VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명
Qt는 Qt Company에서 개발한 크로스 플랫폼 C++ 그래픽 사용자 인터페이스 애플리케이션 개발 프레임워크입니다. 이 기사에서는 Qt의 bin 디렉터리를 환경 변수에 추가하고, VSCode 확장 프로그램을 설치하고, Qt 개발을 위해 VS Code를 사용하는 방법을 소개합니다. 프로젝트를 빌드하고 실행합니다.

【추천 학습: "VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명 tutorial"】
Qt Creator 인터페이스는 아름답지 않지만 VS Code는 더 아름답습니다.
Qt5는 CMake를 사용한 빌드를 지원하고 VS Code도 CMake 빌드 시스템을 지원할 수 있으므로 완전히 가능합니다.
테스트 환경
- Qt 5.15.0
- CMake 3.17.5
- Visual Studio 2019 16.7.5(C++를 사용한 데스크톱 개발)
- Visual Studio Code 1.49.3
단계
1. 환경 변수
에 Qt의 bin 디렉터리를 추가합니다. Qt가 C:Qt에 설치되어 있다고 가정하고 환경 변수에 C:Qt5.15.0msvc2019_64bin을 추가합니다. C:Qt,那么将C:Qt5.15.0msvc2019_64bin添加到环境变量。
2. 安装VS Code扩展
