동시성 제어란 무엇입니까? JavaScript에서 동시성 제어를 구현하는 방법은 무엇입니까?

일상적인 개발 과정에서 동시 요청 수 제어와 같은 동시성 제어 시나리오를 접할 수 있습니다. 그렇다면 JavaScript에서 동시성 제어를 구현하는 방법은 무엇입니까? 이 질문에 답하기 전에 동시성 제어에 대해 간략하게 소개하겠습니다.
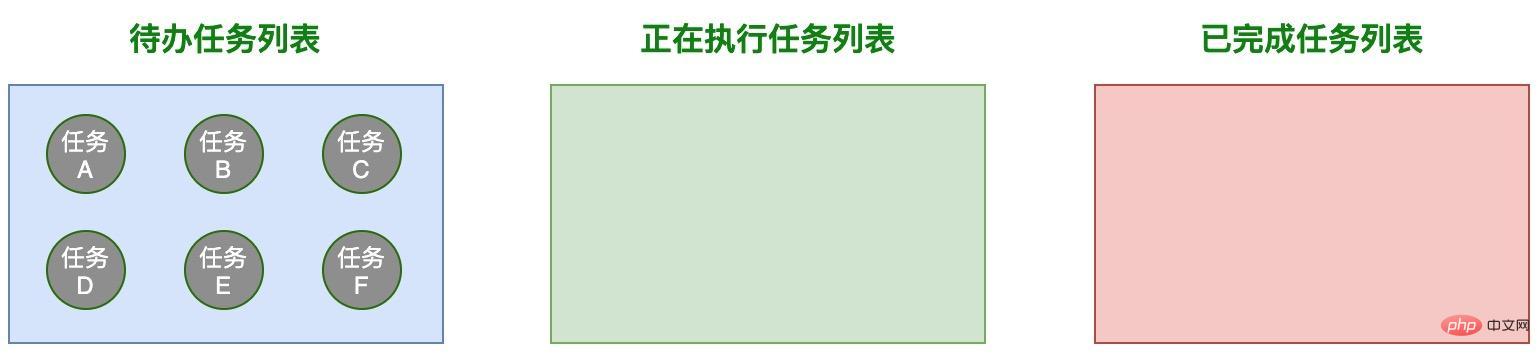
실행할 작업이 6개 있고 동시에 실행할 수 있는 작업 수를 제한하고 싶다고 가정합니다. 즉, 동시에 실행할 수 있는 작업은 최대 2개입니다. Executing Task List의 작업이 완료되면 프로그램은 자동으로 To-Do Task List에서 새 할 일을 가져와 Executing Task List에 추가합니다. 위의 과정을 모두가 좀 더 직관적으로 이해할 수 있도록 아바고는 의도적으로 다음 3개의 그림을 그렸습니다.
1.1 Phase One

1.2 Phase Two

1.3 Phase Three

자, 동시성 제어를 소개한 후 Abao 형제는 Github의 async-pool 라이브러리를 사용하여 비동기 작업 동시성 제어의 구체적인 구현을 소개할 것입니다.
async-pool: https://github.com/rxaviers/async-pool
네이티브 ES6/ES7을 사용하여 제한된 동시성으로 여러 약속 반환 및 비동기 기능을 실행하세요.
2. 동시성 제어 구현
async-pool 이 라이브러리는 ES7과 ES6의 두 가지 구현 버전을 제공합니다. 구체적인 구현을 분석하기 전에 사용 방법을 살펴보겠습니다.
