추가해야 합니다. less는 Less가 프로젝트에서 기본적으로 스타일 파일의 파일 확장자 또는 전처리기로 사용됨을 의미합니다. 🎜🎜전체 명령: ng new my-app --style less 🎜🎜🎜3단계: 개발 서버 시작🎜🎜🎜Angular에는 개발 서버가 포함되어 있어 로컬에서 애플리케이션을 쉽게 빌드하고 개발 서버를 시작할 수 있습니다. 🎜
🎜🎜🎜3단계: 개발 서버 시작🎜🎜🎜Angular에는 개발 서버가 포함되어 있어 로컬에서 애플리케이션을 쉽게 빌드하고 개발 서버를 시작할 수 있습니다. 🎜my-app)를 입력하세요. ngserve를 사용하여 --open 옵션으로 개발 서버를 시작하세요. h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}ngserv 이 명령은 자동으로 서버를 시작하고 파일 변경 사항을 모니터링합니다. 이러한 파일을 수정하면 응용 프로그램이 다시 빌드됩니다. 🎜🎜--open(또는 -o 사용) 옵션을 선택하면 자동으로 브라우저가 열리고 http://localhost:4200/를 방문합니다. 🎜🎜🎜4단계: 첫 번째 Angular 구성 요소 편집 🎜🎜🎜🎜Components🎜는 Angular 애플리케이션의 기본 구성 요소입니다. 화면에 데이터를 표시하고, 사용자 입력을 듣고, 해당 입력에 따라 조치를 취합니다. 🎜🎜초기 애플리케이션의 일부로 CLI는 첫 번째 Angular 구성 요소도 생성합니다. 이는 app-root라는 루트 구성 요소입니다. 🎜1、打开 ./src/app/app.component.ts。
2、把 title 属性从 'my-app' 修改成 'My First Angular App'。
src/app/app.component.ts
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angular App!';
}浏览器将会用修改过的标题自动刷新。
3、打开 ./src/app/app.component.less 并给这个组件提供一些样式。
src/app/app.component.less
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}漂亮多了!
每个工作空间中的所有项目共享同一个 CLI 配置环境。该工作空间的顶层包含着全工作空间级的配置文件、根应用的配置文件以及一些包含根应用的源文件和测试文件的子文件夹。
| 工作空间配置文件 | 用途 |
|---|---|
.editorconfig | 代码编辑器的配置。参见 EditorConfig。 |
.gitignore | 指定 Git 应忽略的不必追踪的文件。 |
README.md | 根应用的简介文档. |
angular.json | 为工作区中的所有项目指定 CLI 的默认配置,包括 CLI 要用到的构建、启动开发服务器和测试工具的配置项,比如 TSLint,Karma 和 Protractor。欲知详情,请参阅 Angular 工作空间配置 部分。 |
package.json | 配置工作空间中所有项目可用的 npm 包依赖。有关此文件的具体格式和内容,请参阅 npm 的文档。 |
package-lock.json | 提供 npm 客户端安装到 node_modules 的所有软件包的版本信息。欲知详情,请参阅 npm 的文档。如果你使用的是 yarn 客户端,那么该文件就是 yarn.lock。 |
src/ | 根项目的源文件。 |
node_modules/ | 向整个工作空间提供npm包。工作区范围的node_modules依赖关系对所有项目都可见。 |
tsconfig.json | 工作空间中各个项目的默认 TypeScript 配置。比如运行项目时遇到一个问题https://blog.csdn.net/a1056244734/article/details/108326580,就需要更改tsconfig.json中配置 |
tsconfig.base.json | 供工作空间中所有项目使用的基础 TypeScript 配置。所有其它配置文件都继承自这个基础文件。欲知详情,参见 TypeScript 文档中的使用 extends 进行配置继承部分 |
tslint.json | 工作空间中各个项目的默认 TSLint 配置。比如全局是否使用单引号,变量命名语法,每行最大字段数等等 |
CLI 명령 ng new my-app은 기본적으로 "my-app"이라는 작업 공간 폴더를 생성하고 src/ 파일에 추가합니다. 작업공간의 최상위 수준에서 루트 애플리케이션에 대한 새 애플리케이션 스켈레톤을 생성합니다. 새로 생성된 애플리케이션에는 루트 구성 요소와 해당 템플릿을 포함하여 루트 모듈의 소스 파일이 포함되어 있습니다.
