CSS에서 각 문은 "속성"과 "속성 값"으로 구성되며, 세미콜론은 문 끝을 표시하는 데 사용됩니다. 스타일의 마지막 문은 세미콜론을 생략할 수 있습니다. 대괄호 "{}" 안에 있고 전체가 선택기 바로 뒤에 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
CSS 코드는 모든 텍스트 편집기에서 열고 편집할 수 있습니다. 따라서 독자가 프로그래밍 배경 지식이 있는지 여부에 관계없이 CSS를 처음 접하면 매우 단순하다고 느낄 것입니다. 이 섹션에서는 기본 CSS 구문을 소개합니다.
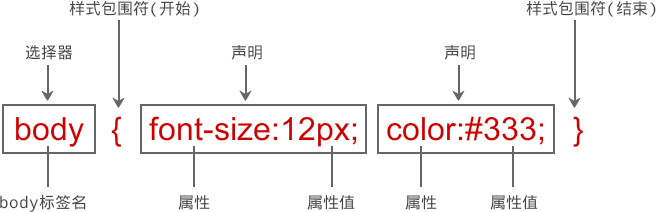
스타일은 CSS의 가장 작은 구문 단위입니다. 각 스타일은 그림과 같이 선택기와 선언(규칙)의 두 부분으로 구성됩니다.

1) 선택기
선택기는 페이지의 어떤 개체에 스타일이 적용될지 브라우저에 알려줍니다. 이러한 개체는 특정 태그, 모든 웹 페이지 개체, 지정된 클래스 또는 ID 값 등이 될 수 있습니다. 브라우저는 이 스타일을 구문 분석할 때 선택기를 기반으로 개체의 표시 효과를 렌더링합니다.
2) 선언
하나 이상의 선언을 추가할 수 있습니다. 이러한 선언은 선택기에 의해 지정된 개체를 렌더링하는 방법을 브라우저에 알려줍니다.
문은 속성과 속성 값이라는 두 부분을 포함해야 하며, 문 끝을 표시하기 위해 세미콜론을 사용해야 합니다. 스타일의 마지막 문에서는 세미콜론을 생략할 수 있습니다.
모든 선언은 한 쌍의 중괄호 { } 안에 배치되고 전체 선언은 선택자 바로 뒤에 배치됩니다.
3) 속성
속성은 CSS에서 제공하는 설정된 스타일 옵션입니다. 속성 이름은 하나 이상의 단어로 구성되며 여러 단어는 하이픈으로 연결됩니다. 이는 스타일을 적용할 속성의 효과를 직관적으로 표현할 수 있습니다.
4) 속성 값(Value)
속성 값은 속성 효과의 매개변수를 표시하는 데 사용됩니다. 수치와 단위, 키워드 등이 포함됩니다.
【예시 1】
웹 페이지 글꼴 크기를 12픽셀로, 글꼴 색상을 진한 회색으로 정의한 후 다음과 같은 스타일을 설정할 수 있습니다.
body{ font-size: 12px; color: #CCCCCC; }여러 스타일을 어떻게 분리할지 고민할 필요 없이 병치할 수 있습니다.
【예시 2】
단락 텍스트의 배경색을 보라색으로 정의하면 위 스타일을 바탕으로 다음과 같은 스타일을 정의할 수 있습니다.
body{ 글꼴 크기: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }
CSS 언어는 공백을 무시하므로(선택기 내부 공백 제외) 공백을 CSS 소스 형식 지정에 사용할 수 있습니다. 위 코드를 다음과 같이 아름답게 꾸밀 수 있습니다:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}이렇게 하면 CSS 소스 코드를 읽을 때 한눈에 명확해지기 쉽고 유지 관리도 더 쉽습니다.
모든 언어에는 주석이 필요합니다. HTML은 주석에 을 사용하고 CSS는 주석에 /* 주석 문 */을 사용합니다.
【예시 3】
위 스타일에 대해 다음과 같은 코멘트를 달 수 있습니다.
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS의 각 문은 무엇으로 구성됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


