
라우팅은 URL 요청을 특정 코드에 매핑하는 메커니즘입니다. 이는 웹 사이트의 모듈 분할과 정보 아키텍처에서 중요한 역할을 합니다. Angular의 라우팅 기능은 매우 강력합니다. [추천 관련 튜토리얼: "angular Tutorial"]
Angular은 경로에 따라 해당 모듈 코드를 동적으로 로드할 수 있습니다. 이 기능은 성능 최적화를 위한 강력한 도구입니다.
홈페이지의 렌더링 속도를 높이기 위해 홈페이지를 최대한 단순하고 신선하게 유지하도록 다음 경로를 디자인할 수 있습니다.
const routes: Routes = [
{
path: '',
children: [
{
path: 'list',
loadChildren: () => import('./components/list/list.module').then(m => m.ListModule),
},
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
},
...
],
},
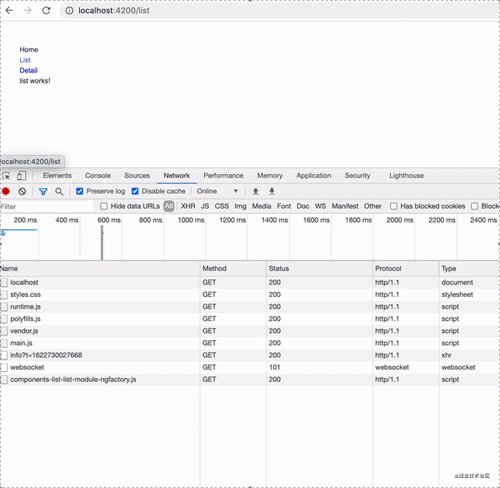
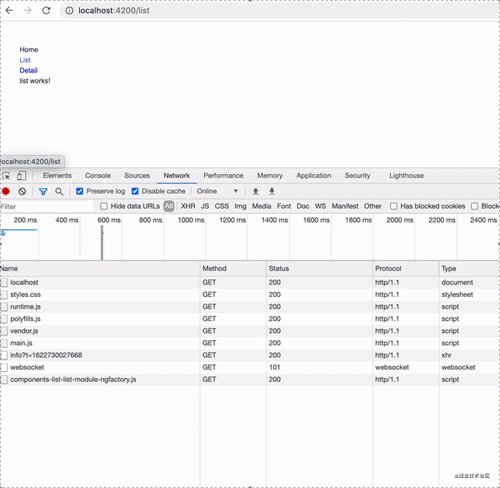
];홈페이지에는 몇 가지 간단한 정적 요소만 있고 목록과 같은 다른 페이지는 있습니다. , 세부정보, 구성 및 기타 모듈은 < code>loadChildren 동적 로딩을 사용합니다. loadChildren动态加载。
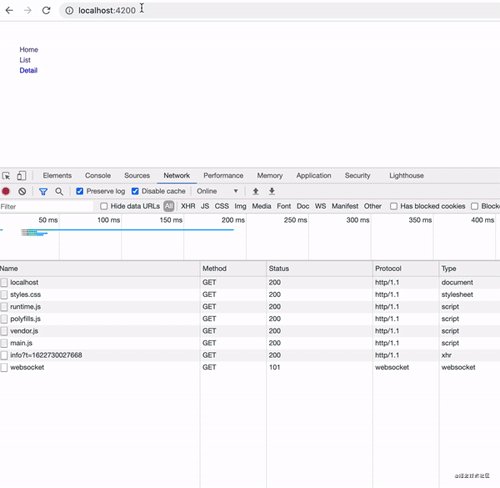
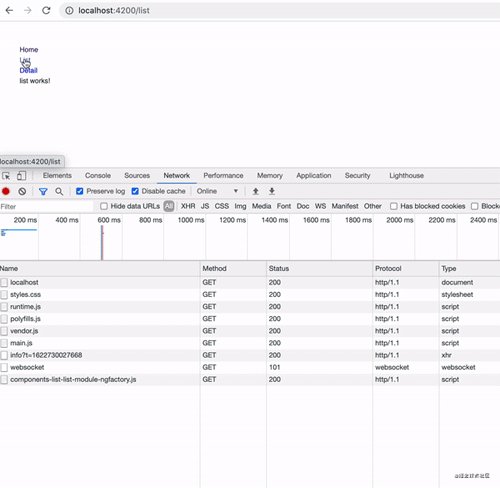
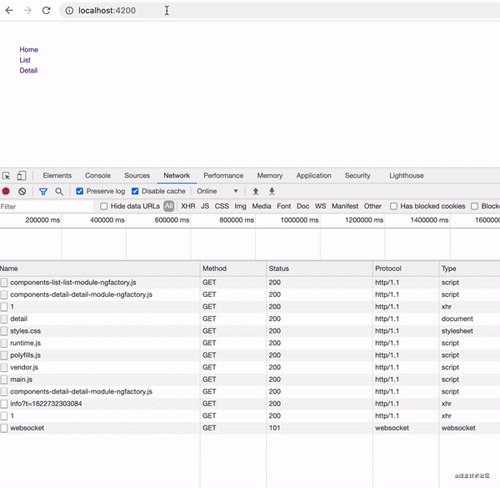
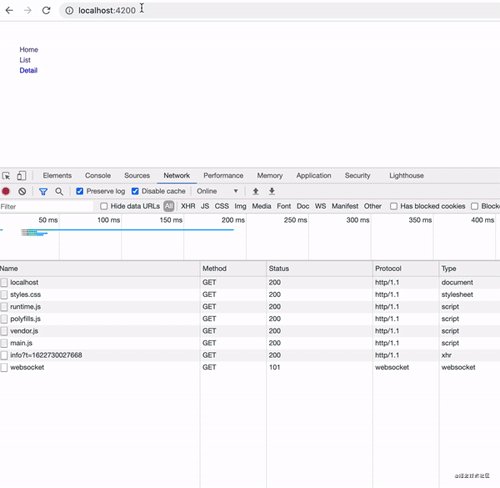
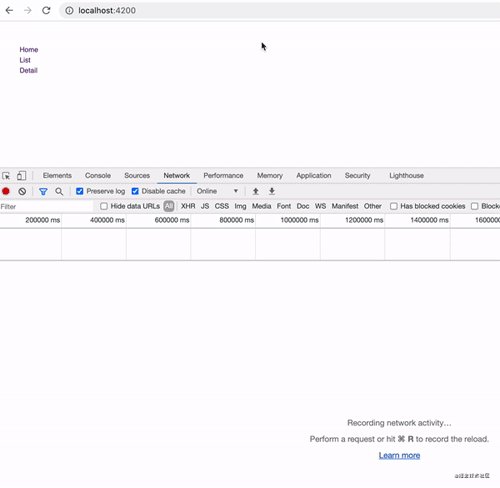
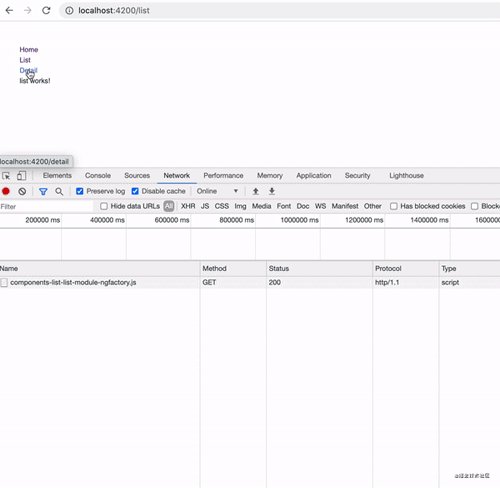
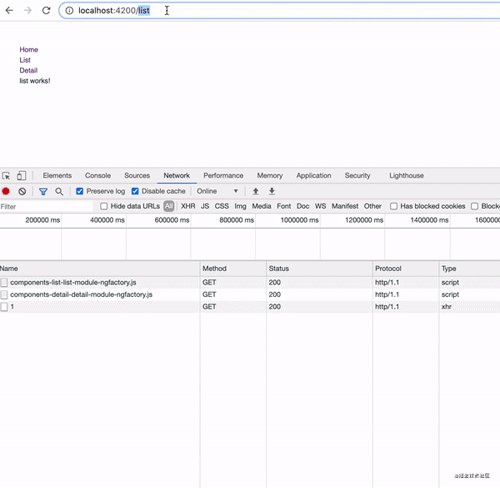
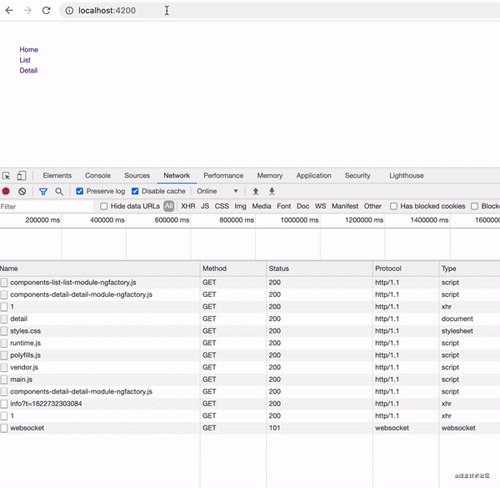
效果如下:

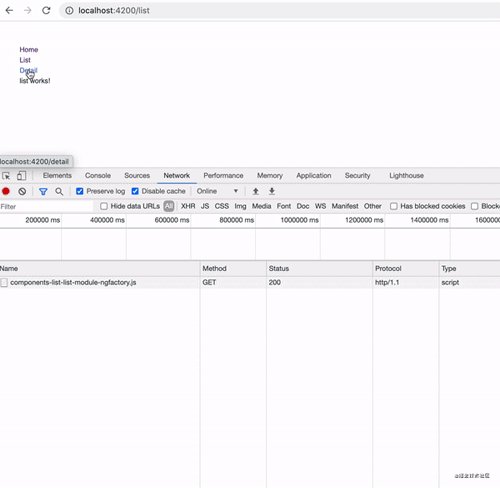
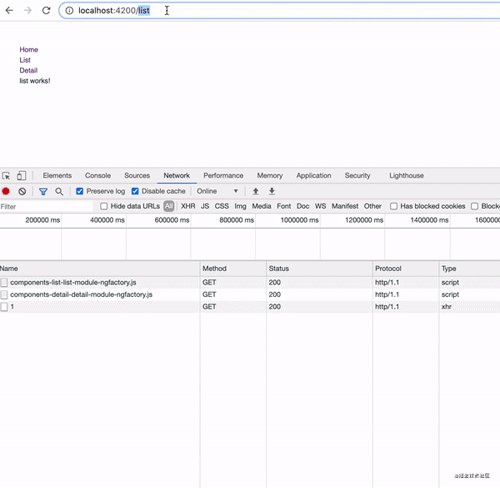
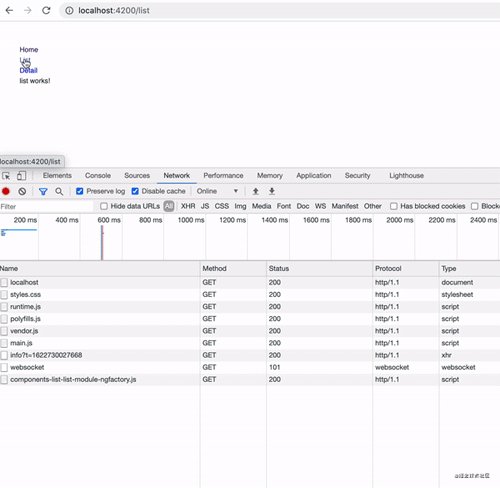
