한 기사로 Node.js의 이벤트 루프를 빠르게 이해하세요.
이 문서에서는 Node.js비동기 프로그래밍의 이벤트 루프를 이해하는 데 도움이 됩니다. 이벤트 루프는 Node의 논블로킹 I/O를 구현하는 데 매우 중요한 부분입니다! 이벤트 루프와 비차단 I/O는 C++ 라이브러리 LIBUV의 기본 기능입니다. 이벤트 루프와 비차단 I/O를 이해하면 Node의 비동기 작업이 어떻게 작동하는지 이해할 수 있습니다!

Node의 자체 실행 모델인 이벤트 루프는 콜백 함수를 매우 일반적으로 만듭니다. [추천 학습: "nodejs Tutorial"]
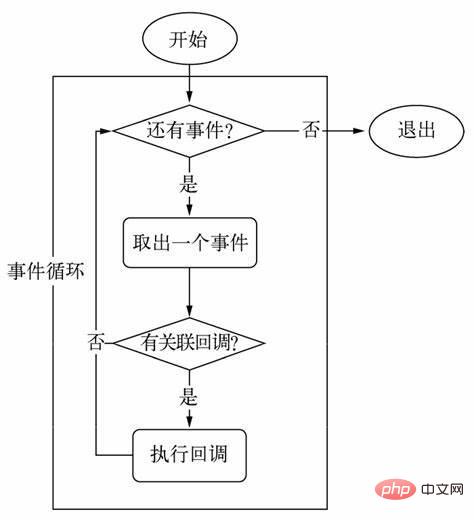
프로세스가 시작되면 Node는 while(true)的循环,每执行一次循环体的过程我 们称为 Tick。每个 Tick와 유사한 프로세스를 생성하여 처리할 이벤트가 있는지 확인하고, 있으면 해당 이벤트와 관련 콜백 함수를 꺼냅니다. 연관된 콜백 함수가 존재하는 경우 해당 함수가 실행됩니다. 그런 다음 더 이상 처리할 이벤트가 없으면 프로세스를 종료하세요

틱 흐름도
이벤트 루프는 Node.js 논블로킹 I/O를 구현하는 데 매우 중요한 부분입니다! 이벤트 루프와 비차단 I/O는 이 C++ 라이브러리의 기본 기능입니다. 이벤트 루프와 비차단 I/O를 이해하고 나면 Node.js의 비동기 작업이 어떻게 작동하는지 이해하게 될 것입니다! LIBUV
코드를 통해 이벤트 루프 시뮬레이션const eventloop = {
queue: [],
// 循环方法
loop() {
// 不停的检测队列是否还有未循环的消息
while (this.queue.length) {
const callback = this.queue.shift();
callback();
}
// 执行下一次循环
// 小知识点 JS的 this绑定
setTimeout(this.loop.bind(this), 50);
},
// 添加消息到队列
add(callback) {
this.queue.push(callback);
},
};
eventloop.loop();
setTimeout(() => {
eventloop.add(() => {
console.log("第一个");
});
}, 500);
setTimeout(() => {
eventloop.add(() => {
console.log("第二个");
});
}, 800);로그인 후 복사
위는 이벤트 루프의 가장 기본적인 예입니다. 여기에 메시지를 추가하면 일정 시간이 지난 후 처리되지 않은 이벤트가 있는지 감지합니다. 그렇다면 이벤트 처리가 실행됩니다.
const eventloop = {
queue: [],
// 循环方法
loop() {
// 不停的检测队列是否还有未循环的消息
while (this.queue.length) {
const callback = this.queue.shift();
callback();
}
// 执行下一次循环
// 小知识点 JS的 this绑定
setTimeout(this.loop.bind(this), 50);
},
// 添加消息到队列
add(callback) {
this.queue.push(callback);
},
};
eventloop.loop();
setTimeout(() => {
eventloop.add(() => {
console.log("第一个");
});
}, 500);
setTimeout(() => {
eventloop.add(() => {
console.log("第二个");
});
}, 800);모든 이벤트 루프는 새로운 호출 스택입니다
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오를 방문하세요! !
위 내용은 한 기사로 Node.js의 이벤트 루프를 빠르게 이해하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
Node용 Docker 이미지를 선택하는 것은 사소한 문제처럼 보일 수 있지만 이미지의 크기와 잠재적인 취약점은 CI/CD 프로세스와 보안에 상당한 영향을 미칠 수 있습니다. 그렇다면 최고의 Node.js Docker 이미지를 어떻게 선택합니까?
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Node.js 19가 공식적으로 출시되었습니다. Node.js의 6가지 주요 기능에 대해 이야기해 보겠습니다!
Nov 16, 2022 pm 08:34 PM
Node.js 19가 공식적으로 출시되었습니다. Node.js의 6가지 주요 기능에 대해 이야기해 보겠습니다!
Nov 16, 2022 pm 08:34 PM
Node 19가 정식 출시되었습니다. 이 글에서는 Node.js 19의 6가지 주요 기능에 대해 자세히 설명하겠습니다. 도움이 되셨으면 좋겠습니다!
 Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js는 GC(가비지 수집)를 어떻게 수행하나요? 다음 기사에서는 이에 대해 설명합니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다.




