CSS에서 4가지 테두리 색상을 다르게 설정하는 방법
CSS에서는 border-top-color, border-bottom-color, border-left-color, border-right-color 속성을 사용하여 위쪽 테두리, 아래쪽 테두리, 왼쪽 테두리 및 테두리의 색상을 설정할 수 있습니다. 각각 오른쪽 테두리.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
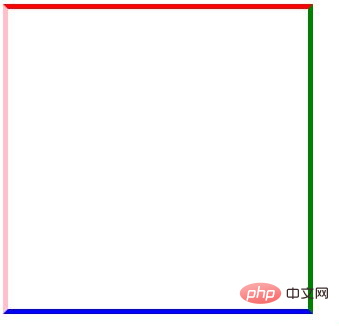
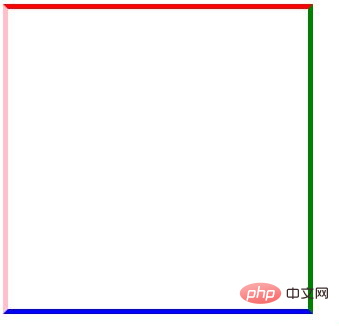
css는 서로 다른 색상으로 4개의 테두리를 설정합니다

실행 효과:

설명:
-
border-top-color 속성은 위쪽 테두리 색상을 설정할 수 있습니다.
border -bottom-color 속성은 아래쪽 테두리 색상을 설정할 수 있습니다
border-left-color 속성은 왼쪽 테두리 색상을 설정할 수 있습니다
border-right-color 속성은 오른쪽 테두리 색상을 설정할 수 있습니다
CSS color
CSS에서 색상 값은 색상 이름, 백분율, 숫자, 16진수 값을 사용하는 방법이 있습니다.
1) 색상 이름을 사용하세요
현재 약 184개의 색상 이름이 있지만 다양한 브라우저에서 실제로 지원되며 CSS 사양으로 권장되는 색상 이름은 아래 표와 같이 16개뿐입니다.
| 라이트 그레이 | navy | 다크 블루 | 블루 | 라이트 블루 | |
|---|---|---|---|---|---|
| 다크 그린 | 라임 | 라이트 그린 | teal | 인디고 | |
| 스카이 블루 | 마룬 | 딥 레드 | 레드 | 빅 레드 | |
| 딥 퍼플 | fuchsia | magenta | 올리브 | 갈색 | |
| 밝은 노란색 | 회색 | 짙은 회색 | 흰색 | 쉘 흰색 | |
| 색상 이름을 사용하지 않는 것이 좋습니다. 일부 색상 이름이 브라우저에서 구문 분석되지 않거나 다르게 표시되는 것을 방지하기 위해 웹 페이지, 특히 대규모 사용. 장치에서 색상을 해석하는 방식의 차이. | |||||
| 2) 백분율 사용 | 가장 일반적인 방법은 다음과 같습니다. 예: | color: rgb(100%, 100%, 100%); 로그인 후 복사 | 이 명령문은 빨간색, 파란색, 녹색의 세 가지 기본 색상을 최대값으로 설정하고 결과 조합은 다음과 같이 표시됩니다. 하얀색. 대신 3) 숫자 값 사용 | 숫자 범위는 0~255입니다. 예: |
4) 16진수 색상
가장 일반적으로 사용되는 색상 선택 방법입니다. 예:
color: #ffffff;
# 색상 기호를 추가해야 합니다. 위 명령문은 흰색으로 표시됩니다. 반대로 #000000를 RGB로 설명하는 검정색으로 설정할 수 있습니다. color: #RRGGBB;
rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
rrreee上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
rrreee其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000(학습 영상 공유:
)
위 내용은 CSS에서 4가지 테두리 색상을 다르게 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





