CSS에서 :placeholder-shown이란 무엇입니까? 어떻게 작동하나요? 무슨 소용이 있나요?
Jul 06, 2021 am 10:44 AMCSS :placeholder-shown pseudo-class는 요소가 자리 표시자를 표시하는지 여부를 결정하는 데 특별히 사용되는 개체입니다. 주로 입력 콘텐츠가 비어 있는지 확인하는 데 사용됩니다. 이 문서에서는 자리 표시자 표시 의사 클래스를 살펴보고 작동 방식을 자세히 소개합니다.

이 의사 클래스를 사용하여 현재 자리 표시자 텍스트를 표시하는 입력의 스타일을 지정합니다. 즉, 사용자가 텍스트 상자에 아무 것도 입력하지 않습니다.
입력이 비어 있는지 여부에 따라 동적 스타일을 적용합니다. 좋습니다
input:placeholder-shown {
border-color: pink;
}
어떻게 작동하나요?
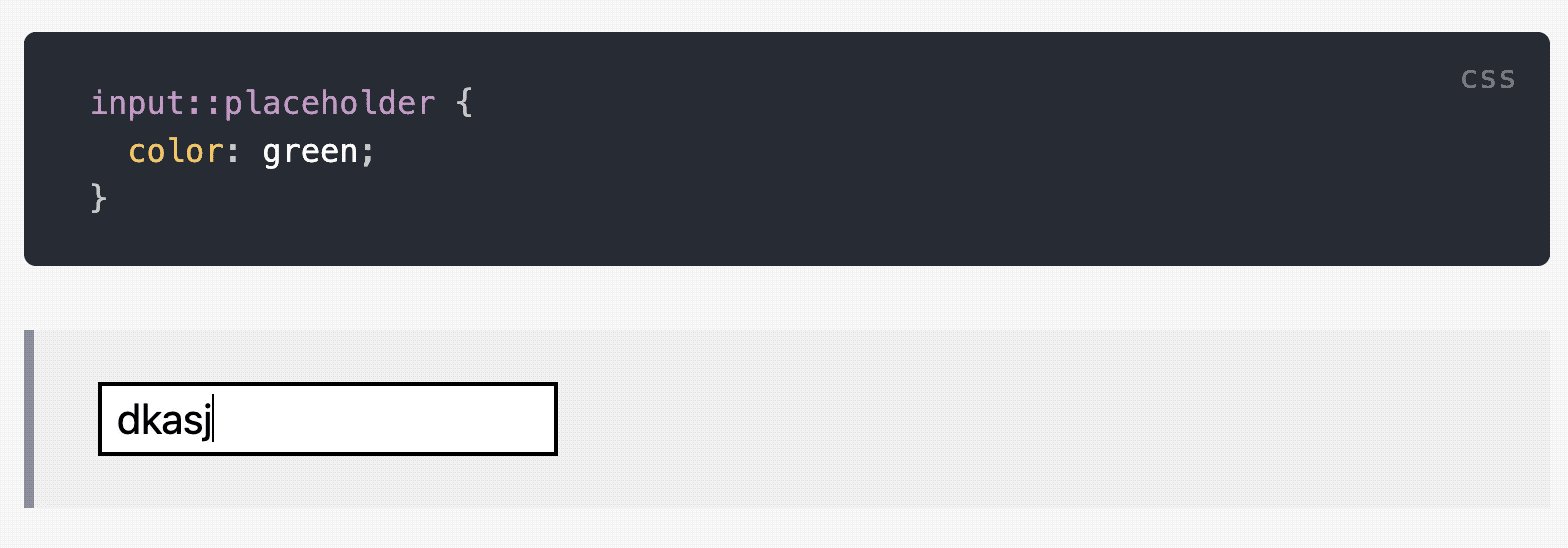
