이미지와 반응형 요소의 너비와 높이의 비율을 일관되게 유지하는 것이 매우 중요합니다. 다음 글에서는 화면비와 화면비 속성을 이해하고 화면비를 구현하는 방법을 자세히 소개합니다. 예제를 통한 CSS.

Wikipedia에 따르면:
수학에서 비율은 한 숫자에 다른 숫자가 포함된 횟수를 나타냅니다. 예를 들어, 과일 한 그릇에 오렌지 8개와 레몬 6개가 있다면 오렌지와 레몬의 비율은 8:6(8:6, 4:3 비율)입니다.
웹 디자인에서 종횡비 개념은 이미지의 너비와 높이를 비례적으로 조정하는 방법을 설명하는 데 사용됩니다.
아래 그림을 보세요

비율은 4:3으로 사과와 포도의 비율이 4:3임을 알 수 있습니다. 4:3。
换句话说,我们可以为宽高比为4:3的最小框是4px * 3px框。 当此盒式高度按比例调整为其宽度时,我们将有一个致宽尺寸的框。
考虑下图。

盒子被按比例调整大小,其宽度和高度之间的比例是一致的。现在,让我们想象一下,这个盒子里有一张重要的图片,我们关心它的所有细节。

请注意,无论大小如何,图像细节都被保留。通过拥有一致的高宽比,我们可以获得以下好处
为了测量宽高比,我们需要将宽度除以如下图所示的高度。

宽度和高度之间的比例是1.33。这意味着这个比例应该得到遵守。请考虑

注意右边的图片,宽度÷高度的值是 1.02,这不是原来的长宽比(1.33或4:3)。
你可能在想,如何得出4:3这个数值?嗯,这被称为最接近的正常长宽比,有一些工具可以帮助我们找到它。在进行UI设计时,强烈建议你确切地知道你所使用的图像的宽高比是多少。使用这个网址可以帮我们快速计算。
网址地址:http://lawlesscreation.github.io/nearest-aspect-ratio/
我们过去是通过在CSS中使用百分比padding 来实现宽高比的。好消息是,最近,我们在所有主要的浏览器中都得到了aspect-ratio的原生支持。在深入了解原生方式之前,我们先首先解释一下好的老方法。
当一个元素有一个垂直百分比的padding时,它将基于它的父级宽度。请看下图。

当标题有padding-top: 50%时,该值是根据其父元素的宽度来计算的。因为父元素的宽度是200px,所以padding-top会变成100px。
为了找出要使用的百分比值,我们需要将图像的高度除以宽度。得到的数字就是我们要使用的百分比。
假设图像宽度为260px,高度为195px。
Percentage padding = height / width
195/260的结果为 0.75(或75%)。
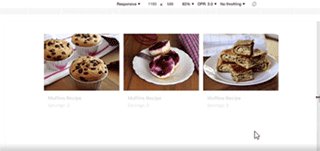
我们假设有一个卡片的网格,每张卡片都有一个缩略图。这些缩略图的宽度和高度应该是相等的。

