javascript는 es5가 아닙니다. es5는 ECMAScript의 한 버전이며, ECMAScript는 JavaScript 구문의 중요한 부분으로, 언어의 기본 구문(var, for, if, array 등)과 데이터 유형을 설명합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript는 HTML 웹 페이지에 동적 기능을 추가하는 데 사용되는 동적 유형, 약한 유형의 프로토타입 기반 클라이언트 측 스크립팅 언어입니다. (좋아, 가장 짜증나는 개념은 무엇인가)
동적:
런타임에 데이터 유형을 결정합니다. 변수를 사용하기 전에는 유형 선언이 필요하지 않습니다. 일반적으로 변수의 유형은 해당 변수가 할당된 값의 유형입니다.
약한 클래스:
계산 중에 서로 다른 유형 간의 암시적 변환이 사용자에게 투명할 수 있습니다. 유형이 올바르지 않더라도 암시적 변환을 통해 올바른 유형을 얻을 수 있습니다.
프로토타입:
새 개체는 개체를 템플릿으로 상속하고 자체 속성을 새 개체와 공유합니다. 템플릿 개체를 프로토타입이라고 합니다. 이러한 방식으로 새 객체가 인스턴스화되면 생성 시 정의된 속성과 런타임뿐만 아니라 프로토타입 객체의 속성도 누릴 수 있습니다.
PS: 새 개체는 함수를 참조하고, 템플릿 개체는 인스턴스 개체이며, 인스턴스 개체는 프로토타입을 상속할 수 없으며, 함수만 상속할 수 있습니다.
핵심으로서 구문, 유형, 명령문, 키워드, 예약어, 연산자, 객체

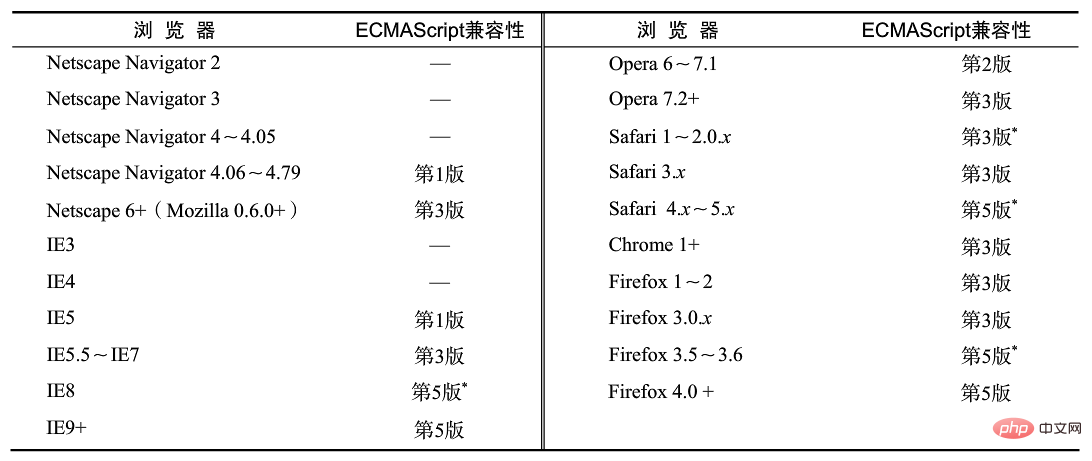
PS: *불완전하게 호환되는 구현
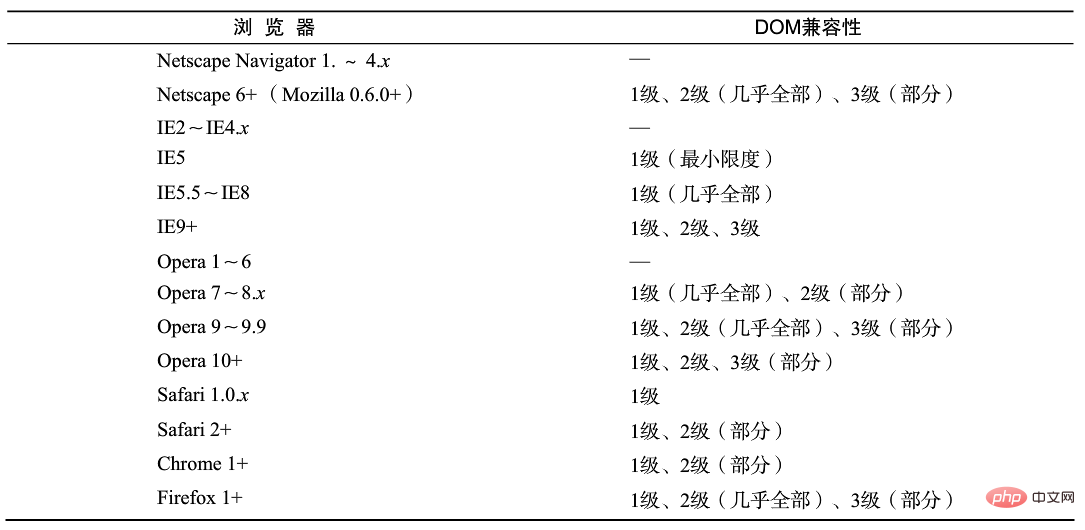
DOM은 전체 페이지를 다중 레이어 노드 결과로 매핑하며 개발자는 에서 제공하는 API의 도움으로 쉽게 삭제할 수 있습니다. DOM, 노드를 추가, 교체 또는 수정합니다.
PS: DOM에는 DOM1, DOM2, DOM3으로 나누어진 레벨도 있으며, 이는 많은 사양과 새로운 인터페이스를 확장합니다.

