JavaScript에서 커서와 선택을 조작하는 방법에 대해 간략하게 설명하시겠습니까?
JavaScript에서 커서와 선택을 어떻게 작동하나요? 다음 문서에서는 Selection 개체와 Range 개체를 살펴보고 이 두 개체를 사용하여 커서와 선택 항목을 작동하는 방법을 소개합니다.

텍스트 강조 표시, 입력 편집 등 일부 비즈니스 시나리오에서 커서 및 선택 작업이 필요한 경우 에서 제공하는 Selection 개체 및 Range를 사용할 수 있습니다. 커서와 선택을 조작하는 브라우저 객체. Selection 对象和 Range 对象来操作光标和选区。
Selection 对象
Selection 对象表示用户选择的选区或插入符号的当前位置,它可能横跨多个元素。
//获取 Selection 对象 window.getSelection();
用户可能从左到右(与文档方向相同)选择文本或从右到左(与文档方向相反)选择文本。
anchor (锚点): 指用户开始选择的地方。 focus (焦点): 指用户结束选择的地方。
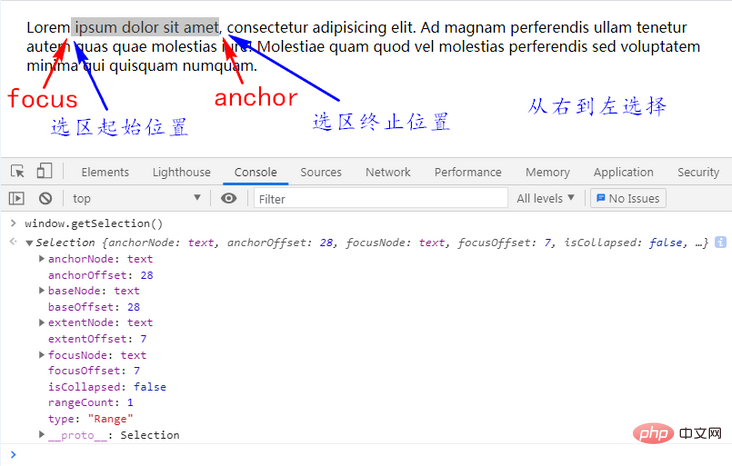
如果你使用鼠标选择文本的话,anchor 就指你按下鼠标键的地方,而 focus 就指你松开鼠标键的地方。anchor 和 focus 的概念不能与选区的起始位置和终止位置混淆,因为 anchor 可能在 focus 的前面,也可能在 focus 的后面,这取决于你选择文本时鼠标移动的方向,也就是按下鼠标键和松开鼠标键的位置。
如下图所示:


属性:
-
anchorNode: 锚点(
anchor)所在节点。 -
anchorOffset:
- 如果
anchorNode是文本节点、注释节点,返回锚点(anchor)到该节点中第一个字的字符个数。 - 如果
anchorNode是元素节点,返回锚点(anchor)之前的同级节点总数。
- 如果
-
focusNode: 焦点(
focus)所在节点。 -
focusOffset:
- 如果
focusNode是文本节点、注释节点,返回焦点(focus)到该节点中的第一个字的字符个数。 - 如果
focusNode是元素节点,返回焦点(focus)之前的同级节点总数。
- 如果
-
isCollapsed: 表示选区的起始位置和终止位置是否重合的
Boolean值,如果为true,可以认为当前没有内容选中。 -
rangeCount: 选区中包含的
Range对象数量。 -
type: 描述当前选区的类型,有以下三个值:
- None: 当前没有选择。
- Caret: 仅单击,但未选择,选区已折叠(即光标在字符之间,并未处于选中状态)。
- Range: 选择的是一个范围。
注意:
以上所有属性都是只读属性。
方法:
-
addRange(range)
向选区(
Selection对象)中添加一个区域(Range对象)。参数:
range: 一个区域对象示例:
<p id="text">文本</p>
로그인 후 복사//添加一个选区 var text = document.querySelector("#text"); var selObj = window.getSelection(); var rangeObj = document.createRange(); rangeObj.selectNode(text); selObj.addRange(rangeObj);로그인 후 복사 collapse(parentNode,offset)
收起当前选区到一个点。文档不会发生改变。
参数:
parentNode: 光标落在的目标节点offset: 可选,在目标节点内的偏移量示例:
<div contenteditable="true" id="text">文本</div>
