Angular 구성 요소는 어떻게 서로 상호 작용합니까? 일반적인 상호작용 방법 소개
구성 요소 간의 상호 작용은 주로 마스터 구성 요소와 슬레이브 구성 요소 사이에서 이루어집니다. 그렇다면 Angular 구성 요소는 어떻게 서로 상호 작용합니까? 다음 문서에서는 Angular 구성 요소 간의 일반적인 상호 작용 방법을 소개합니다.

【관련 튜토리얼 추천: "angular tutorial"】
1. 입력 바인딩을 통해 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달합니다. htmlexport class ChildComponent implements OnInit {
@Input() hero: any;
@Input('master') masterName: string; // 第二个 @Input 为子组件的属性名 masterName 指定一个别名 master
constructor() { }
ngOnInit(): void {
}
}
<div style="background-color: #749f84">
<p>child works!</p>
<h3 id="hero-name-nbsp-says">{{hero?.name}} says:</h3>
<p>I, {{hero?.name}}, am at your service, {{masterName}}.</p>
</div>parent.comComponent.html
export class ParentComponent implements OnInit {
hero = {name: 'qxj'}
master = 'Master'
constructor() {
}
ngOnInit(): void {
}
}2 상위 구성 요소는 하위 구성 요소
child.comComponent.ts<app-child [hero]="hero" [master]="master"></app-child>
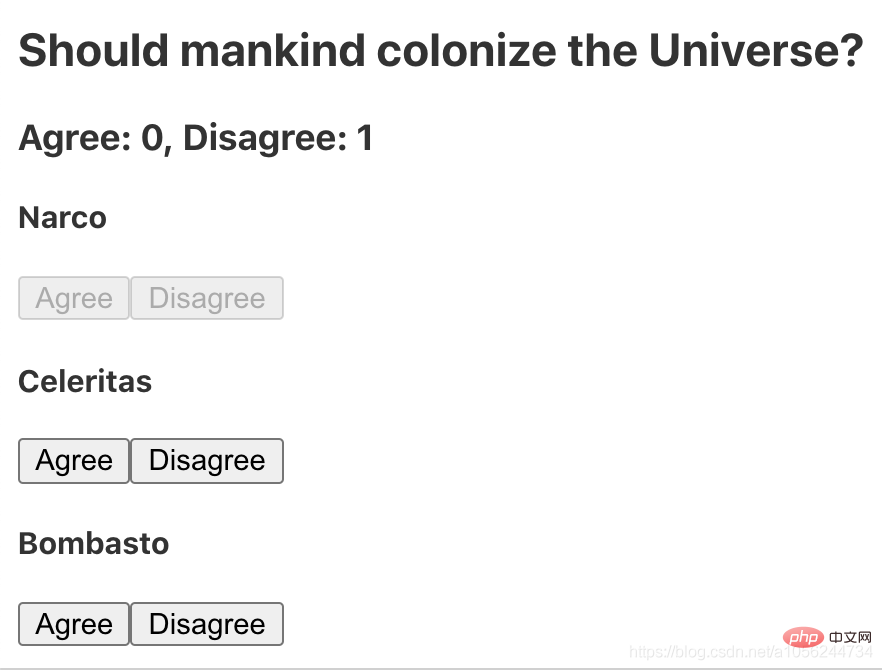
export class ChildComponent implements OnInit {
@Input() name: string;
@Output() voted = new EventEmitter<boolean>();
didVote = false;
vote(agreed: boolean) {
this.voted.emit(agreed);
this.didVote = true;
}
constructor() { }
ngOnInit(): void {
}
}
<h4 id="name">{{name}}</h4>
<button (click)="vote(true)" [disabled]="didVote">Agree</button>
<button (click)="vote(false)" [disabled]="didVote">Disagree</button>parent.comComponent.html
export class ParentComponent implements OnInit {
agreed = 0
disagreed = 0
voters = ['Narco', 'Celeritas', 'Bombasto']
onVoted(agreed: boolean) {
agreed ? this.agreed++ : this.disagreed++
}
constructor() {
}
ngOnInit(): void {
}
}로컬 변수
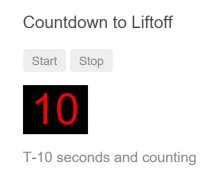
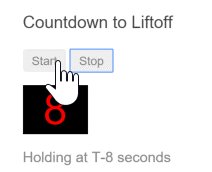
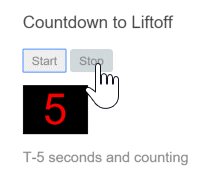
를 통해 상호 작용합니다. 하위 구성 요소의 속성을 읽거나 하위 구성 요소의 메서드를 호출합니다. 그러나 다음 예제와 같이 상위 구성 요소 템플릿에 새 지역 변수를 만들어 하위 구성 요소를 표시한 다음 이 변수를 사용하여 하위 구성 요소의 속성을 읽고 하위 구성 요소의 메서드를 호출할 수 있습니다. 하위 구성 요소인 CountdownTimerComponent는 카운트다운을 하고 0에 도달하면 미사일을 발사합니다. start 및 stop 메소드는 시계를 제어하고 템플릿에 카운트다운 상태 정보를 표시하는 역할을 합니다. ㅋㅋㅋ /article/000/000/024/98620045d29481622e5d3c1e4fd03c09-1.gif" alt="countdown 타이머"/>