:placeholder-show는 자리 표시자 텍스트가 있는 <input> 또는 <textarea>에 스타일을 적용할 수 있는 CSS 의사 클래스입니다. . :placeholder-show 是CSS伪类,可让您将样式应用于具有占位符文本的 <input> 或 <textarea>。
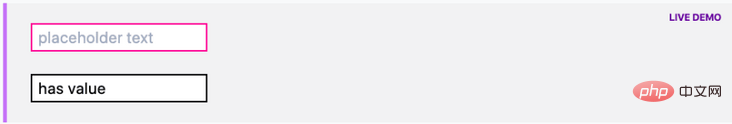
<input placeholder="placeholder text" /> <textarea placeholder="placeholder text"></textarea>

结果:
- 如果显示占位符,则为粉红色,表示用户未输入任何内容
- 如果未显示任何占位符,则为黑色,表示用户已键入内容
:placeholder-showd必须具有占位符
如果元素没有占位符文本,则此选择器将不起作用。
<input /><!-- 没有占位符 --> <!-- 这也被视为没有占位符文本 --> <input placeholder="" />
input:placeholder-shown {
border-color: pink;
}
:placeholder-shown vs ::placeholder
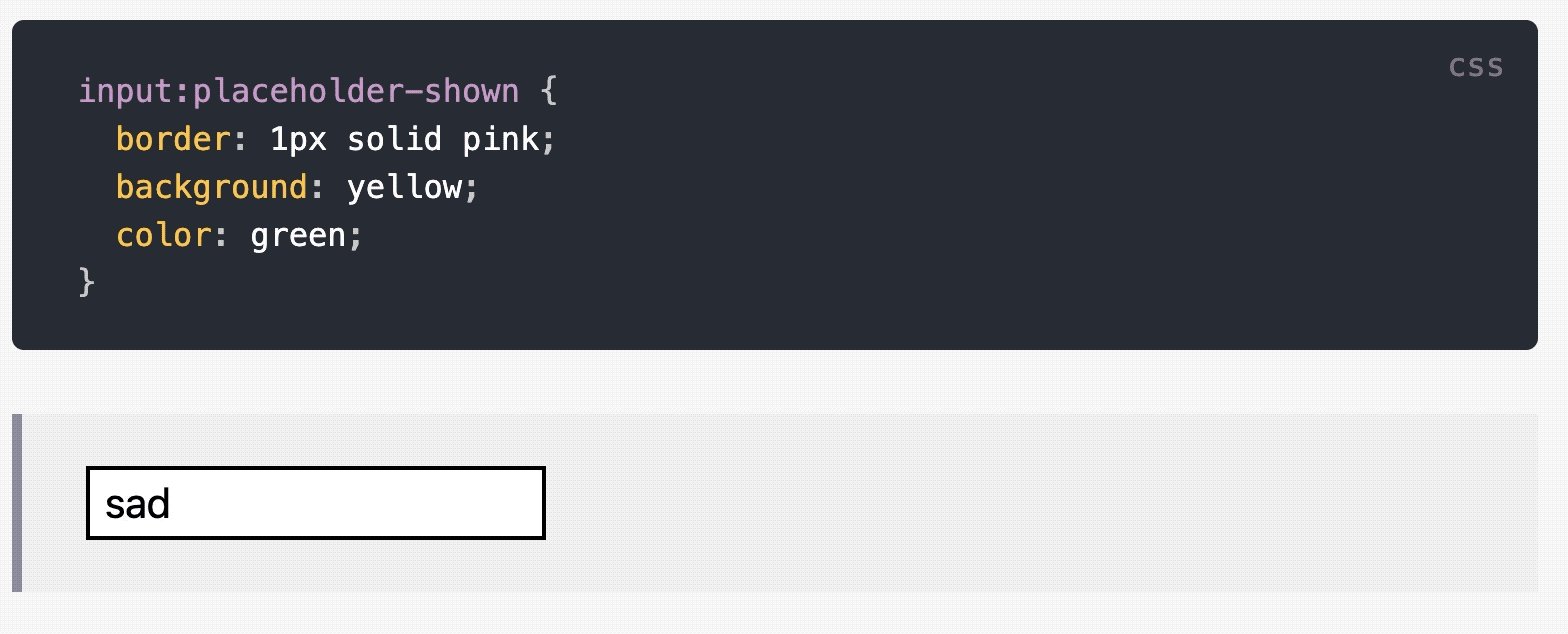
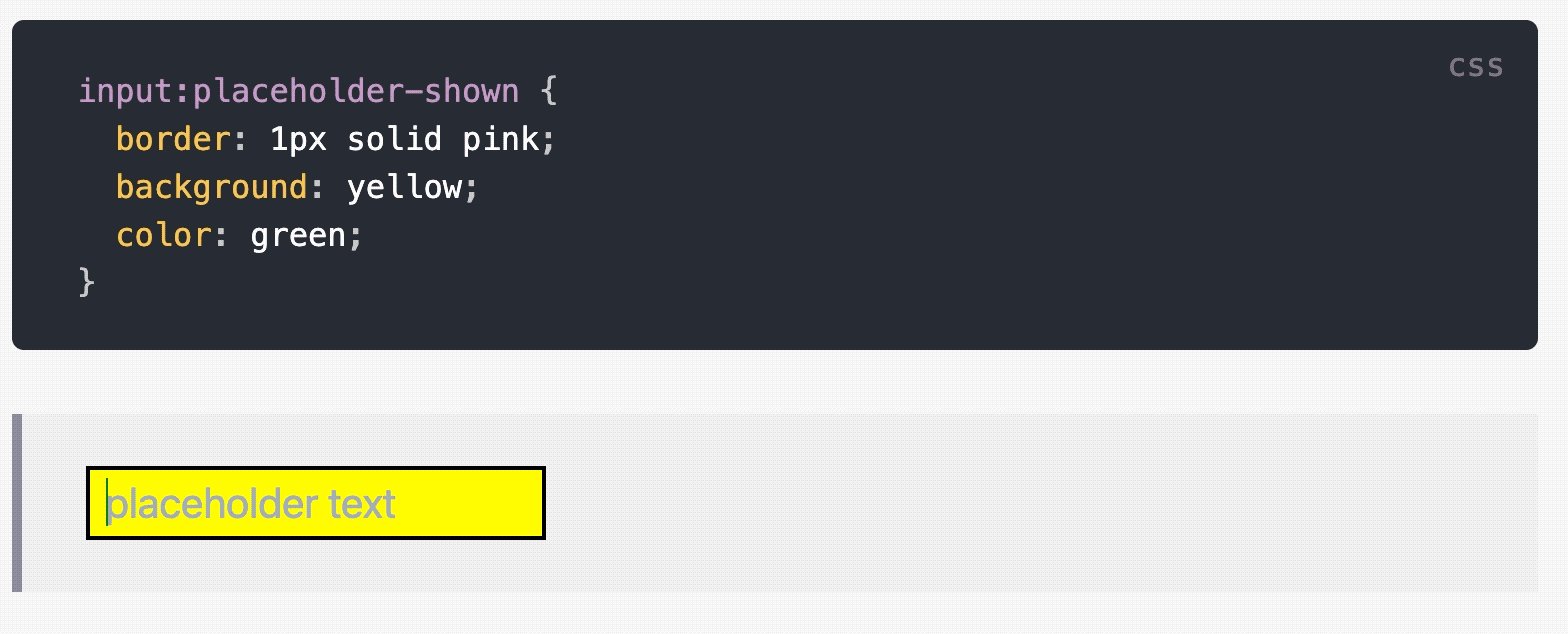
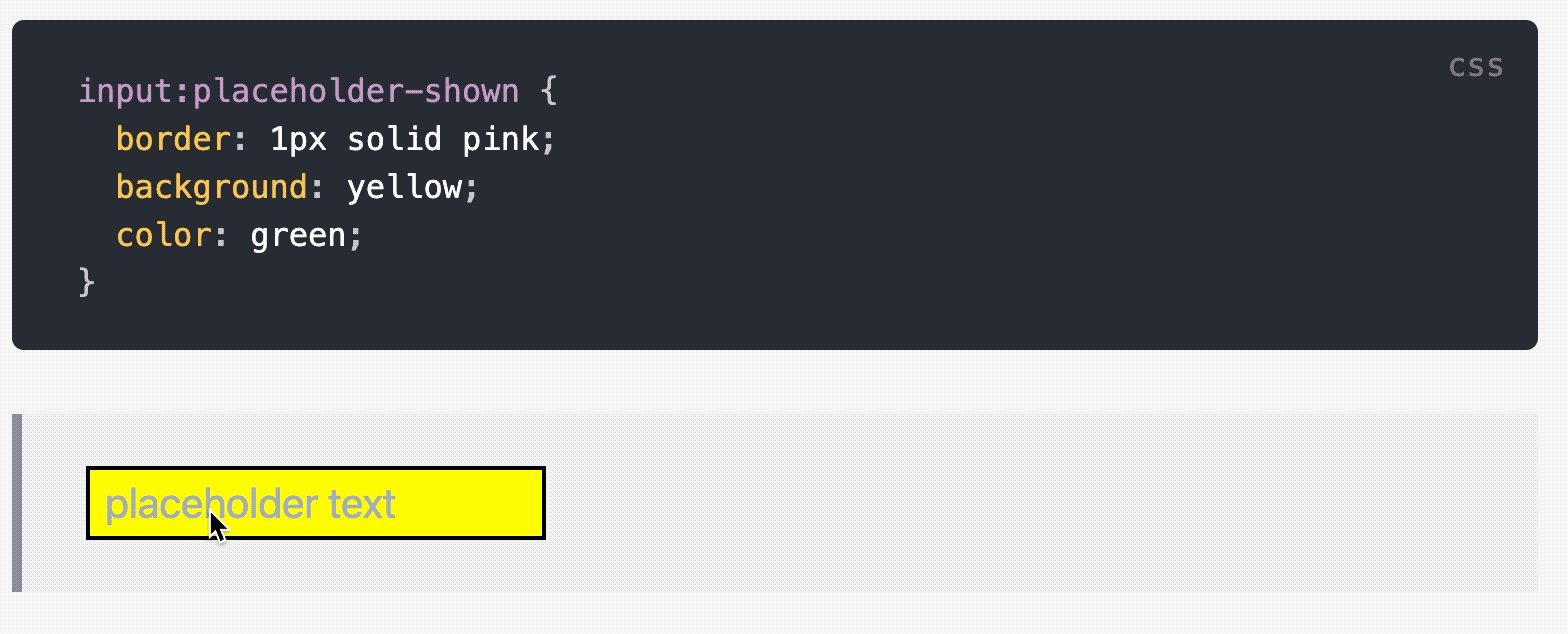
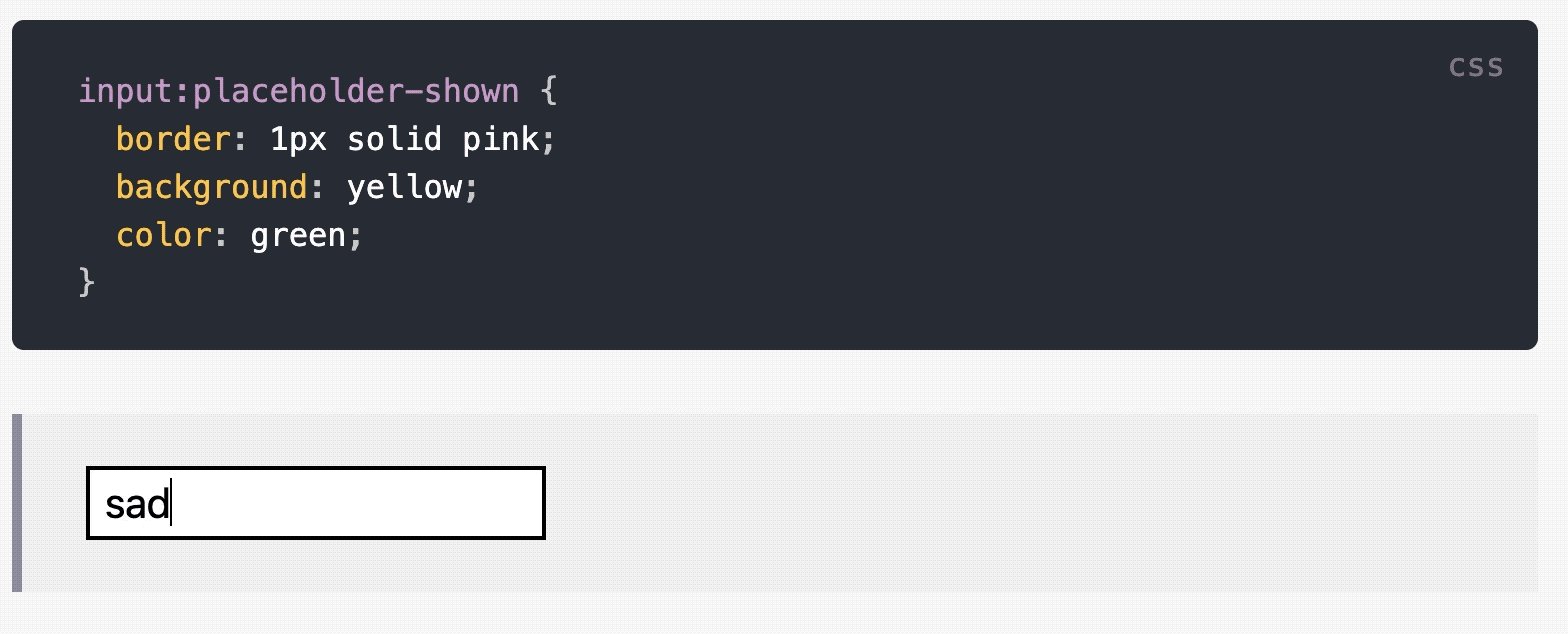
因此,我们可以使用 :placeholder-shown 设置输入元素的样式。
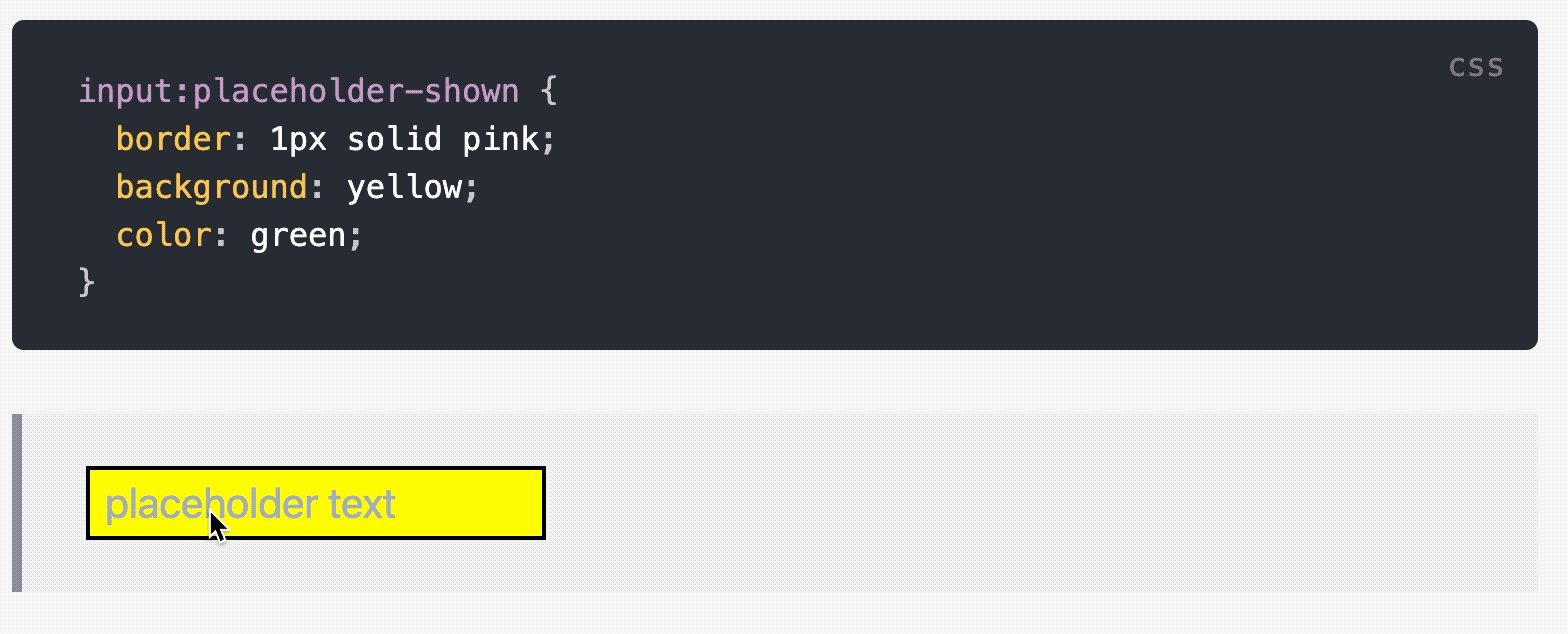
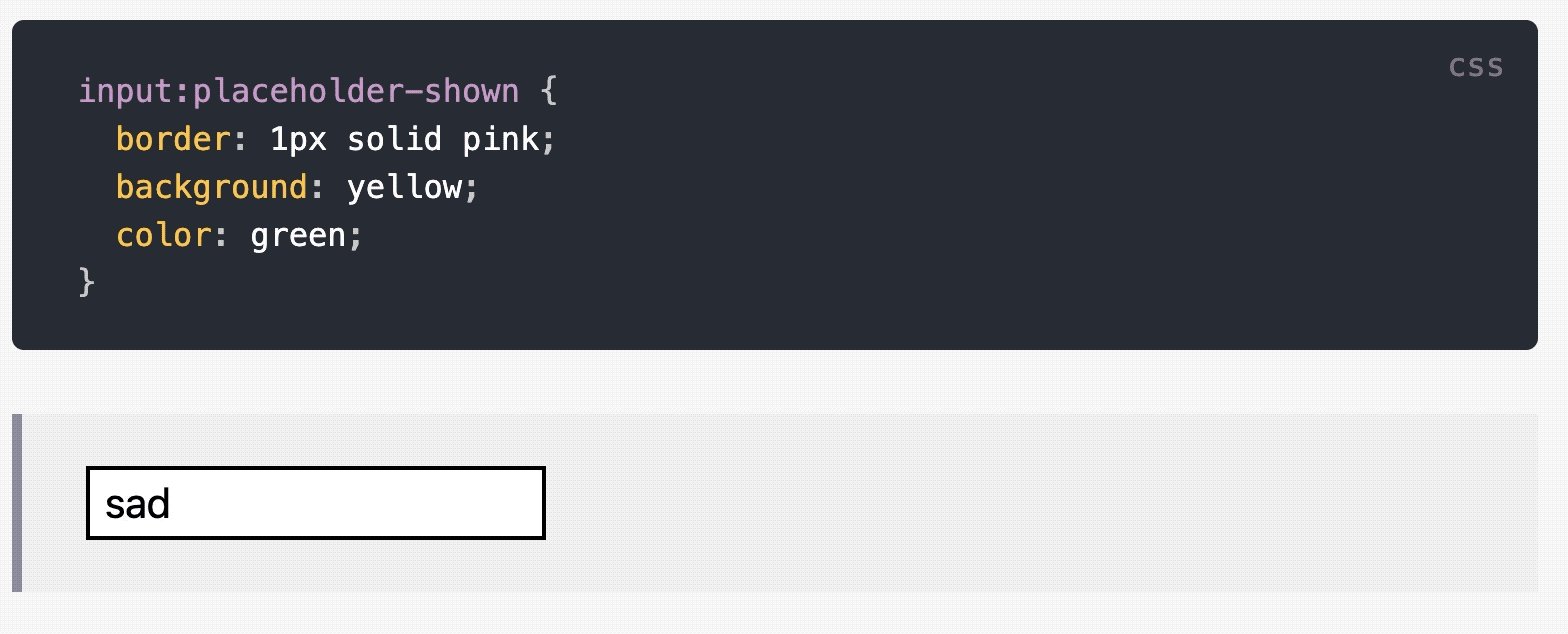
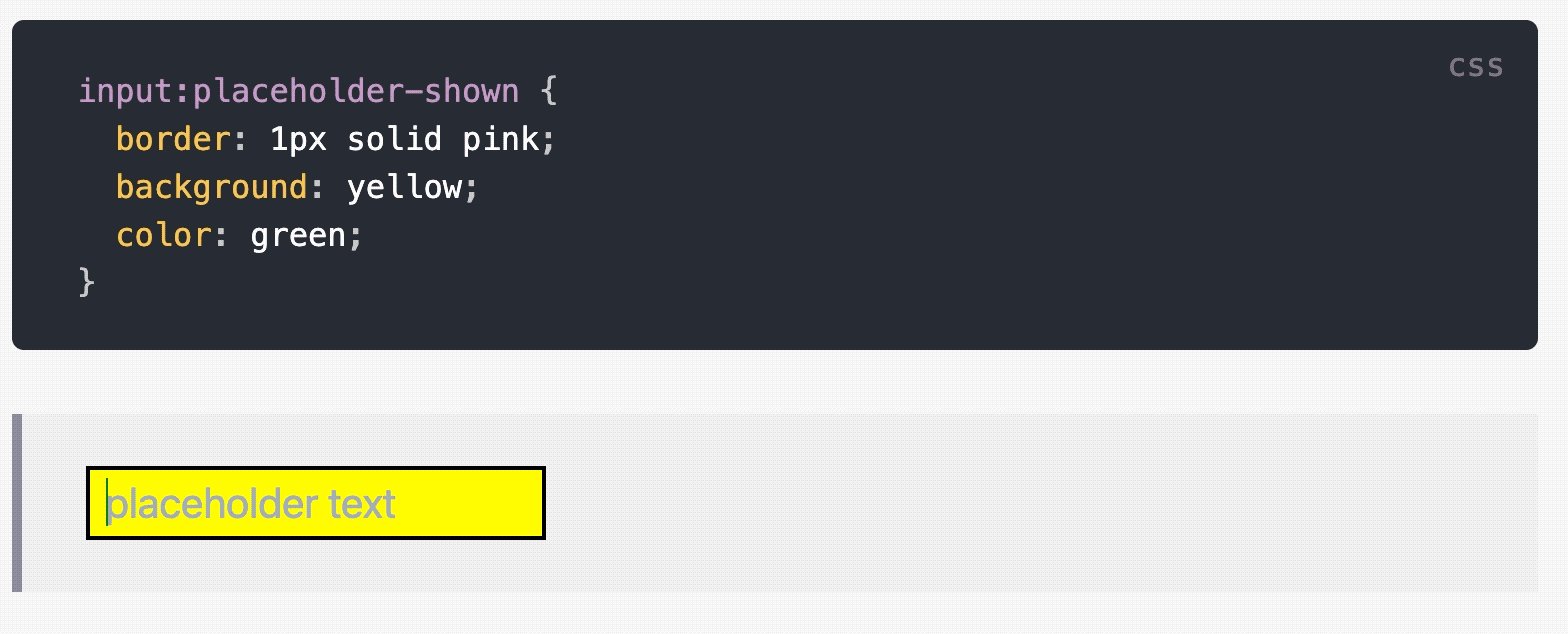
input:placeholder-shown {
border: 1px solid pink;
background: yellow;
color: green;
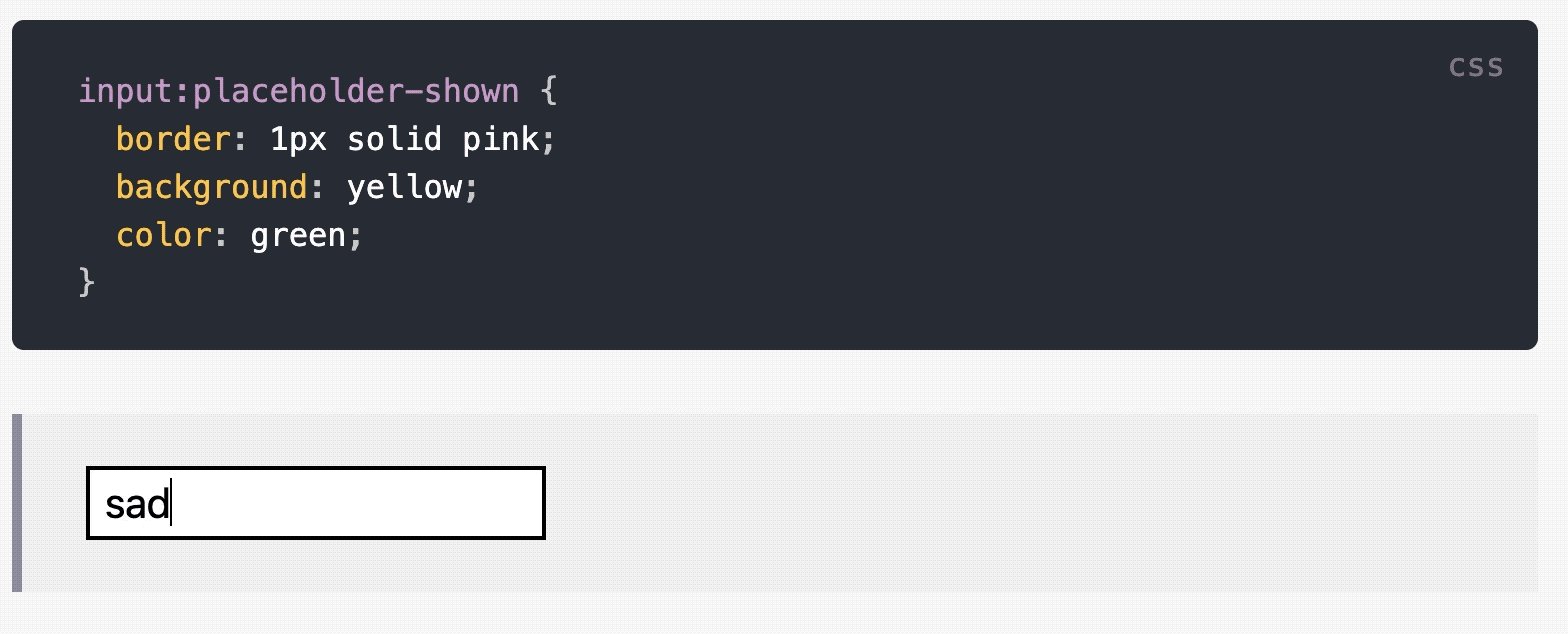
}
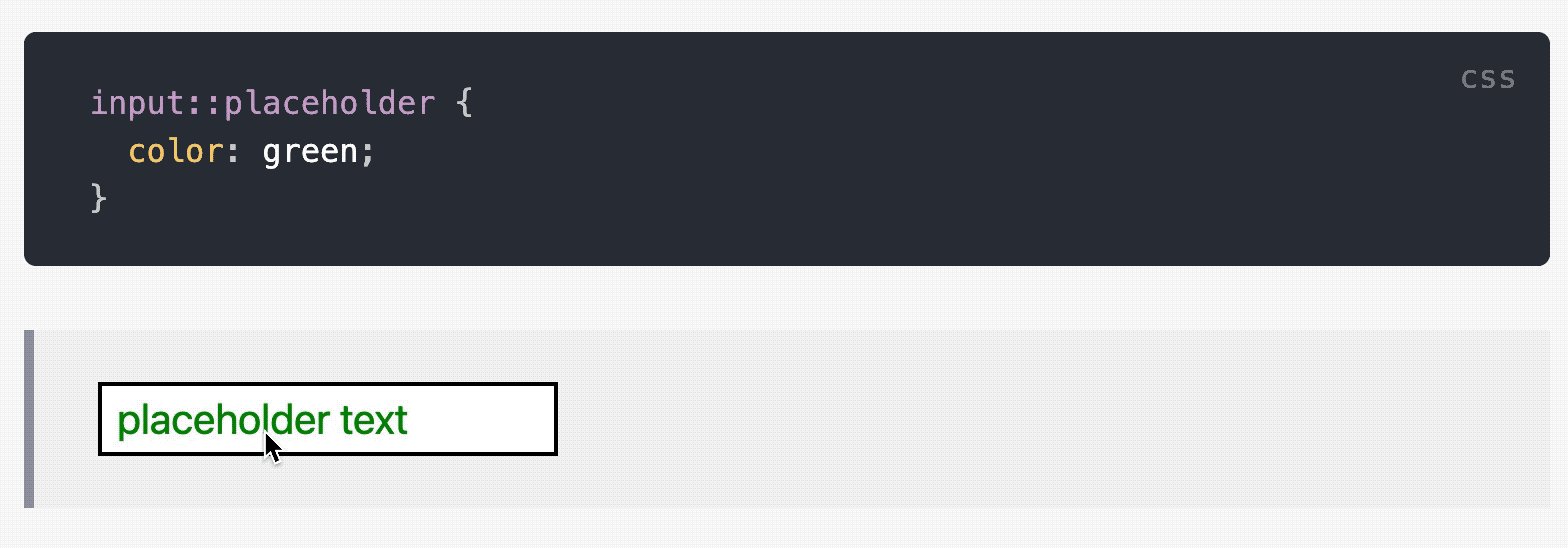