로그인 후 복사//收起选区到一个点,光标落在一个可编辑元素上 var text = document.querySelector("#text") window.getSelection().collapse(text,0);로그인 후 복사collapseToEnd()
取消当前选区,并把光标定位在原选区的最末尾处。
参数:
无
示例:
var selObj = window.getSelection(); selObj.collapseToEnd();
로그인 후 복사collapseToStart()
取消当前选区,并把光标定位在原选区的最开始处。
参数:
无
示例:
var selObj = window.getSelection(); selObj.collapseToStart();
로그인 후 복사containsNode(aNode,aPartlyContained)
判断指定的节点是否包含在
Selection선택 개체
선택개체는 사용자가 선택한 선택 항목 또는 여러 요소에 걸쳐 있을 수 있는 캐럿의 현재 위치를 나타냅니다. 🎜🎜사용자는 왼쪽에서 오른쪽(문서 방향과 동일) 또는 오른쪽에서 왼쪽(문서 방향과 반대)으로 텍스트를 선택할 수 있습니다. 🎜🎜<div id="text">文本</div>
로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사앵커(앵커): 는 사용자가 선택을 시작하는 위치를 나타냅니다.focus(포커스): 사용자가 선택을 종료하는 위치를 나타냅니다. 🎜🎜마우스를 사용하여 텍스트를 선택하는 경우앵커는 마우스 버튼을 눌렀던 위치를 나타내고포커스는 마우스 버튼을 놓는 위치를 나타냅니다.앵커및포커스의 개념을 선택 항목의 시작 및 끝 위치와 혼동해서는 안 됩니다.앵커가포커스 내에 있을 수 있기 때문입니다.는 텍스트를 선택할 때 마우스 이동 방향, 즉 마우스 버튼을 눌렀다 떼는 방향에 따라포커스앞이나 뒤에 있습니다. 🎜🎜아래 그림과 같이: 🎜🎜 🎜🎜
🎜🎜 🎜
🎜속성:
- anchorNode: 앵커 포인트(
anchor)가 있는 노드 )이 위치하고 있습니다. - 🎜anchorOffset: 🎜
anchorNode가 텍스트 노드 또는 주석 노드인 경우 앵커 포인트(anchor)를 반환합니다.code>)를 노드의 첫 번째 단어에 있는 문자 수로 바꿉니다.anchorNode가 요소 노드인 경우 앵커 포인트(anchor) 이전의 형제 노드의 총 수를 반환합니다.
- focusNode: 포커스(
focus)가 위치한 노드입니다. - 🎜focusOffset: 🎜
focusNode가 텍스트 노드 또는 주석 노드인 경우 포커스(focus< /code >) 이 노드의 첫 번째 단어에 대한 문자 수입니다. </li><li><code>focusNode가 요소 노드인 경우 포커스(focus) 전 형제 노드의 총 수를 반환합니다.
- isCollapsed:
인 경우 선택 항목의 시작 위치와 끝 위치가 일치하는지 여부를 나타내는 <code>부울값 true이면 현재 선택된 콘텐츠가 없다고 간주할 수 있습니다. - rangeCount: 선택 항목에 포함된
Range개체의 수입니다. - 🎜유형: 다음 세 가지 값을 사용하여 현재 선택 항목의 유형을 설명합니다. 🎜
- 없음: 현재 선택이 없습니다.
- 캐럿: 클릭했지만 선택되지 않은 경우 선택 항목이 축소됩니다(예: 커서가 문자 사이에 있고 선택되지 않음).
- 범위: 선택 항목은 범위입니다.
