Bootstrap Blazor 구성 요소를 사용하는 방법에 대한 간략한 설명
Bootstrap Blazor는 엔터프라이즈 수준 UI 구성 요소 라이브러리 세트입니다. 이 문서에서는 Blazor 구성 요소 템플릿을 설치하고, Bootstrap Blazor를 기존 프로젝트에 통합하고, Visual Studio에서 관련 플러그인을 설치 및 사용하는 방법을 소개합니다.

Bootstrap Blazor는 모바일 장치에 적합하고 다양한 주류 브라우저를 지원하는 엔터프라이즈급 UI 구성 요소 라이브러리입니다. 이 구성요소 세트는 개발 주기를 크게 단축하고 개발 비용을 절감할 수 있습니다. 지금까지 70개 이상의 구성요소가 개발 및 패키징되었습니다. [관련 추천 : "bootstrap Tutorial"]
Gitee 오픈 소스 주소 : https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github 오픈 소스 주소 : https://github.com/ArgoZhang/BootstrapBlazor
온라인 데모 웹사이트: https://www.blazor.zone
설치 가이드
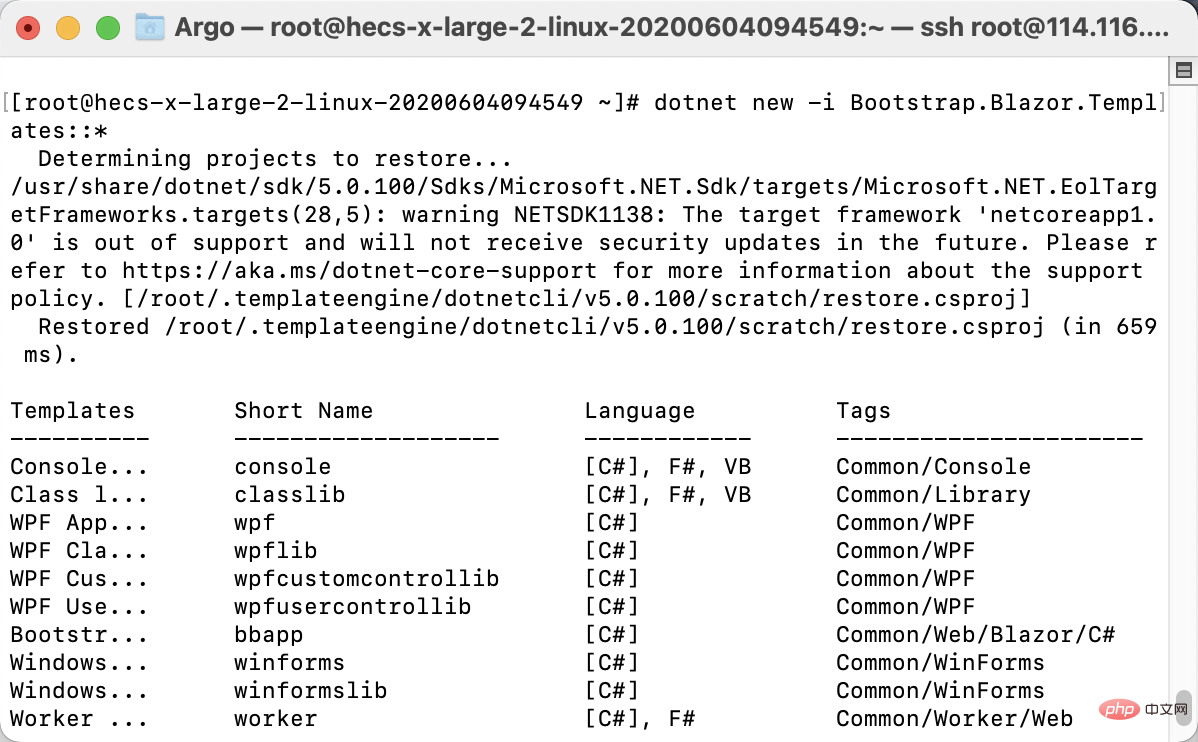
- dotnet SDK 설치 포털 1. 템플릿 설치
 2. 프로젝트 템플릿을 사용하여 새 프로젝트를 만듭니다
2. 프로젝트 템플릿을 사용하여 새 프로젝트를 만듭니다
dotnet new -i Bootstrap.Blazor.Templates::*
dotnet new bbappbbapp는 BootstrapBlazor App
3의 약어입니다.3. >dotnet new -u Bootstrap.Blazor.Templates
기존 프로젝트 BootstrapBlazor 통합dotnet new -i Bootstrap.Blazor.Templates::*

2、使用项目模板创建新项目
dotnet new bbapp
bbapp 是 BootstrapBlazor App 的缩写
3、卸载项目模板
dotnet new -u Bootstrap.Blazor.Templates
现有项目中集成 BootstrapBlazor
1、从 Nuget.org 获取 BootstrapBlazor 包
