미니 프로그램에서 풀다운 새로 고침을 구현하고 더 많은 효과를 로드하는 방법에 대한 간략한 설명
이 글에서는 WeChat 미니 프로그램에서 풀다운을 통해 더 많은 효과를 로드할 수 있는 몇 가지 방법을 소개합니다. 거의 모든 앱에는 풀다운 새로 고침 및 더 많은 효과를 로드할 수 있는 기능이 있습니다.

[관련 학습 권장 사항: 미니 프로그램 개발 튜토리얼]
## 풀다운 새로 고침
현재 풀다운 새로 고침을 구현하는 방법에는 두 가지가 있습니다
1. 시스템 풀다운 새로 고침 API 인터페이스에서 제공하는 시스템 API

2. 스크롤 보기를 모니터링하고 풀다운 새로 고침을 사용자 정의합니다. 스크롤 보기에 bindscrolltoupper 속성이 있다는 것을 기억하시나요? 잊어버리셨다면 이전글 위챗 미니프로그램 실무편 - 전자상거래를 참고해주세요. (2) 상/좌로 스크롤 시 스크롤투퍼 이벤트가 발생하므로 이 속성을 활용하여 풀다운 새로고침 기능을 구현할 수 있습니다. .
두 가지 방법을 모두 사용할 수 있습니다. 첫 번째 방법은 비교적 간단하고 사용하기 쉽습니다. 두 번째 방법은 풀다운 새로 고침 스타일을 사용자 정의하려는 소규모 프로그램에 적합합니다. 전자상거래에 대해 설명하겠습니다. 시스템에서 제공하는 첫 번째 것을 사용하세요. 주요 목적은 모든 사람에게 사용법을 가르치는 것입니다. 홈페이지를 예로 들어보세요
1. Home.json 매개변수 구성
"enablePullDownRefresh": true
새로고침을 위해 내려야 하는 페이지는 해당 페이지에 해당하는 xxx.json 파일에서 위 속성을 구성하면 됩니다. 속성을 사용하면 풀다운하여 새로 고침이 허용되는지 여부도 알 수 있습니다. 물론 풀다운 새로 고침을 허용하도록 각 구성을 구성하지 않으려면 전역 변수 앱 창에서 위 속성을 직접 구성하면 됩니다. .json, 전체 프로젝트에서 풀다운 새로 고침을 허용하려면 시스템 기본값이 풀다운 새로 고침 기능이 있는 home.js
//下拉刷新
onPullDownRefresh:function()
{
wx.showNavigationBarLoading() //在标题栏中显示加载
//模拟加载
setTimeout(function()
{
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
},1500);
},
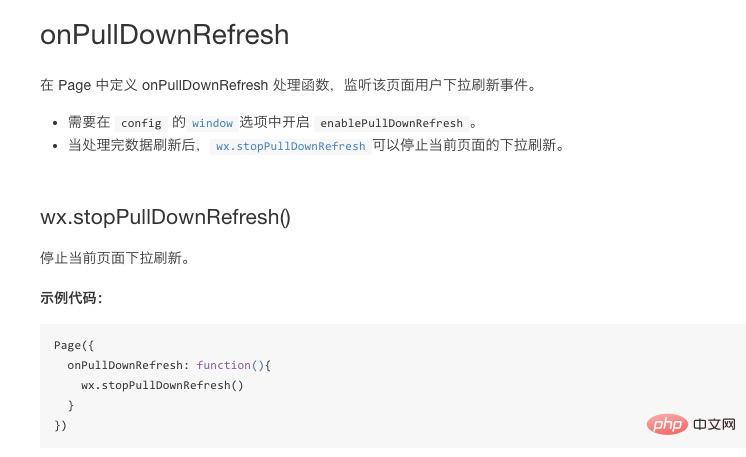
이 아니기 때문에 추가해야 합니다. 새로 고침 이벤트 모니터링을 진행하고 내부 코드 wx.showNavigationBarLoading() 및 wx.hideNavigationBarLoading()을 자세히 살펴보세요. 이 두 문장은 네트워크 요청을 설명하지 않았기 때문에 작은 국화의 표시 및 숨기기를 제어하는 데 사용됩니다. 아직은 네트워크 로딩을 시뮬레이션했고, setTimeout 메소드를 통해 시간 지연 메소드를 작성했습니다. 이 메소드는 네트워크 로딩에 소요되는 시간을 시뮬레이션할 수 있으며, 또한 네트워크 로딩이 완료되면 wx.stopPullDownRefresh()도 있습니다. 풀다운 새로 고침을 중지합니다. 이번 풀다운 새로고침 기능은 완성됐는데 아직 완벽하진 않네요. 풀다운 새로고침에 애니메이션이 없는게 아직 좀 이상하네요~ 저도 놀랐습니다. 당시 WeChat의 풀다운 새로 고침 패키지가 어떻게 이럴 수 있었습니까? 자, 나중에 다른 사람들이 작성한 코드를 참조하고 구멍을 메운 후 효과를 살펴 보겠습니다. 이 애니메이션을 어떻게 추가했는지 알고 싶습니다. 실제로는 매우 간단합니다. 창에서 다음 속성을 구성하려면 한 문장만 있으면 됩니다. app.json 전체 시스템의 배경색을 설정하기 위한 것입니다. 시스템 색상을 설정하면 풀다운 새로고침이 나타나는 이유는 무엇인가요? 배경색을 설정하지 않아서 시스템이 흰색으로 설정되어 있고, 애니메이션도 흰색이어서 애니메이션 효과를 볼 수 없군요 ㅎㅎ~~
"backgroundColor": "#f0145a"

더 로드하는 방법은 두 가지가 있습니다
시스템 API를 호출
- 스크롤 뷰를 듣고,
- bindscrolltolower
모니터 아래로 스와이프
그래도 받아들입니다. 첫 번째 구현 방법은 풀다운 새로고침과 처리방법이 조금 다르지만 홈페이지를 예로 들어보겠습니다1, home.js
