웹 페이지를 만드는 데 사용할 소프트웨어
프로덕션 소프트웨어에는 다음이 포함됩니다. 1. 최신 웹 및 클라우드 애플리케이션 작성을 위한 크로스 플랫폼 소스 코드 편집기인 VSCode 2. 상용 PHP 통합 개발 도구인 PHPstorm 3. 텍스트인 Sublime Text 편집기 4. Webstorm, 5. HTML5를 지원하는 웹 개발 IDE, 6. Notepad++, 7. Eclipse, 오픈 소스 프론트엔드 개발 도구, 9. PHPstudy 등

이 튜토리얼의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터.
중국에서 가장 일반적으로 사용되는 웹페이지는 다음과 같습니다.
1, 코드 편집기(프로그래머를 위한 전문 수준)
01, VSCode

Visual Studio Code(VSCode라고도 함)가 개발되었습니다. 2015년 Microsoft의 2020년 4월 30일 Build Developer Conference에서는 Mac OS X, Windows 및 Linux에서 실행되는 최신 웹 및 클라우드 애플리케이션을 작성하기 위한 크로스 플랫폼 소스 코드 편집기를 공식 발표했습니다. Windows, macOS, Linux에서 사용 가능합니다. JavaScript, TypeScript 및 Node.js에 대한 기본 지원과 다른 언어(예: C++, C#, Java, Python, PHP, Go) 및 런타임(예: .NET 및 단일성).
02, PHPstorm

PhpStorm은 JetBrains에서 개발한 상용 PHP 통합 개발 도구로, 사용자 효율성을 향상시키고, 사용자 코딩을 깊이 있게 이해하며, 지능적인 코드 완성, 빠른 탐색 및 즉각적인 오류 검사를 제공하도록 설계되었습니다.
03, Sublime Text

Sublime Text는 텍스트 편집기(유료 소프트웨어, 무제한 평가판)이자 고급 코드 편집기입니다. Sublime Text는 프로그래머 Jon Skinner가 2008년 1월에 개발했습니다. 원래는 풍부한 확장 기능을 갖춘 Vim으로 설계되었습니다.
Sublime Text는 아름다운 사용자 인터페이스와 코드 썸네일, Python용 플러그인, 코드 조각 등과 같은 강력한 기능을 갖추고 있습니다. 키 바인딩, 메뉴 및 도구 모음도 사용자 정의할 수 있습니다. Sublime Text의 주요 기능에는 맞춤법 검사, 북마크, 완전한 Python API, Goto 기능, 즉각적인 프로젝트 전환, 다중 선택, 다중 창 등이 포함됩니다. Sublime Text는 Windows, Linux, Mac OS X 및 기타 운영 체제를 지원하는 크로스 플랫폼 편집기입니다.
04, Webstorm

WebStorm은 JetBrains가 소유한 JavaScript 개발 도구입니다. 대다수의 중국 JS 개발자는 "웹 프런트 엔드 개발 아티팩트", "가장 강력한 HTML5 편집기", "가장 지능적인 JavaScript IDE" 등으로 칭찬했습니다. IntelliJ IDEA와 동일한 기원을 가지며 IntelliJ IDEA의 강력한 JS 부분의 기능을 상속합니다.
05, HBuilder

HBuilder는 DCloud(Digital Paradise)에서 출시한 HTML5를 지원하는 웹 개발 IDE입니다. HBuilder는 Java, C, Web 및 Ruby를 사용하여 작성되었습니다. HBuilder의 본체 자체는 Java로 작성되었습니다.
HTML5용으로 특별히 준비했다고 하는 IDE입니다. 몇 년 전에 사용했던 이클립스 커널을 기반으로 한 것 같습니다. Eclipse 기반 소프트웨어를 사용하고 싶지 않습니다. 코드 형식에도 버그가 있었던 것으로 기억합니다. 위에서 권장하는 확장 기능을 사용하면 형식 지정 코드를 쉽게 완성할 수 있습니다.
06, Notepad++

