마스크 레이어 구현 방법: 먼저 html 샘플 파일을 만든 다음 "img_container" 스타일에서 "position:relative;"를 정의한 다음 절대 위치를 설정하고 마지막으로 마우스를 위로 이동합니다. 마스크 레이어를 표시하려면 그게 다입니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3.
마스크 레이어를 만드는 방법은 무엇인가요?
CSS 마스크 레이어의 예:
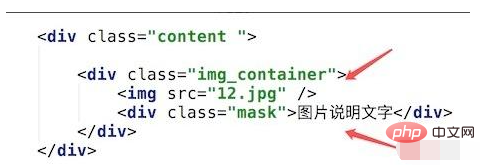
먼저 HTML을 살펴보겠습니다. img 그림 컨트롤과 마스크 스타일이 있는 div가 내부에 텍스트가 있습니다.

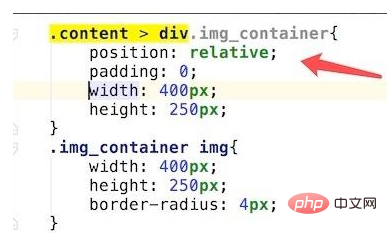
먼저 그림에 표시된 대로 이미지 컨테이너와 이미지 스타일을 살펴보세요. 주목해야 할 점은 img_container 스타일이 위치를 정의한다는 것입니다. 이는 주로 마스크 레이어를 만드는 것입니다. 절대. 포지셔닝을 준비합니다.

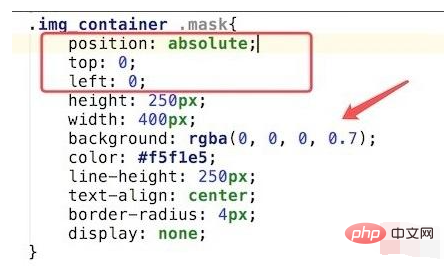
마스크 레이어의 스타일 정의를 다시 살펴보겠습니다. 코드는 그림과 같습니다. 주목해야 할 것은 위치 지정 스타일을 절대값으로 설정했다는 것입니다. 반투명 배경 스타일 설정:
background: rgba(0, 0, 0, 0.7);
투명도는 마지막 숫자 0.7을 수정하여 변경할 수 있습니다. 1은 완전히 불투명하고, 0은 완전히 투명합니다.

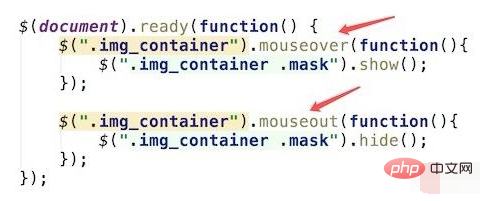
그런 다음 마우스를 위로 움직여 마스크 레이어를 표시하는 스크립트 코드를 추가하세요. 이번 js 코드는 편리하고 간단한 jquery로 작성되었기 때문에 먼저 jquery 스크립트 라이브러리를 소개합니다.

mouseover 및 mouseout 이벤트를 추가합니다. 주로 마우스가 이미지 컨테이너로 이동하면 마스크 레이어가 표시되고 마우스가 밖으로 이동하면 마스크 레이어가 숨겨집니다. 코드는 그림과 같습니다

추천 학습: "css 비디오 튜토리얼"
위 내용은 마스크 레이어를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




