이 글에서는 CSS text-emphasis 속성을 이해하고 몇 가지 예를 통해 text-emphasis 속성의 사용법을 소개합니다.

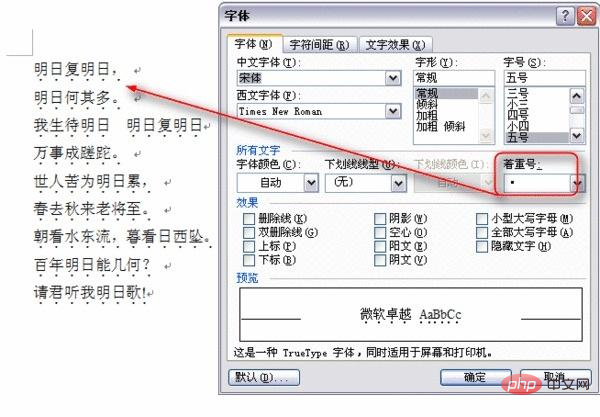
일반적으로 우리가 만드는 페이지는 문학 사용자를 위한 것이 아니기 때문에 "강조 표시" 기호가 접촉될 가능성은 거의 없습니다. 단어에 익숙하신 분들은 단어에 "강조 표시"를 설정하는 텍스트 설정이 있다는 것을 아셔야 합니다.

컴퓨터에 단어가 없어서 바이두에서 검색해봤는데 아마 이게 효과인 것 같아요.
이 글에서 다룰 CSS 속성은 "emphasis" 속성입니다. text-emphasis 속성을 통해 텍스트 "emphasis" 스타일을 설정할 수 있습니다. 이는 text-emphasis-color 및 text-emphasis-style 두 가지 속성의 약어입니다. 즉, text-emphasis를 전달할 수 있습니다. code> code> 동시에 "강조 표시" 문자 스타일과 색상을 다음과 같이 설정합니다. text-emphasis 属性设置文本“着重号”样式。这是 text-emphasis-color 和 text-emphasis-style 这两个属性的简写方式,也就是说,我们可以通过 text-emphasis 同时设定“着重号”字符样式以及颜色,比如:
p {
-webkit-text-emphasis: dot red;
text-emphasis: dot red;
}那么就可以看到这样的效果。

至于在 word 中看到的是不是这样的效果,这个我也不知道了,反正呢,在 web 页面中,我们所看到的着重号不仅可以修改字符样式以及颜色,还可以修改大小和位置。
text-emphasis-style 有好几个属性值,并且也可以输入任意字符;text-emphasis-color 则可以使用常规的 web 中使用的颜色值,rgba()、rgb()什么的都可以;而如果想要调整位置的话,那么就是要额外一个属性 text-emphasis-position,虽然看着这个属性跟 style 和 color 很相近,但并不是 text-emphasis 简写中的一个。那么对于 text-emphasis-position 在常规的情况下,我们能控制的位置是上以及下这两个方向,也就是:
text-emphasis-position: over;text-emphasis-position: under;如想要了解更多的话,可以翻阅一下 MDN 中的具体介绍,这里不赘述。那么按照上面说的,我们把 CSS 部分修改一下,就像这样:
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
}然后得到的结果就是:

看着是不是很像文本的下划线 text-decoration: underline; 的效果呢?那我们再增加一条这个属性看看效果。
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
text-decoration: underline;
}
这两个是不同的属性,差异必定也是有的。具体就不细化,主要的差异通过文档也是可以看到。这里需要提一下的是,text-decoration 属性值如果父级设定了 underline 样式,那么子级设定 overline,两个线条样式是会存在,就算是更换了 text-decoration-style 值也是如此。
而 text-emphasis 当我们改变了其中的属性值之后,结果也就不同。同时,如果我们未设定颜色值的话,“着重号”的颜色将会继承元素自身的文本颜色。因为可以设定颜色值,所以我们同样可以使用 transparent 直接设置元素为透明。
提到继承,这里需要注意一个点,“着重号”的文本大小差不多是正常文本的一半左右。
回顾一下前面提到的几个点:
color<p>文本内容,<span>一个 span 元素</span><em>是 em ¥C元素哦</em>,啊啊啊……</p>

As 이것이 Word에서 나타나는 효과인지는 모르겠습니다. 어쨌든 웹 페이지에서 우리가 보는 강조 표시는 문자 스타일과 색상뿐만 아니라 크기와 위치도 수정할 수 있습니다.