메서드:
addRange(range)
🎜선택 항목에 추가(Selection개체) 범위(Range개체). 🎜매개변수:
🎜range: 범위 객체🎜예:
var text = document.querySelector("#text"); var selObj = window.getSelection(); var contains = selObj.containsNode(text);로그인 후 복사로그인 후 복사var selObj = window.getSelection(); selObj.deleteFromDocument();
로그인 후 복사로그인 후 복사collapse(parentNode,offset)
🎜현재 선택 항목을 한 점으로 축소합니다. 문서는 변경되지 않습니다. 🎜매개변수:
🎜parentNode: 커서가 떨어지는 대상 노드offset: 선택 사항, 대상 노드 내의 오프셋 🎜< h4>예:<div id="text">文本</div>
로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사var text = document.querySelector("#text"); var selObj = window.getSelection(); selObj.extend(text);로그인 후 복사로그인 후 복사collapseToEnd()
🎜현재 선택을 취소하고 원래 선택의 끝에 커서를 놓습니다. 🎜매개변수:
🎜None🎜예:
//获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
로그인 후 복사로그인 후 복사collapseToStart()
🎜현재 선택을 취소하고 커서를 원본 선택의 시작입니다. 🎜매개변수:
🎜None🎜예:
var selection = window.getSelection(); selection.modify("extend", "forward", "word");로그인 후 복사로그인 후 복사containsNode(aNode,aPartlyContained)
🎜지정된 노드에 다음이 포함되어 있는지 확인Selection개체에서(즉, 선택되었는지 여부) 🎜参数:
aNode: 用于判断是否包含在Selection对象中的节点。aPartlyContained:
当此参数为true时,Selection对象包含aNode的一部分或全部时,containsNode()方法返回true。
当此参数为false(默认值)时,只有Selection对象完全包含aNode时,containsNode()方法才返回true。示例:
<div id="text">文本</div>
로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사var text = document.querySelector("#text"); var selObj = window.getSelection(); var contains = selObj.containsNode(text);로그인 후 복사로그인 후 복사deleteFromDocument()
从
DOM中删除选中的文档片段。参数:
无
示例:
var selObj = window.getSelection(); selObj.deleteFromDocument();
로그인 후 복사로그인 후 복사extend(node,offset)
移动选区的焦点(
focus)到指定的点。选区的锚点(anchor)不会移动。选区将从锚点(anchor)开始到新的焦点(focus),不管方向。参数:
node: 焦点(focus)会被移至此节点内。offset: 可选,默认值为0,焦点(focus)会被移至node内的偏移位置。示例:
<div id="text">文本</div>
로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사var text = document.querySelector("#text"); var selObj = window.getSelection(); selObj.extend(text);로그인 후 복사로그인 후 복사getRangeAt(index)
返回一个当前选区包含的
Range对象。参数:
index: 该参数指定Range对象的索引。如果该数值大于或等于rangeCount,将会报错。示例:
//获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
로그인 후 복사로그인 후 복사modify(alter,direction,granularity)
通过文本命令来更改当前选区或光标位置。
参数:
alter:改变类型,传入move来移动光标位置,或者extend来扩展当前选区。direction:调整选区的方向。你可以传入forward或backward来根据选区内容的语言书写方向来调整。或者使用left或right来指明一个明确的调整方向。granularity:调整的距离颗粒度。可选值有character、word、sentence、line、paragraph、lineboundary、sentenceboundary、paragraphboundary、documentboundary。示例:
var selection = window.getSelection(); selection.modify("extend", "forward", "word");로그인 후 복사로그인 후 복사
removeAllRanges()
会从当前
Selection对象中移除所有的Range对象,取消所有的选择。参数:
无
示例:
var selObj = window.getSelection(); selObj.removeAllRanges();
로그인 후 복사removeRange(range)
将一个
Range对象从选区中移除。参数:
range: 一个将从选区中移除的Range对象。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0) selObj.removeRange(rangeObj);
로그인 후 복사
selectAllChildren(parentNode)
