js 콘솔 메소드에는 다음이 포함됩니다:assert(),clear(),count(),error(),group(),groupEnd(),info(),log(),table(),time(),timeEnd() , 추적(), 경고() 등

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript console Console 객체
Console 객체는 JavaScript 디버깅에 사용됩니다.
기본적으로 기본 JavaScript에는 Console 개체가 없습니다. 이는 호스트 개체(즉, 브라우저)에서 제공하는 내장 개체입니다. 디버깅 콘솔에 액세스하는 데 사용되며 브라우저에 따라 효과가 다를 수 있습니다.
Console 개체에는 두 가지 일반적인 용도가 있습니다.
웹 페이지 코드가 실행 중일 때 오류 정보를 표시합니다.
은 웹 페이지 코드와 상호 작용하기 위한 명령줄 인터페이스를 제공합니다.
Console 개체 메서드
| 메서드 | 설명 |
|---|---|
| assert() | assert 메서드는 두 개의 매개 변수를 허용하며 첫 번째 매개 변수는 표현식이고 두 번째 매개 변수는 문자열입니다. 두 번째 매개변수는 첫 번째 매개변수가 false인 경우에만 출력되며, 그렇지 않으면 결과가 없습니다. |
| clear() | 현재 콘솔의 모든 출력을 지우고 커서를 첫 번째 줄로 되돌립니다. |
| count() | 는 호출 횟수를 세어 출력하는 데 사용됩니다. |
| error() | 정보 출력시 앞에 빨간색 십자가를 추가하여 오류를 표시하며, 오류가 발생한 스택이 표시됩니다. |
| group() | 은 표시된 정보를 그룹화하는 데 사용되며 정보를 접거나 확장할 수 있습니다. |
| groupCollapsed() | 는 console.group 방법과 매우 유사합니다. 유일한 차이점은 그룹의 콘텐츠가 처음 표시될 때 확장되는 대신 축소된다는 것입니다. |
| groupEnd() | 인라인 그룹화 종료 |
| info() | console.log 별칭, 출력 정보 |
| log() | 출력 정보 |
| table() | 합성할 것입니다. 유형 데이터가 테이블 표시로 변환됩니다. |
| time() | Time start |
| timeEnd() | Time end |
| trace() | 함수 호출 프로세스 추적 |
| warn() | 경고 메시지 출력 |
일반적으로 사용되는 콘솔 디버깅 명령
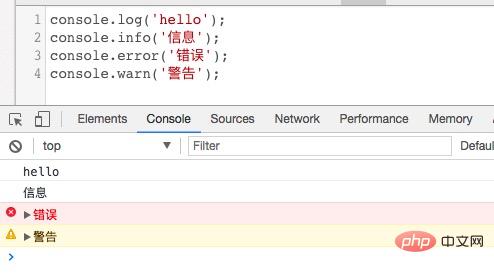
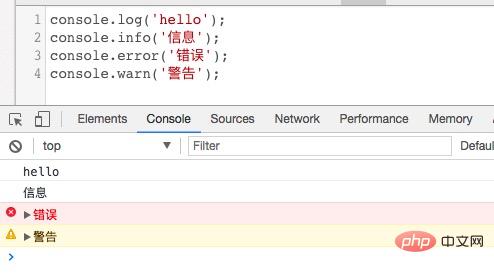
console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告');

[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트 콘솔 콘솔 객체의 메소드는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!