CSS 모션 경로 모듈이란 무엇입니까? 모션 경로에 애니메이션을 적용하는 방법은 무엇입니까?
CSS 모션 경로 모듈이란 무엇인가요? 이 기사에서는 CSS 모션 경로 모듈에 대해 자세히 알아보고 사용법에 대해 이야기하며 이 모듈을 사용하여 간단하고 복잡한 경로 애니메이션을 만드는 방법을 소개합니다.

CSS에는 모션 경로로 변환되는 매우 흥미로운 모듈인 CSS 모션 경로 모듈 레벨 1이 있습니다. 이 문서에서는 모션 경로에 대해 자세히 살펴보겠습니다.
- CSS 모션 경로 모션 경로란 무엇입니까?
- CSS 모션 경로란 무엇인가요? 본 사양에 규정된 속성을 사용하여 특정 경로에 따라 요소의 위치 변환 애니메이션을 제어할 수 있습니다. 게다가 이 경로는 매우 복잡한 경로일 수 있습니다.
- CSS 모션 경로를 더 소개하기 전에 먼저 기존 CSS의 기능을 사용하여 경로 애니메이션을 구현하는 방법을 살펴보겠습니다.
선형 경로 애니메이션을 구현하는 CSS의 전통적인 방법
이전에는 객체를 A 지점에서 B 지점으로 직선으로 이동하려고 했습니다. 일반적으로 transform:transform()을 사용할 수 있습니다. >, 왼쪽 상단 |오른쪽 하단 또는 margin 및 개체의 위치를 변경할 수 있는 기타 속성입니다.
간단한 데모:
<div></div>
div {
width: 60px;
height: 60px;
background: #000;
animation: move infinite 1s alternate linear;
}
@keyframes move {
100% {
transform: translate(100px, 100px);
}
}A 지점에서 B 지점으로의 단순 선형 운동 효과는 다음과 같습니다. 
transform: translate()、top | left | bottom | right 或者 是 margin 之类的可以改变物体位置的属性。
简单的一个 Demo:
<div class="g-container">
<div class="g-ball"></div>
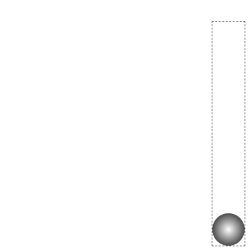
</div>.g-container {
position: relative;
width: 10vmin;
height: 70vmin;
transform-origin: center 0;
animation: rotate 1.5s infinite alternate;
}
.g-ball {
position: absolute;
width: 10vmin;
height: 10vmin;
border-radius: 50%;
background: radial-gradient(circle, #fff, #000);
bottom: 0;
left: 0;
}
@keyframes rotate {
100% {
transform: rotate(90deg);
}
}对于简单的从 A 点直线运动到 B 点的效果如下:

CSS 传统方式实现曲线路径动画
当然,CSS 也可以实现一些简单的曲线路径动画的。如果我们希望从 A 点运动到 B 点走的不是一条直线,而是一条曲线,该怎么做呢?
对于一些简单的圆弧曲线路径,还是可以借助一些巧妙的办法实现的,看看下面这个例子。
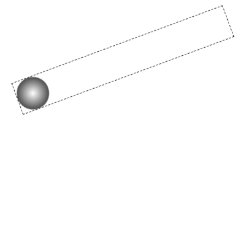
这次,我们使用了两个元素,子元素是希望被曲线运动的小球,但是实际上我们是通过设定了父元素的 transform-origin,让父元素进行了一个 transform: rotate() 的运动带动了子元素的小球:
<div></div>
div {
width: 60px;
height: 60px;
background: linear-gradient(#fc0, #f0c);
offset-path: path("M 0 0 L 100 100");
offset-rotate: 0deg;
animation: move 2000ms infinite alternate ease-in-out;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}为了方便理解,在运动的过程中,我让父元素的轮廓显现出来:

这样,我们算是勉强得到了一个非直线路径运动动画,它的实际运动轨迹是一条曲线。
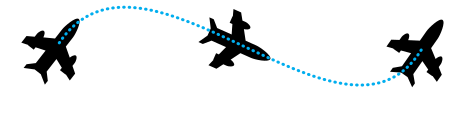
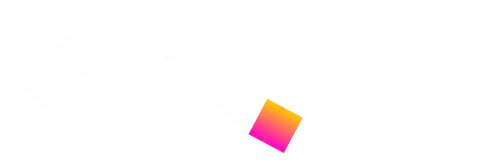
然而,这基本上是之前 CSS 能做到的极限了,使用纯 CSS 的方法,没办法实现更复杂的路径动画,譬如下面这样一条路径动画:

直到现在,我们有了一种更为强大的专门做这个事情的规范,也就是本文的主角 -- CSS Motion Path。
CSS Motion Path 实现直线路径动画
CSS Motion Path 规范主要包含以下几个属性:
offset-path:接收一个 SVG 路径(与 SVG 的path、CSS 中的 clip-path 类似),指定运动的几何路径offset-distance:控制当前元素基于offset-path运动的距离offset-position:指定offset-path的初始位置offset-anchor:定义沿offset-path定位的元素的锚点。 这个也算好理解,运动的元素可能不是一个点,那么就需要指定元素中的哪个点附着在路径上进行运动offset-rotate:定义沿offset-path定位时元素的方向,说人话就是运动过程中元素的角度朝向
下面,我们使用 Motion Path 实现一个简单的直线位移动画。
div {
// 只改变运动路径,其他保持一致
offset-path: path("M 0 0 L 100 0 L 200 0 L 300 100 L 400 0 L 500 100 L 600 0 L 700 100 L 800 0");
animation: move 2000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}<svg width="400" height="160" xmlns="http://www.w3.org/2000/svg"> <path d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80" stroke="black" fill="transparent"/> </svg>
offset-path 接收一个 SVG 的 path 路径,这里我们的路径内容是一条自定义路径 path("M 0 0 L 100 100"),翻译过来就是从 0 0 点运动到 100px 100px 点。
offset-path 接收一个 SVG 路径,指定运动的几何路径。与 SVG 的path、CSS 中的 clip-path 类似,对于这个 SVG Path 还不太了解的可以戳这里先了解下 SVG 路径内容:SVG 路径我们会得到如下结果:

通过控制元素的 offset-distance 从 0% 变化到 100%곡선 경로 애니메이션을 구현하는 CSS의 전통적인 방법
transform-origin을 설정했습니다. 상위 요소는 변환을 수행합니다. transform:rotate()의 움직임은 하위 요소의 공을 구동합니다: 🎜<div></div>
div:nth-child(2) {
width: 40px;
height: 40px;
background: linear-gradient(#fc0, #f0c);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
} 🎜 🎜이런 식으로 우리는 비선형 경로 모션 애니메이션을 얻고 실제 모션 궤적은 곡선입니다. 🎜🎜그러나 이것은 기본적으로 이전에 CSS가 할 수 있는 작업의 한계입니다. 순수한 CSS 방법을 사용하면 다음 경로 애니메이션과 같은 더 복잡한 경로 애니메이션을 얻을 수 있는 방법이 없습니다. 🎜🎜
🎜 🎜이런 식으로 우리는 비선형 경로 모션 애니메이션을 얻고 실제 모션 궤적은 곡선입니다. 🎜🎜그러나 이것은 기본적으로 이전에 CSS가 할 수 있는 작업의 한계입니다. 순수한 CSS 방법을 사용하면 다음 경로 애니메이션과 같은 더 복잡한 경로 애니메이션을 얻을 수 있는 방법이 없습니다. 🎜🎜 🎜🎜지금까지 우리는 더욱 강력한 A 사양을 보유하고 있습니다. 이 작업에 전념하는 사람이 바로 이 기사의 주인공인 🎜CSS Motion Path🎜입니다. 🎜🎜🎜CSS 모션 경로는 직선 경로 애니메이션을 구현합니다🎜🎜🎜CSS 모션 경로 사양에는 주로 다음 속성이 포함됩니다. 🎜🎜🎜
🎜🎜지금까지 우리는 더욱 강력한 A 사양을 보유하고 있습니다. 이 작업에 전념하는 사람이 바로 이 기사의 주인공인 🎜CSS Motion Path🎜입니다. 🎜🎜🎜CSS 모션 경로는 직선 경로 애니메이션을 구현합니다🎜🎜🎜CSS 모션 경로 사양에는 주로 다음 속성이 포함됩니다. 🎜🎜🎜offset-path: SVG 경로 수신(SVG 경로와 유사, CSS(유사) 클립 경로), 모션의 기하학적 경로 지정🎜🎜offset-distance: offset-path 🎜🎜offset을 기반으로 현재 요소의 거리를 제어합니다. -position : offset-path의 초기 위치를 지정합니다. 🎜🎜offset-anchor: offset-path를 따라 위치한 요소의 앵커 포인트를 정의합니다. . 이는 이해하기 쉽습니다. 움직이는 요소는 점이 아닐 수 있으므로 요소의 어느 점이 이동 경로에 연결되는지 지정해야 합니다.🎜🎜offset-rotate: 를 따라 정의합니다. offset-path 인간의 관점에서 위치 지정 중 요소의 방향은 이동 중 요소의 각도 방향입니다. 🎜🎜🎜 아래에서는 Motion Path를 사용하여 간단한 선형 변위 애니메이션을 구현합니다. 🎜 width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
background: linear-gradient(#fc0, #f0c);.ball {
width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
offset-anchor: 0 100%;
background: linear-gradient(#fc0, #f0c);
animation: move 3000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}offset-path는 SVG 경로를 수신합니다. 여기서 경로 콘텐츠는 사용자 정의 경로 path("M 0 0 L 100 100")입니다. 번역 0 0 지점에서 100px 100px 지점으로 이동하세요. 🎜offset-path는 SVG 경로를 수신하여 모션의 기하학적 경로를 지정합니다. CSS의 SVG 경로 및 클립 경로와 유사하며, 이 SVG 경로에 대해 잘 모르는 경우 여기를 클릭하여 SVG 경로 내용에 대해 알아볼 수 있습니다. SVG 경로 🎜🎜제어하여 요소의
🎜🎜제어하여 요소의 offset-distance가 0%에서 100%로 변경되어 요소의 경로에 애니메이션을 적용합니다. 🎜🎜물론, 위의 애니메이션은 가장 기본적인 경로의 특성을 최대한 활용하고 여러 중간 키 프레임을 추가하고 위의 코드를 약간 수정할 수 있습니다. 🎜div {
// 只改变运动路径,其他保持一致
offset-path: path("M 0 0 L 100 0 L 200 0 L 300 100 L 400 0 L 500 100 L 600 0 L 700 100 L 800 0");
animation: move 2000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}这里最主要还是运用了 path 中的 L 指令,得到了如下图这样一条直线路径:

最终的效果如下,与利用 transform: translate() 添加多个关键帧类似:

完整的 Demo :CodePen Demo -- CSS Motion Path Demo
地址:https://codepen.io/Chokcoco/pen/gOgqoem
CSS Motion Path 实现曲线路径动画
上面的运动轨迹都是由直线构成,下面我们看看如何使用 CSS Motion Path 实现曲线路径动画。
其实原理还是一模一样,只需要在 offset-path: path() 中添加曲线相关的路径即可。
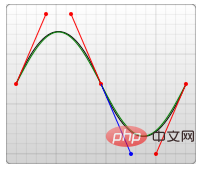
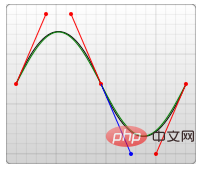
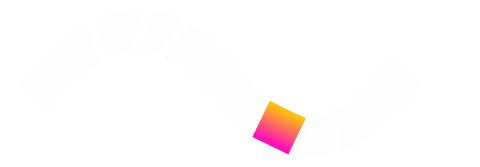
在 SVG 的 Path 中,我们取其中一种绘制曲线的方法 -- 贝塞尔曲线,譬如下述这条 path,其中的 path 为 d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80":
<svg width="400" style="max-width:90%" xmlns="http://www.w3.org/2000/svg"> <path d="M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80" stroke="black" fill="transparent"/> </svg>
对应这样一条连续的贝塞尔曲线:

将对应的路径应用在 offset-path: path 中:
<div></div>
div:nth-child(2) {
width: 40px;
height: 40px;
background: linear-gradient(#fc0, #f0c);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
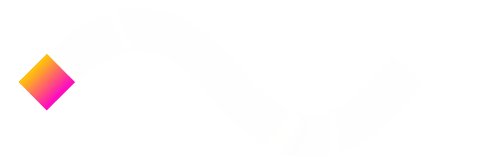
}可以得到如下运动效果:

可以看到,元素是沿着贝塞尔曲线的路径进行运动的,并且,由于这次没有限制死 offset-rotate,元素的朝向也是跟随路径的朝向一直变化的。(可以联想成开车的时候,车头一直跟随道路会进行变化的,带动整个车身的角度变化)
完整的 Demo :CodePen Demo -- CSS Motion Path Demo
地址:https://codepen.io/Chokcoco/pen/gOgqoem
理解 offset-anchor 运动锚点
OK,那么接下来,我们再看看 offset-anchor 如何理解。
还是上述的 DEMO,我们把小正方形替换成一个三角形,并且把运动的曲线给画到页面上,像是这样:

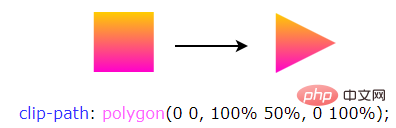
其中,三角形是通过 clip-path 实现的:
width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
background: linear-gradient(#fc0, #f0c);
通常而言,沿着曲线运动的是物体的中心点(类比 transform-origin),在这里,我们可以通过 offset-anchor 改变运动的锚点,譬如,我们希望三角形的最下方沿着曲线运动:
.ball {
width: 40px;
height: 40px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
offset-path: path('M 10 80 C 80 10, 130 10, 190 80 S 300 150, 360 80');
offset-anchor: 0 100%;
background: linear-gradient(#fc0, #f0c);
animation: move 3000ms infinite alternate linear;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}
经过实测,Can i use 上写着 offset-anchor 属性的兼容性在为 Chrome 79+、Firefox 72+,但是实际只有 Firefox 支持,Chrome 下暂时无法生效~完整的 Demo :CodePen Demo -- CSS Motion Path offset-anthor Demo
地址:https://codepen.io/Chokcoco/pen/poRGZeE
运用 Motion Path 制作动画效果
OK,上面我们基本把原理给过了一遍,下面我们就看看,运用 Motion Path,可以在实践中如何运用。
利用 Motion Path 制作按钮效果
利用运动路径,我们可以制作一些简单的按钮点击效果。在之前,我在 CodePen 上见到过这样一种按钮点击效果:

其原理是运用了 background-radial 去生成每一个小圆点,通过控制 background-position 控制小圆点的位移
详细的 Demo 代码:CodePen Demo -- Bubbly button (Design by Gal Shir)
地址:https://codepen.io/Chokcoco/pen/bGGMLdd
但是小圆点的运动路径基本上都是直线,运用本文的 Motion Path,我们也可以实现一些类似的效果,核心代码如下,HTML 这里我们使用了 Pug 模板,CSS 使用了 SASS:
.btn
-for(var i=0; i<60; i++)
span.dot.btn {
position: relative;
padding: 1.5rem 4.5rem;
}
.btn .dot {
position: absolute;
width: 4px;
height: 4px;
@for $i from 1 through $count {
&:nth-child(#{$i}) {
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0) rotate(#{360 / $count * $i}deg);
}
}
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 4px;
height: 4px;
border-radius: 50%;
offset-path: path("M0 1c7.1 0 10.7 2 14.3 4s7.1 4 14.3 4 10.7-2 14.3-4 7.2-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4 10.7-2 14.3-4 7.1-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4 10.7-2 14.3-4 7.1-4 14.3-4 10.7 2 14.3 4 7.1 4 14.3 4");
offset-distance: 0;
}
}
.btn.is-animating:active .dot:nth-child(4n+1)::before {
animation: dot var(--animation-time) var(--animation-timging-function);
}
.btn.is-animating:active .dot:nth-child(4n+2)::before {
border: 1px solid var(--color-primary);
background: transparent;
animation: dot var(--animation-time) var(--animation-timging-function) 0.1s;
}
.btn.is-animating:active .dot:nth-child(4n+3)::before {
animation: dot var(--animation-time) var(--animation-timging-function) 0.2s;
}
.btn.is-animating:active .dot:nth-child(4n)::before {
border: 1px solid var(--color-primary);
background: transparent;
animation: dot var(--animation-time) var(--animation-timging-function) 0.3s;
}
@keyframes dot {
0% {
offset-distance: 0%;
opacity: 1;
}
90% {
offset-distance: 60%;
opacity: .5;
}
100% {
offset-distance: 100%;
opacity: 0;
}
}别看代码多有一点点复杂,但是不难理解,本质就是给每个子元素小点点设置同样的 offset-path: path(),给不同分组下的子元素设定不同的旋转角度,并且利用了动画延迟 animation-delay 设定了 4 组同时出发的动画。
这里我们的轨迹 path 不是直线,效果如下:

전체 코드: CodePen 데모 -- CSS 오프셋 경로가 포함된 버튼 애니메이션
주소: https://codepen.io/Chokcoco/pen/xxgMPzJ
Motion-Path를 사용하여 지도 경로 경로 찾기 애니메이션 그리기
이것은 또한 매우 실용적입니다. 이제 CSS Motion-Path를 완전히 활용하여 지도에서 길 찾기 애니메이션을 구현할 수 있습니다.

이 데모는 Ahmad Emran에서 제공됩니다. 전체 코드: CodePen Demo - CodePen Home Animation with offset-path | CSS 및 HTML만 사용
주소: https://codepen.io/ahmadbassamemran/pen/bXByBv
Motion-Path를 사용하여 경로 애니메이션을 그립니다.
또는 Path를 사용하여 무엇이든 그릴 수 있습니다. 경로의 특성은 장바구니에 추가된 포물선이나 다양한 모션 궤적과 같이 우리가 원하는 다양한 경로를 실현할 수 있습니다. 다음은 또 다른 데모입니다:

CodePen Demo -- CSS Motion Path offset-path animation
주소: https://codepen.io/Chokcoco/pen/dyNaZea
Can i Use - Motion-Path
현재 Motion-Path의 호환성을 살펴볼까요? 2021-04-27 기준.
사용 가능 - Motion-Path:

현재 IE 브라우저와는 별개로, 대상 그룹의 브라우저 사용량에 따라 Safari가 언제 호환될지 기다리고 있습니다.
마지막으로
그럼 이번 글은 여기서 마치겠습니다. 모션 경로 애니메이션 Motion Path를 소개하고, 이를 사용하여 과거에는 쉽게 얻을 수 없었던 몇 가지 경로 애니메이션 효과를 구현하는 데 도움이 되기를 바랍니다. :)
이 기사에서 재인쇄됨 출처: https://segmentfault.com/a/1190000039916159
저자: chokcoco
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS 모션 경로 모듈이란 무엇입니까? 모션 경로에 애니메이션을 적용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Microsoft가 Windows 11을 출시하면서 많은 변화가 생겼습니다. 변경 사항 중 하나는 사용자 인터페이스 애니메이션 수가 증가한 것입니다. 일부 사용자는 사물이 나타나는 방식을 변경하고 싶어하며 이를 수행할 방법을 찾아야 합니다. 애니메이션을 사용하면 더 좋고 사용자 친화적인 느낌이 듭니다. 애니메이션은 시각 효과를 사용하여 컴퓨터를 더욱 매력적이고 반응성이 뛰어나게 만듭니다. 그 중 일부는 몇 초 또는 몇 분 후에 슬라이딩 메뉴를 포함합니다. 컴퓨터에는 PC 성능에 영향을 미치고 속도를 저하시키며 작업을 방해할 수 있는 애니메이션이 많이 있습니다. 이 경우 애니메이션을 꺼야 합니다. 이 문서에서는 사용자가 PC에서 애니메이션 속도를 향상할 수 있는 몇 가지 방법을 소개합니다. 레지스트리 편집기나 실행하는 사용자 지정 파일을 사용하여 변경 사항을 적용할 수 있습니다. Windows 11에서 애니메이션을 개선하는 방법
![PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
프레젠테이션을 만들려고 하는데 애니메이션을 추가할 수 없나요? Windows PC의 PowerPoint에서 애니메이션이 작동하지 않는 경우 이 문서가 도움이 될 것입니다. 이것은 많은 사람들이 불평하는 일반적인 문제입니다. 예를 들어 Microsoft Teams에서 프레젠테이션을 진행하거나 화면을 녹화하는 동안 애니메이션이 작동하지 않을 수 있습니다. 이 가이드에서는 Windows용 PowerPoint에서 애니메이션이 작동하지 않는 문제를 해결하는 데 도움이 되는 다양한 문제 해결 기술을 살펴보겠습니다. PowerPoint 애니메이션이 작동하지 않는 이유는 무엇입니까? Windows에서 PowerPoint의 애니메이션이 작동하지 않는 문제를 일으킬 수 있는 몇 가지 가능한 이유는 다음과 같습니다.
 CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 때때로 페이지에 좋은 사용자 경험을 가져올 수 있습니다. 반짝이 효과는 요소를 더욱 눈길을 끌 수 있는 일반적인 애니메이션 효과입니다. 다음은 CSS를 사용하여 요소의 플래시 효과를 얻는 방법을 소개합니다. 1. 플래시의 기본 구현 먼저 CSS의 애니메이션 속성을 사용하여 플래시 효과를 구현해야 합니다. animation 속성의 값은 애니메이션 이름, 애니메이션 실행 시간, 애니메이션 지연 시간을 지정해야 합니다.
 먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
우리는 일상 업무에서 PPT를 자주 사용하는데, PPT의 모든 조작 기능에 대해 잘 알고 계시나요? 예를 들면: ppt에서 애니메이션 효과를 설정하는 방법, 전환 효과를 설정하는 방법, 각 애니메이션의 효과 지속 시간은 어떻게 되나요? 각 슬라이드가 자동으로 재생되고, ppt 애니메이션에 들어갔다가 나올 수 있는지 등이 있습니다. 이번 호에서는 먼저 ppt 애니메이션에 들어가고 나가는 구체적인 단계를 알려드리겠습니다. 친구 여러분, 한 번 살펴보세요. 바라보다! 1. 먼저 컴퓨터에서 ppt를 열고 텍스트 상자 밖을 클릭하여 텍스트 상자를 선택합니다(아래 그림의 빨간색 원 참조). 2. 그런 다음 메뉴 바에서 [애니메이션]을 클릭하고 [삭제] 효과를 선택합니다(그림의 빨간색 원 참조). 3. 다음으로 [