其中的components-list-list-module-ngfactory.js文件,只有当访问/list路由时才会加载。
当我们访问或切换路由时,会加载相应的模块和组件,路由守卫可以理解为在路由加载前后的钩子,最常见的是进入路由的守卫和离开路由的守卫:
比如我们想在用户进入详情页之前,判断他是否有权限,就可以使用canActivate守卫。
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 路由守卫
canActivate: [AuthGuard],
},使用CLI命令创建路由守卫模块:
ng g guard auth
auth.guard.ts
import { Injectable } from '@angular/core';
import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot, UrlTree } from '@angular/router';
import { Observable } from 'rxjs';
import { DetailService } from './detail.service';
@Injectable({
providedIn: 'root'
})
export class AuthGuard implements CanActivate {
constructor(
private detailService: DetailService,
) {}
canActivate(
route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree {
return new Observable(observer => {
// 鉴权数据从后台接口异步获取
this.detailService.getDetailAuth().subscribe((hasPermission: boolean) => {
observer.next(hasPermission);
observer.complete();
});
});
}
}获取权限的service:
ng g s detail
detail.service.ts
import {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
}效果如下:

由于我们对/detail路由增加了守卫,不管是从别的路由切换到/detail路由,还是直接访问/detail路由,都无法进入该页面。
在路由中带参数有很多中方法:
{
path: 'user/:id',
