Angular의 구성 요소 스타일 작동 원리에 대한 간략한 설명

Angular 구성 요소를 개발하는 과정에서 우리는 해당 CSS 파일에 구성 요소 스타일을 작성하는 데 익숙하지만 Angular가 스타일 격리를 어떻게 달성하는지 이해한 적이 없습니다. 예를 들어 A 구성 요소에서는 다음과 같이 작성합니다. h1 { color: red }, 이 스타일은 구성 요소 A에만 적용되며 다른 구성 요소에는 영향을 미치지 않습니다. 원리를 살펴보기 위해 이 글은 Angular CLI 버전 10.1.1을 기준으로 작성되었습니다. h1 { color: red },这个样式只会在 A 组件中生效,而不会影响到其他的组件。为了探究原理,就有了这篇文章,以下内容基于 Angular CLI 10.1.1 版本创建。
组件样式工作原理
探索
首先用 Angular CLI 创建一个新的 Angular 项目,删除 app.component.html 中的所有内容,替换成如下内容:
<h1 id="App-nbsp-Component">App Component</h1> <button class="red-button">Button</button>
在 app.component.css 中添加如下内容:
.red-button {
color: red;
}运行时有如下 html 代码:
<app-root _nghost-ydo-c11="" ng-version="10.1.1"> <h2 id="App-nbsp-component">App component</h2> <button _ngcontent-ydo-c11="" class="red-button">Button</button> </app-root>
可以看到在在 app-root 元素上有一个名为 _nghost-ydo-c11 的属性(property),app-root 里面的两个元素都有一个名为 _ngcontent-ydo-c11 的属性。【相关教程推荐:《angular教程》】
那么这些属性是用来做什么的呢?
为了更好的理解,我们先创建一个独立的组件,新建文件 blue-button.component.ts,内容如下:
import { Component } from '@angular/core';
@Component({
selector: 'app-blue-button',
template: `
<h2 id="Blue-nbsp-button-nbsp-component">Blue button component</h2>
<button class="blue-button">Button</button>
`,
styles: [`
.blue-button {
background: blue;
}
`]
})
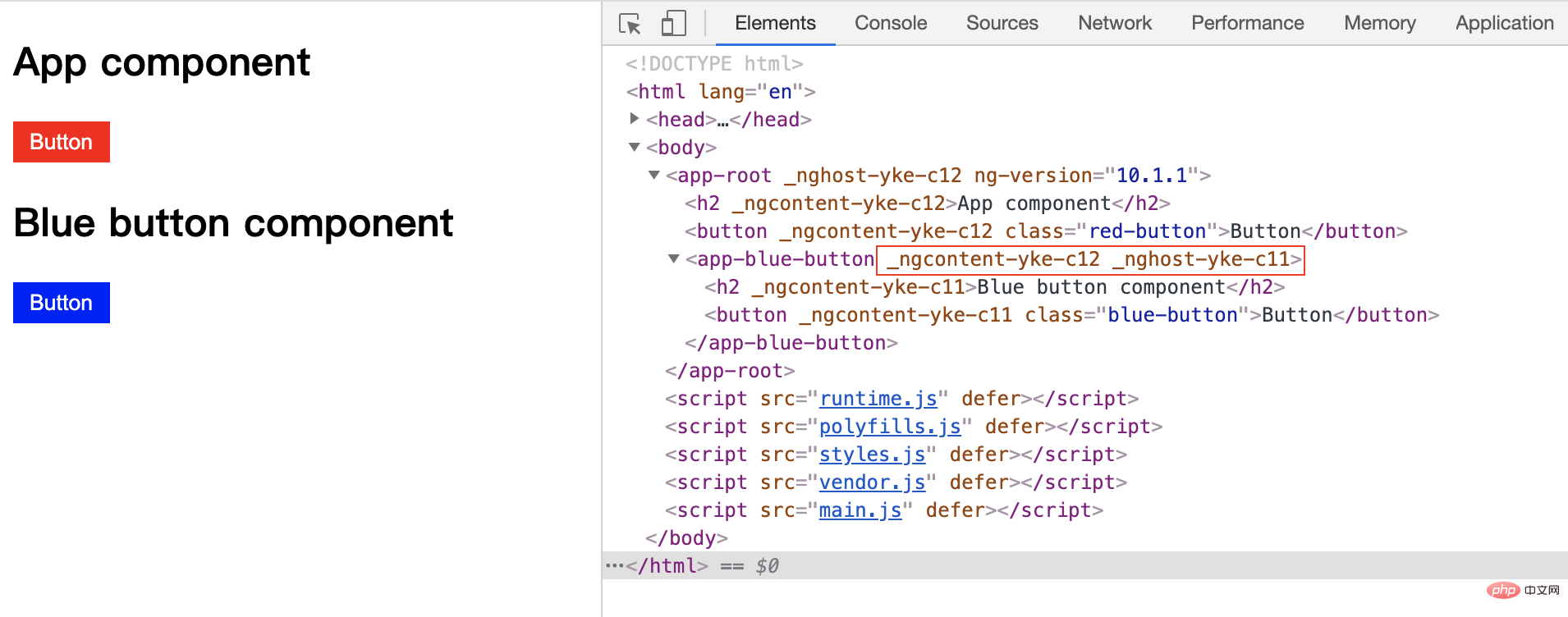
export class BlueButtonComponent {}放到 app.component.html 中运行后,会看到如下 html 代码:

可以看到 app-blue-button 中也有一个以 _nghost-xxx 开头的属性,还有一个和 app-root 中其他元素相同的属性。而在组件里面的两个元素都有名为 _ngcontent-yke-c11 的属性。
由于每次运行,Angular 生成的属性字符串都是随机的,所以后面的代码如果出现了类似的属性都是按照这个截图对应的。
总结
通过观察我们可以总结出:
- 每个组件的宿主元素都会被分配一个唯一的属性,具体取决于组件的处理顺序,在例子中就是
_nghost_xxx - 每个组件模板中的每个元素还会被分配一个该组件特有的属性,在例子中就是
_ngcontent_xxx
那么这些属性是怎样用于样式隔离的呢?
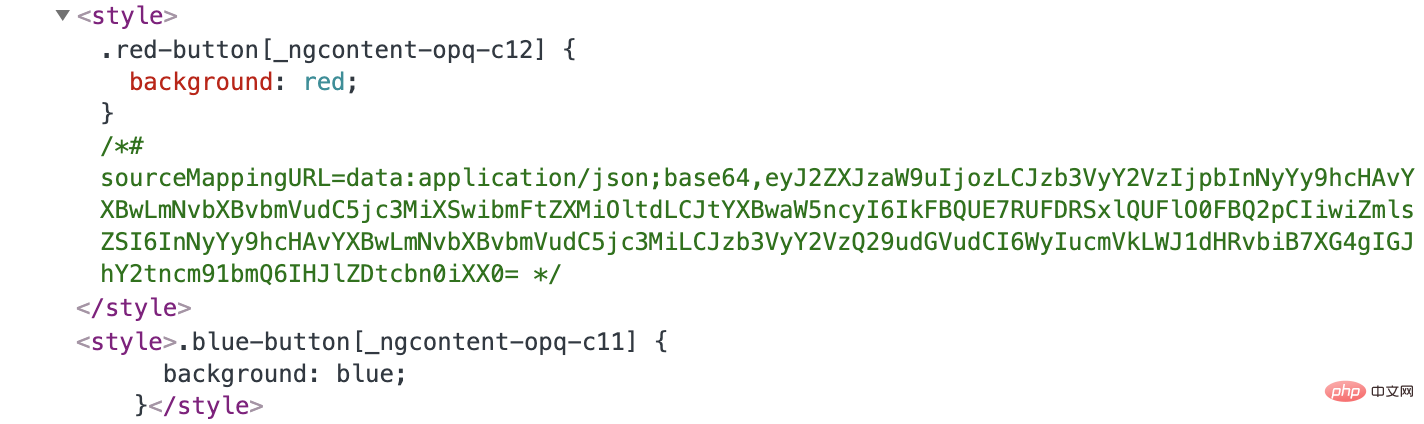
这些属性可以和 CSS 结合起来,比如当我们查看例子中蓝色按钮的样式时,会看到这样的 css:
.blue-button[_ngcontent-yke-c11] {
background: blue;
}可以看出,Angular 通过这种方式使 blue-button 类只能应用于有这个属性的元素上,而不会影响到其他组件中的元素。
知道了 Angular 对样式隔离的行为,那么 Angular 又是如何做到这些的呢?