2.1 asyncPool 사용
const timeout = i => new Promise(resolve => setTimeout(() => resolve(i), i)); await asyncPool(2, [1000, 5000, 3000, 2000], timeout);
위 코드에서는 async-pool 라이브러리에서 제공하는 asyncPool 함수를 사용하여 비동기 작업의 동시성 제어를 구현했습니다. asyncPool 함수의 서명은 다음과 같습니다: asyncPool 函数来实现异步任务的并发控制。 asyncPool 函数的签名如下所示:
function asyncPool(poolLimit, array, iteratorFn){ ... }该函数接收 3 个参数:
poolLimit(数字类型):表示限制的并发数;array(数组类型):表示任务数组;iteratorFn(函数类型):表示迭代函数,用于实现对每个任务项进行处理,该函数会返回一个 Promise 对象或异步函数。
对于以上示例来说,在使用了 asyncPool 函数之后,对应的执行过程如下所示:
const timeout = i => new Promise(resolve => setTimeout(() => resolve(i), i)); await asyncPool(2, [1000, 5000, 3000, 2000], timeout); // Call iterator (i = 1000) // Call iterator (i = 5000) // Pool limit of 2 reached, wait for the quicker one to complete... // 1000 finishes // Call iterator (i = 3000) // Pool limit of 2 reached, wait for the quicker one to complete... // 3000 finishes // Call iterator (i = 2000) // Itaration is complete, wait until running ones complete... // 5000 finishes // 2000 finishes // Resolves, results are passed in given array order `[1000, 5000, 3000, 2000]`.
通过观察以上的注释信息,我们可以大致地了解 asyncPool 函数内部的控制流程。下面我们先来分析 asyncPool 函数的 ES7 实现。
关注「全栈修仙之路」阅读阿宝哥原创的 4 本免费电子书(累计下载 3万+)及 50 几篇 TS 系列教程。
2.2 asyncPool ES7 实现
async function asyncPool(poolLimit, array, iteratorFn) {
const ret = []; // 存储所有的异步任务
const executing = []; // 存储正在执行的异步任务
for (const item of array) {
// 调用iteratorFn函数创建异步任务
const p = Promise.resolve().then(() => iteratorFn(item, array));
ret.push(p); // 保存新的异步任务
// 当poolLimit值小于或等于总任务个数时,进行并发控制
if (poolLimit <= array.length) {
// 当任务完成后,从正在执行的任务数组中移除已完成的任务
const e = p.then(() => executing.splice(executing.indexOf(e), 1));
executing.push(e); // 保存正在执行的异步任务
if (executing.length >= poolLimit) {
await Promise.race(executing); // 等待较快的任务执行完成
}
}
}
return Promise.all(ret);
}在以上代码中,充分利用了 Promise.all 和 Promise.race 函数特点,再结合 ES7 中提供的 async await 特性,最终实现了并发控制的功能。利用 await Promise.race(executing); 这行语句,我们会等待 正在执行任务列表 中较快的任务执行完成之后,才会继续执行下一次循环。
asyncPool ES7 实现相对比较简单,接下来我们来看一下不使用 async await 特性要如何实现同样的功能。
2.3 asyncPool ES6 实现
function asyncPool(poolLimit, array, iteratorFn) {
let i = 0;
const ret = []; // 存储所有的异步任务
const executing = []; // 存储正在执行的异步任务
const enqueue = function () {
if (i === array.length) {
return Promise.resolve();
}
const item = array[i++]; // 获取新的任务项
const p = Promise.resolve().then(() => iteratorFn(item, array));
ret.push(p);
let r = Promise.resolve();
// 当poolLimit值小于或等于总任务个数时,进行并发控制
if (poolLimit <= array.length) {
// 当任务完成后,从正在执行的任务数组中移除已完成的任务
const e = p.then(() => executing.splice(executing.indexOf(e), 1));
executing.push(e);
if (executing.length >= poolLimit) {
r = Promise.race(executing);
}
}
// 正在执行任务列表 中较快的任务执行完成之后,才会从array数组中获取新的待办任务
return r.then(() => enqueue());
};
return enqueue().then(() => Promise.all(ret));
}在 ES6 的实现版本中,通过内部封装的 enqueue 函数来实现核心的控制逻辑。当 Promise.race(executing) 返回的 Promise 对象变成已完成状态时,才会调用 enqueue 函数,从 array 数组中获取新的待办任务。
三、阿宝哥有话说
在 asyncPool 这个库的 ES7 和 ES6 的具体实现中,我们都使用到了 Promise.all 和 Promise.race 函数。其中手写 Promise.all 是一道常见的面试题。刚好趁着这个机会,阿宝哥跟大家一起来手写简易版的 Promise.all 和 Promise.race
Promise.all = function (iterators) {
return new Promise((resolve, reject) => {
if (!iterators || iterators.length === 0) {
resolve([]);
} else {
let count = 0; // 计数器,用于判断所有任务是否执行完成
let result = []; // 结果数组
for (let i = 0; i < iterators.length; i++) {
// 考虑到iterators[i]可能是普通对象,则统一包装为Promise对象
Promise.resolve(iterators[i]).then(
(data) => {
result[i] = data; // 按顺序保存对应的结果
// 当所有任务都执行完成后,再统一返回结果
if (++count === iterators.length) {
resolve(result);
}
},
(err) => {
reject(err); // 任何一个Promise对象执行失败,则调用reject()方法
return;
}
);
}
}
});
};poolLimit(숫자 유형): 동시성 제한 ;array(배열 유형): 작업 배열을 나타냅니다.iteratorFn(함수 유형): 반복 함수, 각 작업 항목의 처리를 구현하기 위해 이 함수는 Promise 객체 또는 비동기 함수를 반환합니다.