 2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
이 사이트는 1월 26일 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 최신 스틸컷을 공개하며 7월 13일 개봉을 공식 발표했다고 보도했다. "얼랑신: 심해 용"은 Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film에서 제작한 것으로 이해됩니다. Co., Ltd., Chengdu Tianhuo Technology Co., Ltd.와 Huawen Image (Beijing) Film Co., Ltd.가 제작하고 Wang Jun이 감독한 애니메이션 영화는 원래 2022년 7월 22일 중국 본토에서 개봉될 예정이었습니다. . 이 사이트의 음모 개요 : 봉신 전투 후 강자야는 "봉신 목록"을 가져와 신을 나누고, 봉신 목록은 큐슈 심해 아래 천상 법원에서 봉인했습니다. 비밀 영역. 실제로, 신의 직위를 수여하는 것 외에도 부여신 목록에 봉인된 강력한 악령도 많이 있습니다.
 Vue를 사용하여 타자기 애니메이션 효과를 구현하는 방법
Sep 19, 2023 am 09:33 AM
Vue를 사용하여 타자기 애니메이션 효과를 구현하는 방법
Sep 19, 2023 am 09:33 AM
타자기 애니메이션 특수 효과를 구현하기 위해 Vue를 사용하는 방법 타자기 애니메이션은 웹 사이트 제목, 슬로건 및 기타 텍스트 표시에 자주 사용되는 일반적이고 눈길을 끄는 특수 효과입니다. Vue에서는 Vue 사용자 정의 명령어를 사용하여 타자기 애니메이션 효과를 얻을 수 있습니다. 이 기사에서는 Vue를 사용하여 이러한 특수 효과를 얻는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1단계: Vue 프로젝트 생성 먼저 Vue 프로젝트를 생성해야 합니다. VueCLI를 사용하여 새 Vue 프로젝트를 빠르게 생성하거나 수동으로 생성할 수 있습니다.
 Windows 11에서 애니메이션을 비활성화하는 방법
Apr 16, 2023 pm 11:34 PM
Windows 11에서 애니메이션을 비활성화하는 방법
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11에는 많은 새로운 특징과 기능이 포함되어 있습니다. 사용자 인터페이스가 업데이트되었으며 회사는 몇 가지 새로운 효과도 도입했습니다. 기본적으로 애니메이션 효과는 컨트롤 및 기타 개체에 적용됩니다. 이 애니메이션을 비활성화해야 합니까? Windows 11은 시각적으로 매력적인 애니메이션과 페이드 효과를 제공하지만 일부 사용자는 특정 작업에 약간의 지연을 추가하여 컴퓨터가 느리게 느껴질 수 있습니다. 보다 반응성이 뛰어난 사용자 경험을 위해 애니메이션을 쉽게 끌 수 있습니다. 운영 체제에 적용된 다른 변경 사항을 확인한 후 Windows 11에서 애니메이션 효과를 켜거나 끄는 방법을 안내해 드리겠습니다. 방법에 대한 기사도 있습니다.
 넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨 런 2' 최종 예고편이 공개됐다. 영화는 12월 15일 개봉 예정이다. 이 사이트에서는 '치킨 런 2' 예고편에서 치킨 로키와 킹콩이 작전을 펼치는 모습이 나온다고 전했다. 그의 딸 몰리를 찾기 위해. Molly는 FunLand Farm에서 트럭에 실려가고, Rocky와 Ginger는 목숨을 걸고 딸을 구출합니다. 이 영화는 샘 페어가 감독을 맡았으며 샌디 웨이 뉴튼, 재커리 레비, 벨라 램지, 이멜다 스턴튼, 데이비드 브래들리가 출연했습니다. '치킨런2'는 '치킨런'의 20여년 만의 속편인 것으로 알려졌다. 첫 번째 작품은 2001년 1월 2일 중국에서 개봉됐다. 닭 공장에서 치킨 파이가 될 운명에 직면한 닭 떼의 이야기를 담고 있다.