在应用启动时,Angular 将通过 styles 或 styleUrls 组件属性来查看哪些样式与哪些组件相关联。之后Angular 会将这些样式和该组件中元素特有的属性应用到一起,将生成的 css 代码包裹在一个 style 标签中并放到 header 里。

以上就是 Angular 样式封装的原理。
:host, :host-context, ::ng-deep
在实际开发中,这种机制有时候并不能完全匹配我们的需求,针对这种情况, Angular 引入了几种特殊的选择器。
:host
使用 :host 伪类选择器,用来作用于组件(宿主元素)本身。
比如,当我们想给 app-blue-button 加个边框时,可以在这个组件的样式中添加如下代码:
:host {
display: block;
border: 1px solid red;
}通过查看运行时的代码,可以看到如下代码块:
<style>
[_nghost-yke-c11] {
display: block;
border: 1px solid red;
}
</style>:host-context
有时候,基于某些来自组件视图外部的条件应用样式是很有用的。 例如,在文档的 <body> 元素上可能有一个用于表示样式主题 (theme) 的 CSS 类,你应当基于它来决定组件的样式。
这时可以使用 :host-context() 伪类选择器。它也以类似 :host() 形式使用。它在当前组件宿主元素的祖先节点中查找 CSS 类, 直到文档的根节点为止。在与其它选择器组合使用时,它非常有用。
在下面的例子中,会根据祖先元素的 CSS 类是 blue-theme 还是 red-theme
구성요소 스타일 작동 방식
탐색먼저 Angular CLI를 사용하여 새 Angular 프로젝트를 생성하고 app.comComponent.html의 모든 콘텐츠를 삭제하고 다음 콘텐츠로 바꿉니다:
import { Component } from '@angular/core';
@Component({
selector: 'app-btn-theme',
template: `
<button class="btn-theme">Button</button>
`,
styles: [`
:host-context(.blue-theme) .btn-theme {
background: blue;
}
:host-context(.red-theme) .btn-theme {
background: red;
}
`]
})
export class BtnThemeComponent { }app.comComponent.css < /code> 다음 내용을 추가합니다. <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="blue-theme">
<app-btn-theme></app-btn-theme>
</div></pre><div class="contentsignin">로그인 후 복사</div></div></p>실행하면 다음과 같은 html 코드가 있습니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>:host ::ng-deep h2 {
color: yellow;
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜 <code>app-root<에 <code>_nghost-ydo-c11이라는 파일이 있는 것을 확인할 수 있습니다. /code> 요소의 속성(속성), app-root의 두 요소에는 _ngcontent-ydo-c11이라는 속성이 있습니다. [관련 튜토리얼 추천: "🎜angular tutorial🎜"]🎜🎜그럼 이 속성들은 어떤 용도로 사용되나요? 🎜🎜더 나은 이해를 위해 먼저 독립 구성 요소를 만들고 다음 내용이 포함된 새 파일 blue-button.comComponent.ts를 만듭니다. 🎜[_nghost-yke-c12] h2 {
color: yellow;
}app.comComponent.html에 배치합니다. < /code> 실행 후 다음 HTML 코드가 표시됩니다. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/589/427/833/1625454095297965.png" class="lazy" title="1625454095297965 .png" alt="Angular의 구성 요소 스타일 작동 원리에 대한 간략한 설명"/>🎜🎜 <code>app-blue-button에도 _nghost-xxx로 시작하는 속성이 있고 또 다른 app-root의 다른 요소와 동일한 속성. 구성 요소의 두 요소 모두 _ngcontent-yke-c11라는 속성을 갖습니다. 🎜🎜Angular에서 생성되는 속성 문자열은 실행될 때마다 무작위이므로 후속 코드에 유사한 속성이 나타나면 이 스크린샷에 해당합니다. 🎜