loadChildren: () => import('./components/user/user.module').then(m => m.UserModule),
},html传参
<a [routerLink]="['/list']" [queryParams]="{id: '1'}">...</a>ts传参
this.router.navigate(['/list'],{ queryParams: { id: '1' });注意:通过data传递的路由参数只能是静态的
{
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 静态参数
data: {
title: '详情'
}
},data只能传递静态参数,那我想通过路由传递从后台接口获取到的动态参数,该怎么办呢?
答案是通过resolve

comComponents-list-list-module-ngfactory.js 파일은 /list 경로에 액세스할 때만 로드됩니다. 경로에 액세스하거나 전환할 때 해당 모듈과 구성 요소가 로드됩니다. 경로 가드는 경로 로딩 전후의 후크로 이해될 수 있습니다. Route Guard에 들어가고 Route Guard를 떠나는 것입니다:
canActivate 가드를 사용할 수 있습니다. {
path: 'detail',
loadChildren: () => import('./components/detail/detail.module').then(m => m.DetailModule),
// 动态路由参数
resolve: {
detail: DetailResolver
},
},CLI 명령을 사용하여 경로 가드 모듈을 생성합니다.
import { Injectable } from '@angular/core';
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot } from '@angular/router';
import { DetailService } from './detail.service';
@Injectable({ providedIn: 'root' })
export class DetailResolver implements Resolve<any> {
constructor(private detailService: DetailService) { }
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): any {