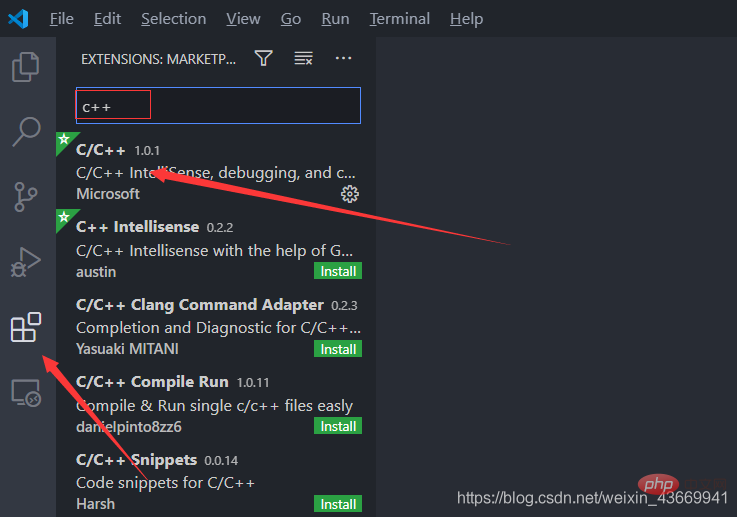
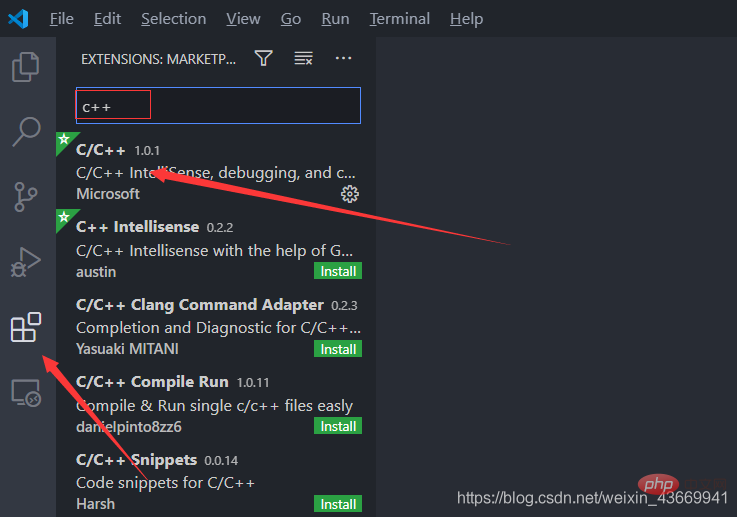
在扩展商店搜索VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명,安装微软发行的C/C++扩展。

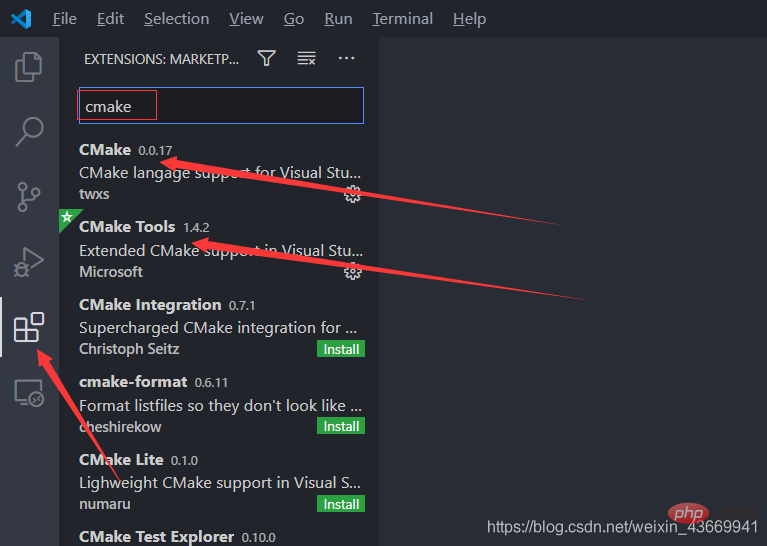
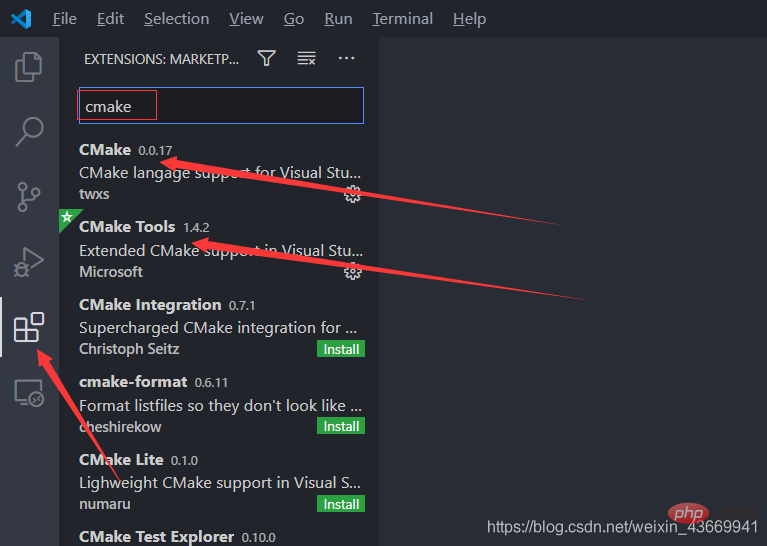
在扩展商店搜索VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명,安装前两个扩展,分别为CMake、CMake Tools。

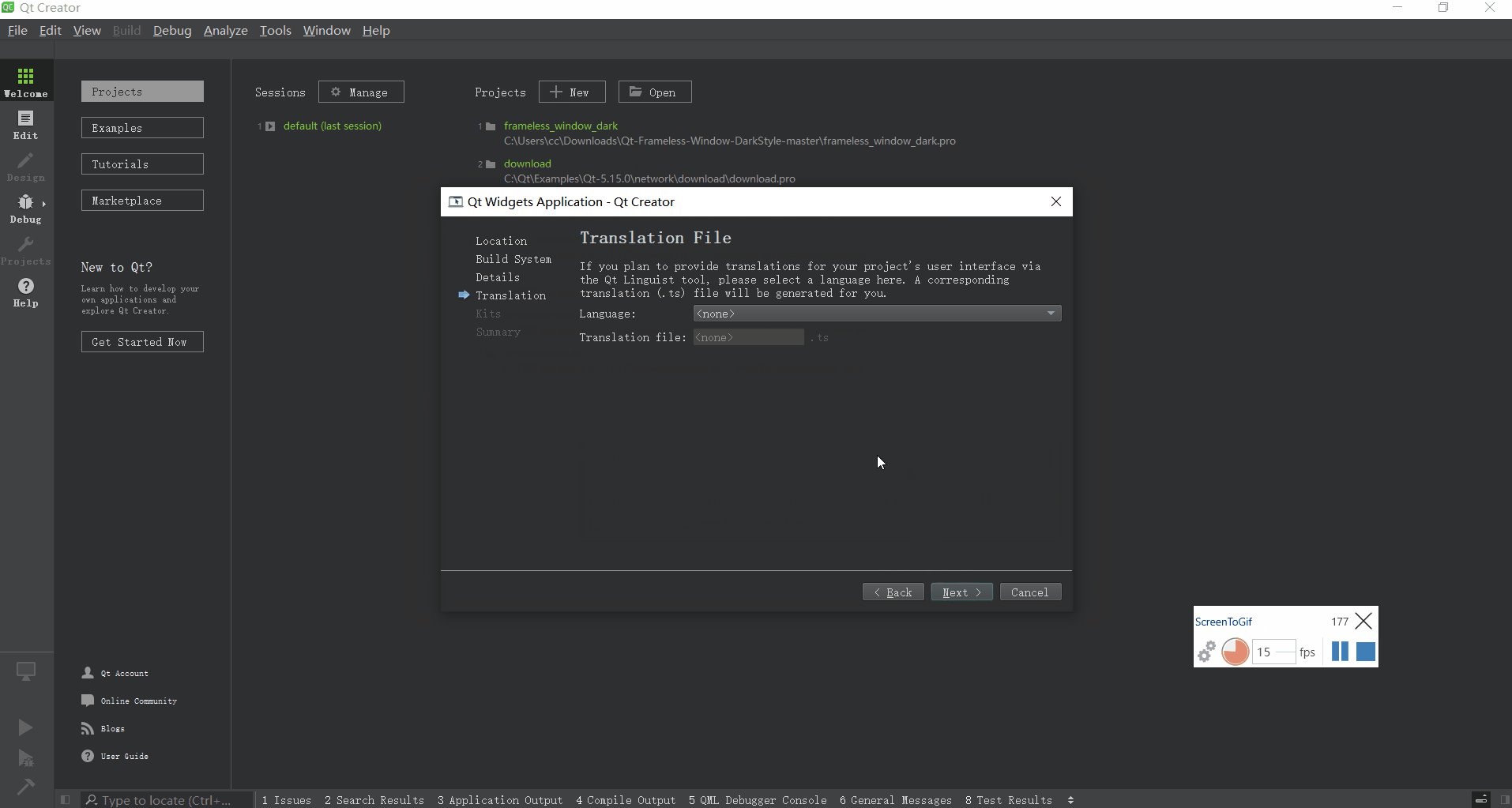
3. 使用Qt Creator创建CMake项目
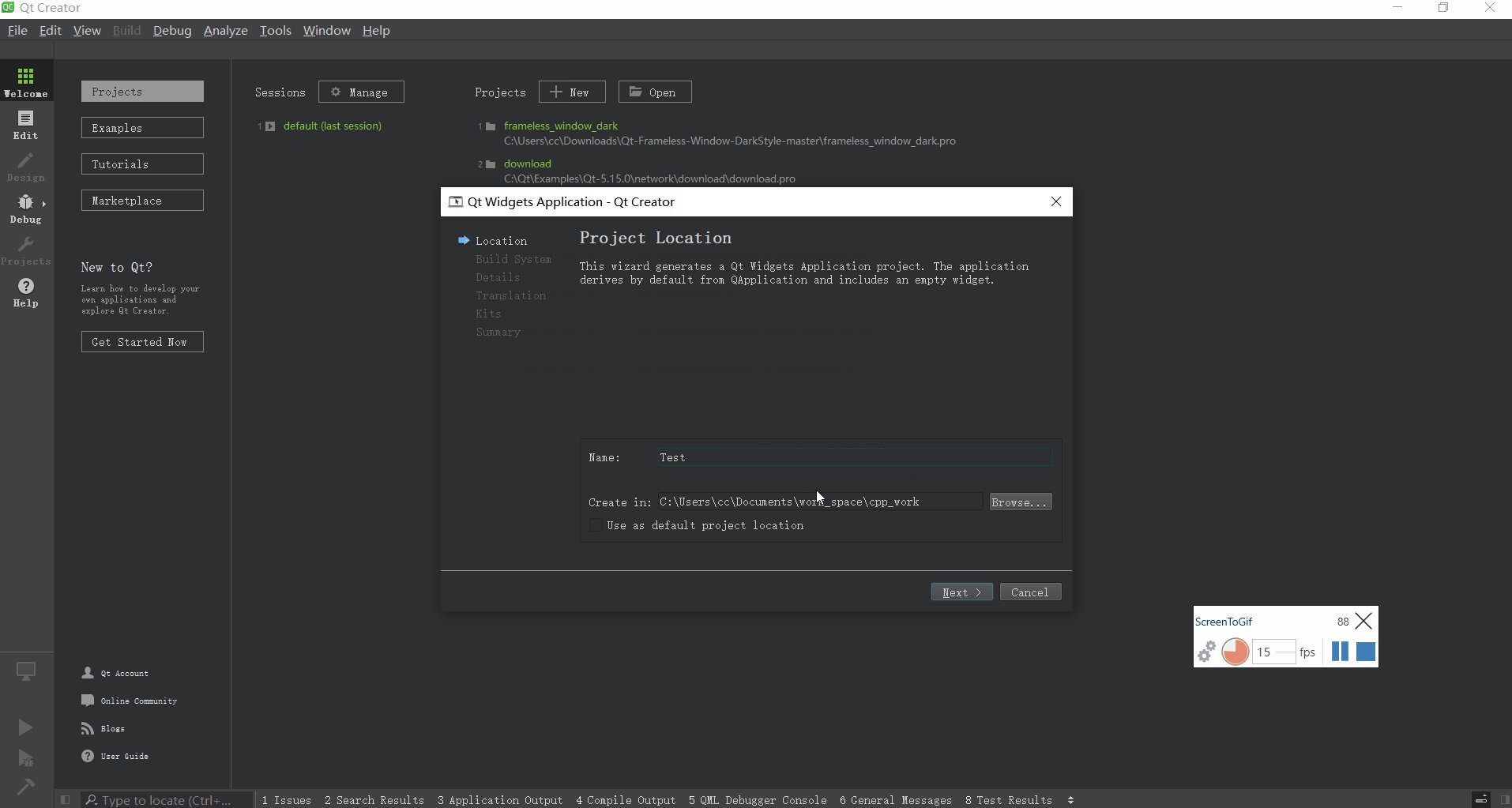
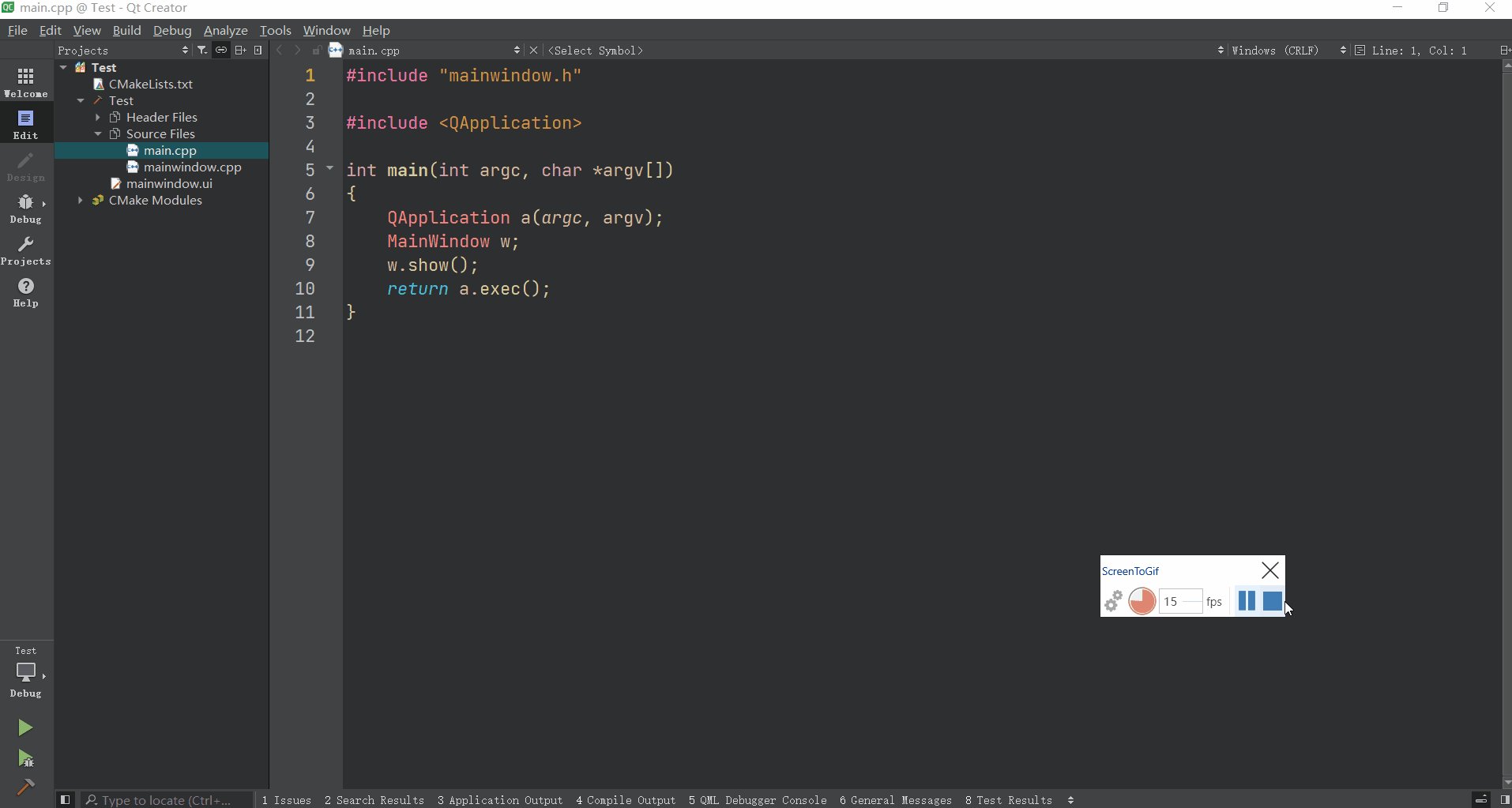
使用Qt Creator创建一个测试项目,如图所示:

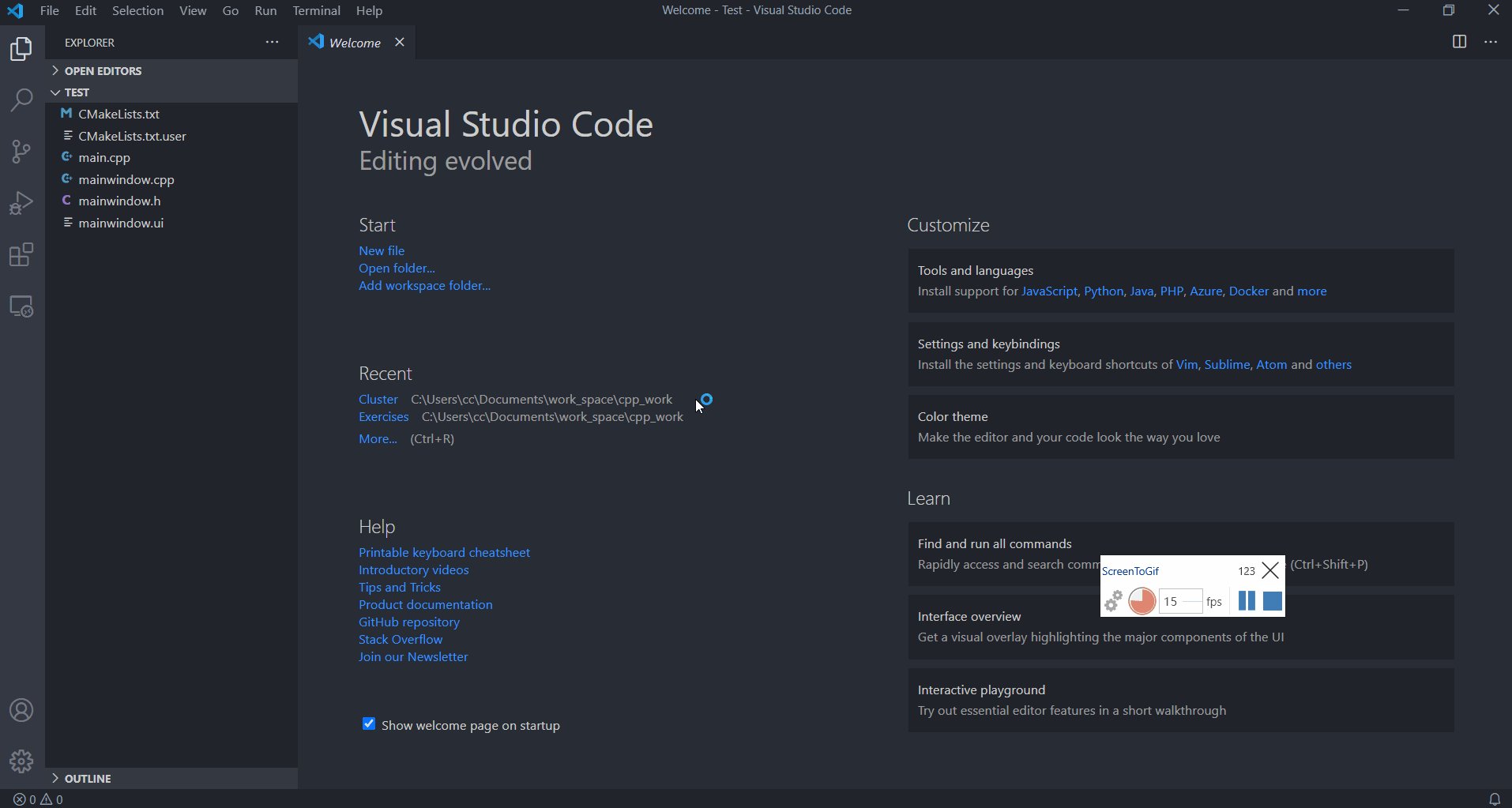
4. 在VS Code中打开项目
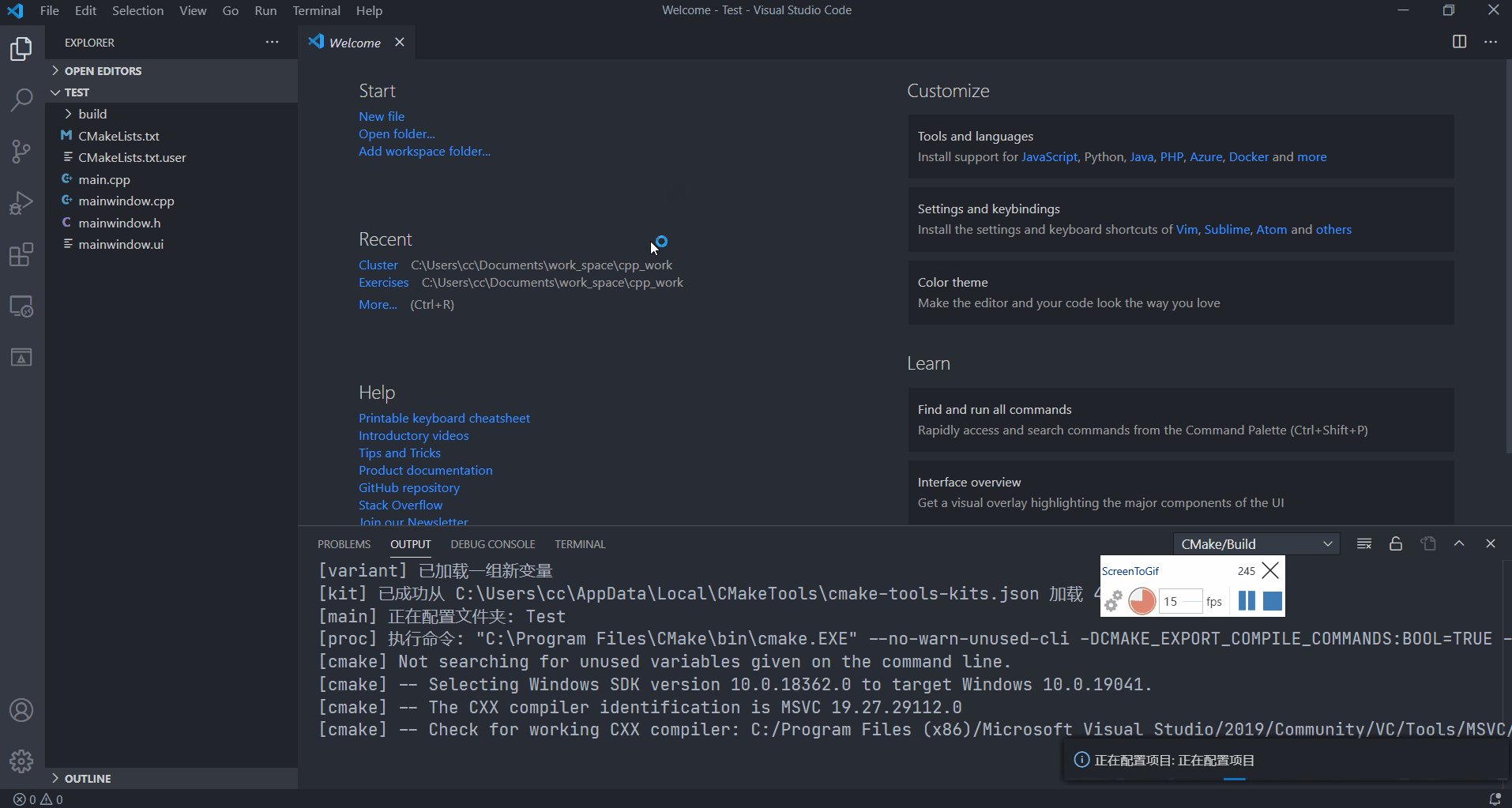
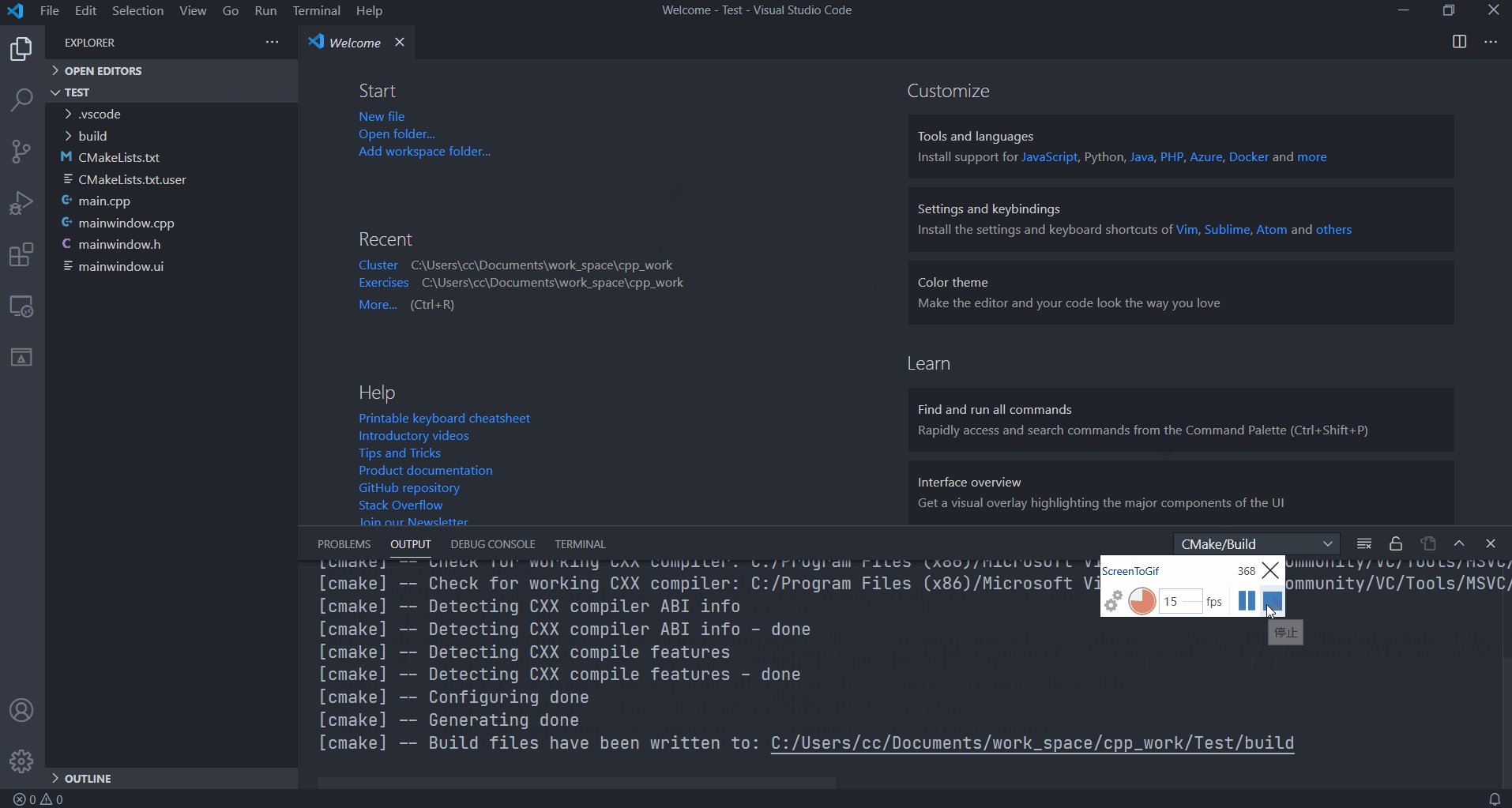
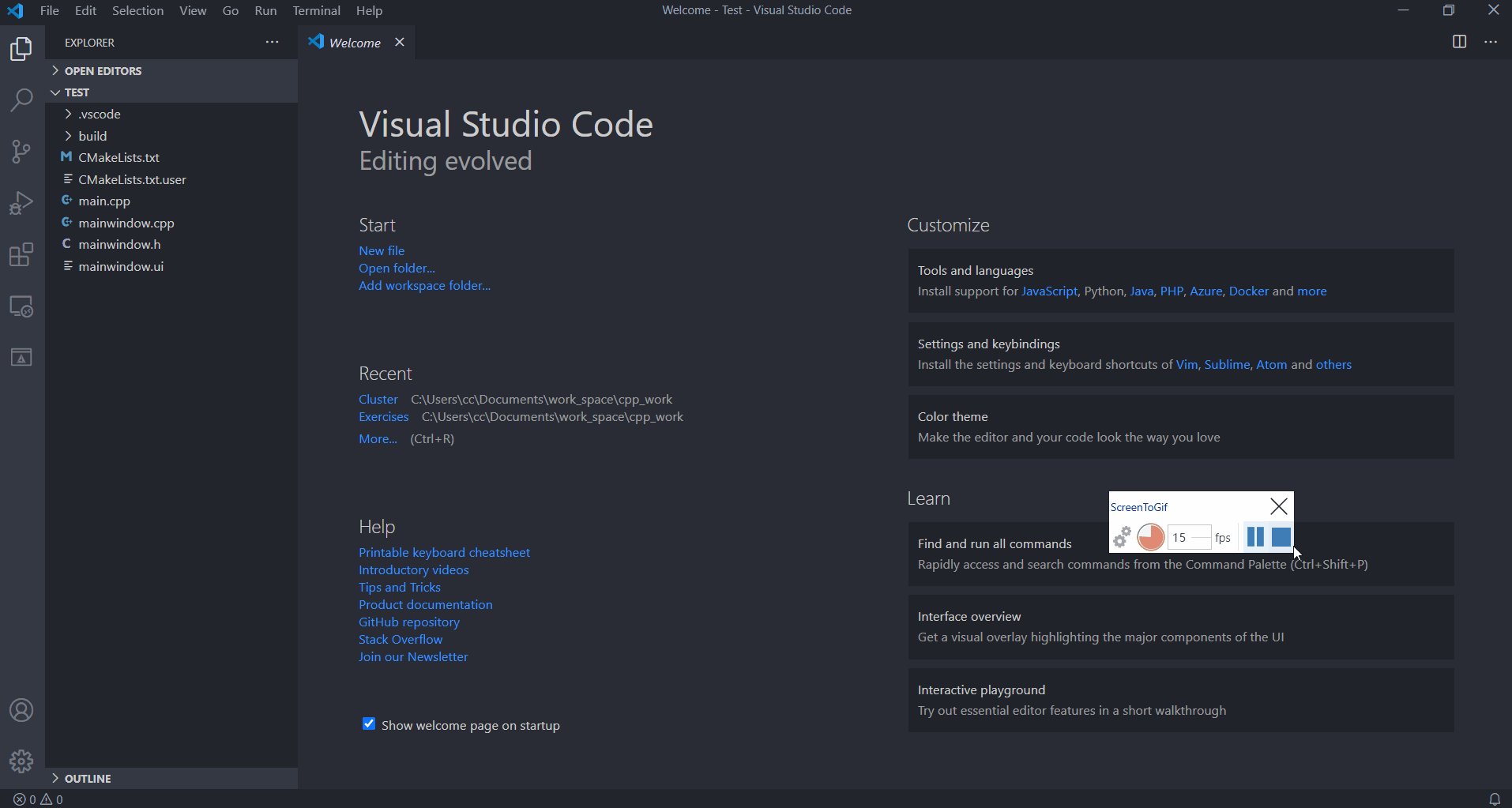
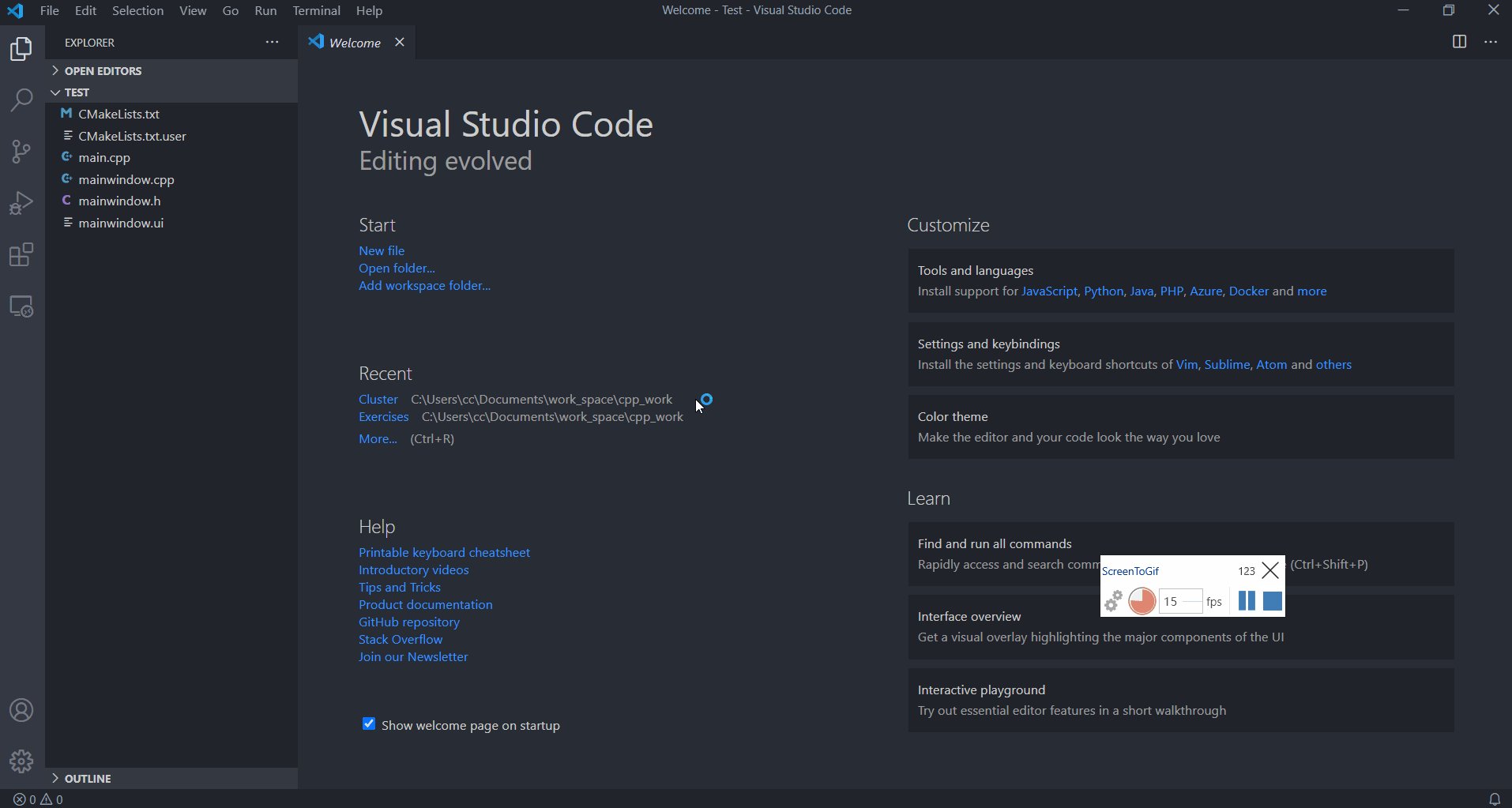