브라우저 창에 접근하여 조작할 수 있는 브라우저 객체 모델을 지원하며, 개발자는 브라우저에 표시되는 페이지 이외의 부분을 제어할 수 있습니다.
PS: BOM은 표준화되지 않았습니다.
ECMAScript의 다섯 번째 버전(네 번째 버전은 너무 복잡해서 폐기됨)으로, 브라우저 지원은 첫 번째 그림에서 볼 수 있습니다. 다음과 같습니다.
1998년 6월 ECMAScript 버전 2.0이 출시되었습니다.
1999년 12월 ECMAScript 버전 3.0이 출시되어 JavaScript의 보편적 표준이 되었으며 광범위한 지원을 받았습니다.
2007년 10월 ECMAScript 버전 4.0 초안이 출시되어 버전 3.0이 크게 업그레이드되었습니다. 버전 4.0의 목표가 너무 공격적이기 때문에 이 표준을 채택할지 여부에 대해 당사자 간에 심각한 차이가 있습니다.
2008년 7월 ECMA는 ECMAScript 4.0 개발을 중단하고 기존 기능을 개선한 일부를 ECMAScript 3.1로 출시했습니다. 곧 ECMAScript 3.1은 ECMAScript 5로 이름이 변경되었습니다.
2009년 12월 ECMAScript 버전 5.0이 공식 출시되었습니다.
2011년 6월 ECMAScript 버전 5.1이 출시되어 ISO 국제 표준(ISO/IEC 16262:2011)이 되었습니다.
2013년 12월 ECMAScript 버전 6 초안이 출시되었습니다.
2015년 6월 ECMAScript 6이 공식 버전을 출시하고 ECMAScript 2015로 이름이 변경되었습니다. Mozilla는 이 표준을 기반으로 JavaScript 2.0을 출시했습니다.
이제부터 JavaScript는 연도를 따서 명명되며 "ECMAScript+연도" 형식으로 새 버전이 출시됩니다.
【관련 권장사항:】
ECMAScript와 JavaScript의 차이점을 살펴보겠습니다
위 내용은 자바스크립트는 es5인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!