//加载更多 onReachBottom: function () { console.log('加载更多') setTimeout(() => { this.setData({ isHideLoadMore: true, recommends: [ { goodId: 7, name: 'OLAY玉兰油精油沐浴露玫瑰滋养二合一450ml', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161213/148162245074.jpg', newprice: "¥36.60", oldprice: "¥40.00", }, { goodId: 10, name: '兰蔻玫瑰清滢保湿柔肤水嫩肤水化妆水400ml补水保湿温和不刺激', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057937593.jpg', newprice: "¥30.00", oldprice: "¥80.00", }, { goodId: 11, name: 'Lancome/兰蔻清莹柔肤爽肤水/粉水400ml补水保湿玫瑰水化妆水', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg', newprice: "¥30.00", oldprice: "¥80.00", }, { goodId: 12, name: '美国CLINIQUE倩碧黄油无油/特效润肤露125ml', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg', newprice: "¥239.00", oldprice: "¥320.00", }, { goodId: 13, name: '法国LANCOME兰蔻柔皙轻透隔离防晒乳霜50ML2017年3月到期', url: 'bill', imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058014894.jpg', newprice: "¥130.00", oldprice: "¥180.00", }, ], }) }, 1000) }로그인 후 복사
시스템에서 제공하는 하단 이벤트 모니터링과 드롭다운 새로 고침과 마찬가지로 일부 데이터를 시뮬레이션하고 시간 지연 이벤트인 isHideLoadMore를 추가하여 로딩 컨트롤의 표시 및 숨기기를 제어합니다
2. Home.wxml <view class="weui-loadmore" hidden="{{isHideLoadMore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在加载</view>
</view>3 .wxss
/* 加载更多 */
.weui-loading {
margin: 0 5px;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
-webkit-animation: weuiLoading 1s steps(12, end) infinite;
animation: weuiLoading 1s steps(12, end) infinite;
background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;
background-size: 100%;
}
.weui-loadmore {
width: 65%;
margin: 1.5em auto;
line-height: 1.6em;
font-size: 14px;
text-align: center;
}
.weui-loadmore__tips {
display: inline-block;
vertical-align: middle;
}이것은 우리의 맞춤형 스타일입니다. 스타일은 매우 간단합니다. 여기서 설명하고 싶은 것은 weui-loading 스타일인
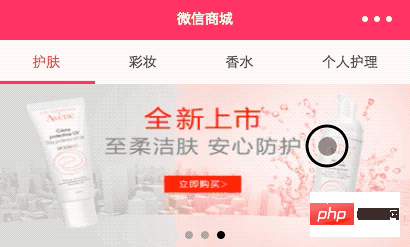
data:image/svg+입니다. xml;base64이게 무슨 뜻인가요? 우리는 배경을 직접 추가하는 방법을 사용했습니다. 이 그림은 base64 형식이며 svg로 직접 그릴 수도 있습니다. URL에 사진 경로를 입력하세요. 효과를 함께 살펴보겠습니다.

##Summary
오늘은 여기까지입니다. 새로 고치고 더 로드하는 풀다운은 프런트엔드 프로그램에 대한 필수 지식이므로 모두 새로 고치고 로드할 수 있습니다. , 여기서 주요 설명은 미니 프로그램과 함께 제공되는 풀다운 새로 고침 및 더 많은 API를 로드하는 것입니다. 두 번째 방법에 도전하여 구현해 보세요~
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. 프로그래밍 영상! !
위 내용은 미니 프로그램에서 풀다운 새로 고침을 구현하고 더 많은 효과를 로드하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 '아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있으며, 중국 애플의 기술 컨설턴트는 앱 스토어 수수료에 대해 텐센트와 소통 중이라고 전했다.
Sep 02, 2024 pm 10:45 PM
'아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있으며, 중국 애플의 기술 컨설턴트는 앱 스토어 수수료에 대해 텐센트와 소통 중이라고 전했다.
