CSS의 높이 불일치 문제를 해결하는 방법
CSS의 높은 불일치를 해결하는 방법: 1. 입력에 "box-sizing: border-box;"를 추가합니다. 2. 버튼에 "box-sizing: content-box;"를 추가합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS의 높이 불일치 문제를 해결하는 방법은 무엇입니까?
CSS에서 입력 높이와 버튼 높이가 일치하지 않는 이유와 해결 방법
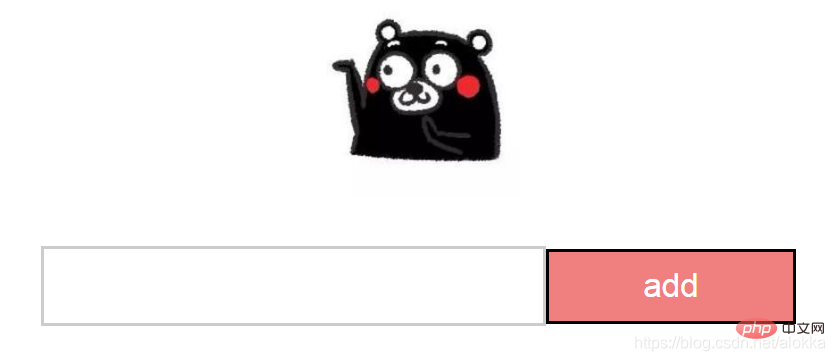
우선 입력 높이와 버튼 높이가 일치하지 않는 이유에 대해 이야기해 봅시다
학습할 때 아주 작은 문제에 부딪혔습니다. 리액트 프로젝트를 하고 할 일 목록을 작성하다 보니 인터넷에서 정보를 좀 찾아봤는데, 정보를 확인해 보니 행에 있는 요소들의 기준선이 맞지 않아서 그런 것 같았습니다. 다르기 때문에 높이도 달라집니다. 해결책도 매우 간단합니다. 각 요소에 ↓를 추가하기만 하면 됩니다.
vertical-align:middle;
.target {
vertical-align:middle;
width: 200px;
height: 30px;
border: 1px solid #ccc;
box-sizing: border-box;}.red-btn {
vertical-align:middle;
width: 100px;
height: 30px;
background: lightcoral;
color: #fff;} <Fragment>
<p className="App">
<p className="App-header">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/cec56ed3d20bb9d7f957189764ecf811-0.png" class="lazy" src={logo} className="App-logo" alt="logo" />
</p>
<p>
<input className='target' value={this.state.inputValue} onChange={this.handleInputChange} />
<button className='red-btn' onClick={this.handleBtnClick}>add</button>
</p>
<ul>
{
this.getTodoItems()
} </ul>
</p>
</Fragment>
그런 다음 입력 높이가 버튼보다 2픽셀 높은 이유에 대해 이야기해 보겠습니다.
버튼은 높이 계산을 위해 항상 Quirks 모드를 사용합니다. Quirks 모드에서는 표준 모드처럼 외부가 아닌 요소 너비 내에서 테두리가 계산됩니다. (버튼 높이에는 테두리 높이가 포함되지만 텍스트 상자 텍스트에는 테두리 높이가 포함되지 않습니다.)
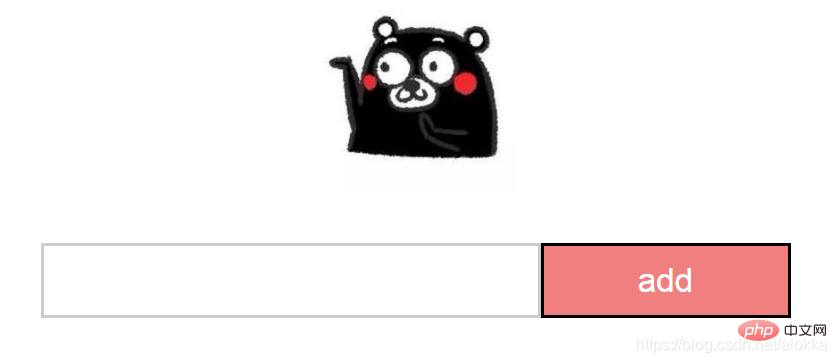
해결책 또한 매우 간단합니다. 입력에 ↓
box-sizing: border-box;
를 추가하거나 버튼에 ↓를 추가하기만 하면 됩니다.
box-sizing: content-box;

그것으로 의심이 사라질 수 있기를 바랍니다=(:з ∠)_
추천 학습: " css 동영상 튜토리얼》
위 내용은 CSS의 높이 불일치 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 101
101
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