4. 상위 구성 요소는
<p>@ViewChild()<code>CountdownTimerComponent 进行倒计时,归零时发射一个导弹。start 和 stop 方法负责控制时钟并在模板里显示倒计时的状态信息。child.component.ts
<h2 id="Should-nbsp-mankind-nbsp-colonize-nbsp-the-nbsp-Universe">Should mankind colonize the Universe?</h2>
<h3 id="Agree-nbsp-agreed-nbsp-Disagree-nbsp-disagreed">Agree: {{agreed}}, Disagree: {{disagreed}}</h3>
<app-child *ngFor="let voter of voters" [name]="voter" (voted)="onVoted($event)"></app-child>child.component.html
export class ChildComponent implements OnInit, OnDestroy {
intervalId = 0
message = ''
seconds = 11
clearTimer() {
clearInterval(this.intervalId)
}
ngOnInit() {
this.start()
}
ngOnDestroy() {
this.clearTimer()
}
start() {
this.countDown()
}
stop() {
this.clearTimer()
this.message = `Holding at T-${this.seconds} seconds`
}
private countDown() {
this.clearTimer()
this.intervalId = window.setInterval(() => {
this.seconds -= 1
if (this.seconds === 0) {
this.message = 'Blast off!'
} else {
if (this.seconds < 0) {
this.seconds = 10
} // reset
this.message = `T-${this.seconds} seconds and counting`
}
}, 1000)
}
}parent.component.ts
<p>{{message}}</p>parent.component.html
export class ParentComponent implements OnInit {
constructor() {
}
ngOnInit(): void {
}
}
4、父组件调用<span style="font-size: 16px;">@ViewChild()</span>
를 호출합니다. 로컬 변수 방법은 간단하고 편리한 방법입니다. 그러나 부모 구성 요소-하위 구성 요소 연결은 모두 부모 구성 요소의 템플릿에서 이루어져야 하기 때문에 제한 사항도 있습니다. 상위 구성 요소 자체의 코드는 하위 구성 요소에 액세스할 수 없습니다.
상위 구성 요소의 class가 하위 구성 요소의 속성 값을 읽거나 하위 구성 요소의 메서드를 호출해야 하는 경우 로컬 변수 메서드를 사용할 수 없습니다.
상위 구성 요소 class에 이 액세스가 필요한 경우 하위 구성 요소를 ViewChild로 사용하고 상위 구성 요소에 ***주입***할 수 있습니다.
countdown-parent.comComponent.ts
<h3 id="Countdown-nbsp-to-nbsp-Liftoff-nbsp-via-nbsp-local-nbsp-variable">Countdown to Liftoff (via local variable)</h3>
<button (click)="child.start()">Start</button>
<button (click)="child.stop()">Stop</button>
<div class="seconds">{{child.seconds}}</div>
<app-child #child></app-child>더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 Angular 구성 요소는 어떻게 서로 상호 작용합니까? 일반적인 상호작용 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.