Sep 02, 2024 pm 10:45 PM
단서를 제출해주신 네티즌 Qing Qiechensi, HH_KK, Satomi Ishihara 및 Wu Yanzu(중국 남부)에게 감사드립니다! 9월 2일자 뉴스에 따르면 최근 '아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있다. 이에 대해 쉘파이낸스 기자는 애플 공식 핫라인에 전화를 걸어 iOS 시스템이나 애플 기기가 계속 지원될 수 있다고 답했다. 위챗, 위챗을 이용해 애플 앱스토어에 계속해서 상장하고 다운로드할 수 있는지 여부에 대한 문제는 향후 상황을 판단하기 위해 애플과 텐센트 간의 소통과 논의가 필요하다. 소프트웨어 앱 스토어 및 위챗 문제 설명 소프트웨어 앱 스토어 기술 컨설턴트는 개발자가 소프트웨어를 애플 스토어에 올리려면 수수료를 지불해야 할 수도 있다고 지적했습니다. 특정 다운로드 횟수에 도달하면 Apple은 후속 다운로드에 대해 해당 요금을 지불해야 합니다. 애플은 텐센트와 적극적으로 소통하고 있으며,
 DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
Deepseek : 강력한 AI 이미지 생성 도구! DeepSeek 자체는 이미지 생성 도구가 아니지만 강력한 핵심 기술은 많은 AI 페인팅 도구를 지원합니다. DeepSeek을 사용하여 이미지를 간접적으로 생성하는 방법을 알고 싶으십니까? 계속 읽으십시오! DeepSeek 기반 AI 도구로 이미지 생성 : 다음 단계에서는 다음 도구를 사용하도록 안내합니다. AI 페인팅 도구 시작 : DeepSeek 기반 AI 페인팅 도구를 검색하고 열면 "Simple AI"를 검색하십시오). 도면 모드 선택 : "AI 드로잉"또는 유사한 함수를 선택하고 "애니메이션 아바타", "풍경"과 같은 필요에 따라 이미지 유형을 선택하십시오.
 이 문제에 정통한 사람들은 '위챗이 애플 아이폰 16을 지원하지 않을 수도 있다'고 답했다. 소문은 소문일 뿐이다.
Sep 02, 2024 pm 10:43 PM
이 문제에 정통한 사람들은 '위챗이 애플 아이폰 16을 지원하지 않을 수도 있다'고 답했다. 소문은 소문일 뿐이다.
Sep 02, 2024 pm 10:43 PM
WeChat이 iPhone 16을 지원한다는 소문이 사실이 아님을 폭로했습니다. 단서를 제출해주신 네티즌 Xi Chuang Jiu Shi와 HH_KK에게 감사드립니다! 9월 2일자 뉴스에 따르면 오늘 WeChat이 iPhone 16을 지원하지 않을 수 있으며 iPhone이 iOS 18.2 시스템으로 업그레이드되면 iPhone이 WeChat을 사용할 수 없다는 소문이 돌고 있습니다. '매일경제' 취재 결과, 해당 소문은 루머라는 사실이 해당 사건에 정통한 관계자로부터 확인됐다. Apple의 답변: Shell Finance에 따르면 중국에 있는 Apple의 기술 컨설턴트는 WeChat을 iOS 시스템이나 Apple 기기에서 계속 사용할 수 있는지, 그리고 WeChat이 Apple App Store에 계속 등록 및 다운로드될 수 있는지에 대한 문제에 대해 응답했습니다. Apple과 Tencent 사이에서 해결해야 할 사항은 소통과 논의를 통해서만 향후 상황을 결정할 수 있습니다. 현재 애플은 텐센트의 지속적인 지원 여부를 확인하기 위해 텐센트와 적극적으로 소통하고 있다.
 Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
2013 년에 설립 된 주요 암호 화폐 거래 플랫폼 인 Gate.io는 중국 사용자에게 완전한 공식 중국 웹 사이트를 제공합니다. 이 웹 사이트는 스팟 거래, 선물 거래 및 대출을 포함한 광범위한 서비스를 제공하며 중국 인터페이스, 풍부한 자원 및 커뮤니티 지원과 같은 특별한 기능을 제공합니다.
 OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX Trading Platform은 거래 수수료, 인출 수수료 및 금융 수수료를 포함하여 다양한 요금을 제공합니다. 현물 거래의 경우 거래량은 거래량 및 VIP 수준에 따라 다르며 "시장 제조업체 모델"을 채택합니다. 즉, 시장은 각 거래에 대해 낮은 취급 수수료를 청구합니다. 또한 OKX는 통화 표준 계약, USDT 계약 및 배송 계약을 포함한 다양한 선물 계약을 제공하며 각 계약의 수수료 구조도 다릅니다.
 참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door)는 세계 최고의 암호 화폐 거래 플랫폼입니다. 자습서는 계정 등록 및 로그인, KYC 인증, 화폐 및 디지털 통화 재충전, 거래 쌍 선택, 한도/시장 거래 주문 및 주문 및 거래 기록보기와 같은 단계를 다루고 Cryptocurrency 거래를 위해 GATE.IO 플랫폼을 신속하게 시작할 수 있도록 도와줍니다. 초보자이든 베테랑이든,이 튜토리얼에서 혜택을 받고 Gate.io 거래 기술을 쉽게 마스터 할 수 있습니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.