dotnet add package BootstrapBlazor
2、添加样式文件与脚本到项目文件中 Pages/_Host.cshtml (Server) or wwwroot/index.html (WebAssembly)
HTML
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css">
</head>
<body>
. . .
<script src="_framework/blazor.server.js"></script>
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
</body>
</html>3、注册服务 ~/Startup.cs
C#
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}Visual Studio 插件
安装 Visual Studio 插件
安装包
下载地址
https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
使用教程
1、下载安装包
2、解压缩安装包
3、安装 vsix 插件
双击 BootstrapBlazor.UITemplate.vsix 文件,请保证 Visual Studio IDE 以及相关进程均关闭,此安装包安装过程可能很慢,请耐心等待
特别注意
如果长时间无响应,请查看任务管理器中是否有 devenv.exe 或者 msbuild.exe 进程,如果有请手动结束



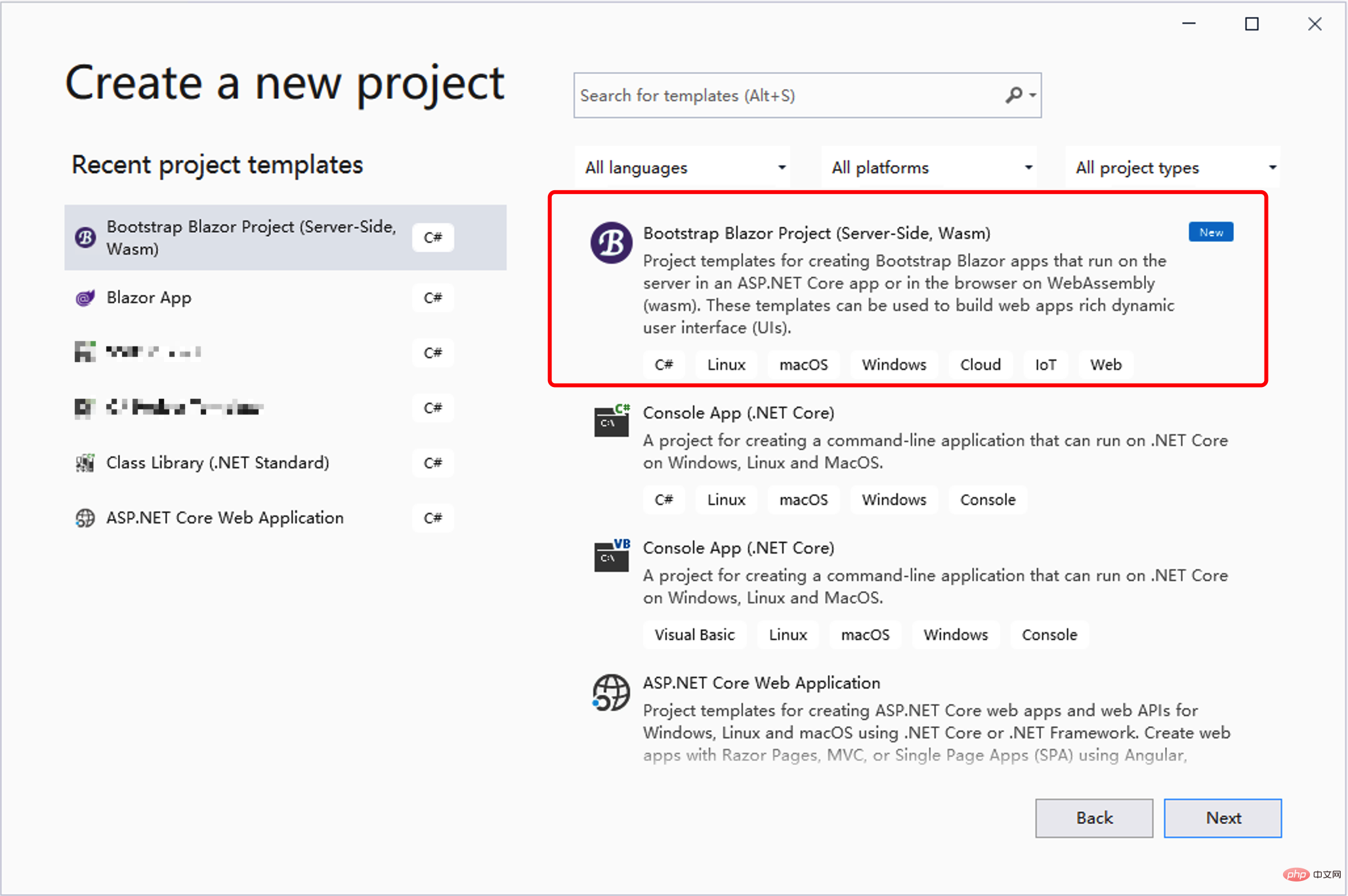
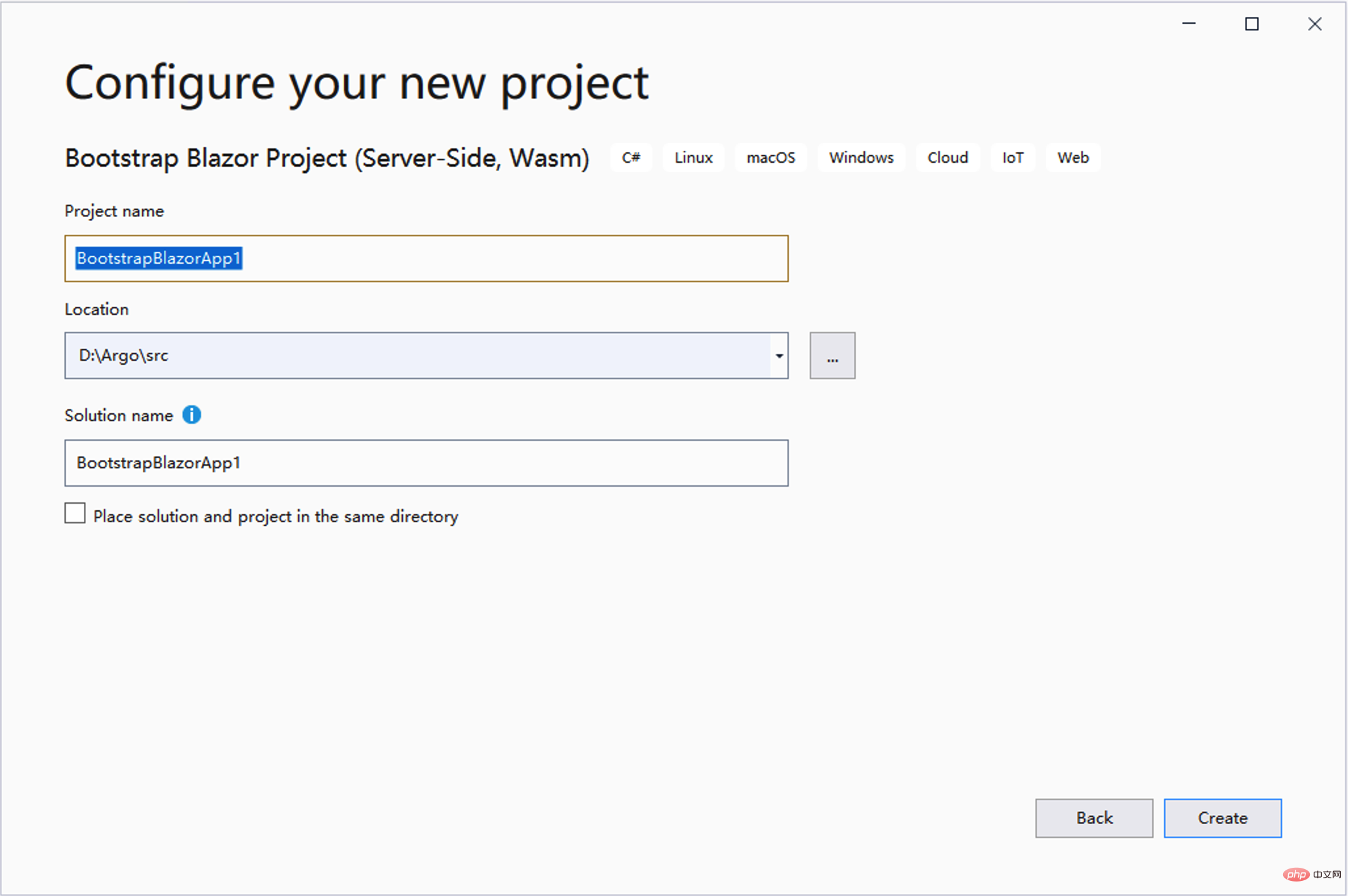
4、打开 Visual Studio 2019




5、选中 Server 或者 WebAssembly 工程直接运行 F5
1 Nuget.org에서 BootstrapBlazor 패키지를 가져옵니다
dotnet add package BootstrapBlazor2. 프로젝트 파일 Pages/_Host.cshtml(서버) 또는 wwwroot/index.html(WebAssembly)<p><a href="https://www.php.cn/course.html" target="_blank" textvalue="编程教学">HTML</a>rrreee</p>3. 등록 서비스 <code>~/Startup.cs🎜🎜C#🎜rrreee🎜Visual Studio 플러그인🎜🎜Visual Studio 플러그인 설치🎜🎜설치 패키지🎜