用VS Code打开CMakeLists.txt文件所在目录,如图所示:

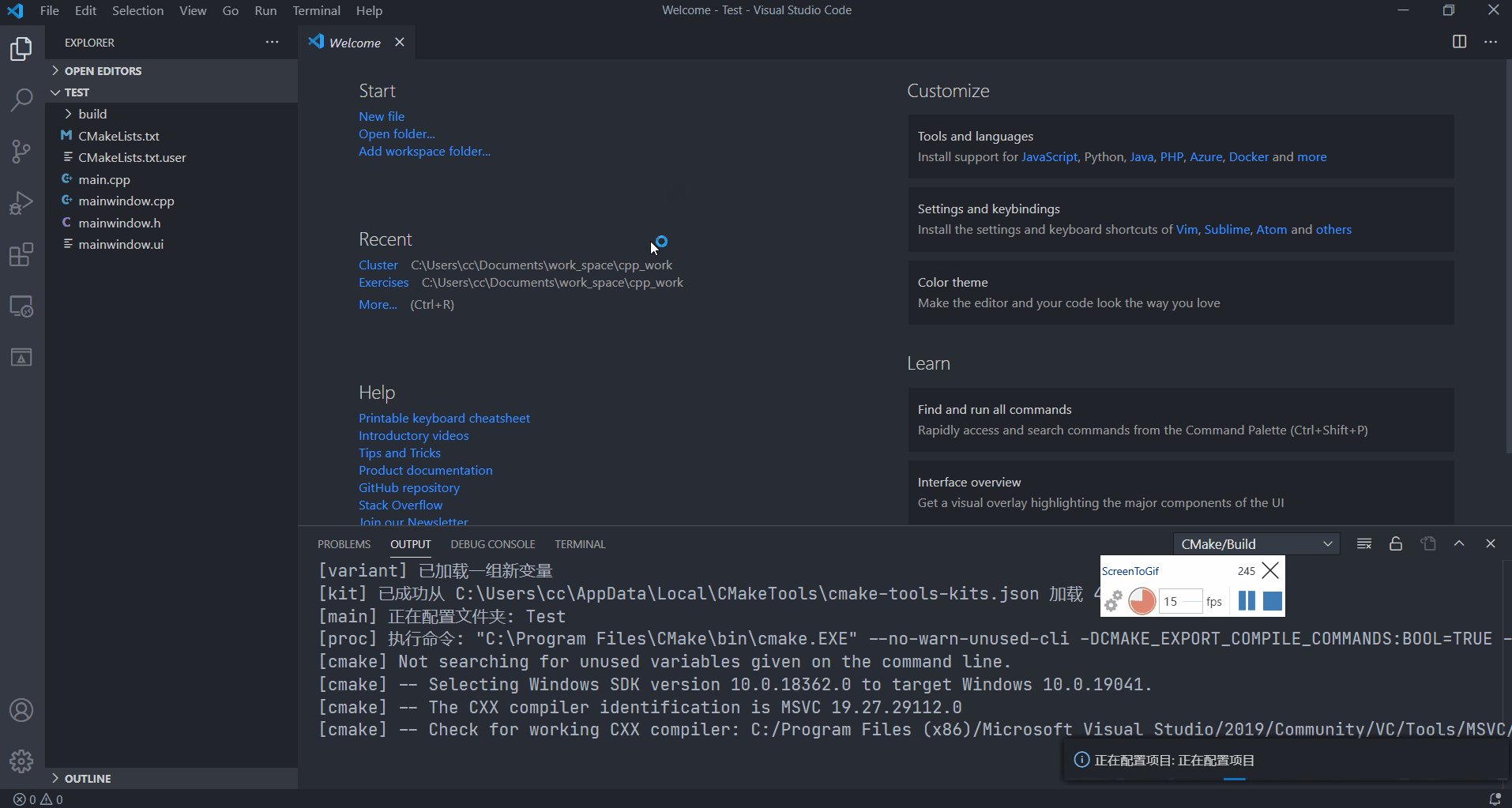
需要选择一个kit,我是用的是VS 2019的工具包,也可以使用MinGW,具体请参考CMake扩展的官方文档。
提示是否配置智能感知,选择是。
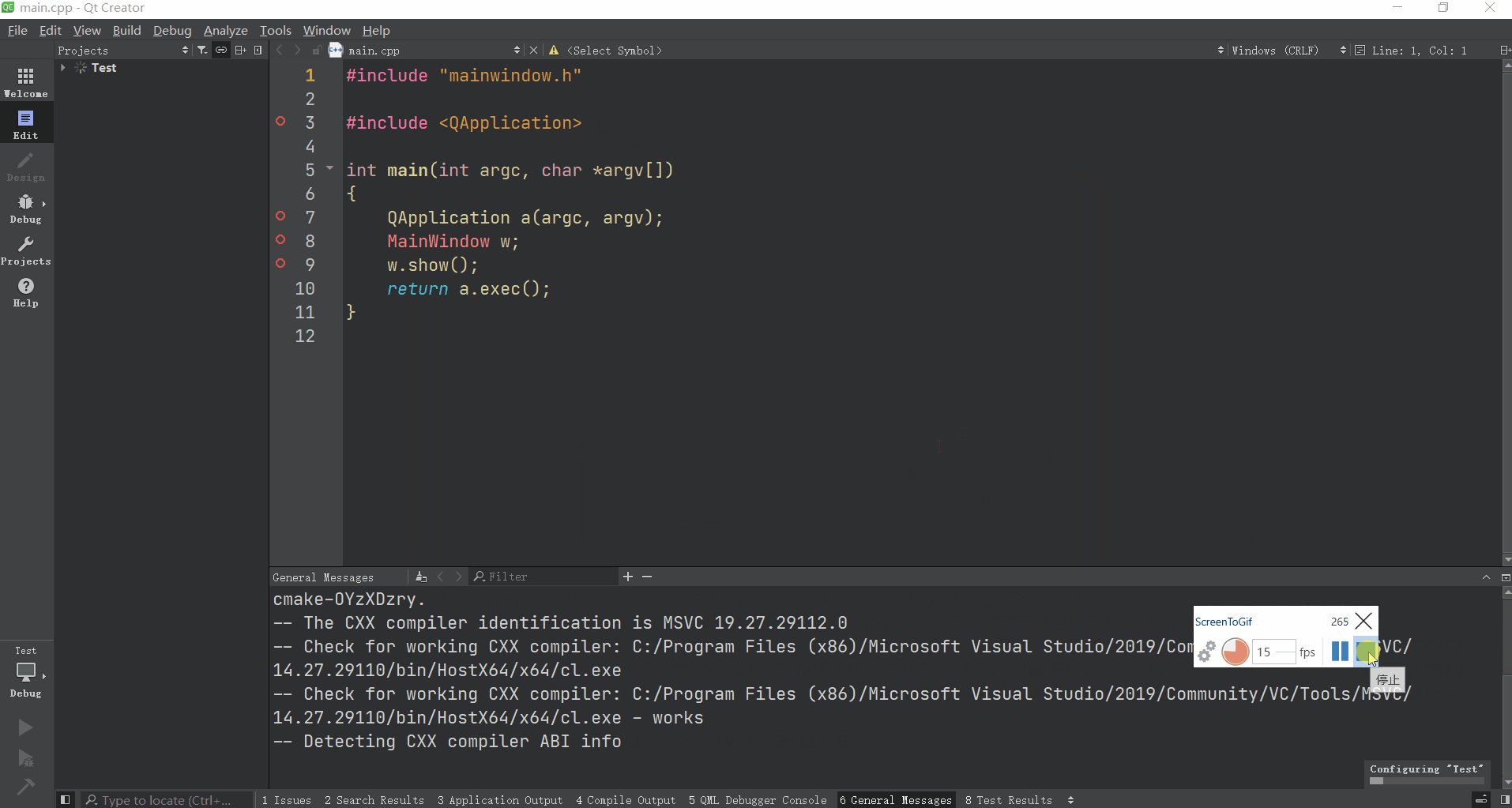
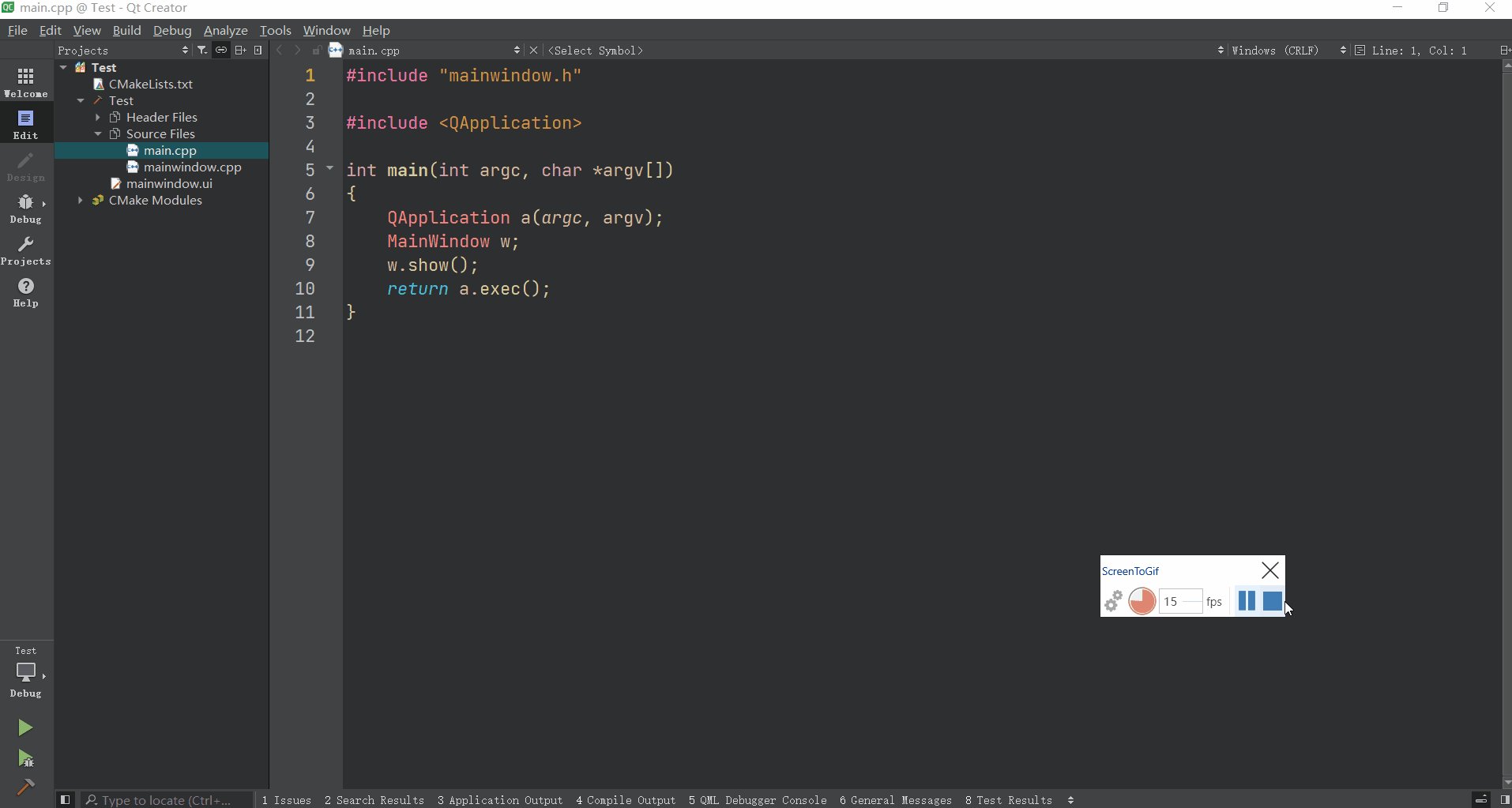
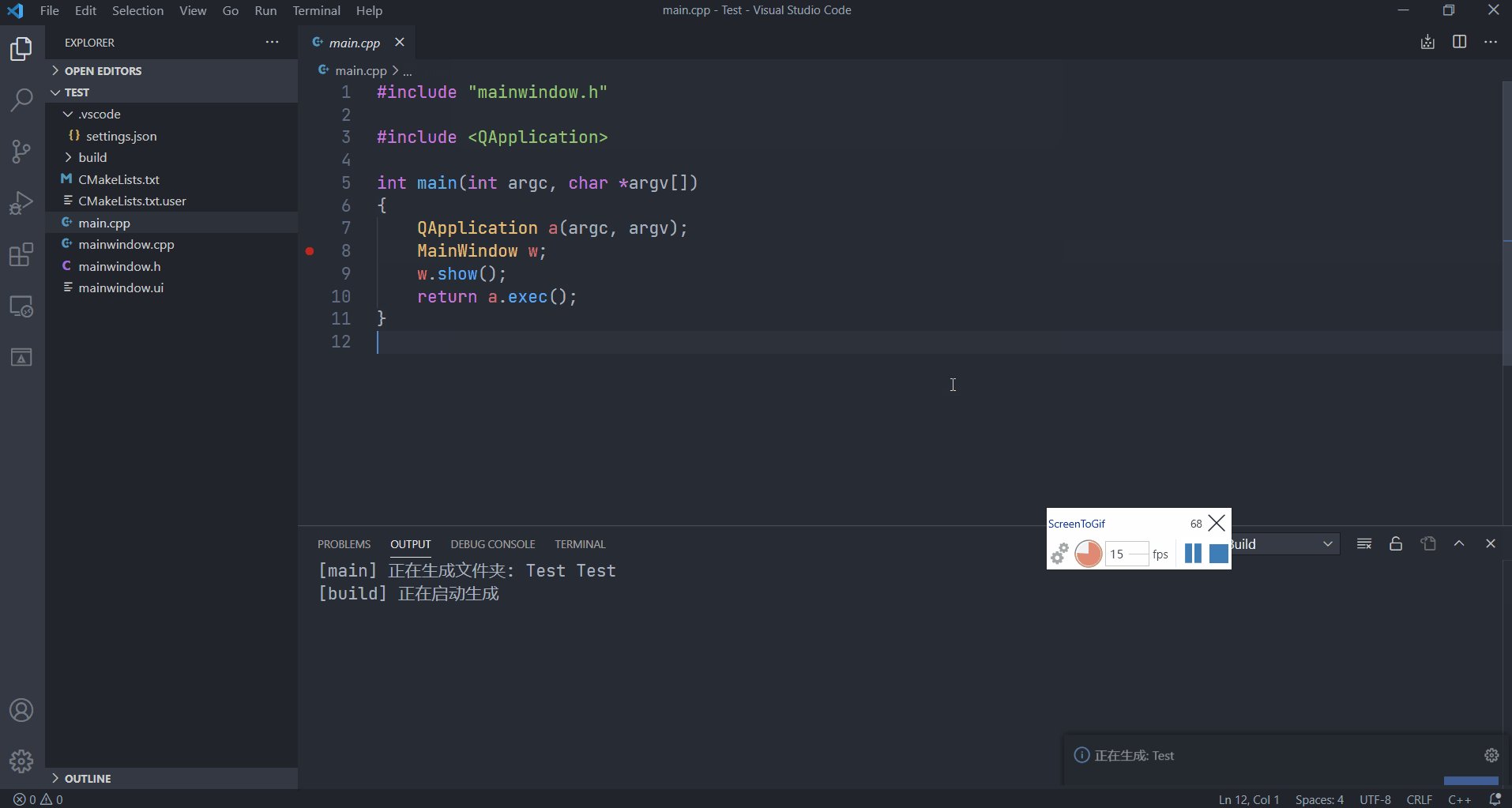
5. 构建并运行项目
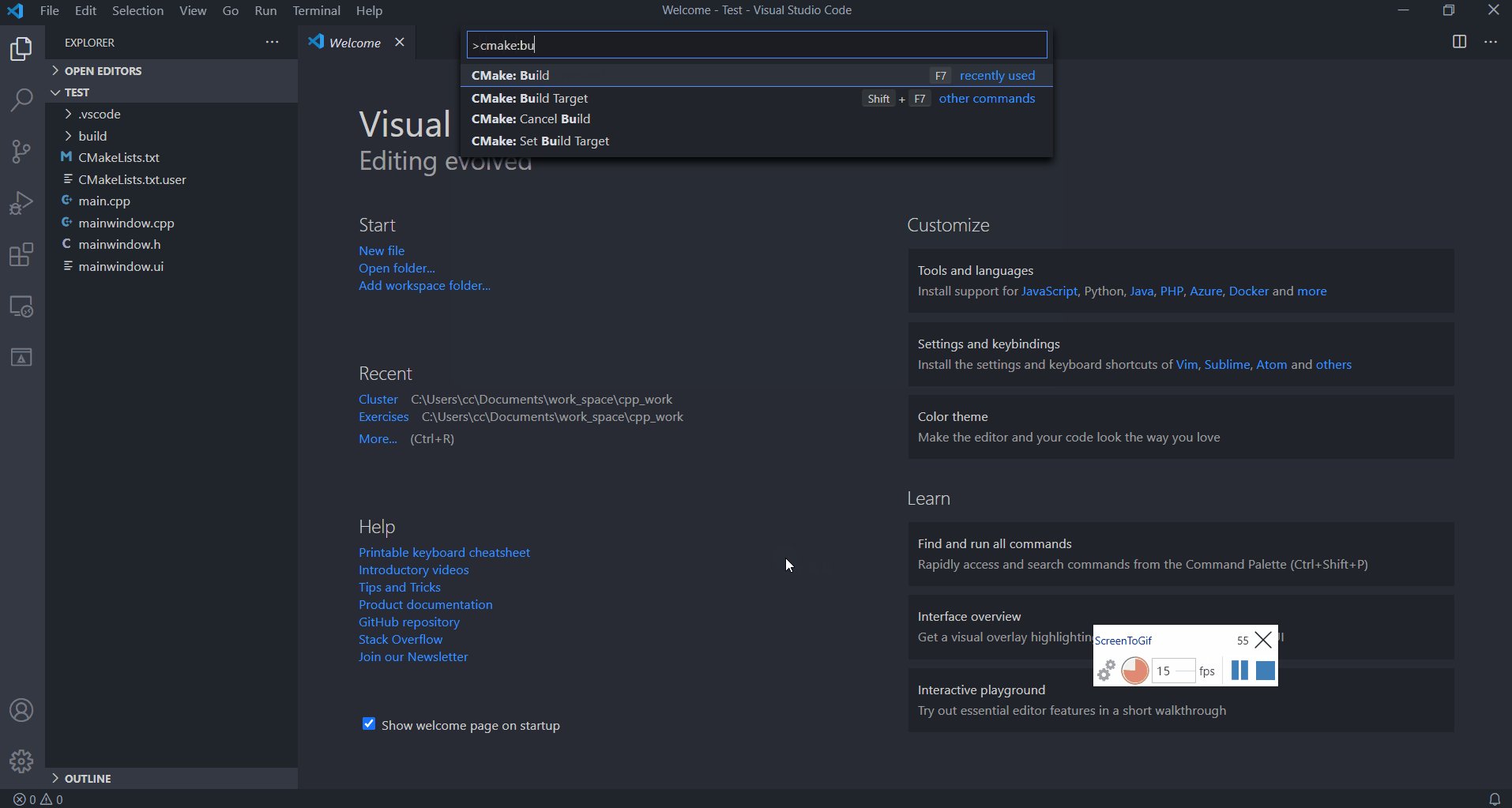
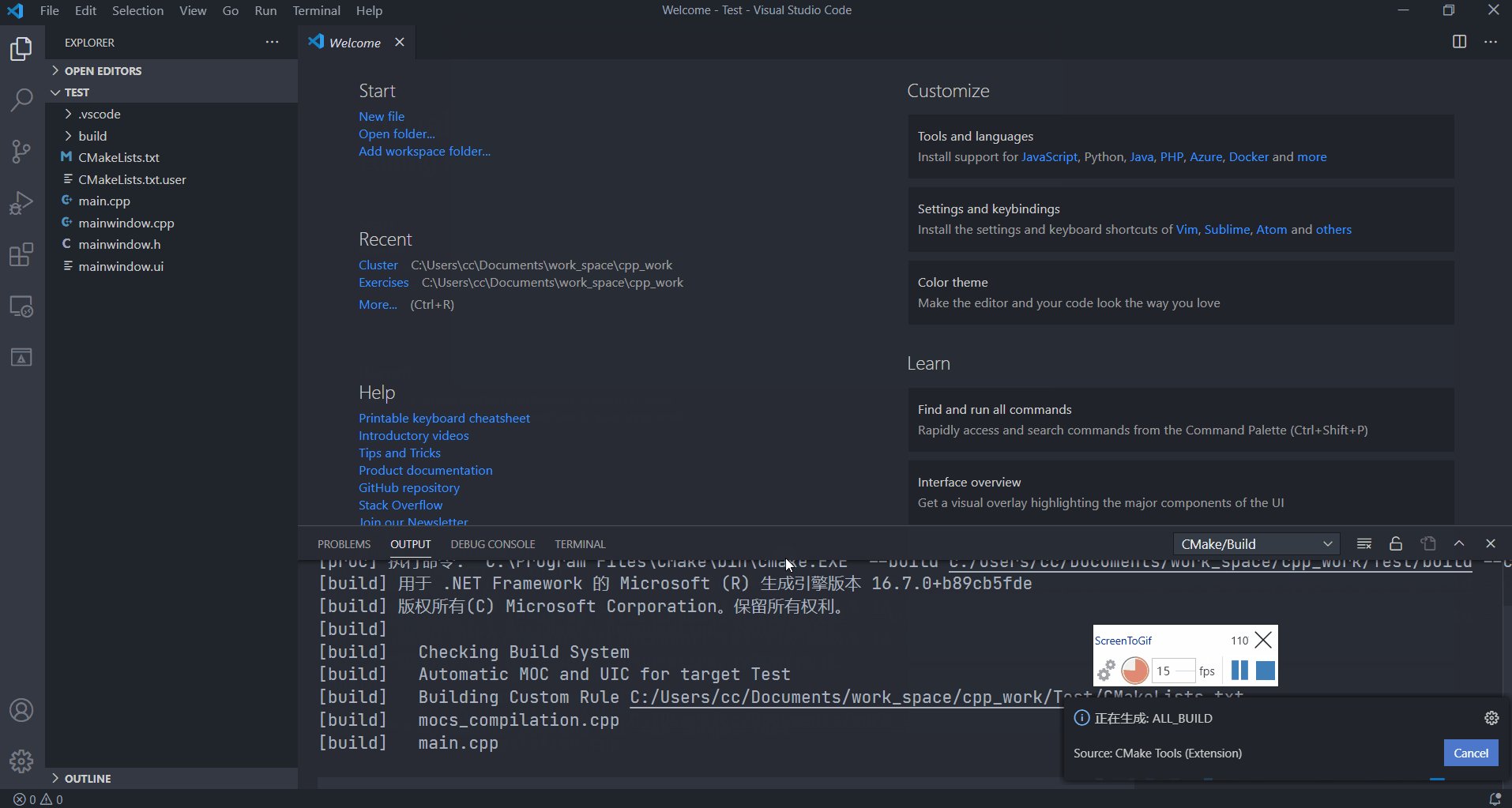
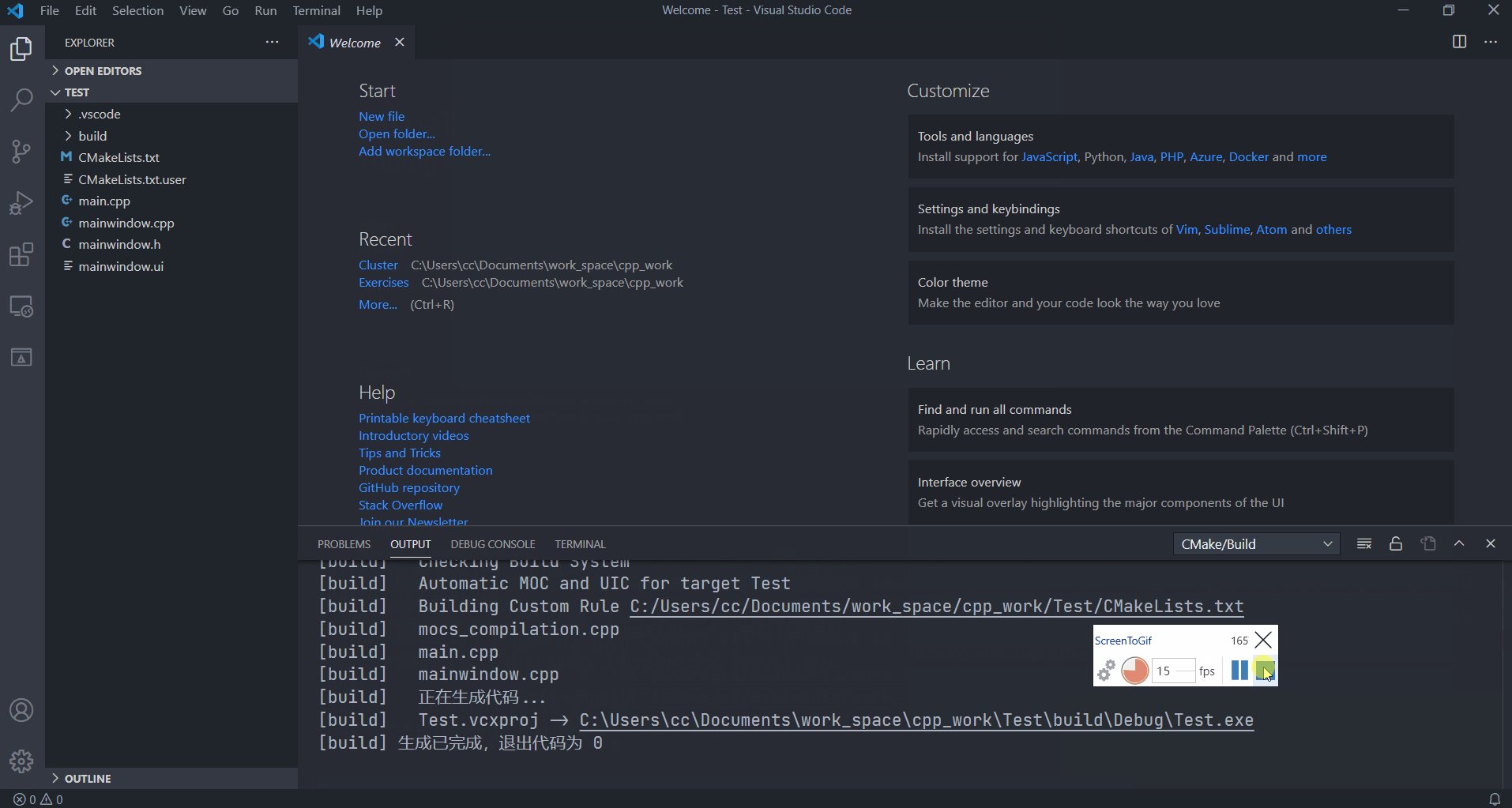
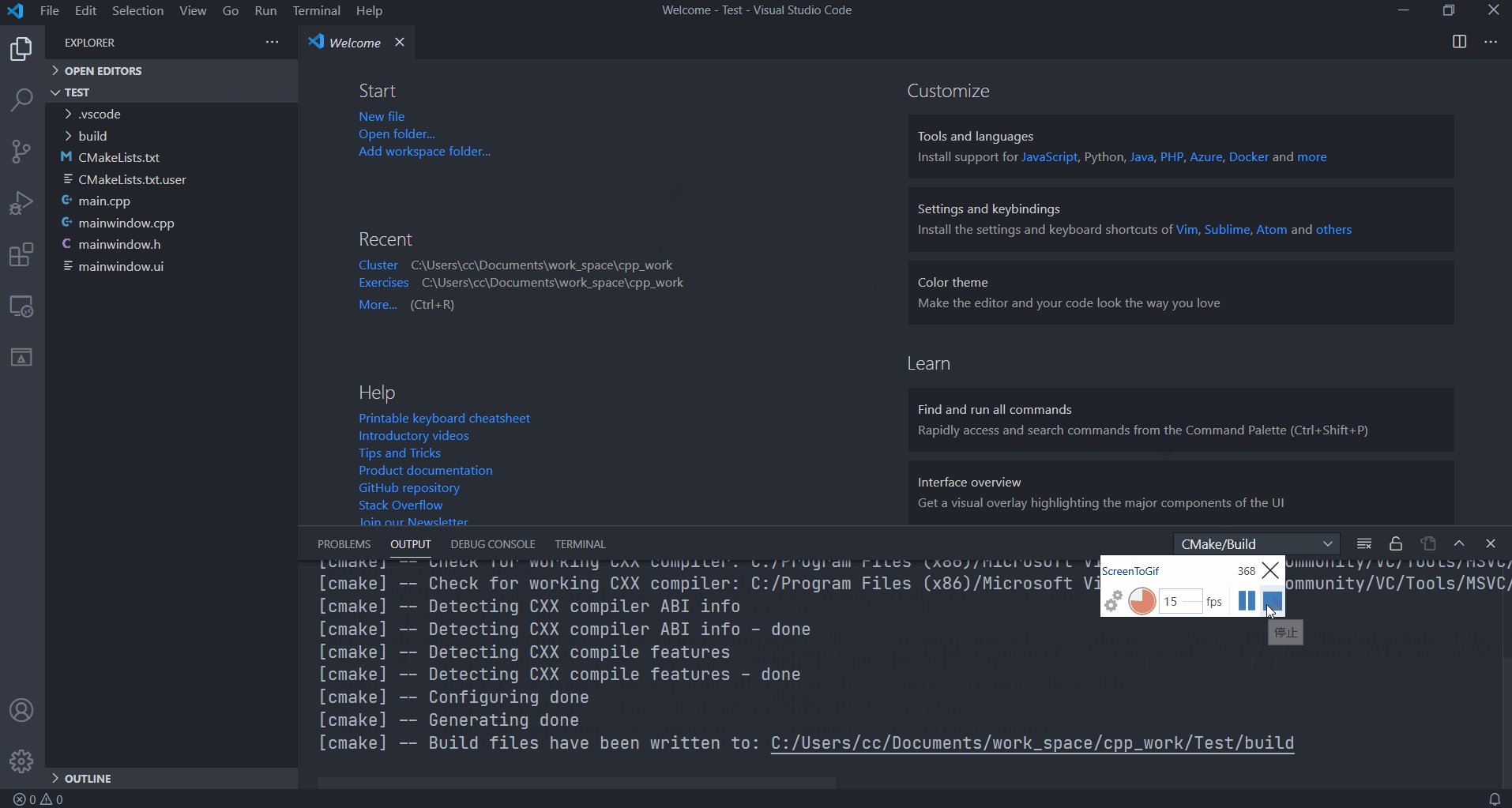
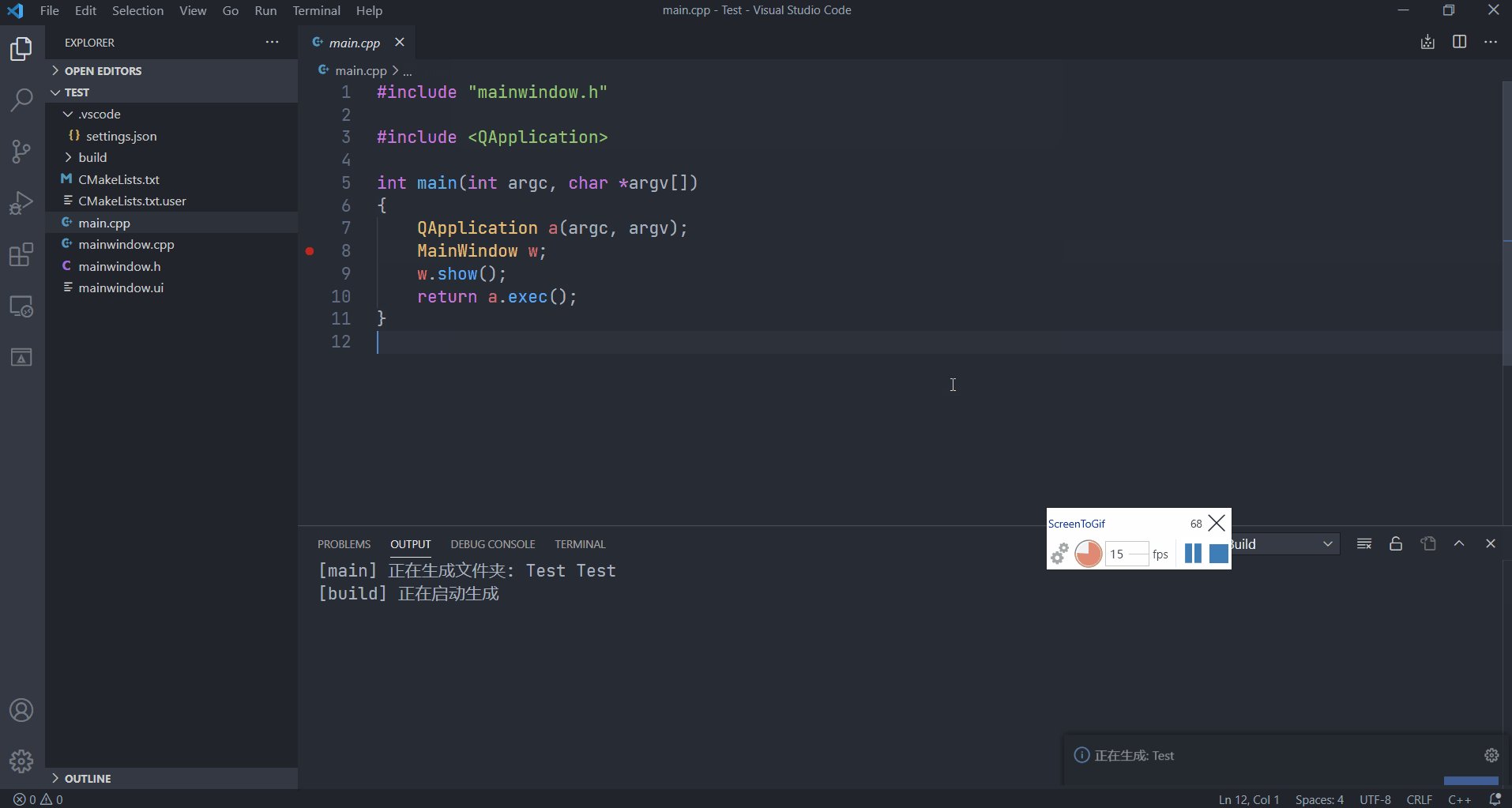
按F7进行构建:

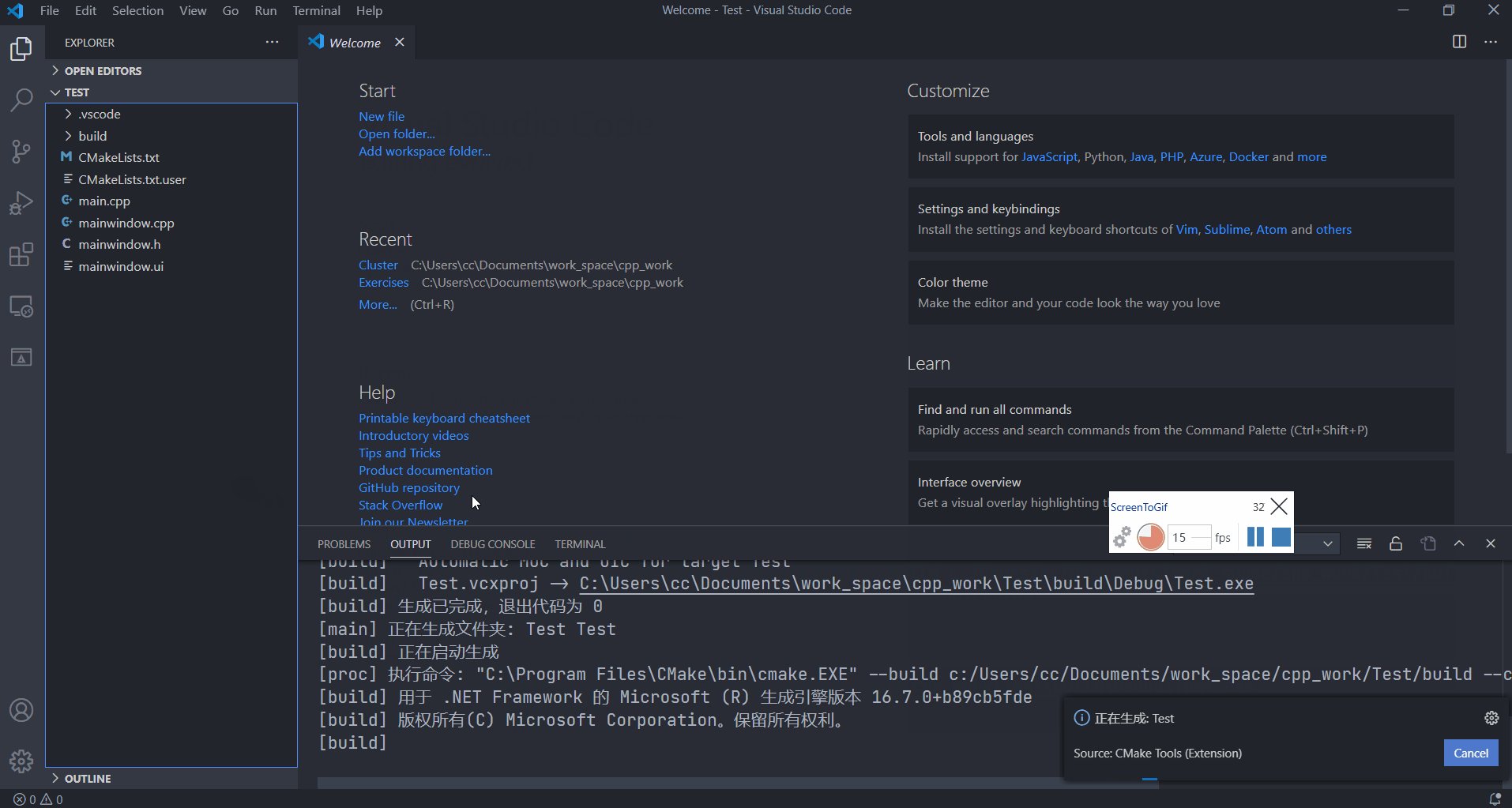
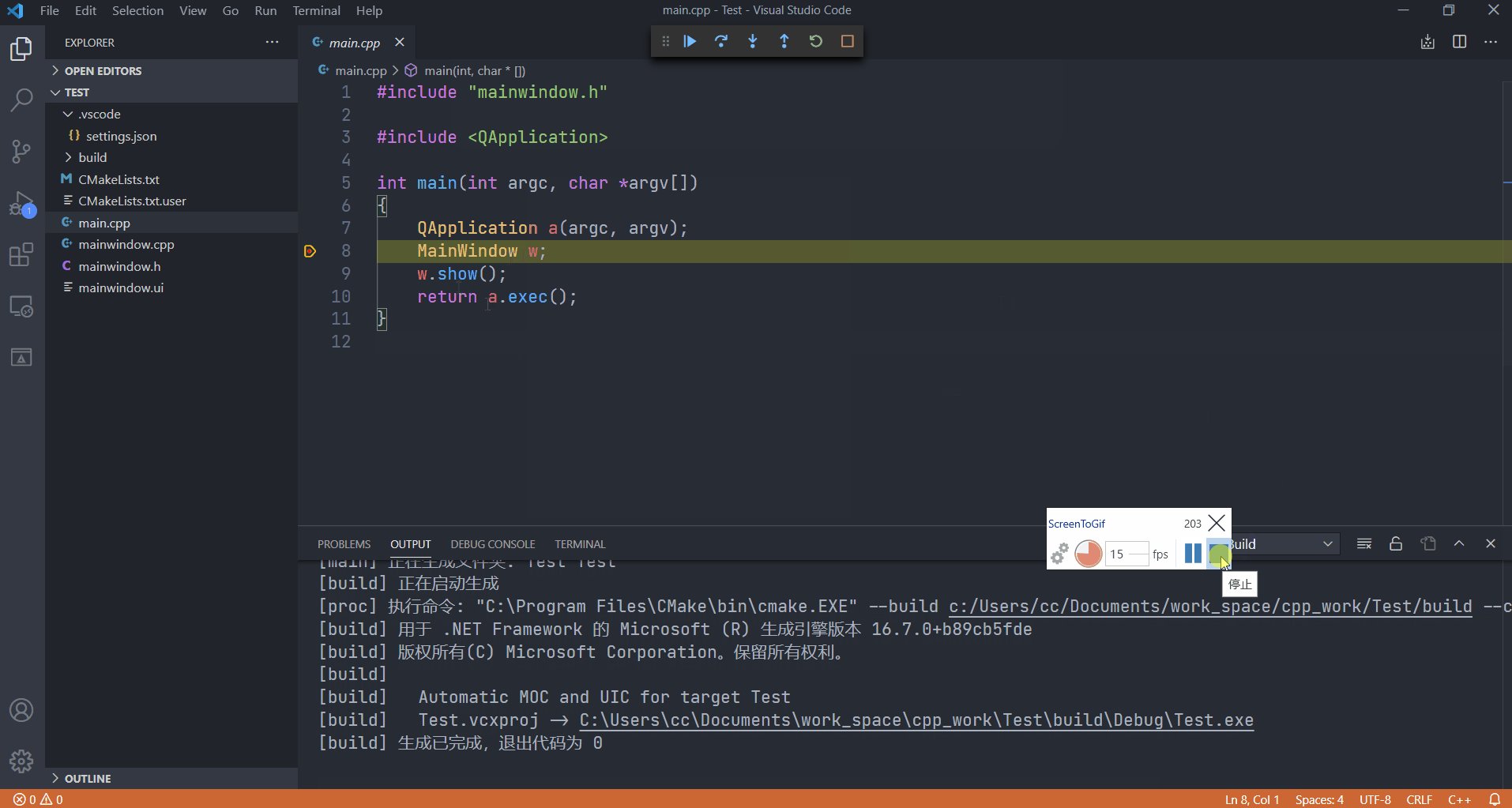
按Shift + F5运行:

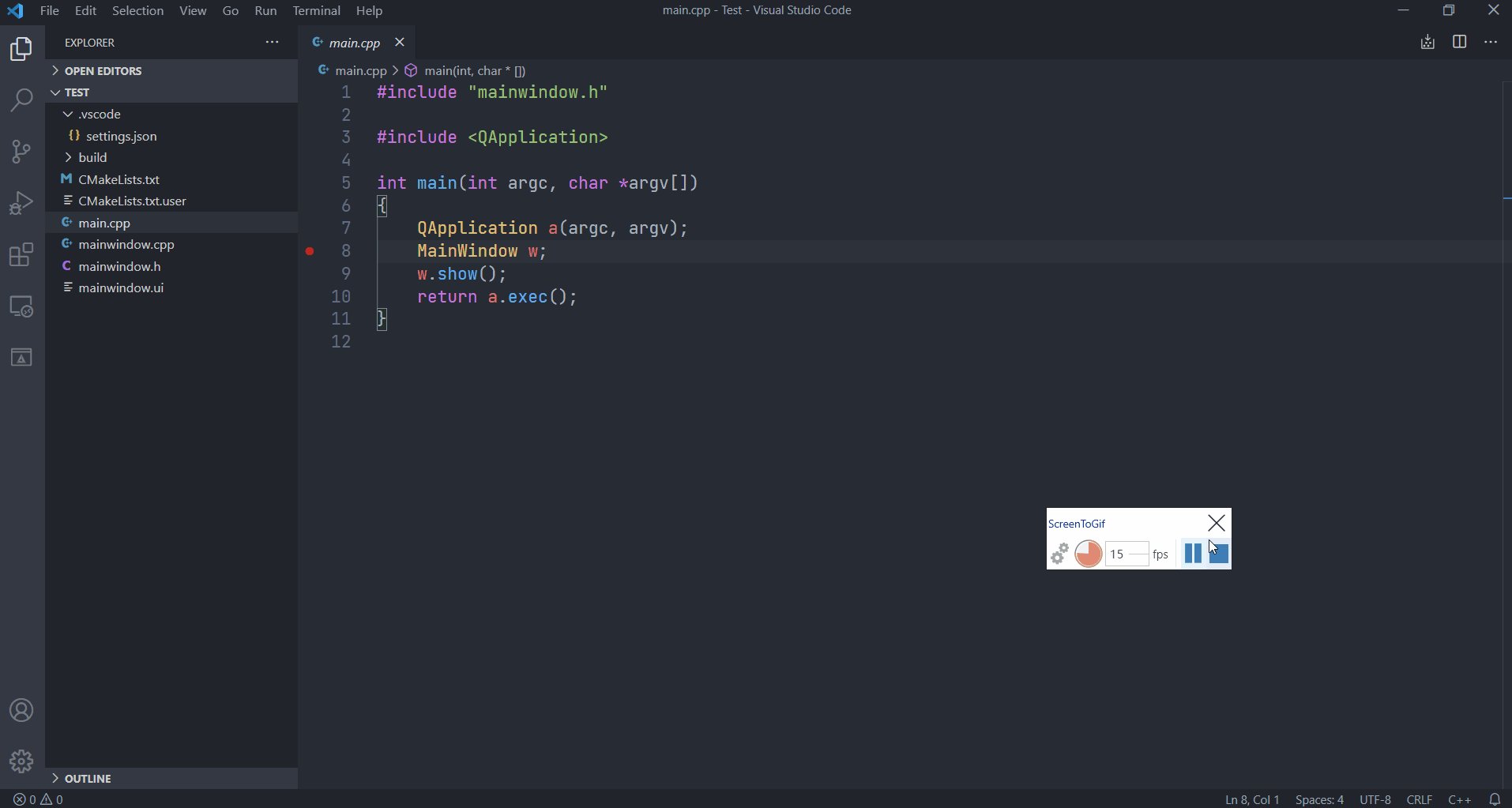
7. 调试项目
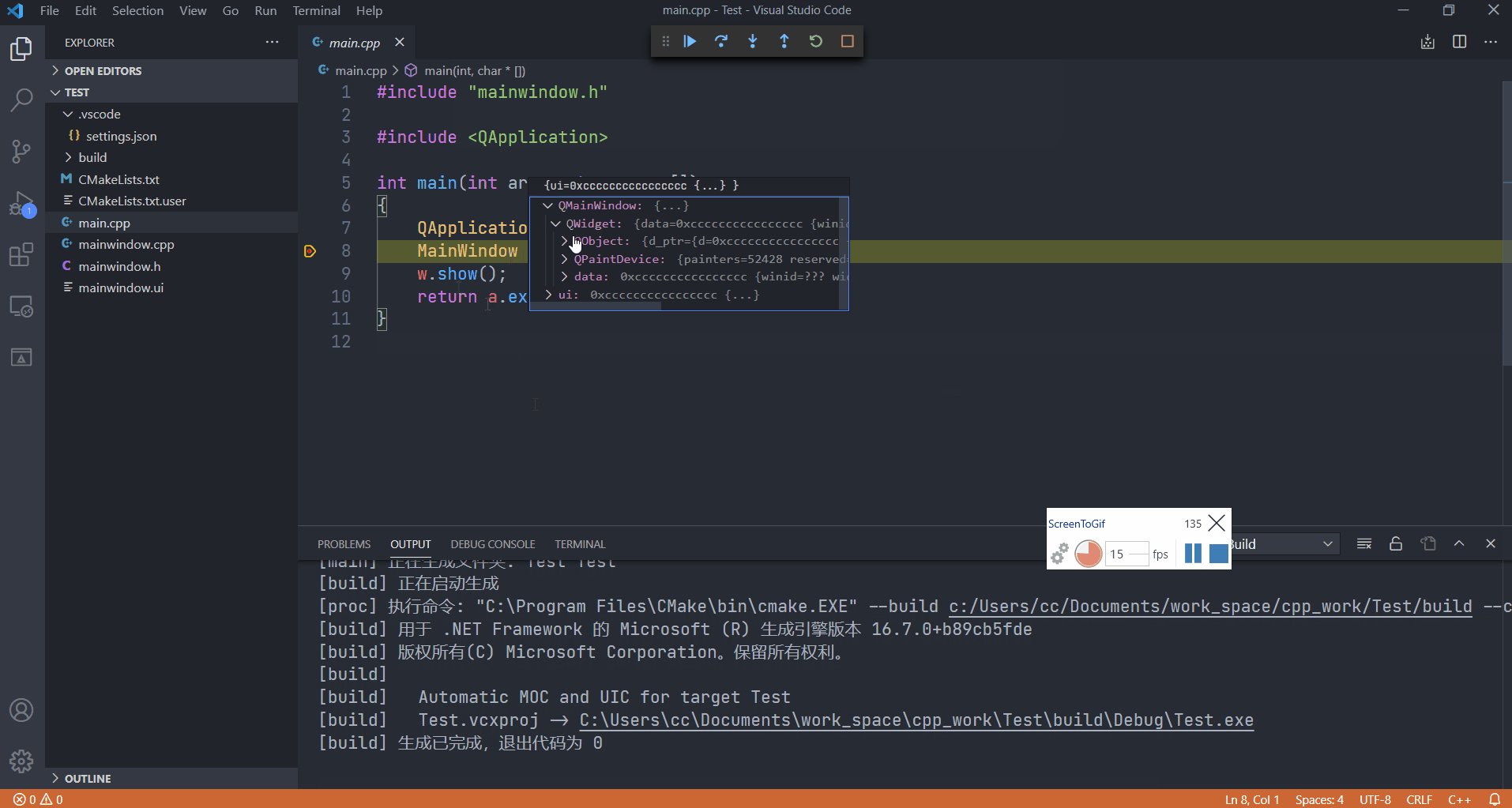