asyncPool 함수를 사용한 후 해당 실행 과정은 다음과 같습니다. 🎜Promise.race = function (iterators) {
return new Promise((resolve, reject) => {
for (const iter of iterators) {
Promise.resolve(iter)
.then((res) => {
resolve(res);
})
.catch((e) => {
reject(e);
});
}
});
};asyncPool 함수 내부의 제어 흐름. 먼저 asyncPool 함수의 ES7 구현을 분석해 보겠습니다. 🎜🎜🎜"풀 스택 불멸의 길"을 팔로우하고 A Bao 형제가 처음 제작한 무료 전자책 4권(총 30,000회 이상 다운로드)과 50개 이상의 TS 시리즈 튜토리얼을 읽어보세요. 🎜🎜2.2 asyncPool ES7 구현🎜rrreee🎜위 코드에서는 Promise.all 및 Promise.race가 완전히 활용됩니다. ES7에서 제공하는 async wait 기능과 결합된 함수 기능이 마침내 동시성 제어 기능을 구현합니다. await Promise.race(executing); 명령문 줄을 사용하여 다음 루프 실행을 계속하기 전에 🎜Executing 작업 목록🎜에서 더 빠른 작업이 완료될 때까지 기다립니다. 🎜🎜asyncPool ES7의 구현은 비교적 간단합니다. 다음으로 asyncawait 기능을 사용하지 않고 동일한 기능을 구현하는 방법을 살펴보겠습니다. 🎜2.3 asyncPool ES6 구현🎜rrreee🎜ES6 구현 버전에서는 핵심 제어 로직이 내부적으로 캡슐화된 enqueue 함수를 통해 구현됩니다. Promise.race(executing)에서 반환된 Promise 객체가 완료되면 배열 <code>에서 <code>enqueue 함수가 호출됩니다. /code> 배열에서 새로운 할 일을 가져옵니다. 🎜3. Abao 형제가 할 말이 있습니다🎜🎜asyncPool 라이브러리의 ES7 및 ES6의 특정 구현에서 우리는 모두 Promise를 사용합니다. .all 및 Promise.race 함수. 그중에서도 손으로 쓰는 Promise.all은 흔한 면접 질문이다. 이 기회를 이용하여 A Bao 형제는 모든 사람과 함께 Promise.all 및 Promise.race 기능의 간단한 버전을 손으로 작성했습니다. 🎜3.1 手写 Promise.all
enqueue 함수를 통해 구현됩니다. Promise.race(executing)에서 반환된 Promise 객체가 완료되면 배열 <code>에서 <code>enqueue 함수가 호출됩니다. /code> 배열에서 새로운 할 일을 가져옵니다. 🎜3. Abao 형제가 할 말이 있습니다🎜🎜asyncPool 라이브러리의 ES7 및 ES6의 특정 구현에서 우리는 모두 Promise를 사용합니다. .all 및 Promise.race 함수. 그중에서도 손으로 쓰는 Promise.all은 흔한 면접 질문이다. 이 기회를 이용하여 A Bao 형제는 모든 사람과 함께 Promise.all 및 Promise.race 기능의 간단한 버전을 손으로 작성했습니다. 🎜3.1 手写 Promise.all
Promise.all(iterable) 方法会返回一个 promise 对象,当输入的所有 promise 对象的状态都变成 resolved 时,返回的 promise 对象就会以数组的形式,返回每个 promise 对象 resolve 后的结果。当输入的任何一个 promise 对象状态变成 rejected 时,则返回的 promise 对象会 reject 对应的错误信息。
Promise.all = function (iterators) {
return new Promise((resolve, reject) => {
if (!iterators || iterators.length === 0) {
resolve([]);
} else {
let count = 0; // 计数器,用于判断所有任务是否执行完成
let result = []; // 结果数组