🎜다운로드 주소🎜🎜https: //gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist /BootstrapBlazor.UITemplate-5.0.0.zip🎜🎜Usage Tutorial🎜
🎜1. 설치 패키지 다운로드🎜 🎜2. vsix를 설치합니다. 플러그인🎜🎜BootstrapBlazor.UITemplate.vsix 파일을 두 번 클릭하세요. Visual Studio IDE 및 관련 프로세스가 닫혀 있는지 확인하세요. 설치 패키지의 설치 프로세스입니다. 느려질 수 있으니 조금만 기다려주세요🎜🎜🎜특별한 주의🎜🎜🎜오랜 시간 동안 응답이 없으면 해당 폴더에 devenv.exe 또는 msbuild.exe가 있는지 확인하세요. 작업 관리자 프로세스가 있으면 수동으로 종료해주세요🎜🎜

 🎜🎜4
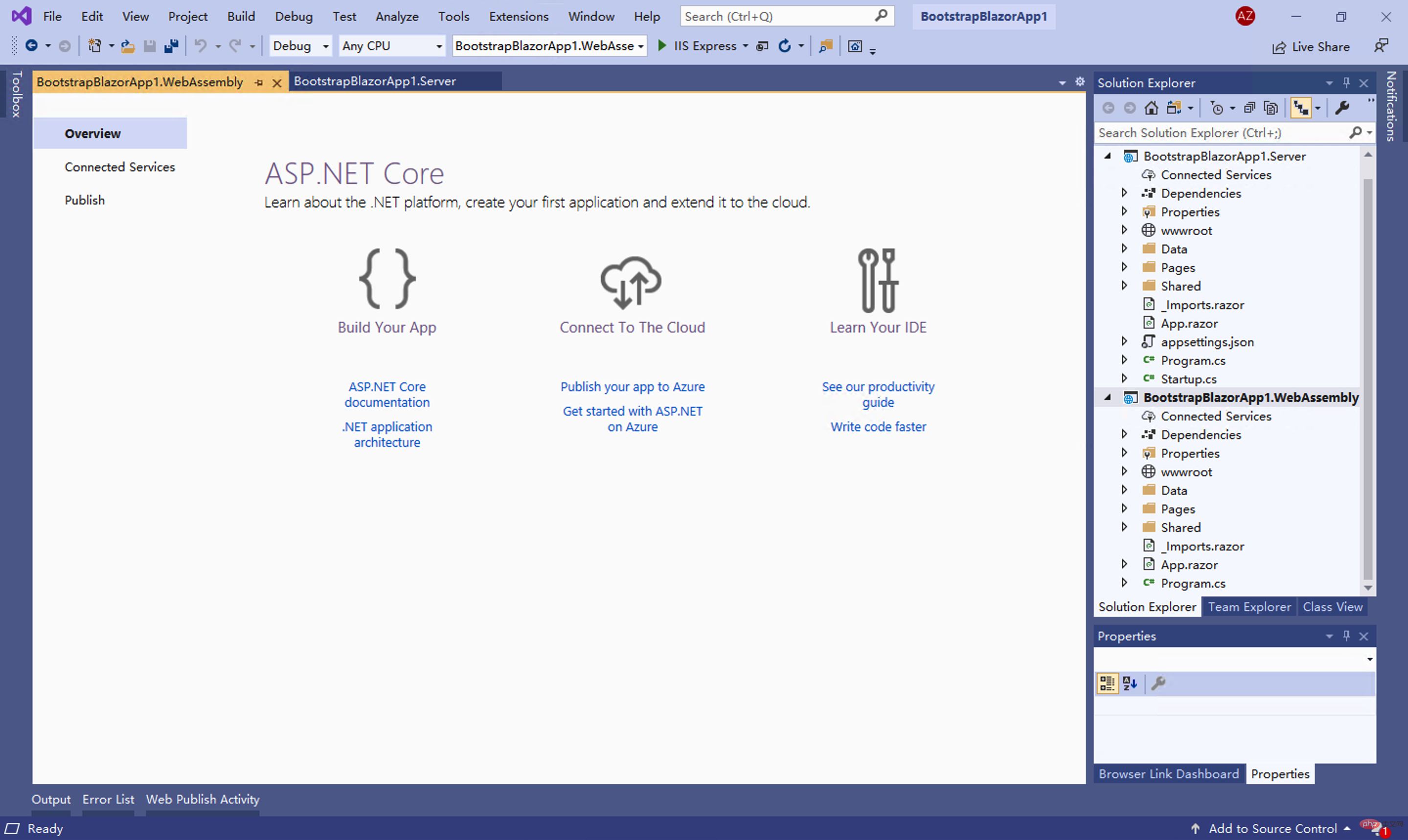
🎜🎜4 Visual Studio 2019를 엽니다. >🎜🎜


 🎜🎜5.
