JavaScript로 드롭다운 메뉴를 만드는 방법: 1. value 속성을 사용하여 드롭다운 메뉴의 옵션을 가져옵니다. 2. 옵션에 따라 div의 상태를 결정합니다. 3. style.display를 사용합니다. div를 숨기거나 표시하는 스타일입니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript로 드롭다운 메뉴를 만드는 방법은 무엇입니까?
js 드롭다운 메뉴 제작
1. js를 사용하여 드롭다운 메뉴를 통해 div를 숨기고 표시합니다.
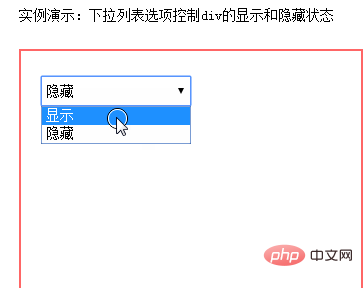
아이디어: value 속성을 사용하여 드롭다운 메뉴 옵션 가져오기→상태 확인 옵션에 따른 div→style.display 스타일 사용 div를 숨기거나 표시합니다. 예제 데모는 다음과 같습니다:
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>W3Cschool(w3cschool.cn)</title>
</head>
<body>
<select id="test_select">
<option value="1">显示</option>
<option value="2">隐藏</option>
</select>
<div id="test">我是一个div么呀我是一个div</div>
<script>
window.onload = function () {
var obj_select = document.getElementById("test_select");
var obj_div = document.getElementById("test");
obj_select.onchange = function () {
obj_div.style.display = this.value == 1 ? "block" : "none";
}
}
</script>
</body>
</html>Effect 데모

2. js를 사용하여 마우스가 위로 슬라이드할 때 드롭다운 메뉴가 나타나도록 하는 방법
일반적인 아이디어는 다음과 같습니다. 메뉴 상자의 너비와 높이를 설정하고 위치를 추가합니다: 상대 콘텐츠를 동일한 너비와 높이로 설정한 다음 내부의 드롭다운 보조 메뉴에 너비의 절대 위치를 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>W3Cschool(w3cschool.cn)</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul>
<li>
<a href="javascript:;">下拉</a>
<ul>
<li><a href="javascript:;">下拉1</a></li>
<li><a href="javascript:;">下拉2</a></li>
<li><a href="javascript:;">下拉3</a></li>
<li><a href="javascript:;">下拉4</a></li>
</ul>
</li>
</ul>
<script>
var lis = document.querySelector('.nav').children;
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[i].style.display = 'block';
}
lis[i].onmouseout = function () {
this.children[i].style.display = 'none';
}
}
</script>
</body>
</html>추천 학습: "javascript 고급 튜토리얼"
위 내용은 JavaScript에서 드롭다운 메뉴를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