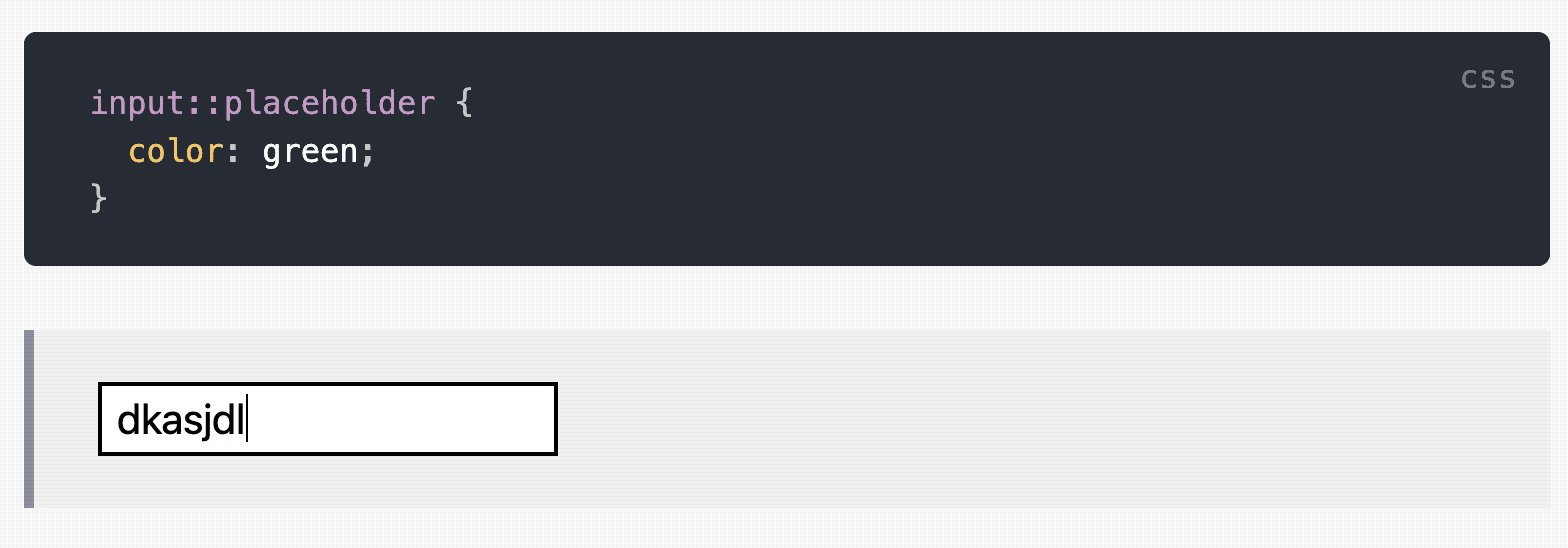
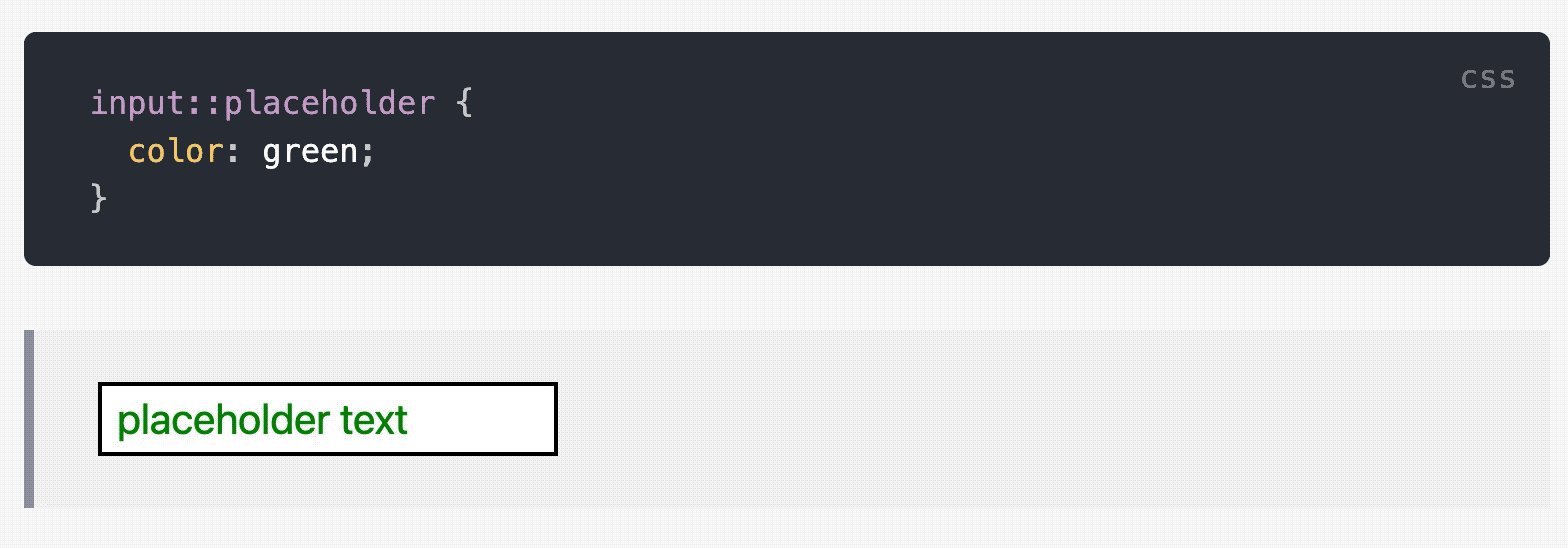
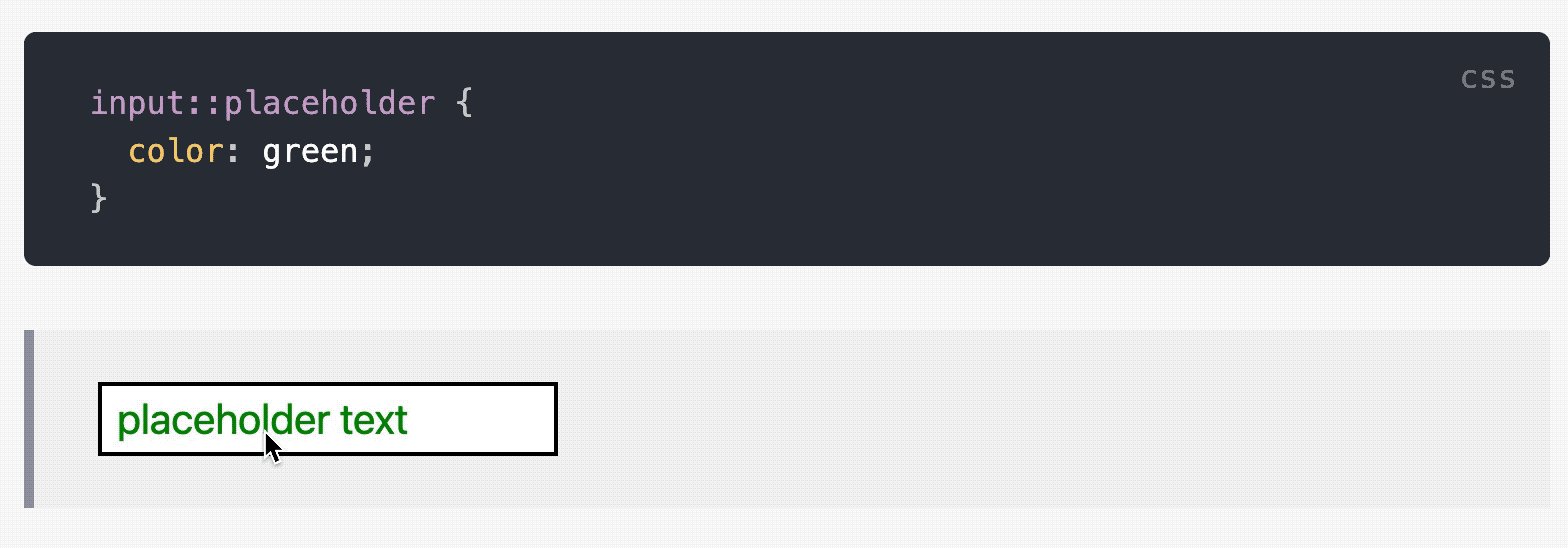
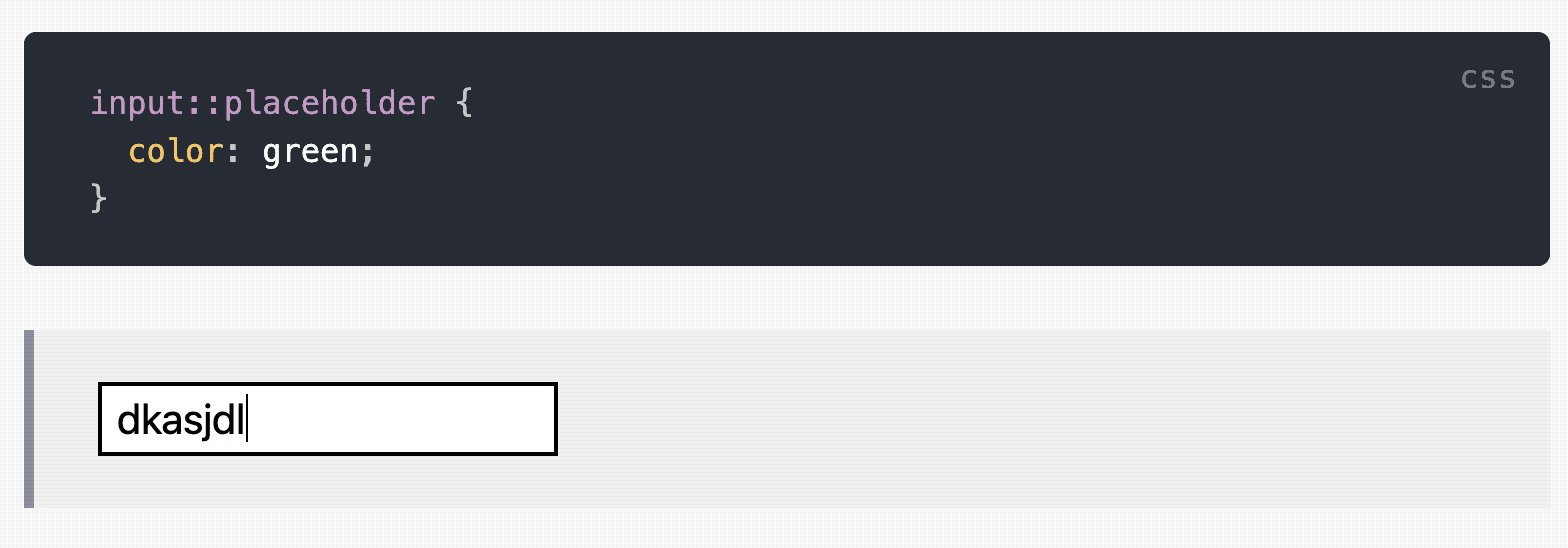
☝️嗯...注意到有些奇怪——我们将颜色设置为:绿色,但没有用。好吧,这是因为 :placeholder-shown 只针对输入本身。但是对于实际的占位符文本,您必须使用伪元素 ::placeholder。
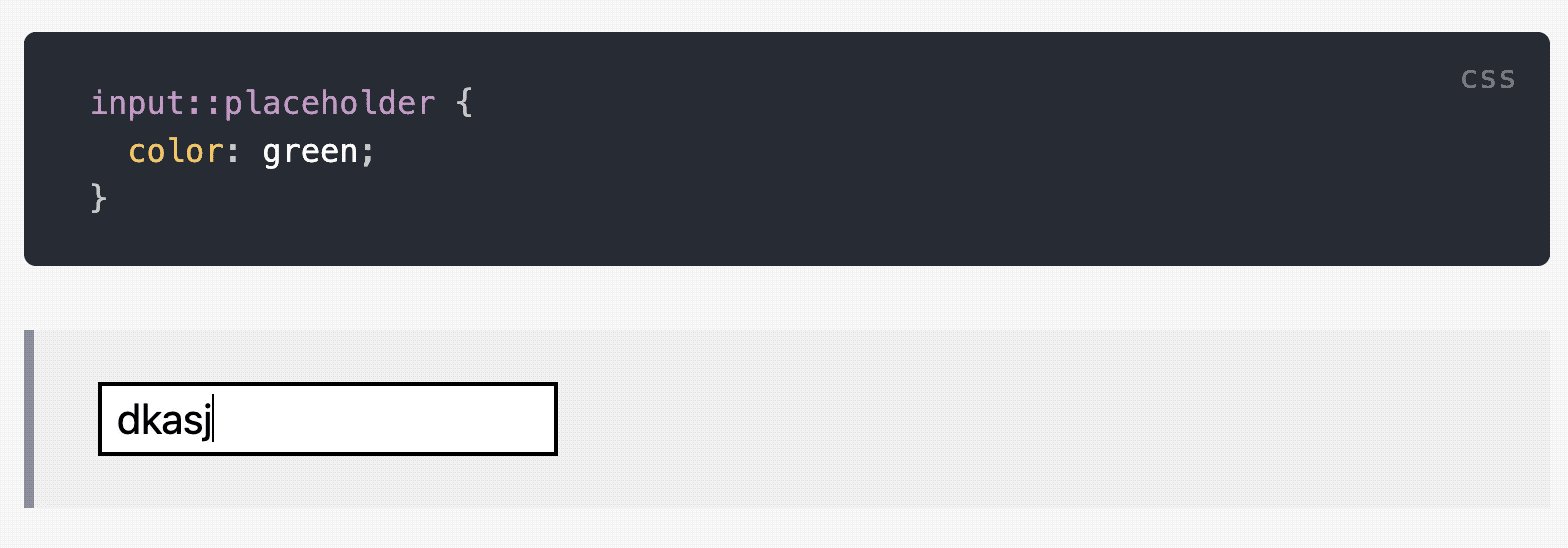
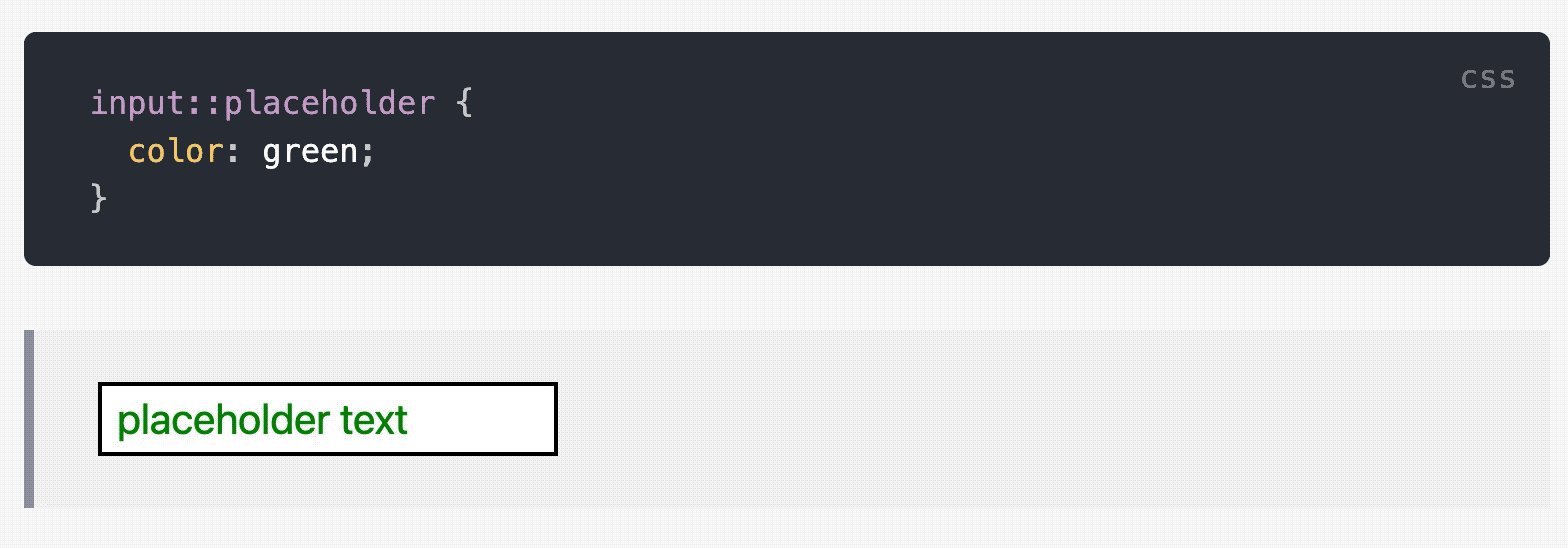
input::placeholder {
color: green;
}
但是!当我在处理这个问题时,我注意到还有一些其他属性,如果在 :placeholder-shown 级别应用,将会影响到占位符文本。
input:placeholder-shown {
font-style: italic;
text-transform: uppercase;
