CSS steps() 함수를 영리하게 사용하여 무작위 카드 뒤집기 효과를 얻으세요!

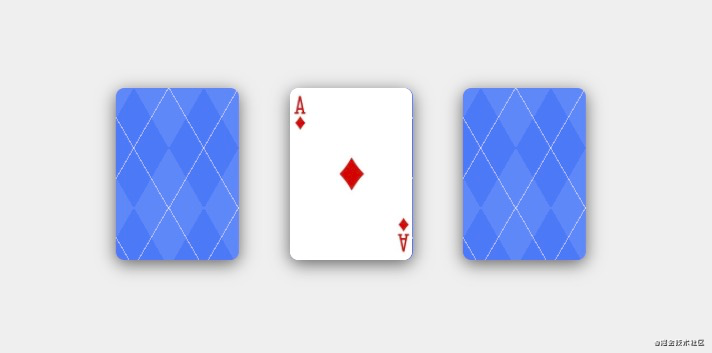
Flop은 복권 활동에 흔히 나타나는 매우 친숙한 상호작용 효과입니다. 그렇다면 JavaScript를 사용하지 않고 무작위 카드 실패 효과를 얻을 수 있습니까? 카드 플롭 효과에는 전혀 문제가 없습니다. CSS에는 임의 기능이 없습니다. 오늘은 대안적인 대화형 구현 아이디어를 공유하겠습니다.
CSS에는 내장된 "random" 함수가 없으며Javascript와 같은Math.random()함수도 없습니다. 모든 숫자나 임의의 색상에서 임의성을 생성할 수 있는 방법은 없습니다.CSS没有内置的“随机”函数,没有像Javascript中的Math.random()函数,也根本无法生成随机数或随机颜色。
基于上面的问题,需要转换思路,让元素通过复杂的动画实现出随机的效果。实现的原理让纸牌快速地呈现出不同的状态,让这些纸牌在1秒内循环通过所有52个状态,用户点击每张纸牌就暂停动画,并让纸牌翻转。

在线预览:https://codepen.io/quintiontang/pen/OJmJRrV
此方案不足的地方就是无法避免三张牌出现相同的花色和牌面
概括
使用动画使元素看起来随机行为的这个思路是不很有趣,有点出乎意料,大部分用户看到这个效果肯定意识不到时纯 CSS 实现的。
现在 CSS 远不止我们现在看到的,它能够带来什么取决于创造性,我一直坚信没有实现不了的交互,只有想不到的交互。
要点
效果主要用到 CSS 中的动画属性 animation,自定义一个动画过程 randomAnim ,点击通过经典的 input checkbox + label 组合,动画控制器 animation-play-state: paused 和 animation-play-state: running;,下面是关键的steps()。
steps()是一个阶跃函数(timing-function),允许将动画或者过渡效果分割成段,而不是从一种状态持续到另一种状态的过渡。这个函数有两个参数:
- 第一个参数是一个正值,指定我希望动画分割的段数。
- 第二个参数是可选的,可设值:
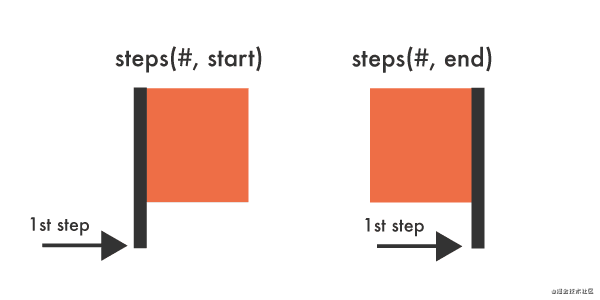
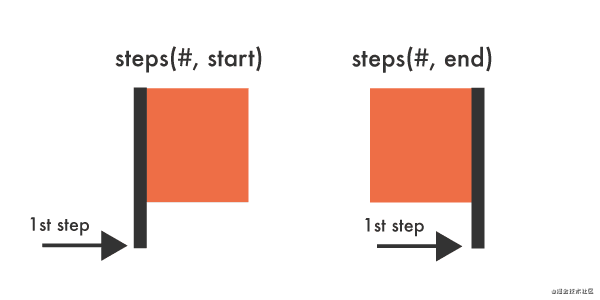
start和end,表示在每个间隔的起点或是终点发生阶跃变化,默认是end。例如steps(1,start),动画分成1步,动画执行时为左侧端点的部分为开始;steps(1,end),动画分成1步,动画执行时为右侧结尾端点的部分为开始。