for (let i = 0; i < iterators.length; i++) {
// 考虑到iterators[i]可能是普通对象,则统一包装为Promise对象
Promise.resolve(iterators[i]).then(
(data) => {
result[i] = data; // 按顺序保存对应的结果
// 当所有任务都执行完成后,再统一返回结果
if (++count === iterators.length) {
resolve(result);
}
},
(err) => {
reject(err); // 任何一个Promise对象执行失败,则调用reject()方法
return;
}
);
}
}
});
};需要注意的是对于 Promise.all 的标准实现来说,它的参数是一个可迭代对象,比如 Array、String 或 Set 等。
3.2 手写 Promise.race
Promise.race(iterable) 方法会返回一个 promise 对象,一旦迭代器中的某个 promise 对象 resolved 或 rejected,返回的 promise 对象就会 resolve 或 reject 相应的值。
Promise.race = function (iterators) {
return new Promise((resolve, reject) => {
for (const iter of iterators) {
Promise.resolve(iter)
.then((res) => {
resolve(res);
})
.catch((e) => {
reject(e);
});
}
});
};本文阿宝哥带大家详细分析了 async-pool 异步任务并发控制的具体实现,同时为了让大家能够更好地理解 async-pool 的核心代码。最后阿宝哥还带大家一起手写简易版的 Promise.all 和 Promise.race 函数。其实除了 Promise.all 函数之外,还存在另一个函数 —— Promise.allSettled,该函数用于解决 Promise.all 存在的问题,感兴趣的小伙伴可以自行研究一下。
四、参考资源
更多编程相关知识,请访问:编程视频!!
위 내용은 동시성 제어란 무엇입니까? JavaScript에서 동시성 제어를 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Java 컬렉션 프레임워크의 동시성 제어 및 스레드 안전성
Apr 12, 2024 pm 06:21 PM
Java 컬렉션 프레임워크의 동시성 제어 및 스레드 안전성
Apr 12, 2024 pm 06:21 PM
Java 컬렉션 프레임워크는 스레드로부터 안전한 컬렉션 및 동시성 제어 메커니즘을 통해 동시성을 관리합니다. 스레드로부터 안전한 컬렉션(예: CopyOnWriteArrayList)은 데이터 일관성을 보장하는 반면 스레드로부터 안전하지 않은 컬렉션(예: ArrayList)에는 외부 동기화가 필요합니다. Java는 잠금, 원자 작업, ConcurrentHashMap 및 CopyOnWriteArrayList와 같은 메커니즘을 제공하여 동시성을 제어함으로써 멀티스레드 환경에서 데이터 무결성과 일관성을 보장합니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 golang 함수 동시성 제어 및 타사 라이브러리 통합 및 확장
Apr 25, 2024 am 09:27 AM
golang 함수 동시성 제어 및 타사 라이브러리 통합 및 확장
Apr 25, 2024 am 09:27 AM
동시 프로그래밍은 Go through Goroutine에서 구현되며 동시성 제어 도구(예: WaitGroup, Mutex) 및 타사 라이브러리(예: sync.Pool, sync.semaphore, queue)를 사용하여 기능을 확장할 수 있습니다. 이러한 라이브러리는 작업 관리, 리소스 액세스 제한, 코드 효율성 향상과 같은 동시 작업을 최적화합니다. 큐 라이브러리를 사용하여 작업을 처리하는 예에서는 실제 동시성 시나리오에서 타사 라이브러리를 적용하는 방법을 보여줍니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




