javascript를 사용하여 읽기 전용을 제거하는 방법: 먼저 "document.getElementById("id value")"를 사용하여 처리해야 하는 요소 개체를 가져온 다음 "element object.readOnly=false" 문을 사용하여 제거합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트를 사용하여 읽기 전용 제거
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function makeReadOnly()
{
document.getElementById("text1").readOnly=false;
}
</script>
</head>
<body>
<form>
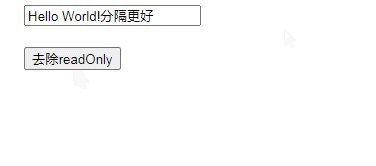
<input type="text" id="text1" value="Hello World!" readOnly /><br /><br />
<input type="button" onclick="makeReadOnly()" value="去除readOnly" />
</form>
</body>
</html>Rendering:

Description: HTML DOM readOnly 속성
readOnly 속성은 텍스트 필드가 읽기 전용인지 여부를 설정하거나 반환합니다.
Grammar
textObject.readOnly=true|false
[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트를 사용하여 읽기 전용을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!