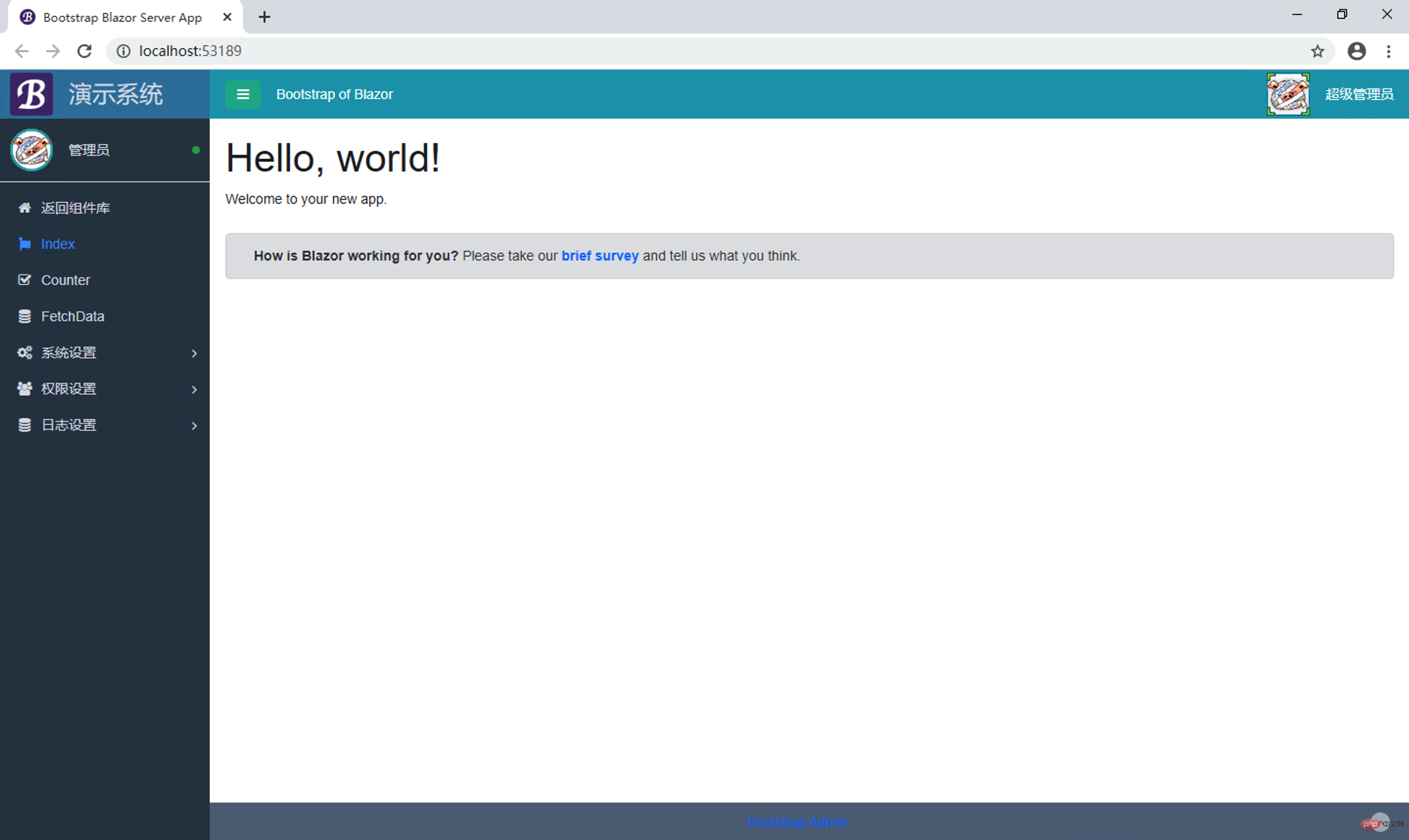
🎜🎜5. Server 또는 WebAssembly 프로젝트를 선택하고 F5를 직접 실행하세요. 🎜🎜🎜🎜🎜 6. 필요에 따라 프로젝트의 페이지를 변경하세요. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 교육🎜을 방문하세요! ! 🎜위 내용은 Bootstrap Blazor 구성 요소를 사용하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