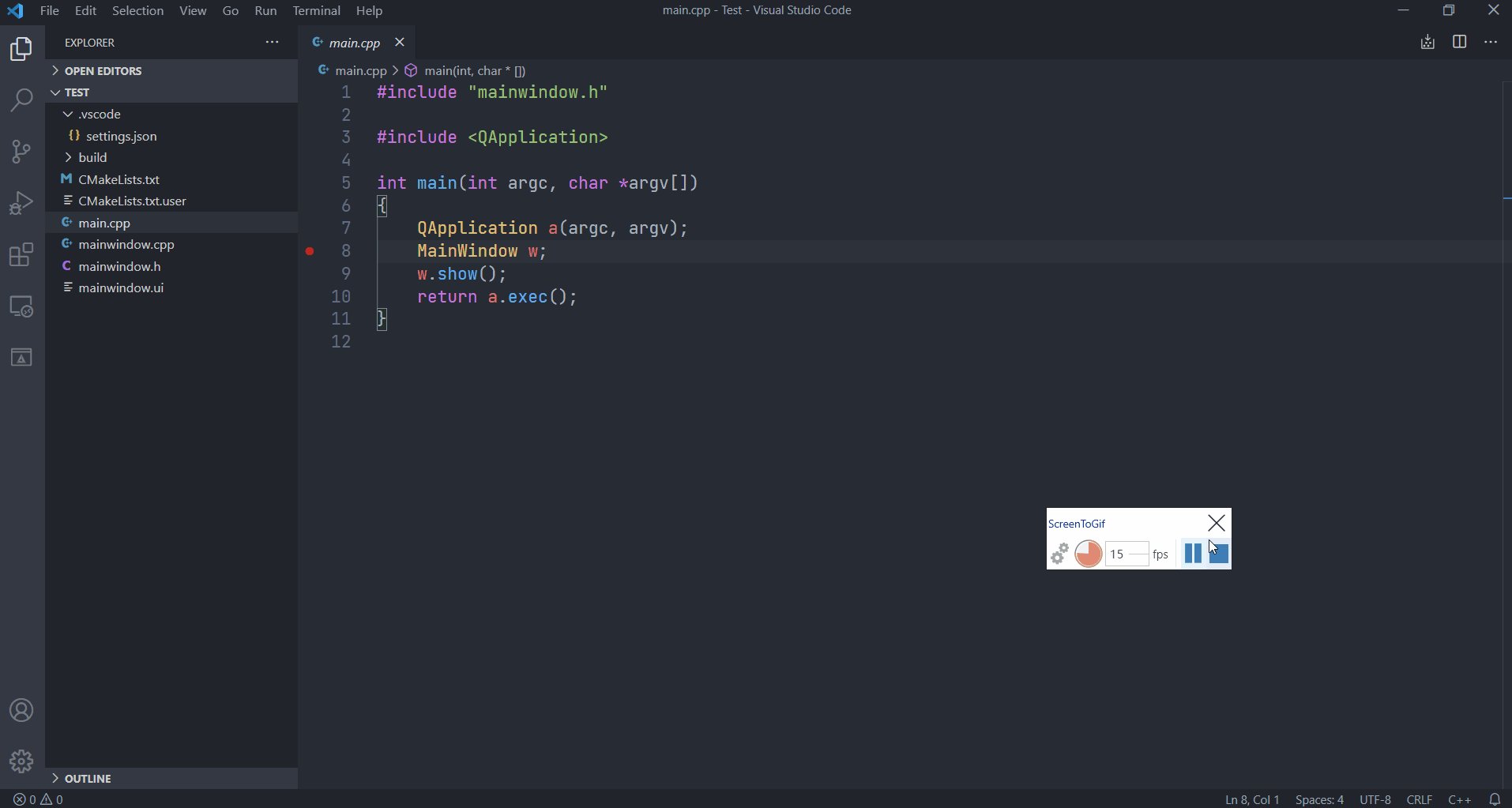
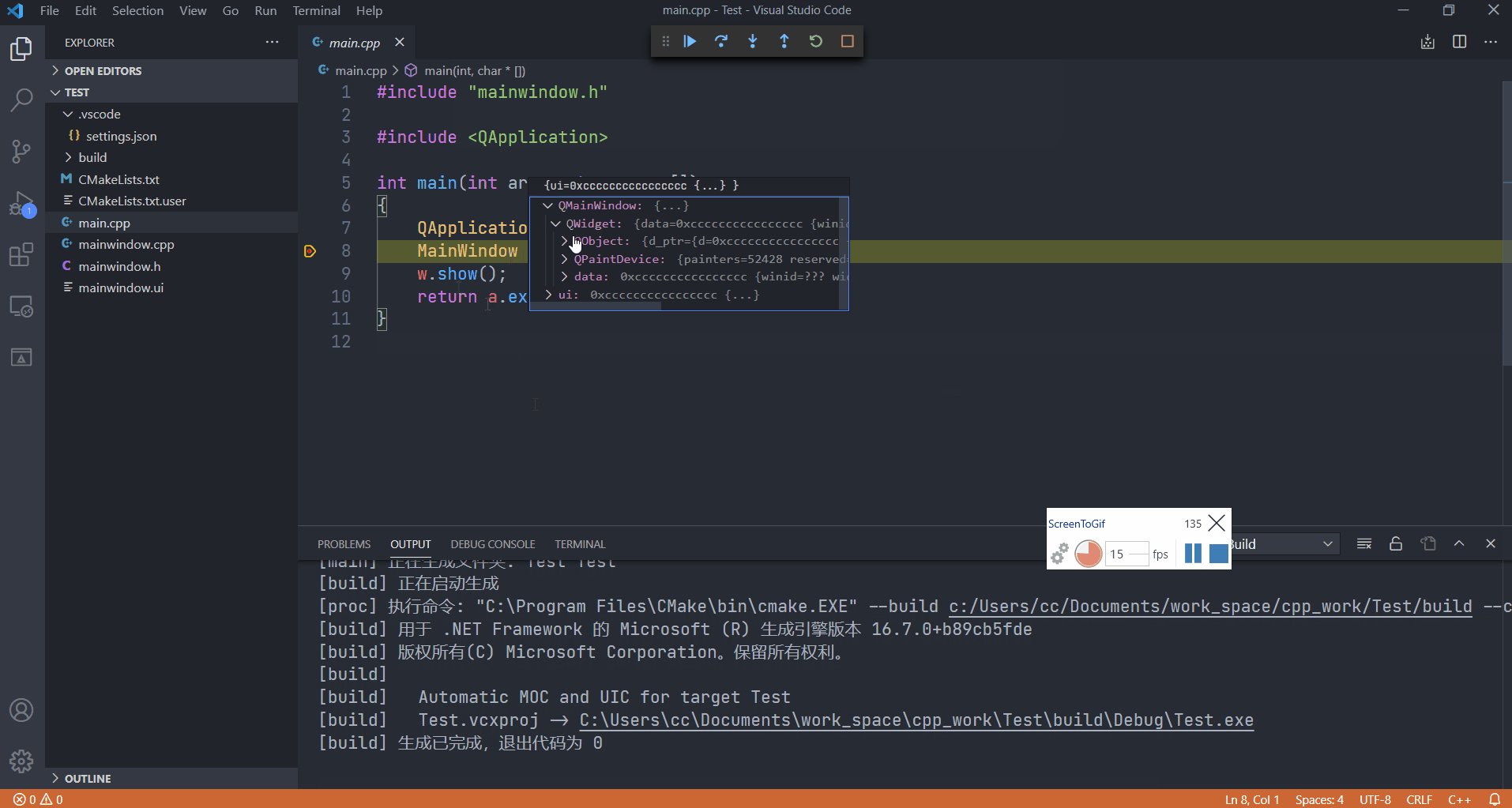
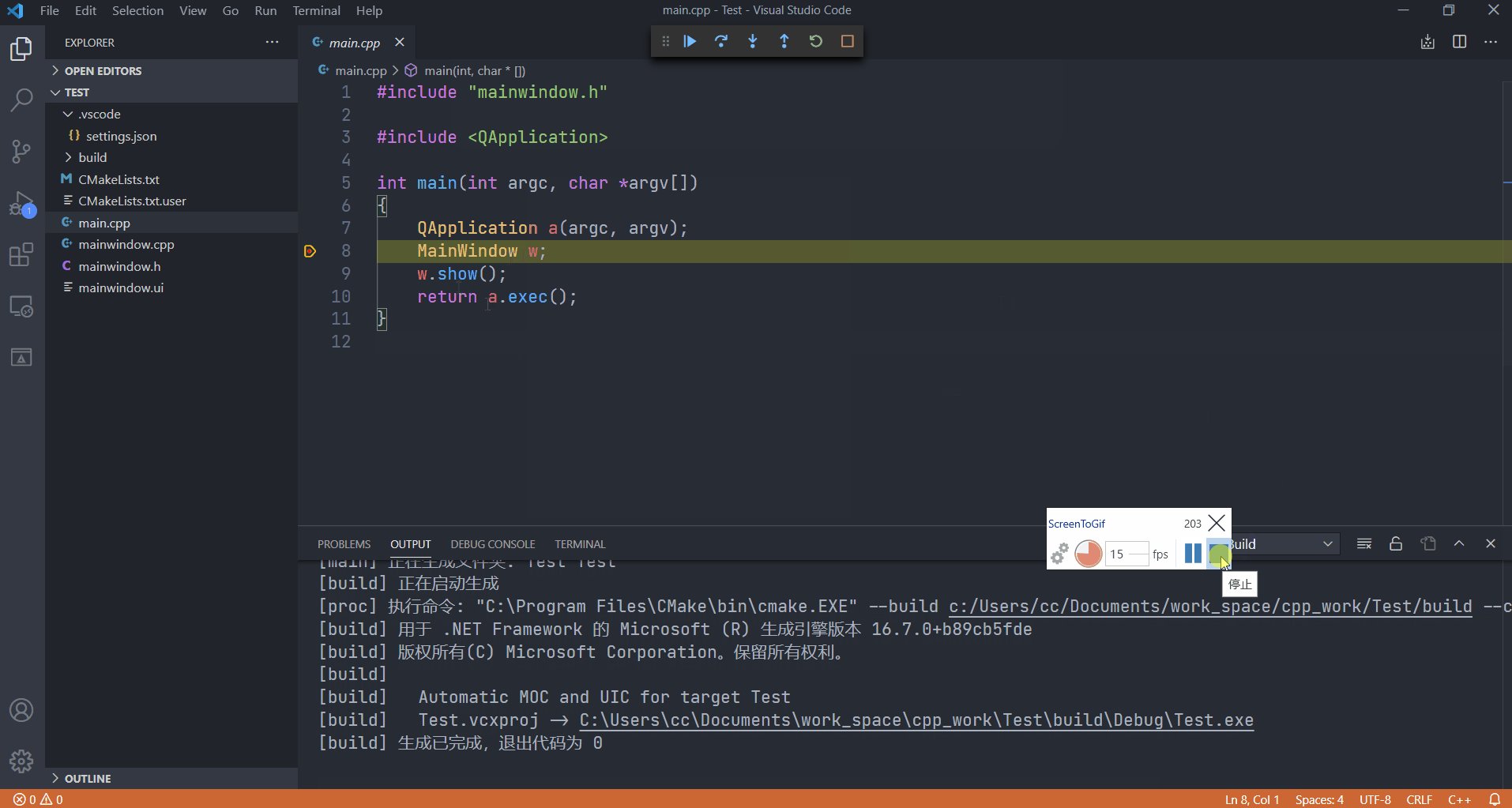
添加断点,按下Ctrl + F5进行调试:

一些小问题
测试后发现如果使用MinGW构建则不会出现下面的问题,而使用Visual C++构建则会出现。
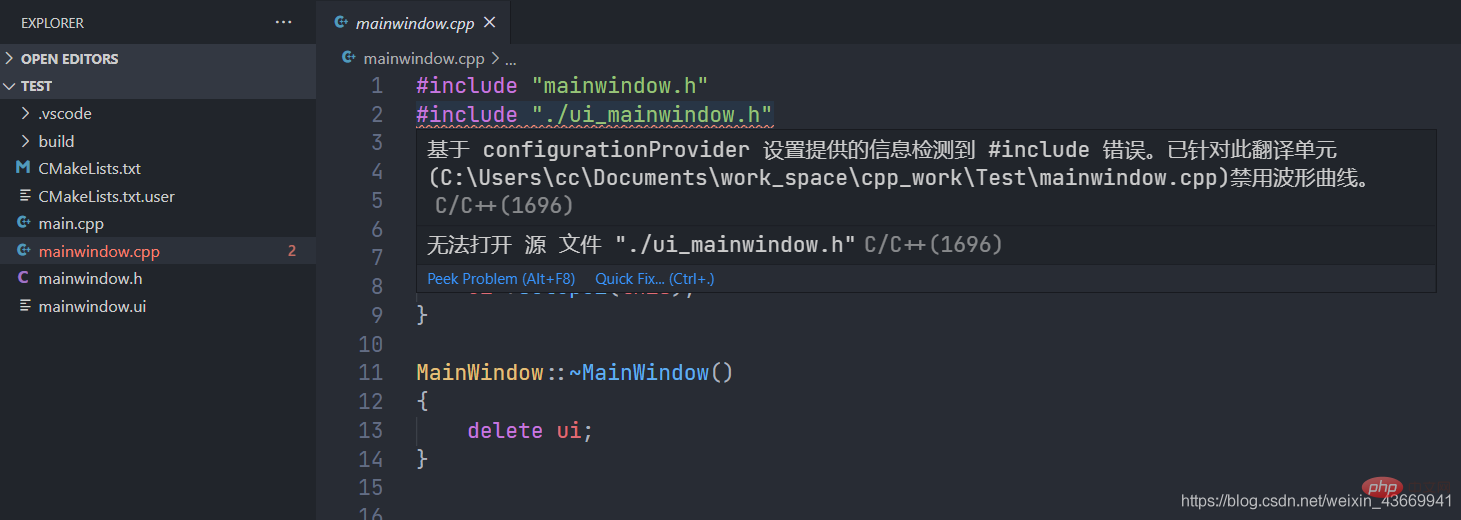
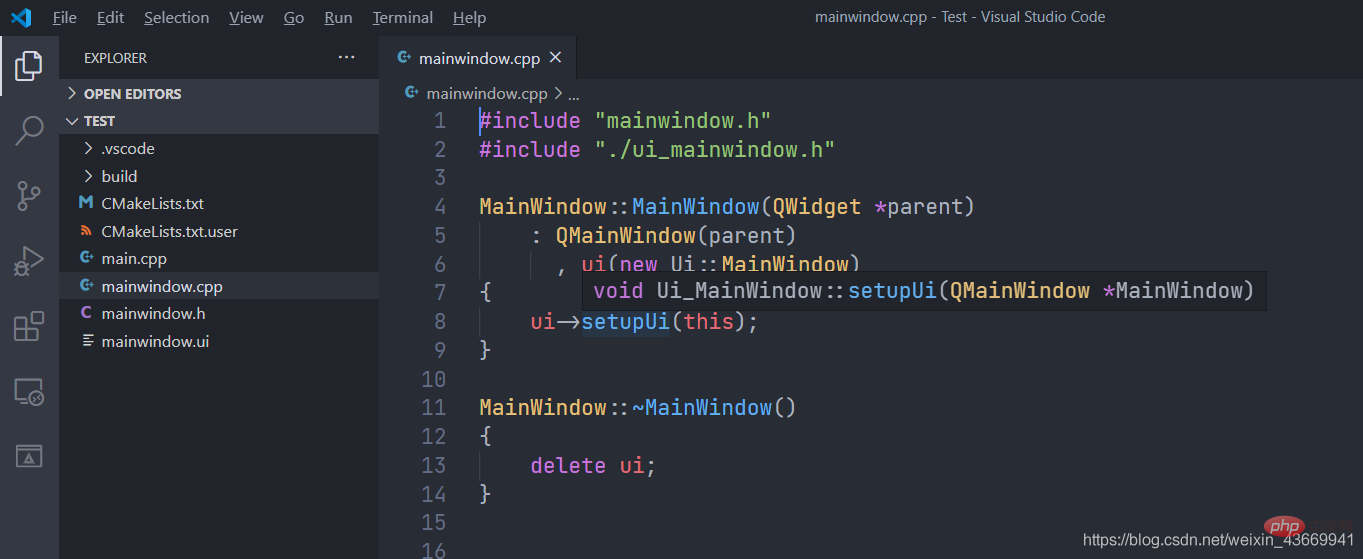
上述所有步骤完成后,已经可以正常编码和运行,但智能感知有一点问题,如图:

原因在于Qt生成的ui文件没有被包含到智能感知的include目录中。
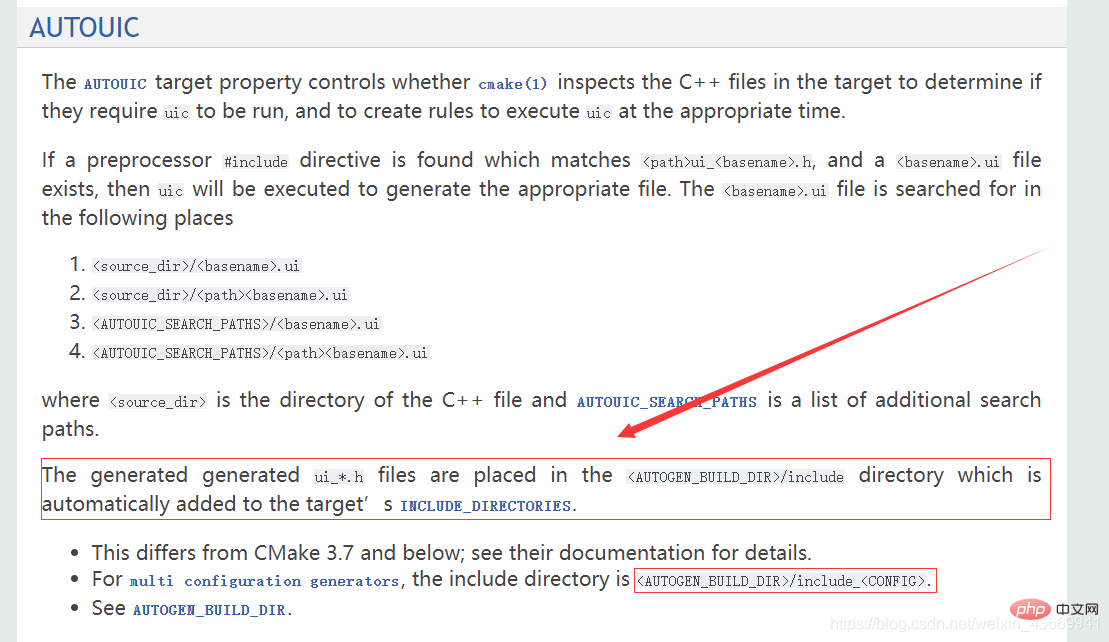
查询了CMake文档后发现ui文件所在目录会被添加到目标属性的include目录属性中:

但实际验证发现并没有,所以我们还需要手动添加这个属性。
假设生成的目标为Test,在CMakeLists.txt文件的最后一行添加:
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")最终的CMakeLists.txt
2. VS Code 확장 설치
 확장 스토어에서
확장 스토어에서 VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명를 검색하여 Microsoft에서 제공하는 C/C++ 확장을 설치합니다.