요약
🎜관찰을 통해 다음과 같은 결론을 내릴 수 있습니다. 🎜- 각 구성 요소의 호스트 요소는 구성 요소의 처리 순서에 따라 고유한 속성이 할당됩니다. 예에서는
_nghost_xxx입니다. - 각 구성 요소 템플릿의 각 요소에는 구성 요소별 속성도 할당됩니다. , 이 예에서는
_ngcontent_xxx
blue-button<을 만드는 것을 볼 수 있습니다. 이러한 방식으로 /code> 클래스는 이 특성이 있는 요소에만 적용될 수 있으며 다른 구성 요소의 요소에는 영향을 미치지 않습니다. 🎜🎜이제 Angular의 스타일 격리 동작을 알았으니 Angular는 이를 어떻게 달성합니까? 🎜🎜앱 시작 시 Angular는 스타일 또는 styleUrls 구성 요소 속성을 통해 어떤 스타일이 어떤 구성 요소와 연결되어 있는지 확인합니다. 그런 다음 Angular는 구성 요소의 요소에 고유한 스타일과 속성을 적용하고 생성된 CSS 코드를 스타일 태그로 래핑한 후 헤더에 넣습니다. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/290/386/580/1625454149362153.png" class="lazy" title="1625454149362153.png" alt="Angular의 구성 요소 스타일 작동 원리에 대한 간략한 설명"/>🎜🎜위 이것이 Angular 스타일 캡슐화의 원리입니다. 🎜<h2 id="strong-host-host-context-ng-deep-strong"><strong>:host, :host-context, ::ng-deep</strong></h2>🎜실제 개발에서는 이 메커니즘이 때때로 우리의 요구 사항과 완전히 일치하지 않습니다. , Angular에는 몇 가지 특수 선택기가 도입되었습니다. 🎜<h3 id="strong-host-strong"><strong>:host</strong></h3>🎜 :host 의사 클래스 선택기를 사용하여 구성 요소(호스트 요소) 자체에 대해 작업을 수행합니다. 🎜🎜예를 들어 <code>app-blue-button에 테두리를 추가하려는 경우 이 구성 요소의 스타일에 다음 코드를 추가할 수 있습니다. 🎜rrreee🎜런타임 코드를 보면 다음 코드 블록을 볼 수 있습니다: 🎜rrreee:host-context
🎜때때로 구성 요소 뷰에서 나오는 내용을 기반으로 외부 조건부로 적용되는 스타일이 유용합니다. 예를 들어 문서의<body> 요소에 스타일 테마를 나타내는 CSS 클래스가 있을 수 있으며 이를 기반으로 구성 요소의 스타일을 지정해야 합니다. 🎜🎜이때 :host-context() 의사 클래스 선택기를 사용할 수 있습니다. :host()와 유사하게 사용되기도 합니다. 현재 구성 요소 호스트 요소의 상위 노드에서 문서의 루트 노드까지 CSS 클래스를 찾습니다. 다른 선택기와 결합하면 매우 유용합니다. 🎜🎜다음 예에서 어떤 CSS가 적용될지는 상위 요소의 CSS 클래스가 blue-theme인지 red-theme인지에 따라 결정됩니다. 🎜rrreee🎜그런 다음 사용되는 곳: 🎜rrreee🎜실행할 때 버튼 배경이 파란색입니다. 🎜::ng-deep
我们经常会使用一些第三方 UI 库,有时候我们想改变第三方组件的一些样式,这时候可以使用 ::ng-deep,但是要注意,Angular 已经把这个特性标记为已废弃了,可能在未来的版本就被完全移除掉。
:host ::ng-deep h2 {
color: yellow;
}通过查看运行时的代码:
[_nghost-yke-c12] h2 {
color: yellow;
}可以看到,样式会作用在 app-root 里的所有元素上,包括 app-root 中使用的其他组件里的元素。
总结
在实际开发中,灵活使用以上几种方式,基本上可以满足大部分场景。
更多编程相关知识,请访问:编程教学!!
위 내용은 Angular의 구성 요소 스타일 작동 원리에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 8
8
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법은 무엇입니까? 다음 기사에서는 형식을 사용자 정의하는 방법에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.