ng new my-app 会默认创建名为 “my-app” 的工作空间文件夹,并在 src/ 文件夹下为工作空间顶层的根应用生成一个新的应用骨架。新生成的应用包含一个根模块的源文件,包括一个根组件及其模板。当工作空间文件结构到位时,可以在命令行中使用 ng generate 命令往该应用中添加功能和数据。这个初始的根应用是 CLI 命令的默认应用(除非你在创建其它应用之后更改了默认值)。
除了在命令行中使用 CLI 之外,你还可以使用像 Angular Console 这样的交互式开发环境,或直接在应用的源文件夹和配置文件中操作这些文件。
对于单应用的工作区,工作空间的 src/ 子文件夹包含根应用的源文件(应用逻辑、数据和静态资源)。对于多项目的工作空间,projects/ 文件夹中的其它项目各自包含一个具有相同结构的 project-name/src/ 子目录。
顶层文件 src/ 为测试并运行你的应用提供支持。其子文件夹中包含应用源代码和应用的专属配置。
| 应用支持文件 | 目的 | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
app/ | 包含定义应用逻辑和数据的组件文件。详见下文。 | ||||||||||||||||||||||||
assets/ | 包含要在构建应用时应该按原样复制的图像和其它静态资源文件。 | ||||||||||||||||||||||||
environments/ | 包含特定目标环境的构建配置选项。默认情况下,有一个无名的标准开发环境和一个生产(“prod”)环境。你还可以定义其它的目标环境配置。 | ||||||||||||||||||||||||
favicon.ico | 用作该应用在标签栏中的图标。 | ||||||||||||||||||||||||
index.html | 当有人访问你的站点时,提供服务的主要 HTML 页面。CLI 会在构建你的应用时自动添加所有的 JavaScript 和 CSS 文件,所以你通常不用手动添加任何 <script> 或 <link> 标签。 | ||||||||||||||||||||||||
main.ts | 应用的主要切入点。用 JIT 编译器编译应用,然后引导应用的根模块(AppModule)在浏览器中运行。你也可以在不改变任何代码的情况下改用 AOT 编译器,只要在 CLI 的 build 和 serve 命令中加上 --aot 标志就可以了。 | ||||||||||||||||||||||||
polyfills.ts | 为浏览器支持提供了腻子(polyfill)脚本。 | ||||||||||||||||||||||||
styles.sass | 列出为项目提供样式的 CSS 文件。该扩展还反映了你为该项目配置的样式预处理器。 | ||||||||||||||||||||||||
test.ts작업 공간 파일 구조가 준비되면 명령줄에서 ng generate 명령을 사용하여 애플리케이션에 기능과 데이터를 추가할 수 있습니다. 이 초기 루트 애플리케이션은 CLI 명령의 기본 애플리케이션입니다(다른 애플리케이션을 생성한 후 기본값을 변경하지 않는 한). | 명령줄에서 CLI를 사용하는 것 외에도 Angular 콘솔과 같은 대화형 개발 환경을 사용하거나 앱의 소스 폴더 및 구성 파일에서 이러한 파일을 직접 조작할 수 있습니다. 단일 애플리케이션 작업 영역의 경우 작업 영역의 src/ 하위 폴더에는 루트 애플리케이션의 소스 파일(애플리케이션 로직, 데이터 및 정적 리소스)이 포함되어 있습니다. 다중 프로젝트 작업공간의 경우 projects/ 폴더의 다른 프로젝트에는 각각 동일한 구조의 project-name/src/ 하위 디렉터리가 포함되어 있습니다. | 애플리케이션 소스 파일
| 애플리케이션 지원 파일 | 목적 |
|---|
app/🎜🎜애플리케이션 로직과 데이터를 정의하는 구성 요소 파일이 포함되어 있습니다. 자세한 내용은 아래를 참조하세요. 🎜🎜assets/🎜🎜앱을 빌드할 때 있는 그대로 복사해야 하는 이미지 및 기타 정적 자산 파일이 포함되어 있습니다. 🎜🎜environments/🎜🎜특정 대상 환경에 대한 빌드 구성 옵션이 포함되어 있습니다. 기본적으로 이름이 지정되지 않은 표준 개발 환경과 프로덕션("prod") 환경이 있습니다. 다른 대상 환경 구성을 정의할 수도 있습니다. 🎜🎜favicon.ico🎜🎜는 탭 표시줄에서 앱 아이콘으로 사용됩니다. 🎜🎜index.html🎜🎜누군가가 귀하의 사이트를 방문할 때 제공되는 기본 HTML 페이지입니다. CLI는 앱을 빌드할 때 모든 JavaScript 및 CSS 파일을 자동으로 추가하므로 일반적으로 <script> 또는 <link> 태그를 수동으로 추가할 필요가 없습니다. 