return this.detailService.getDetail();
}
}auth.guard.ts
import {Injectable} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DetailService {
constructor(
private http: HttpClient,
) { }
getDetailAuth(): any {
return this.http.get('/detail/auth');
}
// 增加的
getDetail(): any {
return this.http.get('/detail');
}
}권한 받기 서비스: ng g c detial
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-detail',
templateUrl: './detail.component.html',
styleUrls: ['./detail.component.scss']
})
export class DetailComponent implements OnInit {
constructor(
private route: ActivatedRoute,
) { }
ngOnInit(): void {
// 和获取静态参数的方式是一样的
const detail = this.route.snapshot.data.detail;
console.log('detail:', detail);
}
} 🎜🎜다른 경로에서
🎜🎜다른 경로에서 /detail 경로로 전환하거나 /detail에 직접 액세스하는지 여부를 /detail 경로에 추가했습니다. > 경로, 이 페이지에 접근할 수 없습니다. 🎜🎜참고: 라우팅 매개변수 전달된 데이터는 static🎜rrreee
resolve 구성을 통해 얻을 수 있습니다. 🎜rrreee🎜Create Resolver🎜🎜detail.resolver.ts🎜rrreee🎜서비스에서 세부 데이터를 가져오는 메서드 추가🎜🎜detail.service.ts🎜rrreee🎜동적 매개변수 가져오기🎜🎜컴포넌트 만들기🎜rrreee🎜detail.comComponent.ts 🎜rrreee🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 Angular 라우팅의 지연 로딩, 가드 및 동적 매개변수에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!