 확장 프로그램에서
확장 프로그램에서 VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명 검색 store , 처음 두 개의 확장 프로그램, 즉 CMake 및 CMake 도구를 설치합니다.
 🎜🎜🎜3. CMake 프로젝트 🎜🎜🎜그림과 같이 Qt Creator를 사용하여 테스트 프로젝트를 만듭니다. 🎜🎜
🎜🎜🎜3. CMake 프로젝트 🎜🎜🎜그림과 같이 Qt Creator를 사용하여 테스트 프로젝트를 만듭니다. 🎜🎜CMakeLists.txt 파일이 있는 디렉터리를 엽니다. 그림: 🎜🎜 🎜🎜다음을 선택해야 합니다.
🎜🎜다음을 선택해야 합니다. kit, 저는 VS 2019의 툴킷을 사용합니다. MinGW도 사용할 수 있습니다. 자세한 내용은 CMake 확장의 공식 문서를 참조하세요. 🎜🎜Intelligent Sense를 구성할지 묻는 메시지가 나타나면 예를 선택하세요. 🎜🎜🎜5. 프로젝트 빌드 및 실행 🎜🎜🎜 F7을 눌러 빌드하세요. 🎜🎜 🎜🎜
🎜🎜 Shift + F5를 눌러 다음을 실행하세요. 🎜🎜 🎜🎜🎜7. 프로젝트 디버깅 🎜🎜🎜중단점 추가,
🎜🎜🎜7. 프로젝트 디버깅 🎜🎜🎜중단점 추가, Ctrl + F5를 눌러 디버깅: 🎜 🎜  🎜🎜🎜몇 가지 사소한 문제🎜🎜🎜🎜이후 테스트 MinGW를 사용하여 빌드하면 아래와 같은 문제가 발생하지 않지만, Visual C++를 사용하여 빌드하면 발생하는 것으로 나타났습니다. 🎜🎜위의 모든 단계가 완료되면 인코딩하여 정상적으로 실행할 수 있지만, 그림과 같이
