JavaScript에서 이미지 크기를 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 img를 통해 이미지를 가져온 다음 마지막으로 "setInterval(function warp(){...}" 메서드를 통해 이미지 크기를 동적으로 변경합니다.

이 기사의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터
JavaScript로 이미지 크기를 설정하는 방법
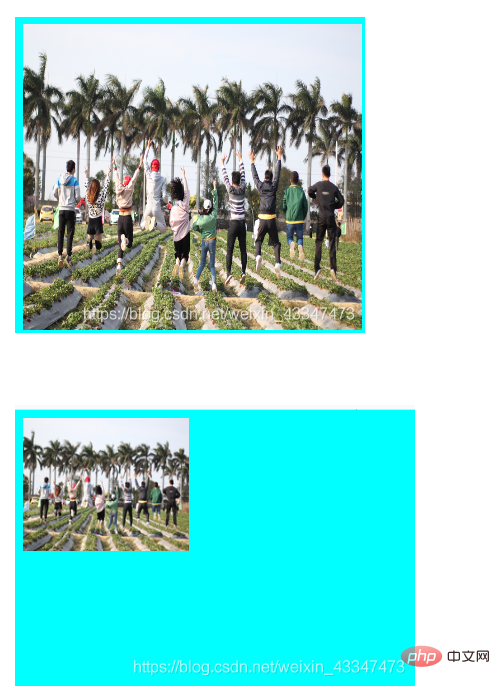
JavaScript로 이미지 크기를 변경하려면
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态改变图片大小</title>
<script language="JavaScript">
window.function () {
var n=2;
var r=1;
var control=true;
setInterval(function warp(){
if(control==true){
n++;
}
else{
n--;
}
if(n==300)control=false;//
if(n==1)control=true;
if(control==true){
oPic.width+=1;
oPic.height+=1;
}
else{
oPic.width-=1;
oPic.height-=1;
}
},30);//每隔30毫秒调用一次warp函数
}
</script>
</head>
<body bgcolor="aqua">
<img src="/static/imghw/default1.png" data-src="myImages/5.jpg" class="lazy" name="oPic" style="max-width:90%" alt="JavaScript로 이미지 크기를 설정하는 방법" >
<!--放在当前目录下的图片-->
</body>
</html>
추천 학습: "Javascript 고급 튜토리얼"
위 내용은 JavaScript로 이미지 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!