由于某些原因,运营上传了一张与其他图片大小不一致的图片。注意到中间那张卡的高度与其他卡的高度不一样。
你可能会想,这还不容易解决?我们可以给图片加个object-fit: cover
4px * 3px 상자입니다. 이 상자 높이가 너비에 비례하여 크기가 조정되면 넓은 크기의 상자가 생성됩니다.  아래 이미지를 고려해보세요.
아래 이미지를 고려해보세요.
 🎜🎜box 너비와 높이의 비율이 일관되도록 비례적으로 크기가 조정됩니다. 이제 이 상자에 중요한 그림이 들어 있고 우리가 그 그림의 모든 세부 사항에 관심을 갖고 있다고 상상해 봅시다. 🎜🎜
🎜🎜box 너비와 높이의 비율이 일관되도록 비례적으로 크기가 조정됩니다. 이제 이 상자에 중요한 그림이 들어 있고 우리가 그 그림의 모든 세부 사항에 관심을 갖고 있다고 상상해 봅시다. 🎜🎜 🎜🎜제발 이미지 세부정보는 크기에 관계없이 유지됩니다. 일관된 종횡비를 가짐으로써 다음과 같은 이점을 얻을 수 있습니다. 🎜
🎜🎜제발 이미지 세부정보는 크기에 관계없이 유지됩니다. 일관된 종횡비를 가짐으로써 다음과 같은 이점을 얻을 수 있습니다. 🎜 🎜🎜너비 높이와 높이의 비율은 1.33입니다. 이는 이 비율을 준수해야 함을 의미합니다. 고려해 보세요🎜🎜
🎜🎜너비 높이와 높이의 비율은 1.33입니다. 이는 이 비율을 준수해야 함을 의미합니다. 고려해 보세요🎜🎜 🎜 🎜오른쪽 사진에서 너비 ¼ 높이 값은 🎜1.02🎜이며 이는 원래 화면 비율(1.33 또는 4:3)이 아닙니다. 🎜🎜4:3의 값을 얻는 방법에 대해 고민하고 계실 수도 있습니다. 음, 이것을 가장 가까운 일반 종횡비라고 하며 이를 찾는 데 도움이 되는 몇 가지 도구가 있습니다. UI 디자인을 할 때, 사용하는 이미지의 가로 세로 비율이 무엇인지 정확히 아는 것이 좋습니다. 이 URL을 사용하면 빠르게 계산하는 데 도움이 됩니다. 🎜
🎜 🎜오른쪽 사진에서 너비 ¼ 높이 값은 🎜1.02🎜이며 이는 원래 화면 비율(1.33 또는 4:3)이 아닙니다. 🎜🎜4:3의 값을 얻는 방법에 대해 고민하고 계실 수도 있습니다. 음, 이것을 가장 가까운 일반 종횡비라고 하며 이를 찾는 데 도움이 되는 몇 가지 도구가 있습니다. UI 디자인을 할 때, 사용하는 이미지의 가로 세로 비율이 무엇인지 정확히 아는 것이 좋습니다. 이 URL을 사용하면 빠르게 계산하는 데 도움이 됩니다. 🎜🎜웹사이트 주소: http://lawlesscreation.github.io/nearest-aspect-ratio/🎜🎜🎜CSS에서 가로 세로 비율 달성🎜🎜🎜CSS
패딩에서 백분율을 사용했습니다. 를 사용하여 종횡비를 달성합니다. 좋은 소식은 최근 모든 주요 브라우저에서 종횡비가 기본적으로 지원된다는 것입니다. 네이티브 방식에 대해 알아보기 전에 먼저 좋은 옛날 방식에 대해 설명하겠습니다. 🎜🎜요소에 수직 백분율 패딩이 있는 경우 상위 요소의 너비를 기준으로 합니다. 아래 그림을 참조하십시오. 🎜🎜 🎜🎜당 헤더에
🎜🎜당 헤더에 padding-top: 50%가 있는 경우 값은 상위 요소의 너비를 기준으로 계산됩니다. 상위 요소의 너비가 200px이므로 padding-top은 100px가 됩니다. 🎜🎜사용할 백분율 값을 확인하려면 이미지 높이를 너비로 나누어야 합니다. 결과 숫자는 우리가 사용하려는 백분율입니다. 🎜🎜이미지 너비가 260px이고 높이가 195px라고 가정합니다. 🎜<article class="card">
<div class="card__thumb">
<img src="/static/imghw/default1.png" data-src="thumb.jpg" class="lazy" alt="" />
</div>
<div class="card__content">
<h3>Muffins Recipe</h3>
<p>Servings: 3</p>
</div>
</article>195/260의 결과는 0.75(또는 75%)입니다. 🎜🎜 카드 그리드가 있고 각 카드에는 썸네일이 있다고 가정해 보겠습니다. 이러한 썸네일의 너비와 높이는 동일해야 합니다. 🎜🎜 🎜🎜기한 어떤 이유로 운영자가 다른 이미지와 크기가 일치하지 않는 이미지를 업로드했습니다. 가운데 카드의 높이가 다른 카드의 높이와 다릅니다. 🎜🎜이 문제를 해결하기가 쉽지 않다고 생각하시나요? 이미지에
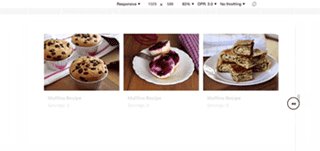
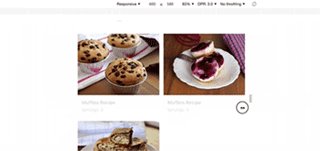
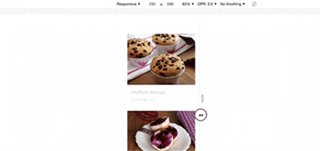
🎜🎜기한 어떤 이유로 운영자가 다른 이미지와 크기가 일치하지 않는 이미지를 업로드했습니다. 가운데 카드의 높이가 다른 카드의 높이와 다릅니다. 🎜🎜이 문제를 해결하기가 쉽지 않다고 생각하시나요? 이미지에 object-fit: 표지를 추가할 수 있습니다. 문제가 해결됐죠? 그렇게 간단하지 않습니다. 이 솔루션은 여러 뷰포트 크기에서 보기에 좋지 않습니다. 🎜🎜🎜🎜注意到在中等尺寸下,固定高度的图片从左边和右边被裁剪得太厉害,而在手机上,它们又太宽。所有这些都是由于使用了固定高度的原因。我们可以通过不同的媒体查询手动调整高度,但这不是一个实用的解决方案。
我们需要的是,无论视口大小如何,缩略图的尺寸都要一致。为了实现这一点,我们需要使用百分比padding来实现一个宽高比。
HTML
<article class="card">
<div class="card__thumb">
<img src="/static/imghw/default1.png" data-src="thumb.jpg" class="lazy" alt="" />
</div>
<div class="card__content">
<h3>Muffins Recipe</h3>
<p>Servings: 3</p>
</div>
</article>CSS
.card__thumb {
position: relative;
padding-top: 75%;
}
.card__thumb img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}通过上述,我们定义了卡片缩略图包装器(.card__thumb)的高度取决于其宽度。另外,图片是绝对定位的,它有它的父元素的全部宽度和高度,有object-fit: cover,用于上传不同大小的图片的情况。请看下面的动图。