🎜🎜🎜몇 가지 사소한 문제🎜🎜🎜🎜이후 테스트 MinGW를 사용하여 빌드하면 아래와 같은 문제가 발생하지 않지만, Visual C++를 사용하여 빌드하면 발생하는 것으로 나타났습니다. 🎜🎜위의 모든 단계가 완료되면 인코딩하여 정상적으로 실행할 수 있지만, 그림과 같이 지능 센싱에 약간의 문제가 있습니다. 🎜🎜 🎜🎜이유는 Qt에서 생성한 ui 파일이 include 디렉터리에 포함되어 있지 않기 때문입니다. IntelliSense의 🎜🎜CMake 문서를 쿼리한 후 ui 파일이 있는 디렉토리가 대상 속성의 포함 디렉토리 속성에 추가된다는 것을 발견했습니다: 🎜🎜
🎜🎜이유는 Qt에서 생성한 ui 파일이 include 디렉터리에 포함되어 있지 않기 때문입니다. IntelliSense의 🎜🎜CMake 문서를 쿼리한 후 ui 파일이 있는 디렉토리가 대상 속성의 포함 디렉토리 속성에 추가된다는 것을 발견했습니다: 🎜🎜 🎜🎜하지만 실제 검증에서는 그렇지 않은 것으로 확인되었으므로 이 속성을 수동으로 추가해야 합니다. 🎜🎜생성된 대상이
🎜🎜하지만 실제 검증에서는 그렇지 않은 것으로 확인되었으므로 이 속성을 수동으로 추가해야 합니다. 🎜🎜생성된 대상이 Test라고 가정하고 CMakeLists.txt 파일의 마지막 줄에 다음을 추가합니다. 🎜VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명_minimum_required(VERSION 3.5)
