JavaScript를 사용하여 html 콘텐츠를 수정하는 방법: 1. html 콘텐츠를 수정하려면 innerHTML 속성을 사용하세요. 2. html 콘텐츠를 수정하려면 innerText 속성을 사용하세요. 3. html 콘텐츠를 수정하려면 uterText 속성을 사용하세요. html 콘텐츠를 수정하려면 externalHTML 속성을 사용하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
방법 1: innerHTML 속성을 사용하여 HTML 콘텐츠 수정
innerHTML 속성은 테이블 행의 시작 태그와 끝 태그 사이에 HTML을 설정하거나 반환합니다.
방법 2: innerText 속성을 사용하여 HTML 콘텐츠 수정
innerText는 텍스트 콘텐츠를 지정된 요소에 삽입합니다. 텍스트에 HTML 문자열이 포함되어 있으면 인코딩되어 표시됩니다.
브라우저 지원 상태: IE 4+, Safari 3+, Chrome 및 Opera 8+. Firefox는 동일한 기능을 지원하기 위해 textContent 속성을 제공합니다. textContent 속성을 지원하는 브라우저는 IE 9+, Safari 3+, Opera 10+ 및 Chrome입니다.
방법 3: uterText 속성을 사용하여 HTML 콘텐츠 수정
outerText는 innerText와 비슷한 기능을 가지고 있지만 원본 요소를 덮어쓸 수 있습니다.
방법 4: externalHTML 속성을 사용하여 HTML 콘텐츠를 수정합니다.
Example
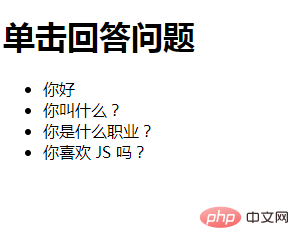
다음 예에서는 innerText, innerText, externalHTML 및 innerHTML의 네 가지 속성을 사용하여 목록 구조의 다양한 목록 항목에 대한 텍스트를 삽입합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>单击回答问题</h1>
<ul>
<li>你好</li>
<li>你叫什么?</li>
<li>你是什么职业?</li>
<li>你喜欢 JS 吗?</li>
</ul>
<script>
ul = document.getElementsByTagName("ul")[0]; //获取列表结构
var lis = ul.getElementsByTagName("li"); //获取列表结构的所有列表项
lis[0].onclick = function () { //为第一个列表项绑定事件处理函数
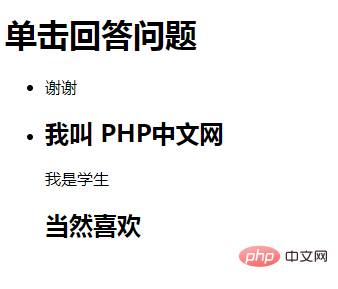
this.innerText = "谢谢"; //替换文本
}
lis[1].onclick = function () { //为第二个列表项绑定事件处理函数
this.innerHTML = "<h2>我叫 PHP中文网</h2>"; //替换HTML文本
}
lis[2].onclick = function () { //为第三个列表项绑定事件处理函数
this.outerText = "我是学生"; //覆盖列表项标签及其包含内容
}
lis[3].onclick = function () { //为第四个列表项绑定事件处理函数
this.outerHTML = "<h2>当然喜欢</h2>"; //覆盖列表项标签及其包含内容
}
</script>
</body>
</script>
</html>출력:


【관련 권장 사항: javascript 학습 튜토리얼】
위 내용은 자바스크립트로 HTML 내용을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!