把指定元素的所有子元素设置为选区(该元素本身除外),并取消之前的选区。
参数:
parentNode: 指定元素示例:
<div id="selectAll"> <div>文本1</div> <div>文本2</div> </div>
로그인 후 복사var selectAll = document.querySelector("#selectAll"); var selObj = window.getSelection(); selObj.selectAllChildren(selectAll);로그인 후 복사setBaseAndExtent(anchorNode,anchorOffset,focusNode,focusOffset)
选中两个特定
DOM节点之间的内容。参数:
anchorNode: 选中内容的开始节点anchorOffset:选区起始位置在anchorNode内的偏移量。
如果anchorNode是文本节点,表示选区起始位置在该节点第几个字符位置。
如果anchorNode是元素节点,表示选区起始位置在该节点内第几个子节点的位置。focusNode: 选中内容的结束节点focusOffset: 选区终止位置在focusNode内的偏移量。
如果focusNode是文本节点,表示选区终止位置在该节点第几个字符位置。
如果focusNode是元素节点,表示选区终止位置在该节点内第几个子节点的位置。
示例:
<div id="start"></div> <div id="end"></div>
로그인 후 복사var start = document.querySelector("#start"); var end = document.querySelector("#end"); var selObj = window.getSelection(); selObj.setBaseAndExtent(start,0,end,0);로그인 후 복사toString()
返回代表当前
Selection对象的字符串,例如当前选择的文本。参数:
无
示例:
var selObj = window.getSelection(); selObj.toString();
로그인 후 복사
Range 对象
Range对象表示被选中的文档片段。一个Range对象可能包含整个元素节点,也可能包含元素节点的一部分,例如文本节点的一部分文字。用户通常只能选择一个Range对象,但是有的时候用户也有可能选择多个Range对象(只有火狐浏览器可以选择多个Range对象)。可以用 Document 对象的 Document.createRange 方法创建
Range,也可以用 Selection 对象的 getRangeAt 方法获取Range。另外,还可以通过 Document 对象的构造函数 Range() 来得到Range。属性:
- collapsed: 返回一个表示起始位置和终止位置是否相同的
Boolean值。 - commonAncestorContainer: 返回包含
startContainer和endContainer的最深一级的节点。 - endContainer: 返回包含
Range终点位置的节点。 endOffset:
- 如果
endContainer是文本节点、注释节点,返回该节点第一个字到选区边界的字符个数(即被选中的字符个数)。 - 如果
endContainer是元素节点,返回选区终止位置之后第一个节点之前的同级节点总数。
- 如果
- startContainer: 返回包含
Range开始位置的节点。 startOffset:
- 如果
startContainer是文本节点、注释节点,返回该节点第一个字到选区边界的字符个数(即未被选中的字符个数)。 - 如果
startContainer是元素节点,返回选区起始位置第一个节点之前的同级节点总数。
- 如果
注意:
以上所有属性都是只读属性。
方法:
cloneContents()
返回一个文档片段,它是
Range对象中所有节点的副本。参数:
无
示例:
// 在文档中插入选中元素 var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); documentFragment = rangeObj.cloneContents(); document.body.appendChild(documentFragment);
로그인 후 복사cloneRange()
返回一个
Range对象的副本(两个对象各自做出改变,都不会影响另一方)。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); clone = rangeObj.cloneRange();
로그인 후 복사collapse(toStart)
向开始或结束方向折叠
Range。参数:
toStart: 可选,Boolean值(默认值false),true折叠到Range的开始方向,false折叠到结束方向。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.collapse(true);
로그인 후 복사compareBoundaryPoints(how, sourceRange)
比较两个
Range对象的起始位置节点或结束位置节点。参数:
how表示比较方法的常量:Range.END_TO_END :比较 sourceRange 对象的结束位置节点和原 Range 对象的结束位置节点。 Range.END_TO_START :比较 sourceRange 对象的结束位置节点和原 Range 对象的起始位置节点。 Range.START_TO_END :比较 sourceRange 对象的起始位置节点和原 Range 对象的结束位置节点。 Range.START_TO_START :比较 sourceRange 对象的起始位置节点和原 Range 对象的起始位置节点。
로그인 후 복사sourceRange: 一个与原Range对象比较的Range对象。返回值
compare表示一个数字:-1 :原 Range 对象的比较节点在 sourceRange 对象的比较节点之前 0 :原 Range 对象的比较节点在 sourceRange 对象的比较节点的相同位置 1 :原 Range 对象的比较节点在 sourceRange 对象的比较节点之后
로그인 후 복사示例:
<div id="range">range</div> <div id="sourceRange">sourceRange</div>