project(Test LANGUAGES CXX)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
# QtCreator supports the following variables for Android, which are identical to qmake Android variables.
# Check http://doc.qt.io/qt-5/deployment-android.html for more information.
# They need to be set before the find_package(Qt5 ...) call.
#if(ANDROID)
# set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android")
# if (ANDROID_ABI STREQUAL "armeabi-v7a")
# set(ANDROID_EXTRA_LIBS
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libcrypto.so
# ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libssl.so)
# endif()
#endif()
find_package(QT NAMES Qt6 Qt5 COMPONENTS Widgets REQUIRED)
find_package(Qt${QT_VERSION_MAJOR} COMPONENTS Widgets REQUIRED)
if(ANDROID)
add_library(Test SHARED
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
else()
add_executable(Test
main.cpp
mainwindow.cpp
mainwindow.h
mainwindow.ui
)
endif()
target_link_libraries(Test PRIVATE Qt${QT_VERSION_MAJOR}::Widgets)
target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")CMakeLists.txt 파일 콘텐츠 제대로 작동: 🎜rrreee🎜 IntelliSense: 🎜🎜🎜🎜🎜 더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 🎜프로그래밍 시작하기🎜! ! 🎜위 내용은 VSCode를 구성하고 Qt를 개발하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 7
7
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