Notepad++는 완전한 중국어 인터페이스와 다국어 쓰기 지원 기능(UTF8 기술)을 갖춘 매우 독특한 무료 소프트웨어 순수 텍스트 편집기(라이선스: GPL) 세트입니다. 일반 일반 텍스트 설명 파일을 작성하는 데 사용되는 것 외에도 컴퓨터 프로그램 작성을 위한 편집기로도 매우 적합합니다. Notepad++에는 구문 강조 기능뿐만 아니라 구문 접기 기능도 있으며 기본 기능을 확장하는 매크로 및 플러그인 모듈을 지원합니다.
07, Eclipse
Eclipse는 잘 알려진 크로스 플랫폼 무료 통합 개발 환경(IDE)입니다. 처음에는 주로 Java 언어 개발에 사용되었지만 이제는 플러그인을 사용하여 HTML, PHP, C++ 및 Python과 같은 다른 컴퓨터 언어의 개발 도구로 사용하는 사람들도 있습니다.
08, Brackets
Adobe 오픈 소스 프런트 엔드 개발 도구. 기본적으로 프론트엔드에 대한 준비가 완벽하게 되어 있으며, 플러그인을 지원합니다. 내장 서버를 통해 변경 사항을 직접 미리 볼 수 있습니다.
2. 환경 소프트웨어(프로그래머용)
01, PHPstudy:

PHP Chinese Network에서 개발한 잘 알려진 PHP 통합 환경으로 공공 복지를 위해 무료로 제공됩니다. 이 패키지는 최신 Apache+PHP+MySQL+phpMyAdmin+ZendOptimizer를 통합하고 있으며, 한 번만 설치하면 구성 없이 사용할 수 있어 매우 편리하고 사용하기 쉬운 PHP 디버깅 환경입니다.
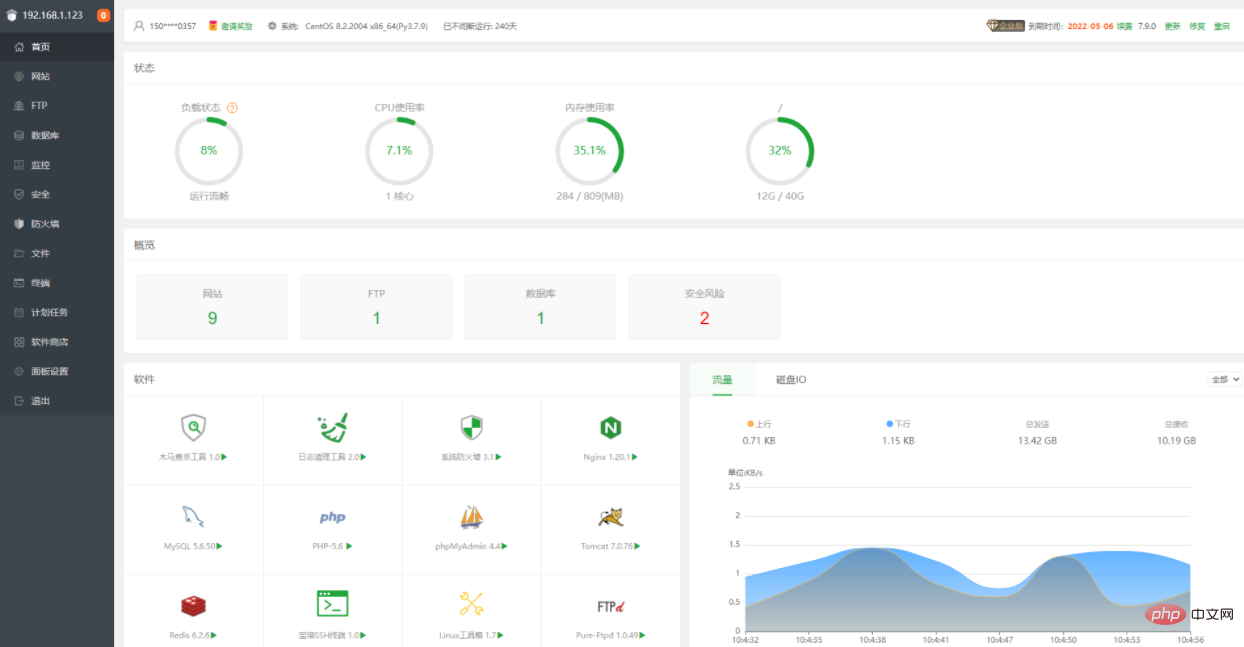
02. Pagoda 패널:

웹 버전 온라인 통합 환경, Linux 및 Windows 시스템을 지원합니다. 원클릭 구성: LAMP/LNMP, 웹사이트, 데이터베이스, FTP, SSL 등을 웹을 통해 쉽게 관리할 수 있습니다.
03, Mac용 xampp:
mac에서는 Mac용 xampp를 무료로 설치할 수 있습니다.
04, MAMP:
MAC버전, MAMP Free버전(무료버전)이면 충분하고, 기능도 있고, Pro는 유료버전입니다.
다음 소프트웨어를 사용하여 해외에서 웹페이지를 만들 수 있습니다:
1, Coolsite360. 기능에는 복사 가능한 템플릿, DIY, 프로그래밍 필요 없음, 온라인 생성, 데스크톱 및 모바일 장치에 대한 자동 적용 등이 포함됩니다.
2. 어도비 드림위버. "DW"로 약칭하며 중국 이름은 "Dream Weaver"입니다. 원래 미국 MACROMEDIA 회사에서 개발했으며 2005년 Adobe에 인수되었습니다.

3.플래시. Macromedia가 출시하고 Adobe가 인수한 대화형 벡터 그래픽 및 웹 애니메이션의 표준입니다. 플래시 애니메이션을 만드는 사람을 플래셔(Flasher)라고 합니다.
4. 불꽃놀이. Macromedia에서 출시한 웹 페이지 그리기 소프트웨어입니다. 이 소프트웨어는 웹 디자인 및 개발을 가속화할 수 있으며 웹 이미지를 생성 및 최적화하고 웹 사이트 및 웹 인터페이스 프로토타입을 빠르게 구축하는 데 이상적인 도구입니다.
5. 프론트페이지. Frontpage는 Microsoft에서 제작한 보급형 웹 페이지 제작 소프트웨어입니다. FrontPage는 사용하기 쉽고 Word를 사용하여 웹 페이지를 만들 수 있으므로 Dreamweaver 및 기타 소프트웨어보다 사용하기가 더 쉽습니다.

추천 학습: html 비디오 튜토리얼
위 내용은 웹 페이지를 만드는 데 사용할 소프트웨어의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
이 기사는 다중 연계 기능을 단일 연계 함수 시퀀스로 변환하는 기술 인 JavaScript의 카레에 대해 논의합니다. Currying의 구현, 부분 응용 프로그램 및 실제 용도와 같은 혜택, 코드 읽기 향상을 탐색합니다.
 React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
이 기사는 가상 Dom 트리를 비교하여 DOM을 효율적으로 업데이트하는 React의 조정 알고리즘을 설명합니다. 성능 이점, 최적화 기술 및 사용자 경험에 미치는 영향에 대해 설명합니다. 문자 수 : 159
 JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 추상화, 공통 패턴 및 최적화 기술을 통해 코드 간접성, 재사용 성, 모듈성 및 성능을 향상시킵니다.
 Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
기사는 Connect ()를 사용하여 React 구성 요소를 Redux Store에 연결하고 MapStateToprops, MapDispatchtoprops 및 성능 영향을 설명합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.