🎜🎜main.ts🎜🎜애플리케이션의 주요 진입점입니다. JIT 컴파일러로 애플리케이션을 컴파일한 다음 애플리케이션의 루트 모듈(AppModule)이 브라우저에서 실행되도록 지시합니다. CLI의 build 및 serve code> 명령에 --aot</를 추가하여 코드를 변경하지 않고 AOT 컴파일러 사용으로 전환할 수도 있습니다. . 🎜🎜<tr>🎜<code>polyfills.ts🎜🎜는 브라우저 지원을 위한 폴리필 스크립트를 제공합니다. 🎜🎜styles.sass🎜🎜프로젝트에 스타일을 제공하는 CSS 파일을 나열합니다. 확장은 또한 프로젝트에 대해 구성한 스타일 전처리기를 반영합니다. 🎜🎜test.ts🎜🎜일부 Angular 관련 구성이 포함된 단위 테스트의 주요 진입점입니다. 일반적으로 이 파일을 편집할 필요는 없습니다. 🎜🎜🎜🎜If you create an application using Angular’s strict mode, you will also have an additional package.json file in the src/app directory. For more information, see Strict mode.
在 src/ 文件夹里面,app/ 文件夹中包含此项目的逻辑和数据。Angular 组件、模板和样式也都在这里。
SRC/APP/ 文件 | 用途 |
|---|---|
app/app.component.ts | 为应用的根组件定义逻辑,名为 AppComponent。当你向应用中添加组件和服务时,与这个根组件相关联的视图就会成为视图树的根。 |
app/app.component.html | 定义与根组件 AppComponent 关联的 HTML 模板。 |
app/app.component.css | 为根组件 AppComponent 定义了基本的 CSS 样式表。 |
app/app.component.spec.ts | 为根组件 AppComponent 定义了一个单元测试。 |
app/app.module.ts | 定义了名为 AppModule 的根模块,它会告诉 Angular 如何组装应用。这里最初只声明一个 AppComponent。当你向应用中添加更多组件时,它们也必须在这里声明。 |
app/package.json | 此文件只会出现在使用 --strict 模式创建的应用中。此文件不是供包管理器使用的。它用来告诉各种工具和打包器,这个目录下的代码是否没有非局部化的副作用。 |
根应用的配置文件位于工作空间的根目录下。对于多项目工作空间,项目专属的配置文件位于项目根目录 projects/project-name/。
项目专属的 TypeScript 配置文件继承自工作区范围内的 tsconfig.base.json,而项目专属的 TSLint 配置文件则继承自全工作区级内的 tslint.json。
| 应用专属的配置文件 | 用途 |
|---|---|
.browserslistrc``browserslist | 配置各种前端工具之间共享的目标浏览器和 Node.js 版本。欲知详情,请参阅 GitHub 上的浏览器列表。 |
karma.conf.js | 应用专属的 Karma 配置。 |
tsconfig.app.json | 应用专属的 TypeScript 配置,包括 TypeScript 和 Angular 模板编译器的选项。参见 TypeScript 配置。 |
tsconfig.spec.json | 应用测试的 TypeScript 配置。参见 TypeScript 配置。 |
tslint.json | 应用专属的 TSLint 配置。 |
根级的 e2e/ 文件夹中包含一组针对根应用的端到端测试的源文件,以及测试专属的配置文件。
对于多项目的工作空间,应用专属的端到端测试文件都位于项目各自的根目录下,即 projects/project-name/e2e/。
e2e/
src/ (end-to-end tests for my-app)
app.e2e-spec.ts
app.po.ts
protractor.conf.js (test-tool config)
tsconfig.json (TypeScript config inherits from workspace)更多编程相关知识,请访问:编程视频!!
위 내용은 Angular CLI 도구를 사용하여 처음부터 간단한 프로젝트를 빌드하고 실행하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!