CSS에서는 테두리 속성을 사용하여 상자에 2픽셀의 검은색 테두리를 설정할 수 있습니다. "border:2px 테두리 스타일 값 black;" 또는 "border:2px 테두리 스타일 값 #000000;"만 추가하면 됩니다. " 스타일을 상자 요소에 추가합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 border 속성을 사용하여 상자에 2픽셀의 검은색 테두리를 설정할 수 있습니다.
border 속성은 하나의 명령문에서 테두리 크기(border-width), 테두리 스타일(border-style), 테두리 색상(border-color)을 설정합니다.
예:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.p1 {
border: 1px solid black;
}
.p2 {
border: 2px solid black;
}
.p3 {
border: 2px solid #000;
}
.p4 {
border: 2px dotted #000;
}
</style>
</head>
<body>
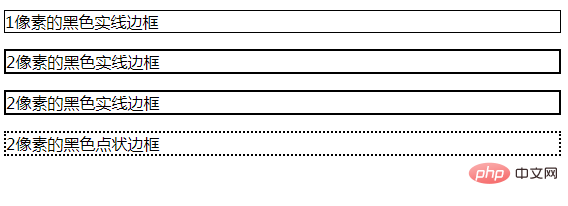
<p class="p1">1像素的黑色实线边框</p>
<p class="p2">2像素的黑色实线边框</p>
<p class="p3">2像素的黑色实线边框</p>
<p class="p4">2像素的黑色点状边框</p>
</body>
</html>Rendering:

Description:
1 border-style 속성
border-style 속성은 요소의 모든 테두리 스타일을 설정하는 데 사용됩니다. 개별적으로 각 측면의 테두리 스타일을 설정합니다. 이 값이 없음이 아닌 경우에만 테두리가 나타날 수 있습니다.
| 값 | 설명 |
|---|---|
| none | 은 테두리를 정의하지 않습니다. |
| hidden | 은 "없음"과 동일합니다. 테두리 충돌을 해결하기 위해 숨김이 사용되는 테이블에 적용되는 경우는 제외됩니다. |
| dotted | 점선 테두리를 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다. |
| dashed | 은 점선을 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다. |
| solid | 은 실선을 정의합니다. |
| double | 은 이중선을 정의합니다. 이중선의 너비는 border-width 값과 같습니다. |
| groove | 3D 홈 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| ridge | 3D 능선 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| inset | 3D 삽입 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| outset | 3D 시작 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. |
| inherit | 은 테두리 스타일이 상위 요소에서 상속되어야 함을 지정합니다. |
2. CSS 색상
CSS에서 색상 값은 색상 이름, 백분율, 숫자 및 16진수 값을 사용하는 방법이 있습니다.
1) 색상 이름을 사용하세요
현재 약 184개의 색상 이름이 있지만 다양한 브라우저에서 실제로 지원되며 CSS 사양으로 권장되는 색상 이름은 아래 표와 같이 16개뿐입니다.
표 1: CSS 사양에서 권장하는 색상 이름
/* 名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白 */
일부 색상 이름이 브라우저에서 구문 분석되지 않거나 다른 브라우저가 색상을 해석하는 것을 방지하기 위해 웹 페이지, 특히 대규모 사용에서는 색상 이름을 사용하지 않는 것이 좋습니다. 다르게.
일부 색상 이름이 브라우저에서 구문 분석되지 않거나 다른 브라우저가 색상을 다르게 해석하는 것을 방지하려면 웹 페이지, 특히 대규모 사용에서 색상 이름을 사용하지 않는 것이 좋습니다.
2) 백분율 사용
일부 색상 이름이 브라우저에서 구문 분석되지 않거나 다른 브라우저가 색상을 다르게 해석하는 것을 방지하려면 웹 페이지, 특히 대규모 사용에서 색상 이름을 사용하지 않는 것이 좋습니다.
가장 일반적으로 사용되는 방법 중 하나입니다. 예를 들면 다음과 같습니다.
color: rgb(100%, 100%, 100%);
이 명령문은 빨간색, 파란색, 녹색의 세 가지 기본 색상을 최대값으로 설정하고 결과 조합이 흰색으로 표시됩니다. 대신 rgb(0%, 0%, 0%)를 검정색으로 설정하세요. 세 가지 백분율 값이 동일하면 회색이 표시됩니다. 마찬가지로 백분율 값이 클수록 기본 색상이 선호됩니다. rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
color: rgb(255, 255, 255);
上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
color: #ffffff;
其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000
color: #RRGGBB;
rgb(0, 0)으로 설정할 수 있습니다. , 0), 검은색으로 표시됩니다. 세 값이 동일하면 표시는 회색으로 표시됩니다. 마찬가지로 값이 클수록 기본 색상의 비율이 높아집니다. 4) 16진수 색상🎜🎜가장 일반적으로 사용되는 색상 선택 방법입니다. 예: 🎜rrreee🎜여기에서는 16진수 앞에 # 색상 기호를 추가해야 합니다. 위 명령문은 흰색으로 표시됩니다. 반대로 #000000를 RGB로 설명하는 검정색으로 설정할 수 있습니다. 🎜rrreee🎜from 0~255, 실제로 십진수 255는 FF와 정확히 같습니다. 16진수, 16진수 색상 값은 이러한 16진수 값의 3개 그룹과 동일하며, 이를 순서대로 연결하면 빨간색, 파란색, 녹색의 3원색과 같습니다. 🎜🎜(학습 영상 공유: 🎜css 영상 튜토리얼🎜)🎜위 내용은 CSS에서 상자에 2픽셀 검은색 테두리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