text-emphasis-style에는 여러 속성 값이 있으며 모든 문자를 입력할 수도 있습니다
text-emphasis-color는 일반 웹을 사용할 수 있습니다. 색상 값 rgba()에서 사용되는 rgb()는 무엇이든 가능합니다. style 및 color와 매우 유사해 보이지만 text-emphasis는 아닙니다. 약어. 따라서 일반적인 상황에서 text-emphasis-position의 경우 제어할 수 있는 위치는 uptext-emphasis -position입니다. : over;
text-emphasis-position: under;
 🎜🎜텍스트에 밑줄을 긋는 효과처럼 보이나요
🎜🎜텍스트에 밑줄을 긋는 효과처럼 보이나요 text-꾸밈: 밑줄; ? 그런 다음 이것의 또 다른 속성을 추가하여 효과를 살펴보겠습니다. 🎜rrreee🎜 🎜🎜 이 둘은 서로 다른 속성이므로 차이가 있어야 합니다. 자세한 내용은 설명하지 않겠습니다. 주요 차이점은 문서를 통해서도 확인할 수 있습니다. 여기서 언급해야 할 것은 부모가
🎜🎜 이 둘은 서로 다른 속성이므로 차이가 있어야 합니다. 자세한 내용은 설명하지 않겠습니다. 주요 차이점은 문서를 통해서도 확인할 수 있습니다. 여기서 언급해야 할 것은 부모가 text-꾸밈 속성 값에 대해 밑줄 스타일을 설정하면 자식은 윗줄 스타일을 설정한다는 것입니다. style 둘 다 text-꾸밈-스타일 값이 변경되어도 선 스타일은 존재합니다. 🎜🎜그리고 text-emphasis의 속성 값을 변경하면 결과가 달라집니다. 동시에 🎜 색상 값을 설정하지 않으면 "강조 표시"의 색상이 요소 자체의 텍스트 색상 🎜을 상속합니다. 색상 값을 설정할 수 있으므로 transparent를 사용하여 요소를 투명하게 직접 설정할 수도 있습니다. 🎜🎜상속과 관련하여 여기서 주의할 점이 하나 있습니다. 🎜"강조 표시"의 텍스트 크기는 일반 텍스트의 거의 절반입니다🎜. 🎜🎜앞서 언급한 사항을 검토하세요. 🎜🎜🎜모든 문자를 입력할 수 있습니다. 🎜🎜색상이 설정되지 않은 경우 요소 자체의 color 값을 상속하며 설정할 수도 있습니다. 🎜🎜 "강조 표시"의 크기는 일반 텍스트의 약 절반입니다. 🎜🎜🎜이 점들을 결합하면 이렇게 할 수 있습니다. 🎜🎜🎜🎜🎜"강조표시"가 없는 곳도 있고, 공백이나 특수문자인 곳도 있고, 아무렇지도 않게 들어간 곳도 있고, 의도적으로 넣은 곳도 있습니다. 주로 일부 특수 문자에서 "강조 표시"가 어떻게 표시되는지 보고 싶습니다. 🎜🎜🎜🎜한 문자 🎜만 표시됩니다. 문자가 전자인지 반자인지 또는 이모티콘 특수 문자인지에 관계없이 🎜🎜🎜 보이는 텍스트 문자에만 🎜 "강조 표시"가 표시됩니다. 🎜🎜🎜이 효과의 코드는 다음과 같습니다:🎜rrreee🎜🎜🎜이 기사는 여기까지인가요? 아니요, 한 가지 더 말씀드리고 싶은 것이 있습니다. 위의 렌더링에서 볼 수 있듯이 "강조 표시"는 텍스트 아래 또는 위에 있으므로 일반 텍스트의 경우 줄 높이(line-height)는 모두가 익숙할 것이라고 믿습니다. 그렇다면 "강조 표시"가 있는 부분에 line-height를 추가하면 어떤 효과가 있을까요? line-height)相信大家不会陌生。那么在有“着重号”的部分,加上 line-height 后会是怎么样的效果呢?
line-height: 20px; 加到 p 中之后,并未看到任何变化;而如果把 20px 换成 60px,有变化了,高度撑开了一丢丢;那再加大点,撑开了,“着重号”紧随着文本隔开了上下行内容。

突发奇想,当 line-height 的值比较小的时候,并未看到效果,正常情况下,没有 text-emphasis 时,比较小的 line-height 会让多行内容重叠,就像这样:

可现在有了 text-emphasis 后,并不会重叠了,看来是直接影响了 line-height 最小值的情况,必须保证多行之间的高度值在某个特定值,看着似乎是 1em 左右的大小,以便于放得下比文字正常 font-size 小一半的,且要与文本内容保持一定间距的“着重号”。
回到「冷门的 text-emphasis有什么用呢?」这个话题上。是啊,有什么用呢,除了正常表示某部分的文字内容是着重标记的以外,似乎也感受不到有什么用了。除非就是我们重复利用这个“着重号”的特性来玩,尤其是会撑开 line-height,以保证最少有 1em 左右的空间存在于多行之间。那么如果我们使用一个透明颜色的“着重号”,是不是代表着这部分文字的永远都不会叠加呢?
然后再结合 emoji
line-height: 20px; p에 추가한 후에는 변경 사항이 표시되지 않으며 20px가 60px로 대체됩니다. , 변경 사항이 있으며 높이가 약간 늘어났다가 더 크게 만들고 늘리면 "강조 표시"가 텍스트 뒤에 나타나 콘텐츠의 위쪽 줄과 아래쪽 줄을 구분합니다.

 🎜🎜하지만 이제
🎜🎜하지만 이제 text-emphasis를 사용하면 줄에 직접적인 영향을 미치지 않는 것 같습니다. 높이의 최소값의 경우 여러 줄 사이의 높이 값이 특정 값이 되도록 보장해야 배치할 수 있습니다. 일반 텍스트보다 더 쉽게글꼴 크기는 크기가 절반이고 텍스트 내용과 일정 거리를 유지해야 합니다. 🎜🎜"인기 없는 텍스트 강조의 용도는 무엇입니까?"라는 주제로 돌아가기 예, 용도가 무엇입니까? 텍스트 내용의 특정 부분이 강조 표시되는 일반적인 표시 외에는 아무 용도가 없는 것 같습니다. 특히 line-height를 확장하여 여러 줄 사이에 최소한 1em의 공백이 있는지 확인하기 위해 "강조 숫자" 기능을 재사용하지 않는 한. 그렇다면 투명한 색상의 "강조 표시"를 사용하면 텍스트의 이 부분이 절대 겹쳐지지 않는다는 뜻인가요? 🎜🎜그럼 이모지나 위아래의 혼란스러운 조합이 합쳐지면 또 다른 하늘이 만들어지나요? 🎜🎜돌이켜 보면 좋은 "강조 표시"는 그 자체로 남겨두고 강조를 위해 텍스트를 표시하는 데 사용되어야 한다고 생각하지만 더 이상 가지고 놀지 않겠습니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 CSS 텍스트 강조 속성과 사용법에 대한 심층 분석!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