请注意,卡片大小的变化和缩略图的长宽比没有受到影响。
今年早些时候,Chrome、Safari TP和Firefox Nightly都支持aspect-ratio CSS 属性。最近,它在Safari 15的官方版本中得到支持。
我们回到前面的例子,我们可以这样改写它。
/* 上面的方式 */
.card__thumb {
position: relative;
padding-top: 75%;
}
/* 使用 aspect-ratio 属性 */
.card__thumb {
position: relative;
aspect-ratio: 4/3;
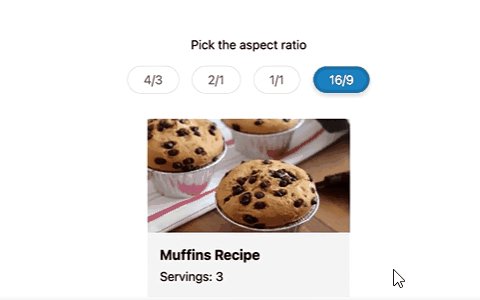
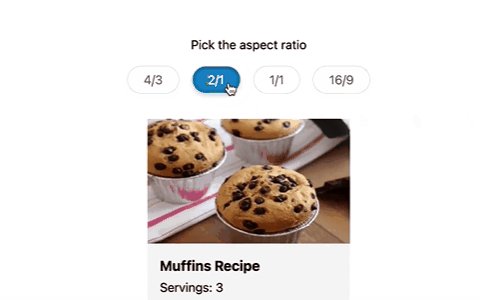
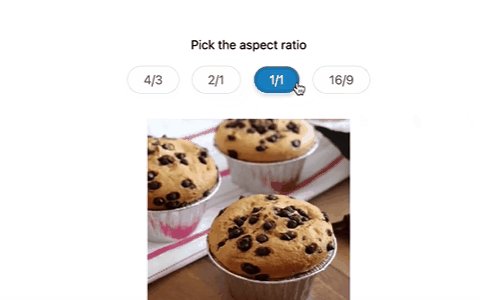
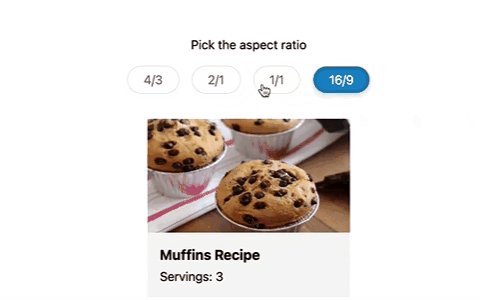
}请看下面的动图,了解宽高比是如何变化的。

Demo 地址:https://codepen.io/shadeed/pen/ZEeMjZe
有了这个,让我们探索原始纵横比可以有用的一些用例,以及如何以逐步增强的方法使用它。
我们可以通过使用CSS @supports和CSS变量来使用CSS aspect-ratio。
.card {
--aspect-ratio: 16/9;
padding-top: calc((1 / (var(--aspect-ratio))) * 100%);
}
@supports (aspect-ratio: 1) {
.card {
aspect-ratio: var(--aspect-ratio);
padding-top: initial;
}
}来看看下面的 logo

你是否注意到它们的尺寸是一致的,而且它们是对齐的?来看看幕后的情况。
// html
<li class="brands__item">
<a href="#">
<img src="/static/imghw/default1.png" data-src="assets/batch-2/aanaab.png" class="lazy" alt="" />
</a>
</li>.brands__item a {
padding: 1rem;
}
.brands__item img {
width: 130px;
object-fit: contain;
aspect-ratio: 2/1;
}我添加了一个130px的基本宽度,以便有一个最小的尺寸,而aspect-ratio会照顾到高度。
蓝色区域是图像的大小,object-fit: contain是重要的,避免扭曲图像。
你是否曾经需要创建一个应该是响应式的圆形元素?CSS aspect-ratio是这种使用情况的最佳选择。
.person {
width: 180px;
aspect-ratio: 1;
}如果宽高比的两个值相同,我们可以写成aspect-ratio: 1而不是aspect-ratio: 1/1。如果你使用flexbox或grid ,宽度将是可选的,它可以被添加作为一个最小值。
原文地址:https://ishadeed.com/article/css-aspect-ratio/
作者:Ahmad Shadeed
更多编程相关知识,请访问:编程视频!!
위 내용은 종횡비란 무엇입니까? CSS에서 종횡비를 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