로그인 후 복사var range, sourceRange, compare; range = document.createRange(); range.selectNode(document.querySelector("#rang")); sourceRange = document.createRange(); sourceRange.selectNode(document.querySelector("#sourceRange")); compare = range.compareBoundaryPoints(Range.START_TO_END, sourceRange);로그인 후 복사
comparePoint(referenceNode,offset)
判断指定节点是在
Range对象的之前、相同还是之后位置。参数:
referenceNode: 与Range对象进行比较的节点。offset: 在referenceNode内的偏移量。
如果referenceNode是文本节点、注释节点,offset表示在该节点中字符的偏移位置。
如果referenceNode是元素节点,offset表示在该节点中子元素的偏移位置。示例:
<div id="range">range</div> <div id="referenceNode">referenceNode</div>
로그인 후 복사range = document.createRange(); range.selectNode(document.querySelector("#range")); returnValue = range.comparePoint(document.querySelector("#referenceNode"), 0);로그인 후 복사createContextualFragment(tagString)
将
HTML字符串转换为文档片段参数:
tagString: 要转换的HTML字符串。示例:
var tagString = "<div>node</div>"; var range = document.createRange(); var documentFragment = range.createContextualFragment(tagString); document.body.appendChild(documentFragment);
로그인 후 복사deleteContents()
从
DOM中删除选中的文档片段,不返回删除的文档片段。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.deleteContents();
로그인 후 복사extractContents()
从
DOM中删除选中的文档片段,返回删除的文档片段(不保留DOM事件)。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.extractContents();
로그인 후 복사getBoundingClientRect()
返回一个 DOMRect 对象,表示整个选区的位置信息。
参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getBoundingClientRect();
로그인 후 복사getClientRects()
返回一个选区内所有元素调用 Element.getClientRects() 方法所得结果的列表。表示选区在屏幕上所占的区域。
参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getClientRects();
로그인 후 복사insertNode(newNode)
在选区开始处插入一个节点。
参数:
newNode: 需要插入的节点示例:
<div id="insertNode">insertNode</div> <div id="node">node</div>
로그인 후 복사range = document.createRange(); newNode = document.querySelector("#node"); range.selectNode(document.querySelector("#insertNode")); range.insertNode(newNode);로그인 후 복사intersectsNode(referenceNode)
返回一个
Boolean值,判断指定节点和Range对象是否相交。参数:
referenceNode:需要比较的节点示例:
<div id="referenceNode">referenceNode</div>
로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.intersectsNode(referenceNode);로그인 후 복사isPointInRange(referenceNode,offset)
返回一个
Boolean值,判断指定节点是否在Range对象内。参数:
referenceNode:指定节点offset:在referenceNode内的偏移量。
如果referenceNode是文本节点,offset表示在该节点中字符的偏移位置。
如果referenceNode是元素节点,offset表示在该节点中子元素的偏移位置。示例:
<div id="referenceNode">referenceNode</div>
로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.isPointInRange(referenceNode,0);로그인 후 복사
selectNode(referenceNode)
将指定节点包含在
Range对象内。参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNode(referenceNode);로그인 후 복사selectNodeContents(referenceNode)
将指定节点的内容包含在
Range对象内。参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNodeContents(referenceNode);로그인 후 복사setEnd(endNode,endOffset)
设置选区的终止位置。
参数:
endNode:终止位置所在的节点endOffset:在endNode内的偏移量。