letter-spacing: 5px;
}
现在,我真的不知道为什么会发生这种情况,也许是因为这些属性被占位符继承了。
:placeholder-shown vs :empty
尽管 :placeholder-shown 是专门用于确定元素是否显示占位符的。实际上,我们可以使用它来检查输入是否为空(当然,假设所有输入都有一个占位符)。因此,也许您的下一个问题是,我们不能使用CSS empty吗?好吧,让我们检查一下
<input value="not empty"> <input><!-- empty -->
input:empty {
border: 1px solid pink;
}
input {
border: 1px solid black;
}
期待:
- 如果为空则为粉红色
- 如果不为空为黑色
嗯...从这里开始,您可能会认为 :empty 似乎在起作用,因为我们看到的是粉红色边框。但这实际上不起作用
粉红色显示的原因是因为伪类增加了特异性,类似于类选择器(即 .form-input)比类型选择器(即 input)具有更高的特异性。高特异性选择器将始终覆盖低特异性设置的样式。
这是判决!不要使用 :empty 检查输入元素是否为空
如何在没有占位符的情况下检查输入是否为空?
好了,所以我们检查输入是否为空的唯一方法是使用 :placeholder-shown。但是,如果我们的输入元素没有占位符,会发生什么情况?好吧,这是一个聪明的方法!传入一个空字符串 " "。
<input placeholder=" "><!-- 传递空字符串 -->
input:placeholder-shown {
border-color: pink;
}
与其他选择器组合
所以,我们可以针对显示占位符文字的输入元素,这很酷。换句话说,如果显示了占位符文本,那么一定意味着该元素是空的。利用这些知识,我们可以将这个伪类与其他选择器结合起来,做一些非常整洁的事情!让我们来看看。
反向 :placeholder-shown 为 :not
我们可以使用 :not
<input placeholder="placeholder" value="not empty" />
 🎜🎜 결과: 🎜
🎜🎜 결과: 🎜- 자리 표시자가 표시되면 분홍색으로 표시되어 사용자가 아무 것도 입력하지 않았음을 나타냅니다.
