자바스크립트와 아약스의 차이점은 무엇인가요?
차이점: JavaScript는 브라우저 측에서 실행되는 스크립팅 언어이고, Ajax는 대화형 웹 애플리케이션을 만들기 위한 개발 기술이며, JavaScript는 웹 페이지에 다양한 동적 기능을 추가하는 데 사용되며 Ajax는 비동기 업데이트를 제공합니다. 메커니즘은 부분적 업데이트를 실현할 수 있습니다. 페이지 업데이트.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript와 ajax의 차이점
javascript는 브라우저 측에서 실행되는 스크립팅 언어입니다. Ajax는 일련의 관련 기술을 사용하며 그 중 javascript가 포함됩니다.
JavaScript는 웹 애플리케이션 개발에 널리 사용되는 고급 스크립트 언어로, 웹 페이지에 다양한 동적 기능을 추가하고 사용자에게 더 부드럽고 아름다운 탐색 효과를 제공하는 데 자주 사용됩니다.
Ajax는 부분 페이지 업데이트를 위해 전체 페이지 문서 대신 클라이언트와 서버 간의 데이터 교환을 사용하는 비동기 업데이트 메커니즘을 제공합니다.
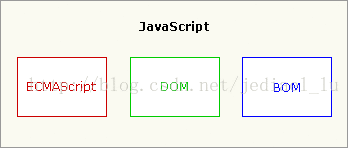
JavaScript
javaScript의 약어는 클라이언트 측 웹 개발에 널리 사용되는 스크립팅 언어입니다. HTML 웹 페이지에 동적 기능을 추가하는 데 자주 사용됩니다(이로 작성된 프로그램은 HTML 또는 XML에 포함될 수 있습니다). 페이지를 분석하고 브라우저에서 직접 해석하고 실행합니다.
구성 요소:
Core(ECMAScript), 문서 객체 모델(DOM은 줄여서), 브라우저 객체 모델(BOM은 줄여서)
 설명:
설명:
Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생한 새로운 프로그래밍 언어로, 이제 인터넷 웹 페이지 제작에 점점 더 널리 사용되고 있습니다.
Javascript의 출현으로 웹 페이지와 사용자 간의 실시간, 동적, 대화형 관계가 가능해지면서 웹 페이지에 더욱 활동적인 요소와 더욱 흥미로운 콘텐츠가 포함되게 되었습니다. Javascript는 짧고 간결하며 클라이언트 시스템에서 실행되므로 웹 페이지의 검색 속도와 대화형 기능이 크게 향상됩니다. 동시에 이는 웹 페이지 제작을 위해 특별히 맞춤화된 간단한 프로그래밍 언어입니다. Ajax AJAX는 "Asynchronous JavaScript and XML"의 약자이며 Jesse James Gaiiett가 만든 용어입니다. 대화형 웹 애플리케이션을 만드는 기술입니다.구성:
XHTML 및 CSS 표준을 기반으로 한 표현
- 동적 표시 및 상호 작용을 위해 문서 개체 모델 사용
- 데이터 상호 작용 및 작업을 위해 XML 및 XSLT 사용; 서버와의 비동기 통신을 위해 XML HttpRequest를 사용하세요.
- JavaScript를 사용하여 모든 것을 바인딩하세요.
- 설명:
- Ajax는 Java 기술, XML, JavaScript 및 기타 프로그래밍 기술을 결합하여 개발자가 Java 기술을 기반으로 웹 애플리케이션을 구축할 수 있도록 하고 페이지 다시 로드 관리를 중단시킵니다.
Ajax는 클라이언트 측 스크립트를 사용하여 웹 서버와 데이터를 교환하는 웹 애플리케이션 개발 방법입니다. 이러한 방식으로 상호 작용 프로세스를 중단하거나 다시 편집하지 않고도 웹 페이지를 동적으로 업데이트할 수 있습니다. Ajax를 사용하면 사용자는 기본 데스크톱 애플리케이션에 가까운 직접적이고 가용성이 높으며 더욱 풍부하고 동적인 웹 사용자 인터페이스를 만들 수 있습니다
[관련 권장 사항:javascript 학습 튜토리얼
]
위 내용은 자바스크립트와 아약스의 차이점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.
 Ajax 기능을 사용한 비동기 데이터 교환
Jan 26, 2024 am 09:41 AM
Ajax 기능을 사용한 비동기 데이터 교환
Jan 26, 2024 am 09:41 AM
Ajax 기능을 사용하여 비동기식 데이터 상호작용을 구현하는 방법 인터넷과 웹 기술의 발전으로 프런트엔드와 백엔드 간의 데이터 상호작용이 매우 중요해졌습니다. 페이지 새로 고침, 양식 제출 등 기존의 데이터 상호 작용 방법은 더 이상 사용자 요구 사항을 충족할 수 없습니다. Ajax(비동기 JavaScript 및 XML)는 비동기 데이터 상호 작용을 위한 중요한 도구가 되었습니다. Ajax를 사용하면 웹에서 JavaScript와 XMLHttpRequest 객체를 사용할 수 있습니다.




