JS 메서드를 사용하여 CSS 클래스를 수정합니다. 1. className 특성을 사용하고 "element object.className="css class name"" 구문을 사용합니다. 2. setAttribute() 메서드를 사용하여 "element object.setAttribute("class", "css" 구문을 사용합니다. 클래스 이름 ")".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
방법 1: className 속성 사용
className 속성은 요소의 클래스 속성을 설정하거나 반환합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.mystyle{
background-color: palegoldenrod;
}
.otherstyle{
background-color: palevioletred;
}
</style>
</head>
<body id="myid" class="mystyle">
<input type="button" value="更改类名" onclick="changeClass()"/><br /><br />
<div id="div">Body CSS class名为:mystyle</div>
<script>
function changeClass(){
var x=document.getElementById('myid');
x.className="otherstyle";
document.getElementById('div').innerHTML="Body CSS class名为:"+ x.className;
}
</script>
</body>
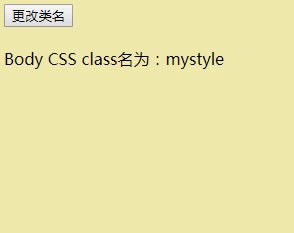
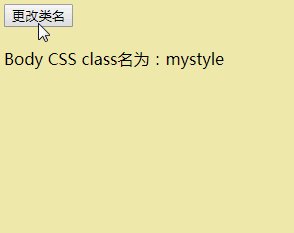
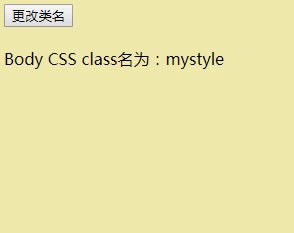
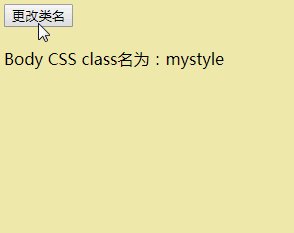
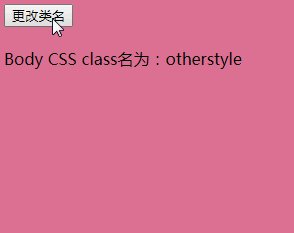
</html>렌더링:

방법 2: setAttribute() 메서드
setAttribute() 메서드를 사용하여 지정된 속성을 추가하고 지정된 값을 할당합니다.
지정된 속성이 이미 존재하는 경우에만 값을 설정/변경합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.mystyle{
background-color: palegoldenrod;
}
.otherstyle{
background-color: palevioletred;
}
</style>
</head>
<body id="myid" class="mystyle">
<input type="button" value="更改类名" onclick="changeClass()"/><br /><br />
<div id="div">Body CSS class名为:mystyle</div>
<script>
function changeClass(){
var x=document.getElementById('myid');
x.setAttribute("class", "otherstyle");
document.getElementById('div').innerHTML="Body CSS class名为:"+ x.className;
}
</script>
</body>
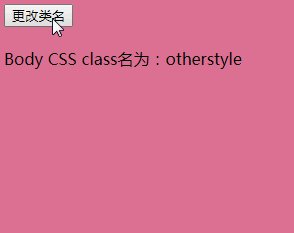
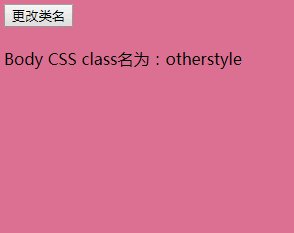
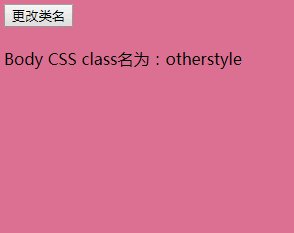
</html>렌더링:

[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 js에서 CSS 클래스를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!