如果endNode是文本节点、注释节点,endOffset表示在该节点中字符的偏移位置。
如果endNode是元素节点,endOffset表示在该节点中子元素的偏移位置。示例:
<div id="endNode">endNode</div>
로그인 후 복사var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var endNode = document.querySelector("#endNode"); rangeObj.setEnd(endNode,0)로그인 후 복사
setEndAfter(referenceNode)
设置选区的结束位置在指定节点之后。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndAfter(referenceNode)로그인 후 복사setEndBefore(referenceNode)
设置选区的结束位置在指定节点之前。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndBefore(referenceNode)로그인 후 복사setStart(startNode,startOffset)
设置选区的起始位置。
参数:
startNode:起始位置所在的节点startOffset:在startNode内的偏移量。
如果startNode是文本节点、注释节点,startOffset表示在该节点中字符的偏移位置。
如果startNode是元素节点,startOffset表示在该节点中子元素的偏移位置。示例:
<p id="startNode">startNode</p>
로그인 후 복사var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); startNode = document.querySelector("#startNode"); rangeObj.setStart(startNode,0)로그인 후 복사setStartAfter(referenceNode)
设置选区的起始位置在指定节点之后。
参数:
referenceNode:指定节点示例:
<div id="startNode">startNode</div>
로그인 후 복사var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartAfter(referenceNode)로그인 후 복사setStartBefore(referenceNode)
设置选区的起始位置在指定节点之前。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사로그인 후 복사var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartBefore(referenceNode)로그인 후 복사surroundContents(newParent)
把指定节点插入选区的起始位置,然后把指定节点的内容替换为选区的内容。
参数:
newParent:指定节点示例:
<div id="newParent">newParent</div>
로그인 후 복사var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); newParent = document.querySelector("#newParent"); rangeObj.surroundContents(newParent)로그인 후 복사toString()
返回代表当前
Range对象的字符串,例如当前选择的文本。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var rangeStr = rangeObj.toString();
로그인 후 복사
选区中的多个区域
一个
Selection对象表示用户选择的区域(Range对象)的集合,通常它只包含一个区域,访问方式如下://获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
로그인 후 복사只有火狐浏览器实现了多个区域,如下图所示:
修改选区样式
使用 ::selection 选择器可以匹配被选中的部分。
目前只有一小部分 CSS 属性可以用于 ::selection 选择器:- color
- background-color
- text-shadow
示例
示例地址:https://www.kkkk1000.com/images/SelectionRange/selection.html
更多编程相关知识,请访问:编程视频!!
- anchorNode: 앵커 포인트(
위 내용은 JavaScript에서 커서와 선택을 조작하는 방법에 대해 간략하게 설명하시겠습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Windows 7 부팅 시 검은색 화면과 커서 문제를 해결하는 방법
Dec 30, 2023 pm 10:25 PM
Windows 7 부팅 시 검은색 화면과 커서 문제를 해결하는 방법
Dec 30, 2023 pm 10:25 PM
Windows 7 시스템은 현재 업데이트가 중단되었으므로 문제가 있는 경우 사용자가 직접 해결할 수 있습니다. 아래 그림과 같이 컴퓨터를 부팅한 후 커서가 검게 변하는 상황이 많이 발생하는데, 문제 해결에 시간을 허비하고 싶지 않다면 시스템을 다시 설치하면 됩니다. Windows 7을 시작할 때 커서가 있는 검은색 화면만 나타나는 경우 어떻게 해야 합니까? 첫 번째 해결 방법: 컴퓨터를 다시 시작한 후 즉시 키보드의 "F8" 버튼을 길게 누르세요. 그런 다음 고급 시스템 메뉴에서 "마지막으로 알려진 양호한 구성"을 선택하십시오. 두 번째 해결 방법: 바로 가기 키 "CTRL+SHIFT+ESC"를 눌러 작업 관리자를 불러올 수 있는지 확인하세요. 그렇다면 마우스 오른쪽 버튼을 클릭하여 프로세스에서 Explorer.exe를 종료한 다음 Explorer.exe를 새로 실행하세요. 노력하다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.