- 자리 표시자가 표시되지 않으면 검정색으로 표시되어 사용자가 입력했음을 나타냅니다. 뭔가
🎜:placeholder-showd에는 자리 표시자가 있어야 합니다 🎜
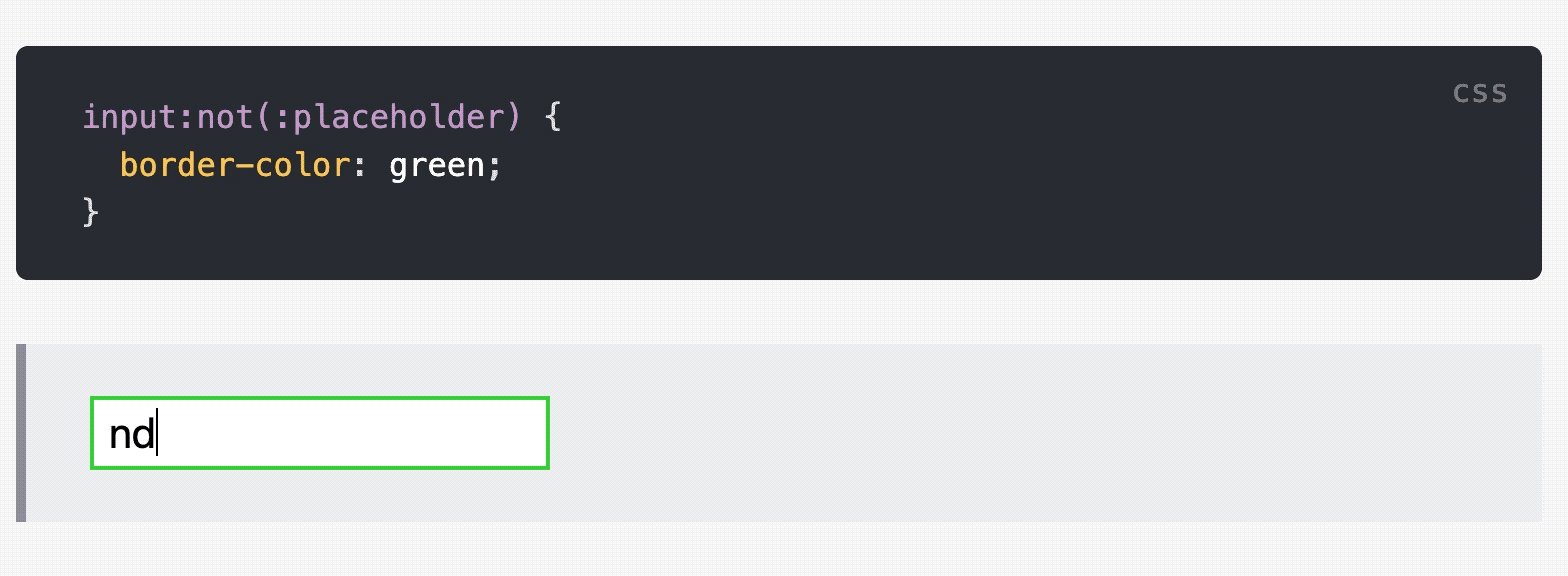
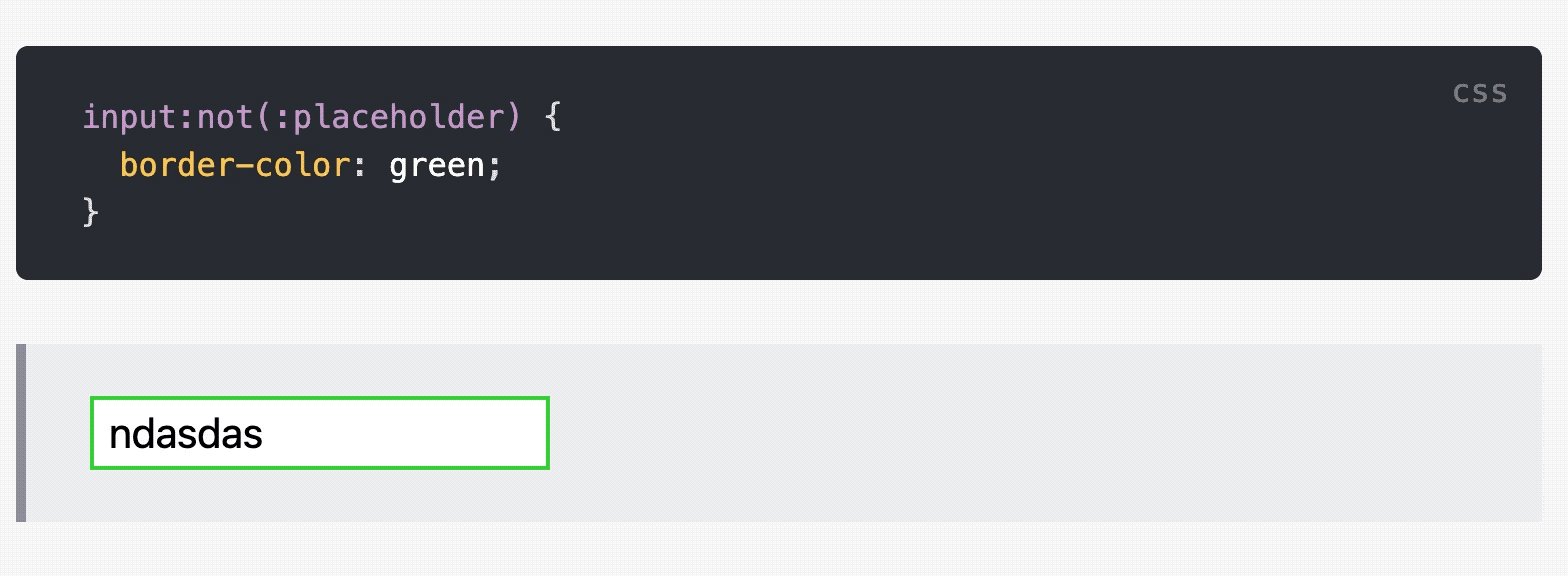
🎜 요소에 자리 표시자 텍스트가 없으면 이 선택기가 작동하지 않습니다. 🎜input:not(:placeholder) {
border-color: green;
} 🎜< h3>🎜
🎜< h3>🎜:placeholder-shown 대 ::placeholder🎜🎜따라서 :placeholder-shown을 사용하여 입력 요소 스타일. 🎜<input name="name" placeholder="Type name..." /> <label for="name">NAME</label>
 🎜🎜 ☝️흠... 뭔가 이상한 점을 발견했습니다. 색상을 녹색으로 설정했지만 작동하지 않았습니다. 그 이유는
🎜🎜 ☝️흠... 뭔가 이상한 점을 발견했습니다. 색상을 녹색으로 설정했지만 작동하지 않았습니다. 그 이유는 :placeholder-shown가 입력 자체에서만 작동하기 때문입니다. 그러나 실제 자리 표시자 텍스트의 경우 의사 요소 ::placeholder를 사용해야 합니다. 🎜label {
display: none;
position: absolute;
top: 0;
}
input:not(:placeholder-shown) + label {
display: block;
} 🎜🎜 하지만! 이 문제를 작업하는 동안
🎜🎜 하지만! 이 문제를 작업하는 동안 :placeholder-shown 수준에서 적용될 경우 자리 표시자 텍스트에 영향을 주는 몇 가지 다른 속성이 있다는 것을 발견했습니다. 🎜rrreee🎜 🎜🎜 이제 왜 이런 일이 발생하는지 잘 모르겠습니다. 아마도 속성이 자리 표시자에 의해 상속되었기 때문일 수 있습니다. 🎜
🎜🎜 이제 왜 이런 일이 발생하는지 잘 모르겠습니다. 아마도 속성이 자리 표시자에 의해 상속되었기 때문일 수 있습니다. 🎜🎜:placeholder-shown 대 :empty🎜
🎜:placeholder-shown은 특히 요소 자리표시자를 표시할지 여부입니다. 실제로 이를 사용하여 입력이 비어 있는지 확인할 수 있습니다(물론 모든 입력에 자리 표시자가 있다고 가정). 그렇다면 다음 질문은 'CSS를 비워둘 수는 없나요?'일 것입니다. 그럼 확인해 볼까요🎜rrreeerrreee🎜 🎜🎜예상: 🎜
🎜🎜예상: 🎜- 비어 있으면 분홍색
- 비어 있지 않으면 검정색
:empty는 분홍색 테두리가 표시되므로 작동합니다. 하지만 실제로는 작동하지 않습니다. 🎜🎜분홍색으로 표시된 이유는 클래스 선택기(예: .form-input)가 유형 선택기( 즉, input)의 특이성이 더 높습니다. 높은 특수성 선택자는 항상 낮은 특수성으로 설정된 스타일을 재정의합니다. 🎜🎜판결입니다! 입력 요소가 비어 있는지 확인하기 위해 :empty를 사용하지 마세요. 🎜🎜자리 표시자 없이 입력이 비어 있는지 확인하는 방법은 무엇인가요? 🎜