위의 문제를 바탕으로 아이디어를 바꿔 복잡한 애니메이션을 통해 요소가 무작위 효과를 얻을 수 있도록 하는 것이 필요합니다. 구현 원리를 통해 카드는 다양한 상태를 빠르게 표시할 수 있으므로 사용자는 각 카드를 클릭하여 애니메이션을 일시 중지하고 카드를 뒤집을 수 있습니다. 온라인 미리보기: https://codepen.io/quintiontang/pen/OJmJRrV🎜🎜🎜이 솔루션의 단점은 동일한 모양과 얼굴을 가진 세 장의 카드가 나타나는 것을 피할 수 없다는 것입니다🎜🎜阶跃函数(
timing-function
요약
🎜요소가 무작위로 동작하는 것처럼 보이도록 애니메이션을 사용한다는 아이디어는 그다지 흥미롭지도 않고 약간 예상치 못한 것입니다. 대부분의 사용자는 볼 때 이 효과를 확실히 깨닫지 못할 것입니다. CSS로 구현됩니다. 🎜🎜이제 CSS는 우리가 지금 보는 것보다 훨씬 더 많은 것을 가져올 수 있습니다. 저는 달성할 수 없는 상호 작용은 없고 예상치 못한 상호 작용만 있을 뿐이라고 항상 믿어 왔습니다. 🎜포인트
🎜효과는 주로 CSS의 애니메이션 속성animation을 사용하여 애니메이션 프로세스를 사용자 정의합니다randomAnim, 클래식 입력 확인란 + 레이블 조합, 애니메이션 컨트롤러 animation-play-state: Paused 및 animation-play-state:를 클릭하세요. running;에서 다음은 steps() 키입니다. 🎜🎜steps()는 한 상태에서 다른 상태 전환으로 계속되는 대신 애니메이션 또는 전환 효과를 여러 세그먼트로 나눌 수 있게 해주는 단계 함수(timing-function)입니다. 이 함수에는 두 개의 매개변수가 있습니다: 🎜- 첫 번째 매개변수는 애니메이션을 분할하려는 세그먼트 수를 지정하는 양수 값입니다.
- 두 번째 매개변수는 선택사항이며
start및end로 설정할 수 있습니다. 이는 해당 단계가 각 간격의 시작 또는 끝에서 발생함을 나타냅니다. 점프 변경, 기본값은end입니다. 예를 들어steps(1,start)의 경우 애니메이션이 1단계로 나누어지며, 애니메이션이 실행되면 왼쪽 끝부분이 시작 부분이 됩니다. 에서 애니메이션은 1단계로 나누어지며, 애니메이션이 실행되면 오른쪽 끝점에 있는 부분이 시작이 됩니다.
 🎜🎜🎜단계 함수(
🎜🎜🎜단계 함수(timing-function)는 전체 애니메이션이 아닌 두 개의 키 프레임 사이마다 사용됩니다. 🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 CSS steps() 함수를 영리하게 사용하여 무작위 카드 뒤집기 효과를 얻으세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 선형 그래디언트로 삼각형을 얻을 수 있나요?
Apr 25, 2022 pm 02:47 PM
CSS3 선형 그래디언트로 삼각형을 얻을 수 있나요?
Apr 25, 2022 pm 02:47 PM
CSS3 선형 그래디언트는 삼각형을 구현할 수 있습니다. 45도 선형 그래디언트를 만들고 그래디언트 색상을 두 가지 고정 색상으로 설정합니다. 하나는 삼각형의 색상이고 다른 하나는 투명 색상입니다. , 색상 값 50%, 투명 색상 50%, 투명 색상 100%)".