🎜 좋습니다. 입력이 비어 있는지 확인할 수 있는 유일한 방법은:placeholder-shown을 사용하는 것입니다. 하지만 입력 요소에 자리 표시자가 없으면 어떻게 될까요? 글쎄요, 그게 현명한 방법이군요! 빈 문자열 " "를 전달합니다. 🎜rrreeerrreee🎜 🎜🎜 🎜다른 선택기와 결합🎜🎜🎜따라서 자리 표시자 텍스트를 표시하는 입력 요소를 타겟팅할 수 있습니다. 즉, 자리 표시자 텍스트가 표시되면 해당 요소가 비어 있음을 의미해야 합니다. 이 지식을 사용하여 이 가상 클래스를 다른 선택기와 결합하여 정말 멋진 작업을 수행할 수 있습니다! 보자. 🎜
🎜🎜 🎜다른 선택기와 결합🎜🎜🎜따라서 자리 표시자 텍스트를 표시하는 입력 요소를 타겟팅할 수 있습니다. 즉, 자리 표시자 텍스트가 표시되면 해당 요소가 비어 있음을 의미해야 합니다. 이 지식을 사용하여 이 가상 클래스를 다른 선택기와 결합하여 정말 멋진 작업을 수행할 수 있습니다! 보자. 🎜🎜:placeholder-shown을 :not🎜
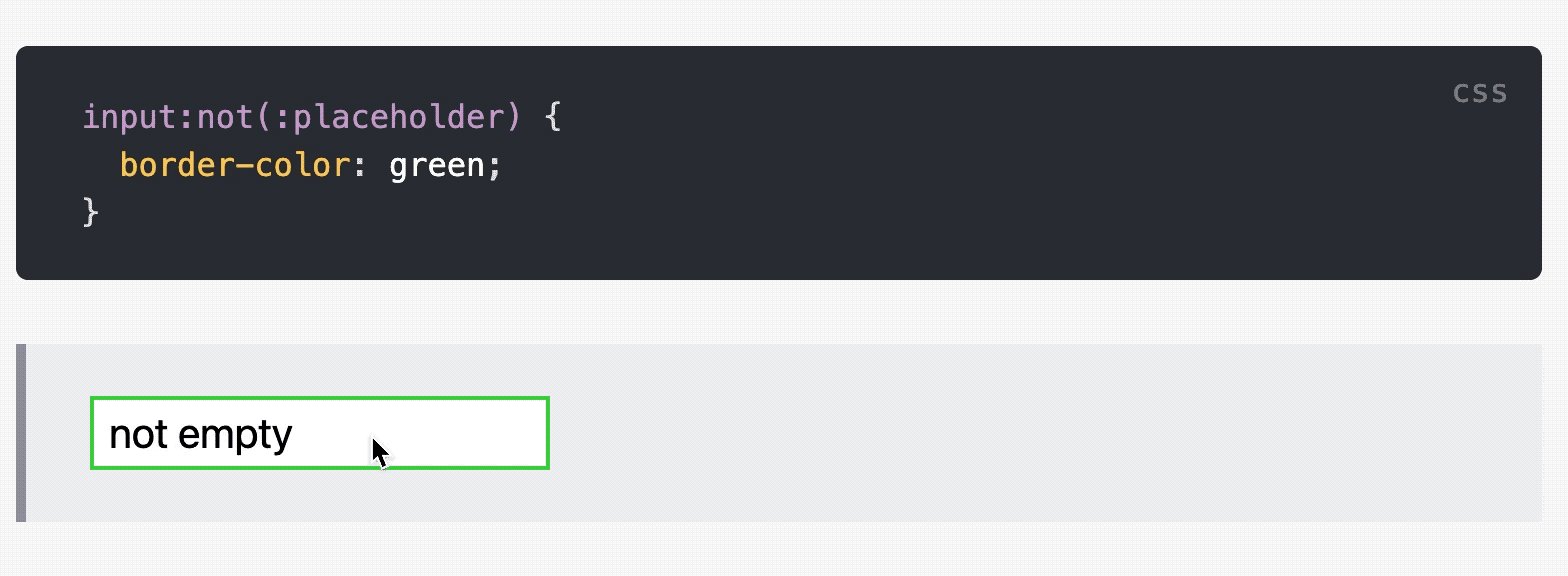
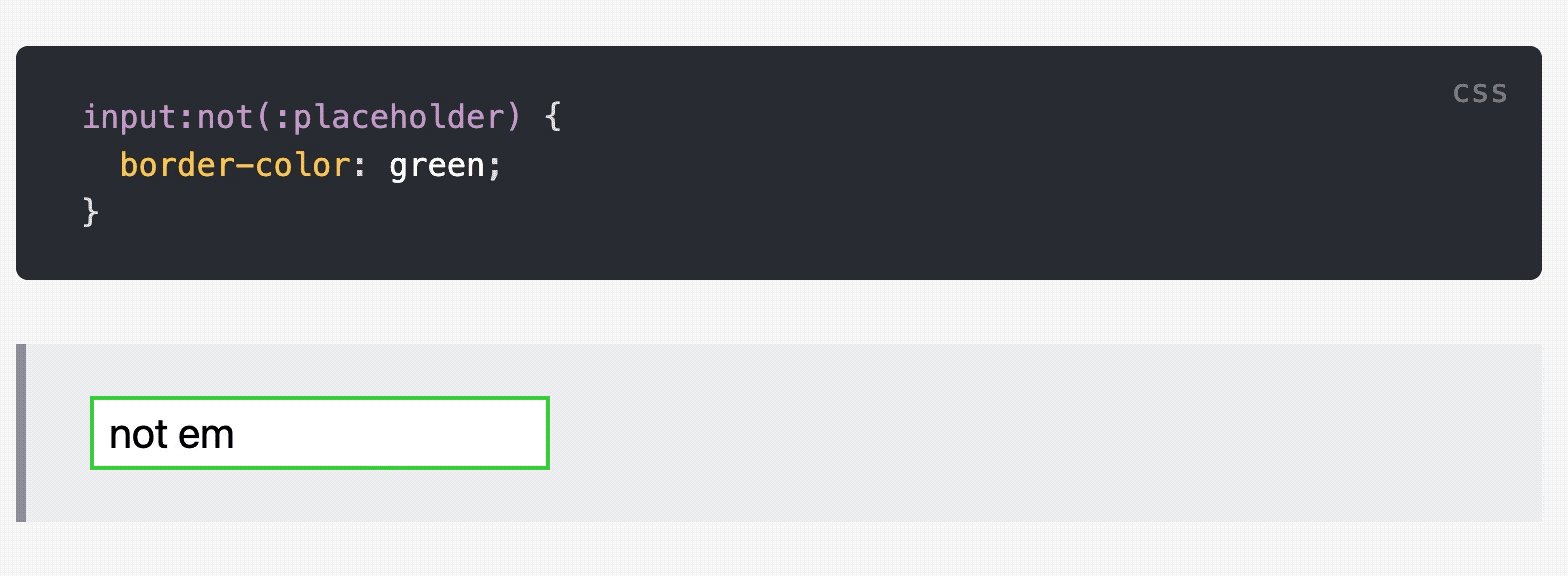
으로 반전🎜 :not 의사 클래스를 사용하여 다음을 수행할 수 있습니다. 그것을 하십시오. 뭔가 반대되는 것입니다. 여기서는 입력이 비어 있지 않을 때 대상 작업을 수행할 수 있습니다. 🎜<input placeholder="placeholder" value="not empty" />
input:not(:placeholder) {
border-color: green;
}
结果:
- 绿色,如果不为空,则表示用户已经输入了一些内容。
- 如果为空,则为黑色
浮动标签
使用占位符而不使用标签的问题之一就是无障碍,因为一旦你在打字的时候,占位符文字就没有了,这可能会导致用户的困惑。一个真正好的解决方案是浮动标签。最初,占位符文本显示时没有标签,而一旦用户开始输入,标签就会出现。这样一来,你仍然可以在不影响用户体验和可访问性的前提下,保持表单的简洁性。双赢
而这是可以用纯CSS实现的,我们只需要将 placeholder-shown 与 :not 和 + 结合起来就可以了。这是一个超级简化版的浮动标签。
<input name="name" placeholder="Type name..." /> <label for="name">NAME</label>
label {
display: none;
position: absolute;
top: 0;
}
input:not(:placeholder-shown) + label {
display: block;
}浏览器支持
对 :placeholder-shown 的支持非常好!这包括Internet Explorer(是的,我和你一样惊讶)。但是,对于IE,你需要使用非标准名称 :-ms-input-placeholder。
本文转载自:https://segmentfault.com/a/1190000039928413
作者:杜尼卜
更多编程相关知识,请访问:编程入门!!
위 내용은 CSS에서 :placeholder-shown이란 무엇입니까? 어떻게 작동하나요? 무슨 소용이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7294
7294
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!













